前端技术之_CSS详解第四天
前端技术之_CSS详解第四天
一、第三天的小总结
盒模型box model,什么是盒子?
所有的标签都是盒子。无论是div、span、a都是盒子。图片、表单元素一律看做文本。
盒模型有哪些组成:
width、height、padding、border、margin。
width、height是内容的宽度、高度,想起来丈量包子的比喻、丈量稿纸的比喻。
padding,内边距,边框和文字内容之间的距离。padding有颜色。表示方法,能够用padding综合写,4个值“上、右、下、左”,3个值“上、左右、下”,2个值“上下,左右”。还能按方向拆开,padding-left、padding-top、padding-right、padding-bottom。
border,边框,3要素,4条边。3要素:border-width、border-style、border-color;4条边:border-top、border-right、border-bottom、border-left。 比如我们要单独设置某一条边,那么就需要写清楚3要素:
1 border-top:3px solid red;
如果要单独设置要素:
1 border-width:3px; 2 border-color:red; 3 border-style:solid;
还能拆成最小:
1 border-bottom-style:solid;
常用线型:solid、dashed、dotted。
标准文档流:说白了,就是一个“默认”状态。标准文档流中,标签分为两种:块级元素、行内元素。
块级元素:一定是霸占一行的,能设置宽、高,不设置宽度默认就是占满父亲。div、p、h、li
行内元素:和其他行内元素并排,不能设置宽、高,默认宽度就是文字宽度。span、a、b、i、u
能够相互转:
1 display:block; 2 或者: 3 display:inline;
标准流做不出网页:因为能并排的不能改宽高。所以,要脱离标准流。
浮动:
1 float:left; 2 或者 3 float:right;
一个浮动的a、span ,是不需要设置display:block; 就能够设置宽高了。因为浮动之后,脱离标准流了,所以标准流里面的法律、规则都不适用了。浮动宏观的看,就是做“并排”的。有几个性质:脱标、贴边、字围、收缩。
二、浮动性质的复习
浮动的性质:脱标、贴边、字围、收缩。
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素)。

比如:
1 <style type="text/css">
2 div{
3 float: left;
5 }
6 </style>
这个div浮动了,且没有设置宽度,那么将自动缩紧为内容的宽度:
整个网页,就是通过浮动,来实现并排的。
案例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
/*左浮动*/
.box1{
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.box2{
float: left;
width: 400px;
height: 400px;
background-color: gold;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
案例2:
浮动的元素如果没有width将缩进:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
float: left;
width: 200px;
background-color: gold;
}
</style>
</head>
<body>
<div>我是文字</div>
</body>
</html>:
三、浮动的清除
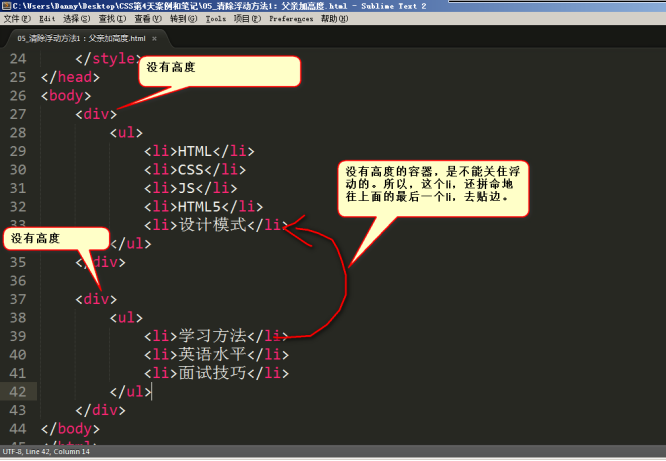
来看一个实验:现在有两个div,div身上没有任何属性。每个div中都有li,这些li都是浮动的。
1 <div> 2 <ul> 3 <li>HTML</li> 4 <li>CSS</li> 5 <li>JS</li> 6 <li>HTML5</li> 7 <li>设计模式</li> 8 </ul> 9 </div> 10 11 <div> 12 <ul> 13 <li>学习方法</li> 14 <li>英语水平</li> 15 <li>面试技巧</li> 16 </ul> 17 </div>
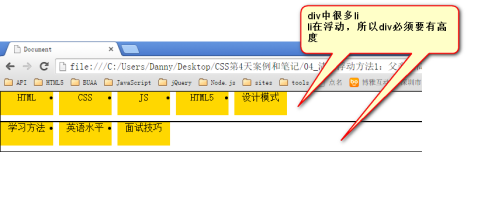
我们本以为这些li,会分为两排,但是,第二组中的第1个li,去贴靠第一组中的最后一个li了。

第二个div中的li,去贴第一个div中最后一个li的边了。
原因就是因为div没有高度,不能给自己浮动的孩子们,一个容器。
3.1 清除浮动方法1:给浮动的元素的祖先元素加高度。
清除浮动方法1:父亲加高度:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
height: 50px;
border: 1px solid #000;
}
li{
float: left;
width: 90px;
height: 40px;
margin-right: 10px;
background-color: gold;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
</div>
<div>
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
</html>
如果一个元素要浮动,那么它的祖先元素一定要有高度。高度的盒子,才能关住浮动。

只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。

3.2 清除浮动方法2:clear:both;
网页制作中,高度height很少出现。为什么?
因为能被内容撑高!那也就是说,刚才我们讲解的方法1,工作中用的很少。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.header{
width: 980px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">
<h1><img src="data:images/logo.png" /></h1>
</div>
</div>
</body>
</html>
脑弄大开:能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
1 <div>
2 <ul>
3 <li>HTML</li>
4 <li>CSS</li>
5 <li>JS</li>
6 <li>HTML5</li>
7 <li>设计模式</li>
8 </ul>
9 </div>
10
11 <div class="box2"> → 这个div写一个clear:both;属性
<ul>
13 <li>学习方法</li>
14 <li>英语水平</li>
15 <li>面试技巧</li>
16 </ul>
17 </div>
1 clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。意思就是:清除别人对我的影响。
这种方法有一个非常大的、致命的问题,margin失效了。
3.3 清除浮动方法3:隔墙法
隔墙法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.box1{
background-color: gold;
}
li{
float: left;
width: 120px;
height: 40px;
background-color: orange;
text-align: center;
}
.cl{
clear: both;
}
.h8{
height: 8px;
_font-size:;
}
.h10{
height: 10px;
_font-size:;
}
.h12{
height: 12px;
_font-size:;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
</div>
<div class="cl h8"></div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
</html>

1 <div class="box1"> 2 <ul> 3 <li>HTML</li> 4 <li>CSS</li> 5 <li>JS</li> 6 <li>HTML5</li> 7 <li>设计模式</li> 8 </ul> 9 </div> 11 <div class="cl h16"></div> 13 <div class="box2"> 14 <ul> 15 <li>学习方法</li> 16 <li>英语水平</li> 17 <li>面试技巧</li> 18 </ul> 19 </div>
1 .cl{
2 clear: both;
3 }
4 .h16{
5 height: 16px;
6 }
近些年,有演化出了“内墙法”:
案例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.box1{
background-color: gold;
}
li{
float: left;
width: 120px;
height: 40px;
background-color: orange;
text-align: center;
}
.cl{
clear: both;
}
.h16{
height: 16px;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
<div class="cl h16"></div>
</div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
</html>

内墙法本质:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
background-color: blue;
}
p{
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.cl{
clear: both;
}
</style>
</head>
<body>
<div>
<p></p>
<div class="cl"></div>
</div>
</body>
</html>
内墙法用途:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.box{
border: 10px solid black;
}
.p1{
float: left;
width: 100px;
height: 180px;
background-color: red;
}
.p2{
float: left;
width: 100px;
height: 530px;
background-color: yellow;
}
.p3{
float: left;
width: 100px;
height: 190px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
<div class="cl"></div>
</div>
</body>
</html>
3.4 清除浮动方法4:overflow:hidden;
代码例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
li{
float: left;
width: 120px;
height: 40px;
background-color: orange;
text-align: center;
}
.box1{
overflow: hidden;
_zoom:;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
</div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
</html>
案例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</body>
</html>
overflow就是“溢出”的意思, hidden就是“隐藏”的意思。
1 overflow:hidden;
表示“溢出隐藏”。所有溢出边框的内容,都要隐藏掉。
内容太多,溢出了盒子: overflow:hidden; 溢出盒子边框的内容,隐藏了。


本意就是清除溢出到盒子外面的文字。但是,前端开发工程师又发现了,它能做偏方。
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
width: 400px;
overflow: hidden;
border: 10px solid black;
}
.p1{
float: left;
width: 100px;
height: 150px;
background-color: red;
}
.p2{
float: left;
width: 100px;
height: 380px;
background-color: yellow;
}
.p3{
float: left;
width: 100px;
height: 120px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
</div>
</body>
</html>
1 div{
2 width: 400px;
3 border: 10px solid black;
4 overflow: hidden;
5 }



例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.news{
width: 400px;
height: 100px;
border: 1px solid #000;
margin: 100px;
overflow: hidden;
}
.news ul{
list-style: none;
}
.news ul li{
overflow: hidden;
_zoom:;
border-bottom: 1px dashed gray;
}
.news ul li span.title{
float: left;
}
.news ul li span.date{
float: right;
}
</style>
</head>
<body>
<div class="news">
<ul>
<li>
<span class="title">哈哈哈哈哈哈哈哈</span>
<span class="date">2015年10月24日</span>
</li>
<li>
<span class="title">嘻嘻嘻嘻嘻</span>
<span class="date">2015年10月24日</span>
</li>
<li>
<span class="title">呜呜呜呜呜呜呜</span>
<span class="date">2015年10月24日</span>
</li>
</ul>
</div>
</body>
</html>
3.5 清除浮动总结与案例
总结一下:
1) 加高法:
浮动的元素,只能被有高度的盒子关住。 也就是说,如果盒子内部有浮动,这个盒子有高,那么妥妥的,浮动不会互相影响。但是,工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。
1 <div> → 设置height 2 <p></p> 3 <p></p> 4 <p></p> 5 </div> 6 7 <div> → 设置height 8 <p></p> 9 <p></p> 10 <p></p> 11 </div>
2) clear:both;法
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
1 <div> 2 <p></p> 3 <p></p> 4 <p></p> 5 </div> 6 7 <div> → clear:both; 8 <p></p> 9 <p></p> 10 <p></p> 11 </div>
3)隔墙法:浮动确实被清除了,不会互相影响了。但是有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
在两部分浮动元素中间,建一个墙。隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素。
墙用自己的身体当做了间隙。
1 <div> 2 <p></p> 3 <p></p> 4 <p></p> 5 </div> 7 <div class="cl h10"></div> 9 <div> 10 <p></p> 1 <p></p> 12 <p></p> 13 </div>
内墙法:我们发现,隔墙法好用,但是第一个div,还是没有高度。如果我们现在想让第一个div,自动的根据自己的儿子,撑出高度,我们就要想一些“小伎俩”,“奇淫技巧”。
1 <div>
2 <p></p>
3 <p></p>
4 <p></p>
5 <div class="cl h10"></div>
6 </div>
7
8 <div>
<p></p>
10 <p></p>
11 <p></p>
12 </div>
内墙法的优点就是,不仅仅能够让后部分的p不去追前部分的p了,并且能把第一个div撑出高度。这样,这个div的背景、边框就能够根据p的高度来撑开了。
4)overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容,隐藏掉。但是,我们发现这个东西能够用于浮动的清除。
我们知道,一个父亲,不能被自己浮动的儿子撑出高度,但是,如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了。这个现象,不能解释,就是浏览器的小偏方。
并且,overflow:hidden;能够让margin生效。
3.6 浏览器兼容问题
上述知识点遇见的浏览器兼容问题
第一,IE6,不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大
解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px。
1 height: 4px; 2 _font-size: 0px;
我们现在介绍一下浏览器hack。hack就是“黑客”,就是使用浏览器提供的后门,针对某一种浏览器做兼容。
IE6留了一个后门,就是只要给css属性之前,加上下划线,这个属性就是IE6认识的专有属性。
比如:
1 _

解决微型盒子,正确写法:
1 height: 10px; 2 _font-size:0;
第二,IE6不支持用overflow:hidden;来清除浮动的
解决办法,以毒攻毒。追加一条
1 _zoom:1;
完整写法:
1 overflow: hidden; 2 _zoom:1;
实际上,_zoom:1;能够触发浏览器hasLayout机制。这个机制,不要深究了,因为就IE6有。我们只需要让IE6好用,具体的实现机制,有兴趣的同学,自行百度。
强调一点, overflow:hidden;的本意,就是溢出盒子的border的东西隐藏,这个功能是IE6兼容的。不兼容的是overflow:hidden;清除浮动的时候。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.box1{
overflow: hidden;
_zoom:;
margin-bottom: 10px;
}
.box1 li{
float: left;
width: 120px;
height: 40px;
background-color: orange;
text-align: center;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>HTML5</li>
<li>设计模式</li>
</ul>
</div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
</body>
</html>
我们刚才学习了两个IE6的兼容问题,这两个IE6的兼容问题,都是通过多写一条hack来解决的。
这个我们称为伴生属性。
1 height:6px; 2 _font-size:0;
1 overflow:hidden; 2 _zoom:1;
四、margin
4.1 margin的塌陷现象
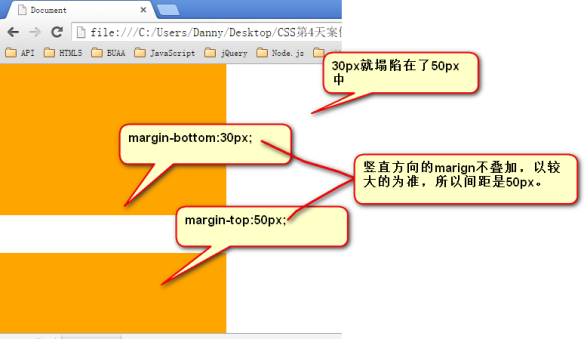
标准文档流中,竖直方向的margin不叠加,以较大的为准。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
.p1{
width: 300px;
height: 200px;
background-color: orange;
margin-bottom: 30px;
}
.p2{
width: 300px;
height: 200px;
background-color: orange;
margin-top: 50px;
}
</style>
</head>
<body>
<p class="p1"></p>
<p class="p2"></p>
</body>
</html>

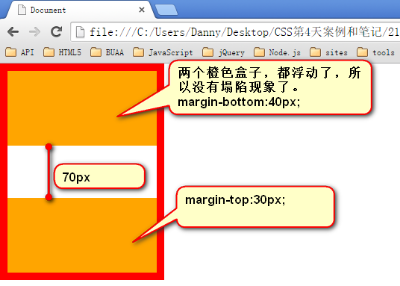
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:

4.2 盒子居中margin:0 auto;
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
width: 400px;
height: 100px;
background-color: orange;
margin:100px auto;
text-align: center;
}
p{
width: 100px;
height: 100px;
background-color: green;
margin: 0 auto;
float: left;
}
</style>
</head>
<body>
<div>哈哈哈</div>
<p></p>
</body>
</html>
1 margin-left: auto; 2 margin-right: auto;
简写为
1 margin:0 auto;
注意:
1) 使用margin:0 auto; 的盒子,必须有width,有明确的width
2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。
文本的居中,要使用
1 text-align:center;
1 margin:0 auto; → 让这个div自己在大容器中居中。 2 text-align: center; → 让这个div内部的文本居中。
普及一下知识,text-align还有
1 text-align:left; 没啥用,因为默认居左 2 text-align:right; 文本居右
4.3 善于使用父亲的padding,而不是儿子的margin
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
width: 300px;
height: 250px;
padding-top: 50px;
background-color: orange;
}
p{
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
这个p有一个margin-top踹父亲,试图将自己下移
1 <div> 2 <p></p> 3 </div>
结果:

margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
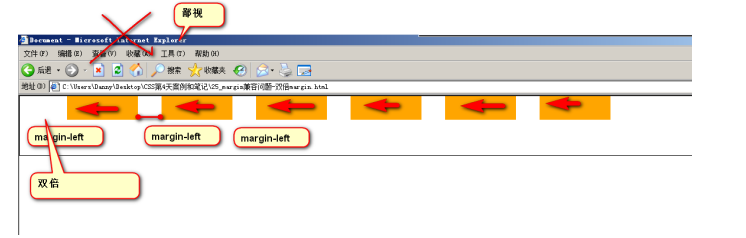
4.4 关于margin的IE6兼容问题
IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
ul{
border: 1px solid #000;
height: 100px;
list-style: none;
}
ul li{
float: left;
width: 120px;
height: 40px;
margin-left: 40px;
background-color: orange;
}
ul li.no1{
margin-left:20px;
}
</style>
</head>
<body>
<ul>
<li class="no1"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
1 <ul> 2 <li></li> 3 <li></li> 4 <li></li> 5 </ul>

解决方案:
1)使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
1 float: left; 2 margin-right: 40px;
2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
1 <li class="no1"></li>
1 ul li.no1{
2 _margin-left:20px;
3 }
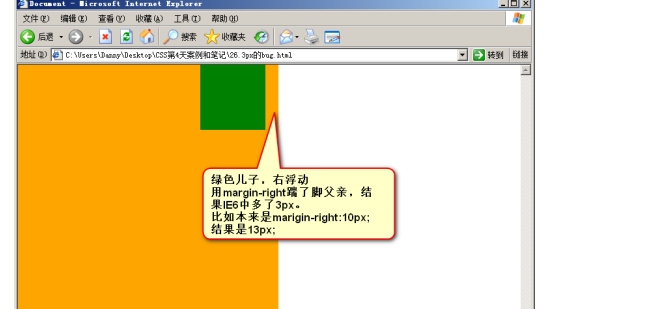
IE6的3px bug

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin:;
padding:;
}
div{
width: 400px;
height: 400px;
background-color: orange;
}
div p{
margin-right: 10px;
float: right;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。
IE6,千万不要跟他死坑、较劲,它不配。 格调要高,老师给你讲,就是为了增加面试的成功率。不是为了让你成为IE6的专家。
五、Fireworks和精确盒子还原
fireworks是Adobe公司的一个设计软件。功能非常多,我们今天用啥讲啥。
Fireworks的默认文件格式是png。
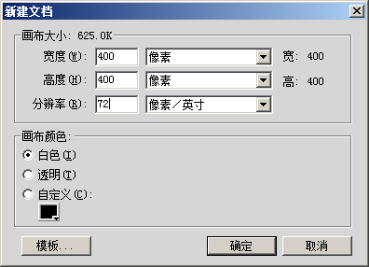
新建ctrl+N。

分辨率是72像素/英寸 (咱们不用知道,因为设计师把设计图给你)
标尺的快捷键,是ctrl+alt+r。
css中,任何文本都有行高。行高就是
1 line-height
属性。顾名思义,就是行的高度。
首行空两个汉字的格,单位比较奇怪,叫做em,em就是汉字的一个宽度。
1 text-indent:2em;
indent就是“缩进”的意思。
前端技术之_CSS详解第四天的更多相关文章
- 前端技术之_CSS详解第一天
前端技术之_CSS详解第一天 一html部分 略.... 二.列表 列表有3种 2.1 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unorde ...
- 前端技术之_CSS详解第三天
前端技术之_CSS详解第三天 二.权重问题深入 2.1 同一个标签,携带了多个类名,有冲突: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- 前端技术之_CSS详解第五天
前端技术之_CSS详解第五天 一.行高和字号 1.1 行高 CSS中,所有的行,都有行高.盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的. <!DOCTYPE html ...
- 前端技术之_CSS详解第六天--完结
前端技术之_CSS详解第六天--完结 一.复习第五天的知识 a标签的伪类4个: a:link 没有被点击过的链接 a:visited 访问过的链接 a:hover 悬停 a:active 按下鼠标不松 ...
- 前端技术之_CSS详解第二天
前端技术之_CSS详解第二天 1.css基础选择器 html负责结构,css负责样式,js负责行为. css写在head标签里面,容器style标签. 先写选择器,然后写大括号,大括号里面是样式. & ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- OutputCache属性详解(四)— SqlDependency
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- IIS负载均衡-Application Request Route详解第四篇:使用ARR实现三层部署架构(转载)
IIS负载均衡-Application Request Route详解第四篇:使用ARR实现三层部署架构 系列文章链接: IIS负载均衡-Application Request Route详解第一篇: ...
- ViewPager 详解(四)----自主实现滑动指示条
前言:前面我们用了三篇的时间讲述了有关ViewPager的基础知识,到这篇就要进入点实际的了.在第三篇<ViewPager 详解(三)---PagerTabStrip与PagerTitleStr ...
随机推荐
- Cocos2D中Action的进阶使用技巧(二)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 上回说到解决办法是使用CCTargetedAction类. C ...
- [java面试]javascript中dom取值问题radio名字一样归属于同一个组,求点击的是哪一个
题目描述: 看如下的html文件,里面定义了一些radio类型的元素,请完成parse()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框. </pre><pre code ...
- PHP(PHP-FPM)手动编译安装
1安装PHP 1.1下载解压 wget http://museum.php.net/php5/php-5.3.5.tar.gz tarxzvf php-5.3.5.tar.gz cdphp-5.3.5 ...
- React Native入门教程 3 -- Flex布局
上一篇文章中介绍了基本组件的使用 React Native入门教程(笔记) 2 – 基本组件使用及样式 本节内容将继续沿用facebook官方例子介绍如何使用Flexbox布局把界面设计的多样化. 转 ...
- C语言中的内存分配
对于一个C语言程序而言,内存空间主要由以下几个部分组成: 1)程序代码区:用来存储程序的二进制代码 2)全局区/静态存储区 3)BSS段:用来存储未初始化的全局变量和静态变量. 4)栈区:存储局部变量 ...
- 经典面试题:一张表区别DOM解析和SAX解析XML
============DOM解析 vs ...
- Cocos2D:塔防游戏制作之旅(十八)
在Enemy.m的getDamaged:方法只给你添加如下1行(在if条件内): [theGame awardGold:200]; 现在运行游戏你将注意到你不能放置超出你资源金币的炮塔了.当然杀死敌人 ...
- 【一天一道LeetCode】#100. Same Tree(100题大关)
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given t ...
- 使用github管理你的代码
关于为什么使用github,网上已经有很多讨论了.当然选择还有google code, Bitbucket,sourceforge.github有如下优势: 1. github更有利于开源项目的发展 ...
- Cocos2D v3.x中关于重叠触摸层优先级的问题
在Cocos2D v2.x版本中可以通过以下方法设置本层的触摸优先级: [[CCDirector sharedDirector].touchDispatcher addTargetedDelegate ...
