Asp.NetCore+Microsoft.AspNetCore.SignalR前后端分离
1、新建WebApi


2、安装Microsoft.AspNetCore.SignalR

3、新建一个集线器和消息类
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks; namespace WebApi.Chat
{
public class ChatHub : Hub
{
//SendMsg用于前端调用
public Task SendMsg(ChatMessageInfo info)
{
//在客户端实现此处的Show方法
return Clients.All.SendAsync("Show", info.UserName + ":" + info.Message);
}
}
}
namespace WebApi.Chat
{
public class ChatMessageInfo
{
public string UserName { get; set; }
public string Message { get; set; }
}
}
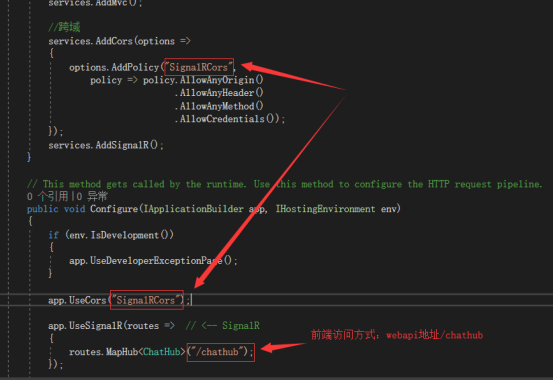
4、配置Startup
5、新建html,并发布到iis下
注:signalr.min.js不依赖jquery,此处只是方便编码,通过以下两个命令在node_modules\ @aspnet\signalr\dist\browser中获得signalr的js文件。
npm init -y
npm install @aspnet/signalr
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<input type="text" id="userid" placeholder="Enter user name" />
<br>
<input type="text" id="message" placeholder="Enter sned message" />
<input type="button" id="btnSend" value="Send" />
<ul id="msglist"></ul> <script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="signalr.min.js"></script>
<script>
$(function () {
//服务地址
let hubUrl = 'http://localhost:50432/chathub';
let httpConnection = new signalR.HttpConnection(hubUrl);
let hubConnection = new signalR.HubConnection(httpConnection); $("#btnSend").click(function () {
//新建对象
let obj = new Object();
obj.UserName = $('#userid').val();
obj.Message = $('#message').val();
//调用服务器方法
hubConnection.invoke('SendMsg', obj);
}); //服务器回调方法
hubConnection.on('Show', data => {
$('#msglist').append($('<li>').text(data));
}); hubConnection.start();
});
</script>
</body>
</html>
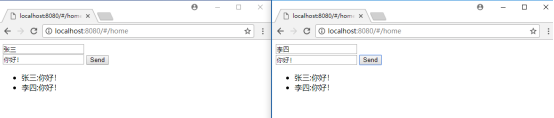
6、效果图

Github地址:https://github.com/zrkcode/SignalR.git
Asp.NetCore+Microsoft.AspNetCore.SignalR前后端分离的更多相关文章
- docker部署angular和asp.net core组成的前后端分离项目
最近使用docker对项目进行了改进,把步骤记录一下,顺便说明一下项目的结构. 项目是前后端分离的项目,后端使用asp.net core 2.2,采用ddd+cqrs架构的分层思想,前端使用的是ang ...
- 采用异步来实现重新连接服务器或者重新启动服务 C#中类的属性的获取 SignalR2简易数据看板演示 C#动态调用泛型类、泛型方法 asp .net core Get raw request. 从壹开始前后端分离[.NetCore 不定期更新] 38 ║自动初始化数据库
采用异步来实现重新连接服务器或者重新启动服务 开启异步监听,不会导致主线程的堵塞,在服务异常断开后一直检测重新连接服务,成功连接服务后通知各个注册的客户端! #region 检测断线并重连OPC服务 ...
- 从壹开始前后端分离[.NetCore] 37 ║JWT完美实现权限与接口的动态分配
缘起 本文已经有了对应的管理后台,地址:https://github.com/anjoy8/Blog.Admin 哈喽大家好呀!又过去一周啦,这些天小伙伴们有没有学习呀,已经有一周没有更新文章了,不过 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- ASP.NET Core模块化前后端分离快速开发框架介绍之4、模块化实现思路
源码 GitHub:https://github.com/iamoldli/NetModular 演示地址 地址:https://nm.iamoldli.com 账户:admin 密码:admin 前 ...
- ASP.NET WebApi+Vue前后端分离之允许启用跨域请求
前言: 这段时间接手了一个新需求,将一个ASP.NET MVC项目改成前后端分离项目.前端使用Vue,后端则是使用ASP.NET WebApi.在搭建完成前后端框架后,进行接口测试时发现了一个前后端分 ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
随机推荐
- 01_MyBatis EHCache集成及所需jar包,ehcache.xml配置文件参数配置及mapper中的参数配置
1 与mybatis集成时需要的jar ehcache-core-2.6.5.jar mybatis-ehcache-1.0.2.jar Mybatis.日志.EHCache所需要的jar包如下 ...
- (NO.00004)iOS实现打砖块游戏(十四):3球道具的实现
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 反弹棒变化道具实现前面已经介绍过了,我们下面可以在小球上做些文章 ...
- Cytoscape源码下载地址和编译办法
开发环境:Windows2008 R2 64位+Jdk1.7+Maven3.2.3 前提条件:安装好JDK1.7到C:\Program Files\Java\jdk1.7.0_67,下载好Maven并 ...
- HTML5 placeholder(空白提示) 属性
原文地址:HTML5′s placeholder Attribute 演示地址: placeholder演示 原文日期: 2010年08月09日 翻译日期: 2013年8月6日 浏览器引入了许多的HT ...
- MOAC中“MO:安全性配置文件“对于开发者
1. 获取配置文件的值:应用开发员->配置文件->输入用户配置文件名,找到上面的名称,即可填入fnd_profile.VALUE()中. 2. MO:安全性配置文件有值的话,就代表启用了M ...
- iOS中 用FMDB封装一个SQLite数据库
建立一个单例: DataBaseHandle.h #import <Foundation/Foundation.h> @class PersonModel; @class FMDataba ...
- ABB机器人基础培训资料整理与总结
之前对机械臂了解较少,这方面知识比较匮乏.只使用过PowercCube六自由度机械臂. 感谢ABB公司何老师的耐心指导. 学习资料汇总:(最重要的ABB Robot 官网就不列出了,这里以中文资料为主 ...
- 详解EBS接口开发之物料导入API
create_item inv_item_grp.create_item(p_commit => fnd_api.g_true, -- p_item_rec => l_item_rec, ...
- 深入理解 JSX
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展.React 可以用来做简单的 JSX 句法转换. 为什么要使用 JSX? 你不需要为了 React 使用 JSX,可以直接使用纯粹 ...
- Xcode模拟器中无法播放音频文件的原因分析
在本猫的Mac Mini上开发iOS app,发现当执行到播放音频的代码时,发生错误,log如下: 2015-10-05 07:22:17.122 LearnSpriteBuilder[10321:5 ...