javaScript数组操作整理
一、js数组
1、创建数组:
- var arr = new Array();//创建没有元素空数组
- var arr1 = new Array("value1","valeu2","value3");//初始化一个具有3个元素的数组
- var arr2 = new Array(10);//初始化一个有10个空元素的数组
- var arr3 = [];//初始化一个空数组
- var arr4 = [10];//初始化一个只有一个元素的数组
- var arr5 = ["value1","valeu2","value3"];//初始化一个有三个元素的数组
其实js创建数组是可变的,一开始创建的数组大小只是一个初始化的空间大小,如果想往数组中添加更多的内容可以直接添加,形如:
- var arr3 = [];//初始化一个空数组
- arr3[4] = "新元素"
如上代码,声明了一个空数组,却在第5个位置上添加了一个新元素,那么这个数组的大小现在就变成了5,前面的4个元素全部内容为空【在js中的类型为:undefined】。可以通过typeof()函数查看数据类型
- document.write("arr3[3]的数据类型: "+typeof(arr3[3])+"<br>")
- document.write("arr3[4]的数据类型: "+typeof(arr3[4]))
结果:

2.数组操作方法:
2.1 join()
- var arr = ["value1","valeu2","value3"];
- var str_ = arr.join(" * ");//将数组内容填整成字符串,并用*分隔开,不会更改数组内容
2.2 push() 和 pop() 【进栈和出栈:对数组进行类似堆栈操作,遵守先进后出的原则】push和pop都会改变数组的内容
- var arr = ["value1","valeu2","value3"];
- var push_cell = arr.push("123");//返回数组大小(新元素在数组中的位置+1),
- document.write(push_cell+"<br>");
- document.write(arr+"<br>");
- var pop_cell = arr.pop();//取出最后一个元素(栈顶元素出栈)
- document.write(pop_cell+"<br>");
- document.write(arr+"<br>")
测试结果:

2.3 shift() 和 unshift() 【和push()、pop()的操作目的相同(一个添加一个删除),,但是操作位置不同,shift是对数组第一个元素进行操作的】
- var arr = ["value1","valeu2","value3"];
- var unshift_cell = arr.unshift("新元素");//返回数组大小,
- document.write(unshift_cell+"<br>");
- document.write(arr+"<br><br>");
- var shift_cell = arr.shift();//取出数组第一个元素
- document.write(shift_cell+"=>被删除"+"<br>");
- document.write(arr+"<br>")
结果:

2.4 sort()升序排序
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:
- var arr = [1, 11, 12, 5, 23];
- document.write(arr.sort()+"<br>");
测试结果:(sort()会改变数组元素位置)

解决办法:自定义一个比较函数
- /*比较函数*/
- function compare(v1,v2){
- if(v1 > v2){
- return 1;
- }else if(v1 < v2){
- return -1;
- }else{
- return 0;
- }
- }
在sort()函数中传入比较函数:
- var arr = [1, 11, 12, 5, 23];
- document.write(arr.sort(compare)+"<br>");
此函数用数值比较代替字符串比较
2.5 reverse() 反转数组项顺序
- var arr = [1, 11, 12, 5, 23];
- arr.reverse()
2.6 concat() 数组拼接函数
- var arr = [1, 11, 12, 5, 23];
- var arrCopy = arr.concat([9,[10,13]]);
- document.write(arr+"<br>")
- document.write(arrCopy[6]+"<br>")
将数组arr的后面添加一个二维数组,然后将新组成的数组赋给arrCopy,此操作不会影响原数组。
2.7 slice() 单词意思切片【函数用于将数组进行切分,然后返回切分结果】
- /*数组操作:slice()剪切函数*/
- var arr = [1, 11, 12, 5, 23];
- var arrCopy1 = arr.slice(1, 3);//右边的参数是闭区间,以该参数为下标的值不会被取到
- var arrCopy2 = arr.slice(0, 3);//取下标为0,1,2的参数的值
- var arrCopy3 = arr.slice(-3, -2);//取下标倒数第三个到倒数第2个的值
- document.write(arrCopy1+"<br>")
- document.write(arrCopy2+"<br>")
- document.write(arrCopy3+"<br>")
2.8 splice()
- var arr = [1,2,3,4,5,6];
- var arrRemoved = arr.splice(0,2);//表示从下标为0的位置开始删除两个数,将删除的内容以数组的形式赋值给新数组,
- console.log('=======')
- console.log(arr);
- console.log(arrRemoved);
- var arrRemoved2 = arr.splice(2,0,'a','b');//表示将从下标为2的位置开始删除0个数(也就是不删除),然后从下标为2的位置开始第3个参数(含第三个参数)以后的数添加到arr数组中。
- console.log('=======')
- console.log(arr);
- console.log(arrRemoved2);
- var arrRemoved3 = arr.splice(1,1,'a','b');//跟上一条类似,表示从下标为1的位置开始删除1位数,然后把剩下的参数添加到新数组中,删除的内容以数组的形式作为返回值返回
- console.log('=======')
- console.log(arr);
- console.log(arrRemoved3);
执行结果:

2.9 lastIndexOf( ) 和 Indexof()
- var arr = [1,2,3,4,5,6];
- console.log(arr.lastIndexOf(5, 5));//从下标为5的位置开始,从后向前查找元素为5的值,并返回元素为5的值的数组下标
- console.log(arr.indexOf(5, 4));//从下标为4的位置开始,从前往后查找元素为5的值,并返回元素为5的值的数组下标,找不到则返回-1
2.10 forEach() 遍历数组的每个值并进行相应的函数操作
- var arr = [1, 2, 3, 4, 5];
- /*forEach默认给传入的函数三个参数:
- 1.遍历数组的每个值
- 2.每个值对应的下标
- 3.数组本身*/
- arr.forEach(function(value, index, arrCopy){
- console.log(value + '|' + index + '|' + (arrCopy === arr));
- });
执行结果:

2.11 map()数组映射函数
- var arr = [1, 2, 3, 5, 5];
- /*map传入一个回掉函数:返回结果为一个数组传入的参数
- 1.数组的值
- 2.数组的下标
- 当只传入一个参数的时候默认是数组每个值*/
- var arrMapResult = arr.map(function(value,index){
- console.log(index);
- return value*value;
- })
- console.log(arrMapResult)
运行结果:

2.12 filter()过滤函数
- var arr = [1, 2, 3, 4, 5];
- /*filter传入一个回掉函数:返回结果为一个满足过滤条件的数组
- 传入的参数:
- 1.数组的值
- 2.数组的下标
- 当只传入一个参数的时候默认是数组每个值*/
- var arrFilterResult = arr.filter(function(value,index){
- console.log(index)
- return value>3;
- })
- console.log(arrFiltResult)
测试结果:

2.13 every()判断数组所有值是否符合给定条件
- var arr = [1, 2, 3, 4, 5];
- /*every传入一个回掉函数:返回结果为bool型,当数组所有参数符合条件的时候返回true,否则返回false,一旦有一个值不符合,就会结束遍历
- 传入的参数:
- 1.数组的值
- 2.数组的下标
- 当只传入一个参数的时候默认是数组每个值*/
- var result = arr.every(function(value,index){
- console.log(index)
- return value>0;
- })
- console.log(result)
2.14 some()判断数组中是否有符合条件的值有的话则返回true,与every相反
- var arr = [1, 2, 3, 4, 5];
- /*every传入一个回掉函数:返回结果为bool型,当数组中有一个值符合给定条件的时候返回true,否则返回false,一旦有一个值符合,就会结束遍历
- 传入的参数:
- 1.数组的值
- 2.数组的下标
- 当只传入一个参数的时候默认是数组每个值*/
- var result = arr.some(function(value,index){
- console.log(index)
- return value>0;
- })
- console.log(result)
2.15 reduce() 和reduceRight()
- var values = [1,2,3,4,5];
- /*reduceRight表示从数组的右边(也就是数组最后一个值)开始遍历,返回结果是对数组所有操作的规整结果。该函数可以传入两个参数,一个是回掉函数一个是初始值。
- 参数介绍:
- 1 prev:表示遍历的上一个数,当给定初始值的时候,priev一开始的值就是初始值,没给定初始值的时候默认是遍历数组的第一个值(从那开始哪里就是第一个值)
- 2 cur:表示遍历表示当前遍历的值
- 3 index:表示档期那遍历值的下标
- 4 array:表示数组本身
- reduce函数除了遍历方向相反外,其余的和reduceRight一样*/
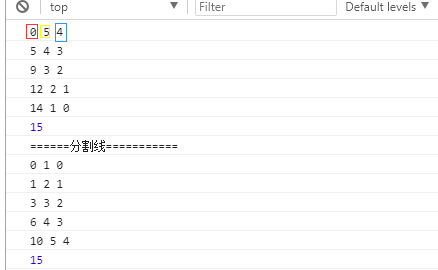
- var sum = values.reduceRight(function(prev, cur, index, array){
- console.log(prev+" "+cur + " "+index)
- return prev + cur;
- },0);
- console.log(sum);
- console.log('======分割线===========')
- var sum2 = values.reduce(function(prev, cur, index, array){
- console.log(prev+" "+cur + " "+index)
- return prev + cur;
- },0);
- console.log(sum2);
测试结果:

========分割线=========
javaScript数组操作整理的更多相关文章
- JavaScript 数组操作函数--转载+格式整理
JavaScript 数组操作函数(部分)--转载+格式整理 今天看了一篇文章,主要讲的对常用的Js操作函数:push,pop,join,shift,unshift,slice,splice,conc ...
- RX学习笔记:JavaScript数组操作
RX学习笔记:JavaScript数组操作 2016-07-03 增删元素 unshift() 在数组开关添加元素 array.unshift("value"); array.un ...
- javascript数组操作(创建、元素删除、数组的拷贝)
这篇文章主要介绍了javascript数组操作,包括创建.元素的访问.元素删除.数组的拷贝等操作,还有其它示例,需要的朋友可以参考下 1.数组的创建 复制代码 代码如下: var arrayObj = ...
- javascript数组操作汇总
javascript之数组操作 - 不悔的青春 - 博客园 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array( ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- Javascript数组操作(转)
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- JavaScript 数组操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript 数组操作 转
javascript之数组操作 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一 ...
- 吃透Javascript数组操作的正确姿势—再读《Js高程》
Javascript中关于数组对象的操作方法比较多也比较杂,正好再次捡起<Javascript高级程序设计>来读,把它们一一总结梳理了一下: 方法类别 方法名称 方法描述 参数 返回值 备 ...
随机推荐
- 微信小程序 sha1 实现密码加密
在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串 function encodeUTF8(s) { var i, r = [], c, x; for (i = ...
- laravel框架基础知识点
一.数据库:DB 1.db查 DB::table('msg')->where('id','>',$id)->get() 查询单行 DB::table(' ...
- ASP.NET Core的身份认证框架IdentityServer4--(3)令牌服务配置访问控制跟UI添加
使用密码保护API OAuth 2.0 资源所有者密码授权允许一个客户端发送用户名和密码到IdentityServer并获得一个表示该用户的可以用于访问api的Token. 该规范建议仅对" ...
- ASP.NET Core 使用 URL Rewrite 中间件实现 HTTP 重定向到 HTTPS
在传统 ASP.NET 程序中,我们可以通过配置 IIS 的“URL 重写”功能实现将 HTTP 请求重定向为 HTTPS .但是该方法在 ASP.NET Core 应用中不再工作.在 ASP.NET ...
- ch7复用类
导出类的初始化是从基类开始向下扩展的,先初始化基类,再初始化由基类继承而来的类. 若类B需要类A中的一些甚至全部方法,但类B实际上不是并不是真正的类A,则可以通过代理的方式在B中实现所需要的A的方法, ...
- MFC窗口创建、销毁消息流程
MFC应用程序创建窗口的顺序 1.PreCreateWindow()该函数是一个重载函数,在窗口被创建前,可以在该重载函数中改变创建参数,(可以设置窗口风格等等) 2.PreSubclassWindo ...
- 3.3 for 循环
Python 编程中 for循环用来遍历序列类型的对象,逐一取出序列中的元素值,每取出一个元素值就执行一次循环体,直到元素取完,循环结束.循环体中的代码块可以和序列中的元素值一点关系都没有,因为for ...
- 《android开发艺术探索》读书笔记(十二)--Bitmap的加载和Cache
接上篇<android开发艺术探索>读书笔记(十一)--Android的线程和线程池 No1: 目前比较常用的缓存策略是LruCache和DiskLruCache,LruCache常被用作 ...
- float 与 display:inline-block
float: 1.会导致高度塌陷 <style type="text/css"> li{ float:left; height:200px; width:200px; ...
- Json序列化、反序列化
引用 using Newtonsoft.Json; using Newtonsoft.Json.Converters; 把Json字符串反序列化为对象 1.目标对象 = JavaScriptConve ...
