大文件视频断点续传插件resumabel.js,优化上传速度,缩短最后一片等待时长。
在angular中使用resumable.js遇到的一个问题:大视频上传到99-100%时,此时正在上传最后一片,最后一片的xhr一直是pending状态。原因插件会检查第一片和最后一片的元数据,检测到最后一片后所有片发送完后要组装,要耗时,完成后才返回response,所以导致到了最有一片是 要等待一段时间,可能5秒到10分钟之间。机器性能越好等待时间越短。读了源码把设置做如下更改:
'chunkSize': 3*1024*1024,
'simultaneousUploads': 5,
'prioritizeFirstAndLastChunk': true,
'method': 'octet',
'fileType': ['avi', 'mov', 'asf', 'wmv', 'navi', '3gp', 'rmvb', 'mkv', 'flv', 'mpg', 'mpeg2', 'mpeg4', 'mp4', 'ts']
可能有人加了forceChunkSize:true.这个是强制把片控制在设置的chunkSize范围内,插件默认为false。
var round = $.getOpt('forceChunkSize') ? Math.ceil : Math.floor;
var maxOffset = Math.max(round($.file.size/$.getOpt('chunkSize')),1);
for (var offset=0; offset<maxOffset; offset++) {(function(offset){
window.setTimeout(function(){
$.chunks.push(new ResumableChunk($.resumableObj, $, offset, chunkEvent));
$.resumableObj.fire('chunkingProgress',$,offset/maxOffset);
},0);
})(offset)}
此时每片的大小在0-2*trunkSize 之间,官方是建议这样干的,有利于检查最后一片。
我对比过将forceChunkSize设置true和false是的上传耗时,设置为true时反而耗时更长,所以不建议加这个属性,使用默认的就可以了。
至于片的大小和同时上传片个数,官方建议是1MB 5片。
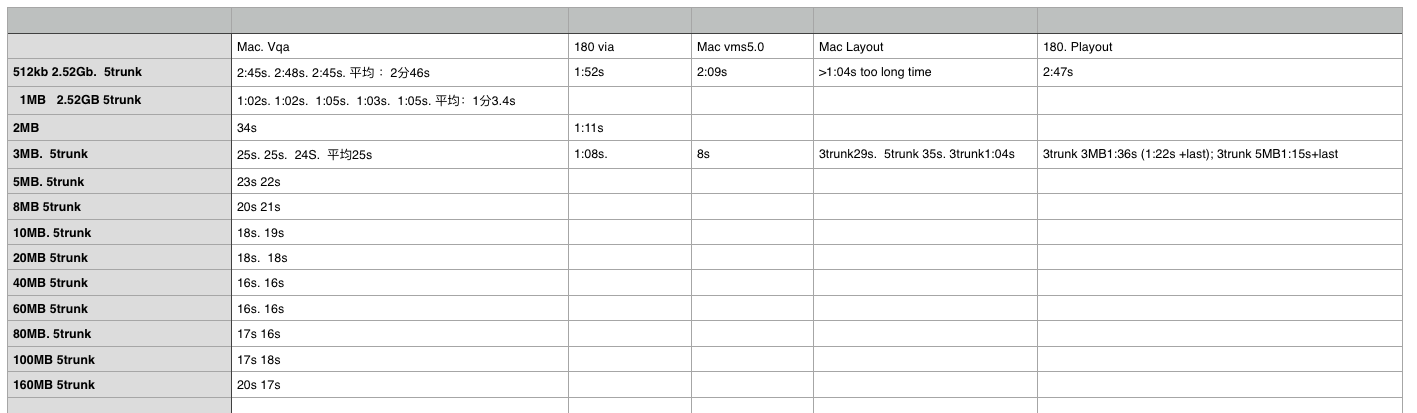
通过自己的对比分析,建议设置为3MB 5片。


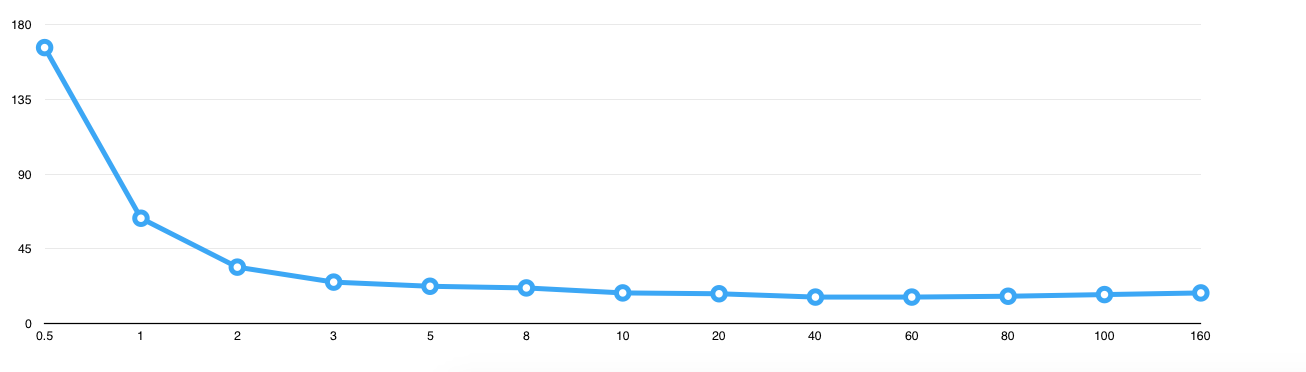
第一张图是记录的数据,后面的额趋势图是处理过数据的折线图。当设置为3MB 5片是收益比较高。对于片数的设置建议至少两片,测试中3片和5片基本无区别。
同时片大小和片数和机器性能和网速也成正比,可根据实际情况做调整。
通过读源码和测试对比,总结,做出如上修改,实际上传大文件的时长有明显的缩短,贴出来供需要的小伙伴参考。
大文件视频断点续传插件resumabel.js,优化上传速度,缩短最后一片等待时长。的更多相关文章
- 【转】Windows2008上传大文件的解决方法(iis7解决上传大容量文件)
2008上传大文件的解决方法:http://wenku.it168.com/d_000091739.shtml 2003上传大文件的解决方法:http://tech.v01.cn/windowsxit ...
- 基于springboot+jquery+H5的文件(并发+断点+分片)的上传方案
1.支持文件分片断点续传 2.支持已上传文件再次上传时秒传 3.多个人对同一个文件同时上传可以多线程并发协调上传,加快超大文件的上传速度. 技术点:springboot + webflux + red ...
- js+分布上传大文件
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- JS原生上传大文件显示进度条-php上传文件
JS原生上传大文件显示进度条-php上传文件 在php.ini修改需要的大小: upload_max_filesize = 8M post_max_size = 10M memory_li ...
- js实现上传文件夹
上传大文件的解决方案 需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端 ...
- js能否上传文件夹
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- js 文件异步上传 显示进度条 显示上传速度 预览文件
通常文件异步提交有几个关键 1.支持拖拽放入文件.2.限制文件格式.3.预览图片文件.4.上传进度,速度等,上传途中取消上传.5.数据与文件同时上传 现在开始笔记: 需要一个最基础的元素<inp ...
- Atitit.js获取上传文件全路径
Atitit.js获取上传文件全路径 1. 默认的value只能获取文件名..安全原因.. 1 2. Firefox浏览器的读取 1 3. Html5 的file api 2 4. 解决方法::使用a ...
- 关于js异步上传文件
好久没登录博客园了,今天来一发分享. 最近项目里有个需求,上传文件(好吧,这种需求很常见,这也不是第一次遇到了).当时第一想法就是直接用form表单提交(原谅我以前就是这么干的),不过表单里不仅有文件 ...
随机推荐
- 在Swift项目中使用OC,在OC项目中使用Swift
几天前,我开始新的App的开发了.终于有机会把swift用在实战中了,也学到了之前纯学语法时没有机会获得的知识. 这篇博文中,我就如何使用swift.OC混编做一个介绍. OC中使用Swift 首先, ...
- header 头各种类型文件下载
function down_file($url,$type='application/zip'){ header("Cache-Control: public"); ...
- 利用Python爬取可用的代理IP
前言 就以最近发现的一个免费代理IP网站为例:http://www.xicidaili.com/nn/.在使用的时候发现很多IP都用不了. 所以用Python写了个脚本,该脚本可以把能用的代理IP检测 ...
- centos/linux下的安装Nginx
1.安装gcc编译器 先查看gcc编译器是否安装 在shell控制台输入gcc-v 如果没有安装请看下一步 使用yuma安装gcc yum intsall gcc 看到如下视图则说明安装成功 2.安装 ...
- Jupyter 初体验
简介 Jupyter notebook 是一个非常强大的工具,可以创建漂亮的交互式文档. 安装 安装环境:win7专业版32位系统 + python 3.6.4 安装命令:pip install ju ...
- 剑指offer随练
合并两个排序的链表 题目描述 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. 思路:使用递归的方法,合并头节点,然后对剩下的链表接着合并头节点,直到合并完 ...
- Ajax检测用户名是否已经注册
程序功能 当用户名输入完成(即用户名输入框失去焦点),利用Ajax检测用户名是否已经注册! 实现过程 利用Ajax向CheckUserServlet发送请求,判断该用户名是否可用.这里只是为了演示Aj ...
- hibernate框架基础描述
在hibernate中,他通过配置文件(hibernate,cfg.xml)和映射文件(...hbm.xml)把对象或PO(持久化对象)映射到数据库中表,然后通过操作持久化对象,对数据库进行CRUD. ...
- Luogu P1757 通天之分组背包
题目背景 直达通天路·小A历险记第二篇 题目描述 自01背包问世之后,小A对此深感兴趣.一天,小A去远游,却发现他的背包不同于01背包,他的物品大致可分为k组,每组中的物品相互冲突,现在,他想知道最大 ...
- python函数式编程之装饰器(二)
以前用装饰器,都是定义好了装饰器后,使用@装饰器名的方法写入被装饰函数的正上方 在这里,定义的装饰器都是没有参数的 在定义装饰器的函数的时候,没有在括号里定义参数,这就叫做无参装饰器 既然有无参装饰器 ...
