TypeScript入门知识一(字符串特性)
一,TypeScript多行字符串
传统JavaScript字符串换行需要+进行拼接,而TypeScript不需要+拼接。看下面实例:
javaScript:
var content = "aaa"+
"bbbb";
TypeScript:
var content = `aaa
bbb`;
(注意这里的``不是单引号,是双撇号,键盘左上角的那个按键);
二,TypeScript字符串模板
字符串模板就是在多行字符串里用一个表达式插入变量,标签,方法;
var myName = "zhang san";
var getName = function () {
return "zhang san";
}
//调用变量
console.log(`hello ${myName}`);
//插入标签(这样看起来比JavaScript好多了)
console.log(
`<div>
<span>${myName}</span>
<span>${getName}</span>
</div>`
)
//调用方法
console.log(`hello ${getName}`);
三,TypeScript自动拆分字符串
function test (template,name,age) {
console.log(template);
console.log(name);
console.log(age);
}
var myName = "zhang san";
var getAge = function () {
return 18;
}
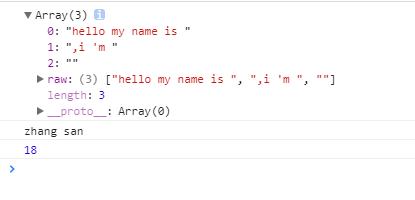
test `hello my name is ${myName},i 'm ${getAge()}`;
(这里name 就是 ${myName}, age 就是${getAge()})
输入结果:

注:这是我自己的一个360ssp网站,需要点访问量,希望大家能够能够点击访问一下,支持一下。http://078156.top
TypeScript入门知识一(字符串特性)的更多相关文章
- Java入门系列之字符串特性(二)
前言 上一节我们讲解到字符串本质上就是字符数组,同时详细讲解了字符串判断相等需要注意的地方,本节我们来深入探讨字符串特性,下面我们一起来看看. 不可变性 我们依然借助初始化字符串的方式来探讨字符串的不 ...
- TypeScript入门知识二(参数新特性)
一,参数类型 1.在参数的名称后面使用冒号来指定参数的类型,当赋值的不是指定类型数值时会报错. var myname: string = "zhang san"; 2.当你没有指定 ...
- TypeScript入门知识五(面向对象特性一)
1.类(class) 类是TypeScript的核心,使用TypeScript开发时,大部分代码都是写在类里面的. 类的定义 ,属性控制符 public(允许外部访问,也是默认的方式),private ...
- TypeScript入门知识三(函数新特性)
一,Rest and Spread操作符: 用来声明任意数量的方法参数也就是"..."操作符 输出结果: 18 jajj 89 function test (a, b, c) { ...
- TypeScript入门知识五(面向对象特性二)
1.泛型(generic) 参数化的类型,一般用来限制集合的内容 class Person { constructor(private name: string) { } work() { }}var ...
- TypeScript入门知识四(表达式和循环)
一,箭头表达式 用来声明匿名函数,消除传统匿名函数的this指针问题 //单行的话可以省略{},多行的不能省. var sum = (arg1,arg2)=> arg1+arg2; //定义一个 ...
- TypeScript入门
博客园首发,转载请注明出处,多谢支持.http://www.cnblogs.com/xuema/ 一.TypeScript TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaSc ...
- Python基础入门知识
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- TypeScript01 编译环境的搭建、字符串特性、类型特性
知识准备:JavaScript满足ES5前端规范.TypeScript满足ES6前端规范 1 TypeScript开发环境 TypeScript代码不能直接被浏览器识别,必须先转换成JS代码:通常是利 ...
随机推荐
- Spring实战思维导图
简要包含Spring的Bean.AOP.事务.容器等方面:
- python 两个list 求交集,并集,差集
def diff(listA,listB): #求交集的两种方式 retA = [i for i in listA if i in listB] retB = list(set(listA).inte ...
- Mysql(三)-2:数据类型
一 介绍 存储引擎决定了表的类型,而表内存放的数据也要有不同的类型,每种数据类型都有自己的宽度,但宽度是可选的 详细参考: http://www.runoob.com/mysql/mysql-data ...
- Win10 部署 依赖 NET3.5 项目,报错 无法安装 NET3.5 ,该如何解决?
下载 NetFx3.cab Cab 安装包 拷贝 NetFx3.cab 文件至 C:\Windows 目录 打开命令行窗口(管理员权限) 输入以下内容: dism /online /Enable-Fe ...
- HDFS读写过程
HDFS的读写过程: 读过程: Client收到用户的读请求——client拿着path向namenode请求文件或者block的datanode列表——client从返回的datanode列表中选择 ...
- Storm业务功能
监控平台当前使用storm对日志进行流式分析计算,用于支撑监控数据清洗,后来逐渐在storm上搭建起数据在线关联,数据离线关联,明细数据清洗,日志搜索等功能,本章节对各功能进行简要概述. 对storm ...
- linux 时间和日期的设置
Linux机器上的时间比较复杂,有各式各样的时钟和选项等等.机器里有两个时钟,硬件时钟从根本上讲是CMOS时钟,而系统时钟是由内核维护的. 1. 修改硬件时钟 (1)更新机器的硬件时间.命令为:hwc ...
- FusionCharts 3D环饼图
1.设计静态页面 Doughnut.html: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"& ...
- dojo省份地市级联之省份封装类(一)
省份封装类 Province.java /** * 省份封装类 */ package com.you.model; import java.io.Serializable; /** * @author ...
- iframe父页面获取子页面的参数
1.父页面中的iframe <iframe name="parentPage"></iframe> 2.子页面中元素的属性 <input type=& ...
