好代码是管出来的——.Net中的代码规范工具及使用
上一篇文章介绍了编码标准中一些常用的工具,本篇就具体来介绍如何使用它们来完成代码管理。
本文主要内容有:
- Roslyn简介
- 在.Net Framework项目中使用代码分析器
- 在.Net Core/.Net Standard项目中使用代码分析器
- 跨IDE的代码规范解决方案
- 代码重构&CodeMaid
- 小结
Roslyn简介
Roslyn是一个开源的C#、VB编译器,它提供了丰富的代码分析API,第三方应用可以基于这些API来开发自己的代码分析工具。Roslyn应用在VS2015及以上版本。
开发基于Roslyn的代码分析器
Roslyn提供了相关的SDK,可以通过SDK来开发自己的代码分析器:
1. 首先需要安装.Net Compiler Platform SDK:
VS2017 15.5之前的版本可以通过下面连接下载并安装:
https://marketplace.visualstudio.com/items?itemName=VisualStudioProductTeam.NETCompilerPlatformSDK
VS2017 15.5之后的版本可以通过Visual Studio Installer进行安装:

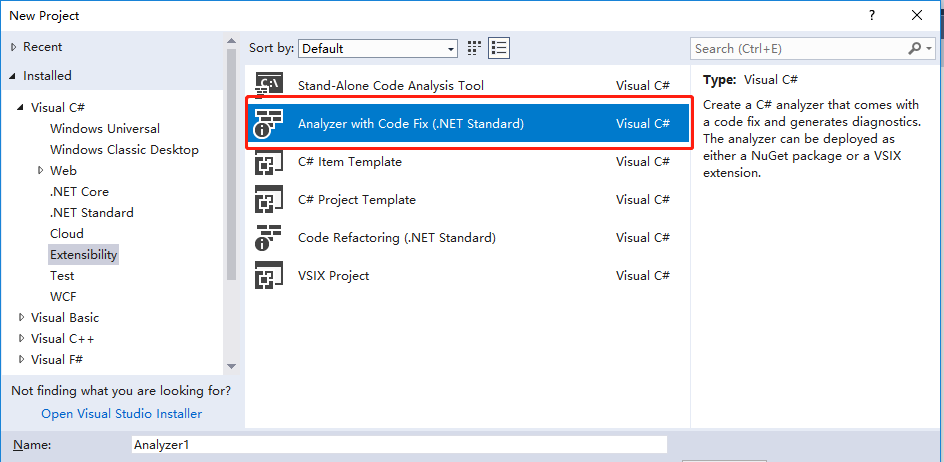
2. 创建一个Analyzer with Code Fix的项目:

3. 分析器代码简介:
- 代码结构:
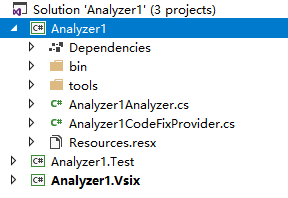
创建的项目中一共有三个子项目,分别是分析器、分析器测试项目以及vsix安装包项目如下图所示:

其中分析器项目中包含了分析器(Analyzer1Analyzer)、代码修复器(Analyzer1CodeFixProvider)和相关的资源(Resources.resx)。
- 分析器(Analyzer1Analyzer):
分析器代码的核心内容是注册一个命名符号处理器(用于处理类名、接口名等),处理器的工作是判断分析的符合(名称)中是否包含小写字符,如果包含那么给出诊断信息(诊断信息定义包含在资源文件中)。

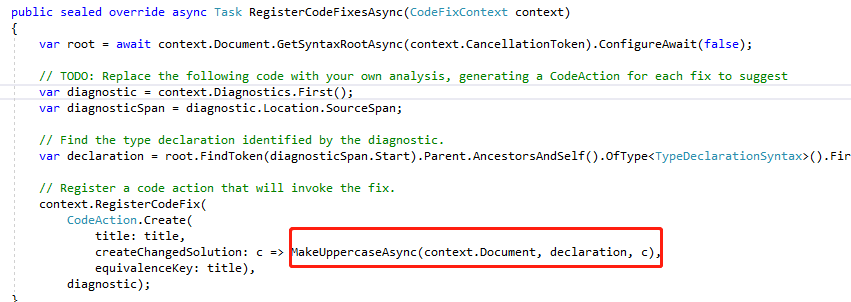
- 代码修复器:
将小写字符转换为大写:

- 代码调试:
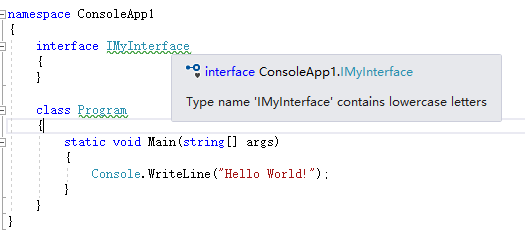
将vsix项目设为启动项目,就可以对分析器进行调试,调试时VS会在沙盘中启动一个新的VS实例,通过这个VS创建一个项目,编写代码时即可看到分析器给出的诊断结果和代码修复:

诊断信息:

修复结果:

查看语法树:

常用的基于Roslyn的代码分析器
- Microsoft.CodeAnalysis.FxCopAnalyzers:
FxCop是.Net Framework中用来分析托管代码的应用程序,它主要关注的代码的设计、国际化、可维护性、性能和安全性等方面,并按照这些类别定义了一个规则集: https://docs.microsoft.com/en-us/visualstudio/code-quality/code-analysis-for-managed-code-warnings
FxCopAnalyzers安装:https://www.nuget.org/packages/Microsoft.CodeAnalysis.FxCopAnalyzers
- StyleCop.Analyzers
StyleCop本身就是一个用于规范代码格式的工具,所以它的规则也是面向代码格式的,如注释、布局、命名、排序、可维护性、可读性等,StyleCop的规则集参考:https://github.com/DotNetAnalyzers/StyleCopAnalyzers/tree/master/documentation
StyleCop.Analyzers的项目主页:https://github.com/DotNetAnalyzers/StyleCopAnalyzers
- Codecracker.CSharp:
Codecracker.CSharp也是以个开源的代码分析器,它的规则主要是设计、命名、性能、代码风格、代码使用以及重构,具体参见:http://code-cracker.github.io/diagnostics.html
项目主页:https://github.com/code-cracker/code-cracker
注:Codecracker.CSharp可以通过安装VS拓展工具的方式实现代码分析:https://marketplace.visualstudio.com/items?itemName=GiovanniBassi-MVP.CodeCrackerforC,其它大部分Roslyn分析器需要安装Nuget包。
- SonarAnalyzer.CSharp:
SonarAnalyzer.CSharp是一个非常强大的代码分析器,它现阶段一共有343条规范并且主要是面向了代码的使用,包含了缺陷检测、性能、约定、错误处理、事件、异步、测试等等多类规则,规则参见:https://rules.sonarsource.com/csharp
另外SonarAnalyzer还有针对其它语言的分析器,并且还保持持续更新,项目主页:https://www.sonarsource.com/products/codeanalyzers/sonarcsharp.html
在.Net Framework项目中使用代码分析器
本文使用StyleCop.Analyzers为例,对项目添加代码分析器。
安装StyleCop Analyzer
在VS中使用Roslyn的代码分析器时,其中一种方法就是通过Nuget包的方式在每一个项目中添加相应的分析器,下面就以StyleCop Analyzer为例进行介绍:
通过包管理器安装StyleCop.Analyzers:

当完成安装后分析器就回对开打的代码文件进行分析,下图是StyleCop Analyzer对默认文件的分析结果:

同时在项目的References/Analyzers下能看到刚安装的分析器:

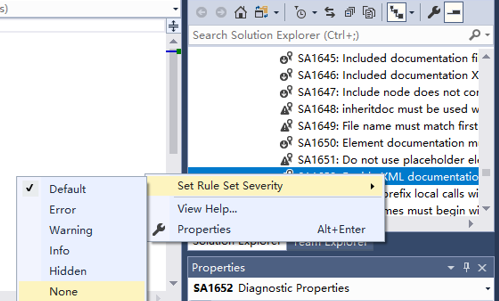
设置规则
每一个分析器都有自己的规则集,但不是每一项规则都适合自己或团队,所以需要对相应的规则集的严重程度,严重程度分别有:None、Hidden、Info、Warning、Error,其中None是忽略规则不检测,Hidden是检测但隐藏错误。
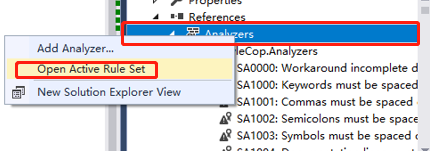
在VS中对.Net Framework项目的规则设置只需要在Analyzers的右键菜单中选择“Open Active Rule Set”即可:

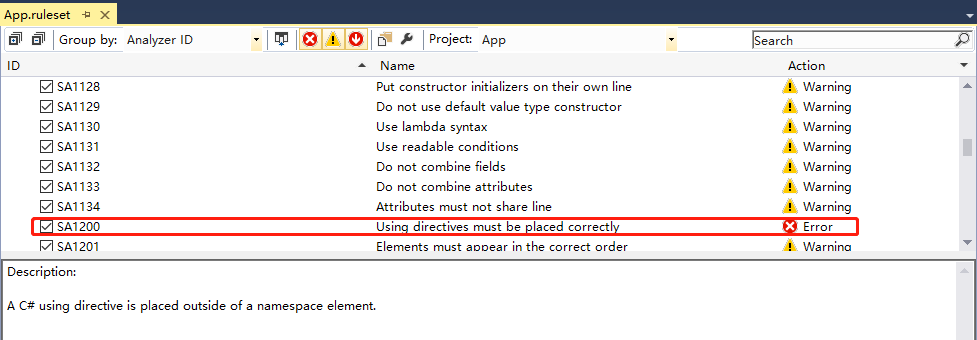
然后就会打开一个ruleset文件的编辑窗口,窗口中包含了已生效的规则集合:

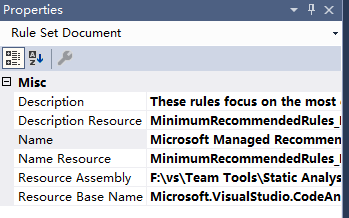
注:除StyleCop Analyzers外,其它是VS中内置的规则集(最小需求规则集),VS内置规则集信息可以选中其中一条规则,然后在属性窗口中查看(包括规则集描述、名称、资源文件、程序集所在路径等等):

通过ruleset编辑窗口可以简单的通过勾选、设置严重程度来编辑规则,当修改完成保存时,会根据项目名称创建一个ruleset文件:

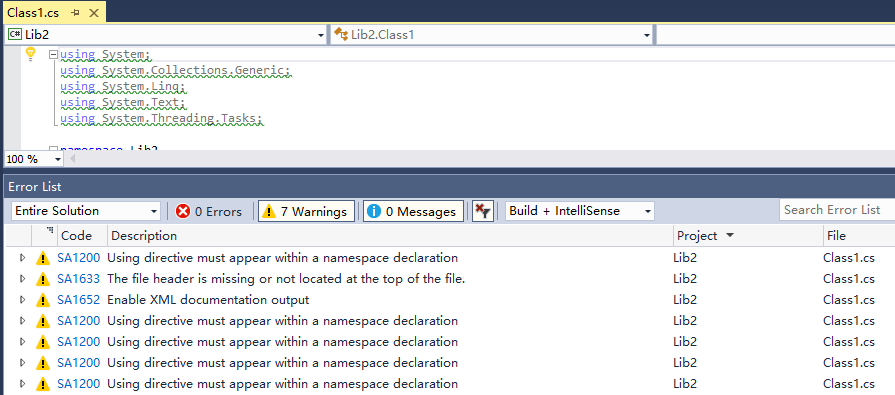
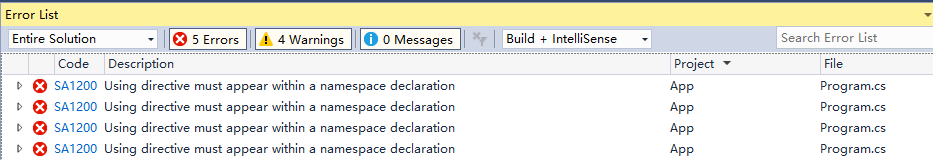
修改规则严重程度后原有代码会出现一下错误信息:

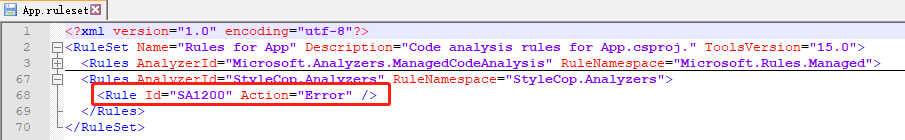
同时生成了一个名称为App.ruleset的规则集文件:

将自定义的规则使用到整个解决方案
上面的方式需要对每一个项目都进行独立配置,不但工作量大,而且容易出错导致不同项目中规则集不一致,为了解决这个问题,需要在一个解决方案中共享同一个规则集文件。
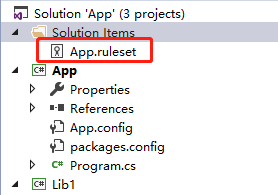
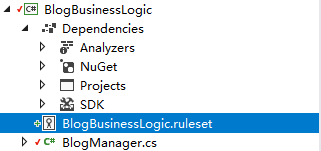
1. 将已编辑好的规则集文件转移至一个“固定”位置(App.ruleset文件放置在与项目目录平行的目录中):


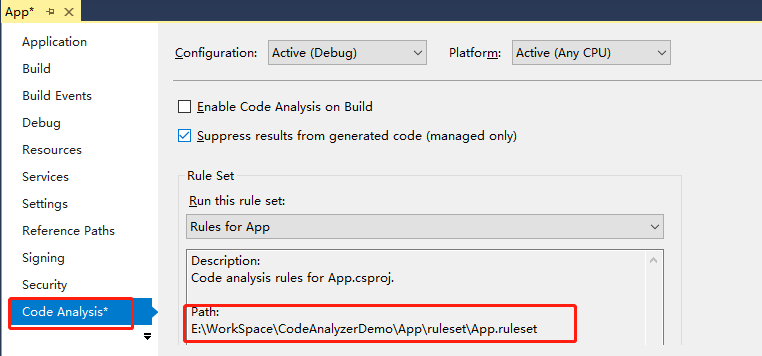
2. 在项目属性窗口中的,"Code Analysis"选项卡中设置项目的规则集,使用放在固定位置的规则集:

注:需要重复以上操作,将解决方案内所有项目规则集设置。
3. 开启或关闭全解决方案的代码分析功能:
一般情况代码分析工具仅对已打开的代码文件,如果需要分析解决方案中的所有代码文件需要在菜单:Tools->Options->Text Editor->C#->Advanced下勾选“Enable full solution analysis”:

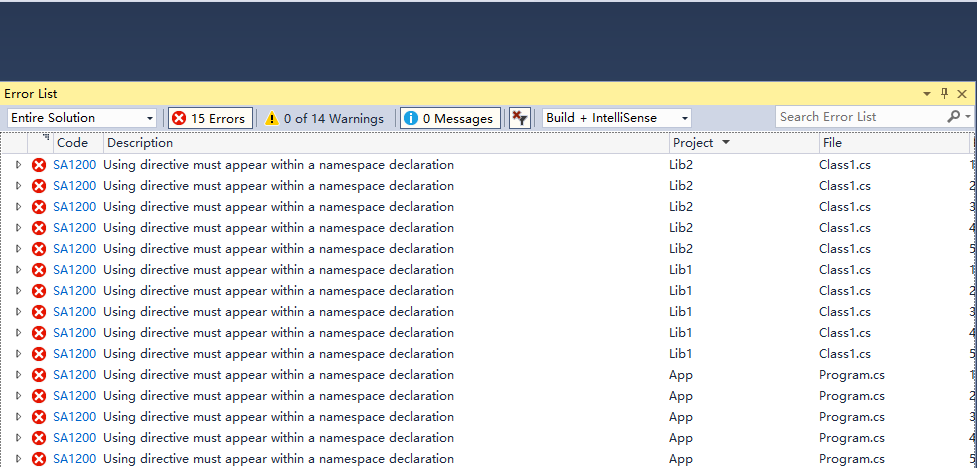
当启用全解决方案代码分析时,在不打开任何代码文件的情况下会自动对所有代码进行分析,并给出相应结果:

修复代码
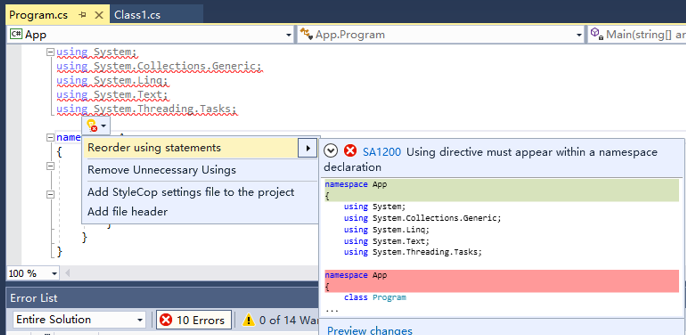
当代码分析器发现不符合规则时会把相应的信息(包括普通、警告、错误3个不同等级)显示到错误列表窗口中,双击信息即可到达有问题的代码处,通过quickly action对代码进行修复,下图是将using语句放到命名空间下的代码修复:

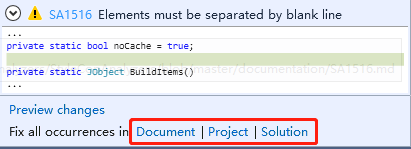
注:在修复代码时,修复器提供了3种修复的范围,分别是当前文档、当前项目和解决方案,如果不符合规则的代码遍布解决方案中,那么选择一次修复解决方案会省下非常多的时间。

修复结果:

如果遇到无法修复、修复后代码出错的情况,可以对错误进行压制(suppress)

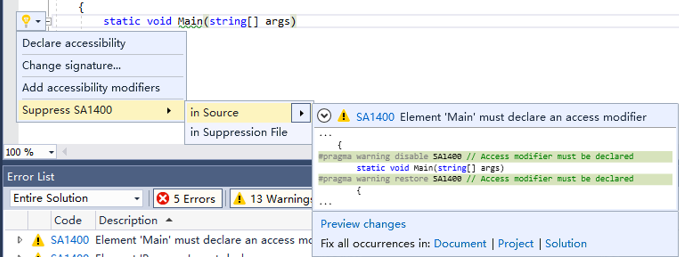
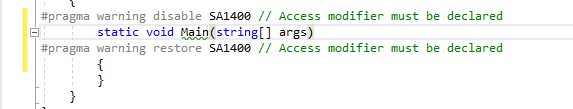
在源代码中压制:

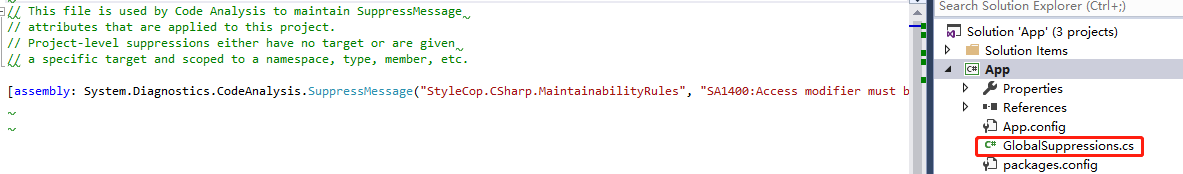
使用全局压制文件:
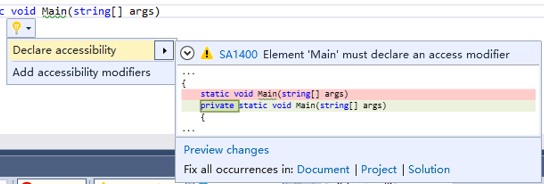
 注:压制菜单只会出现在对应代码行最左边的快捷活动标签上:
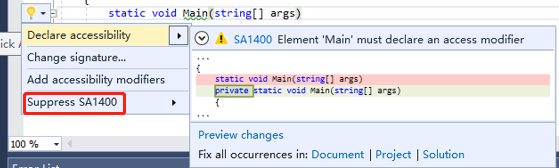
注:压制菜单只会出现在对应代码行最左边的快捷活动标签上:
没有压制菜单:

有压制菜单:

使用StyleCop.Json
StyleCop Analyzers除了支持ruleset文件配置规则外,还支持它自己的StyleCop.Json文件配置,另外StyleCop Analyzers提供的一个自动为代码添加文件头的功能(文件头包含了文件以及修改信息)。
1. 通过SA1633警告,添加一个StyleCop.Json文件:

2. 将“build Action”设置为“AdditionalFiles”(注:.Net Standard或者.Net Core中需要选择C# analyzer additional file):

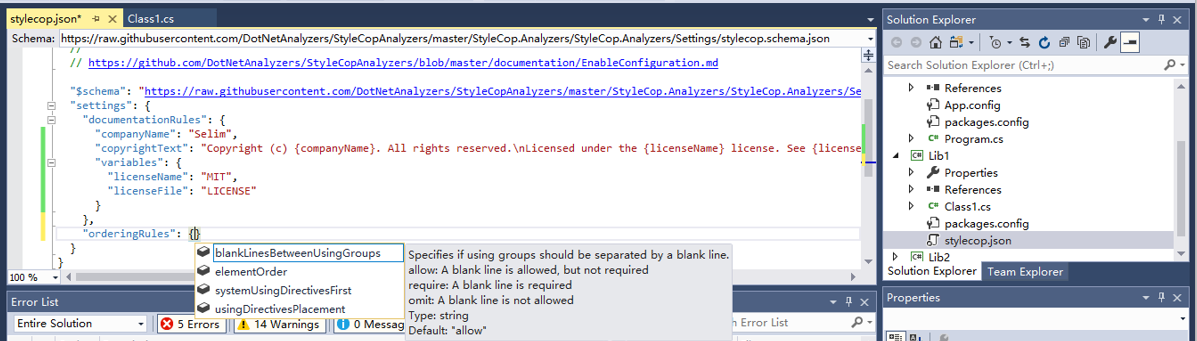
3. 编辑StyleCop.Json:

注:配置文件中的智能提示由"$schema"控制,并且可以在打开文件时通过右键菜单重新加载智能提示的schema。
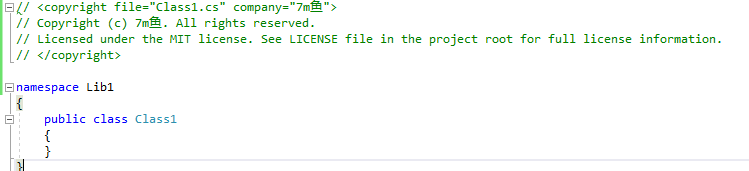
4. 生成文件头信息:

5. 通过Nuget Package的形式重用ruleset文件和StyleCop.Json,更多信息查看文档: https://github.com/DotNetAnalyzers/StyleCopAnalyzers/blob/master/documentation/Configuration.md 的Sharing configuration among solutions小节。
在.Net Core/.Net Standard项目中使用代码分析器
在.Net Core项目中使用代码分析器与.Net Framework项目中使用方法相似,但有一些不同的地方。
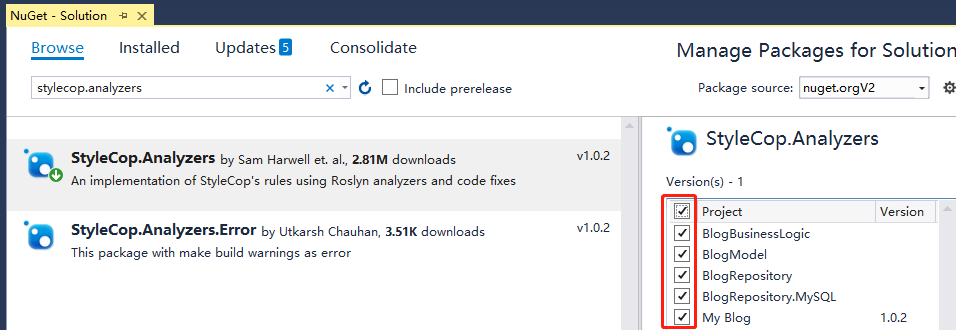
1. 首先同样需要对解决方案内的所有项目安装分析器:

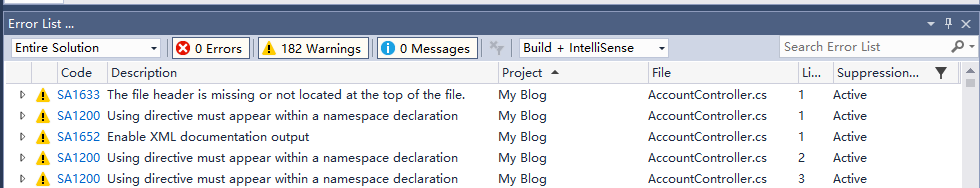
安装后,出现的警告信息:

2. 修改规则集:
注:.Net Core项目没有“Open Active Rule Set”菜单,刚开始只能对特定分析器的特定规则设置严重性:

与此同时,当前项目生成一个以项目名称命名的ruleset文件:

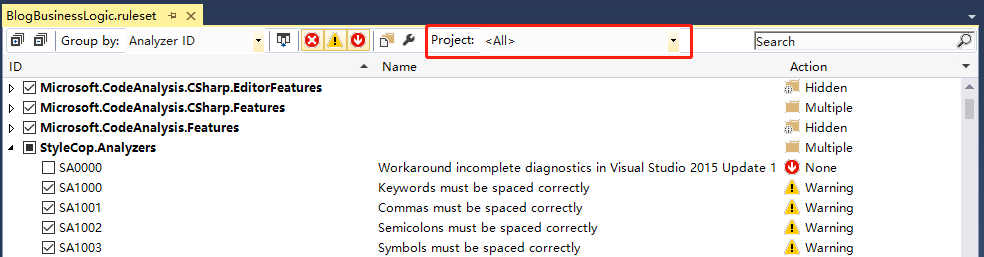
双击打开该文件时可以使用规则编辑窗口即可对该规则集进行修改:

注:目前为止VS对.Net Core项目的代码分析支持有些细节尚未完善,本例使用VS17 15.7.3版本进行演示,一些版本相对较老的VS版本可能会出现无法创建ruleset文件(需手动根据项目名称创建):

或者编辑ruleset文件时无法显示规则内容等情况:

同时在编辑ruleset文件时,需要将Project选择All,才能看到所有的规则集。
3. 解决方案共享一个规则集:
注:VS对于.Net Core类型的项目,在查看其项目属性时,没有Code Analysis选项卡,所以如果要共享规则集,除了先将规则集移动到一个固定位置外,还需要手动在每一个项目文件中添加下面XML片段:
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Release|AnyCPU'">
<CodeAnalysisRuleSet>..\RuleSets\My.ruleset</CodeAnalysisRuleSet>
</PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'">
<CodeAnalysisRuleSet>..\RuleSets\My.ruleset</CodeAnalysisRuleSet>
</PropertyGroup>
为项目指定一个相对路径的规则集文件。
当配置完规则集后,其它使用方法与.Net framework中使用方法一致。
跨IDE的代码规范解决方案
EditorConfig是一个用于不同编辑器或IDE之间定义、维护代码一致性的项目,它由一个代码定义格式文件和一系列的插件组成,在VS2017中微软引入对EditorConfig的支持。
在VS2017中使用EditorConfig
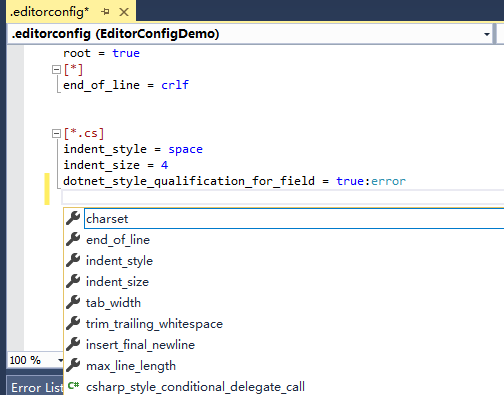
为了能够快速的添加、编辑EditorConfig文件,首先可以安装一个名为EditorConfig Language Service的拓展工具,它不仅可以快速创建editorConfig文件,还可以在编辑时提供智能提示:

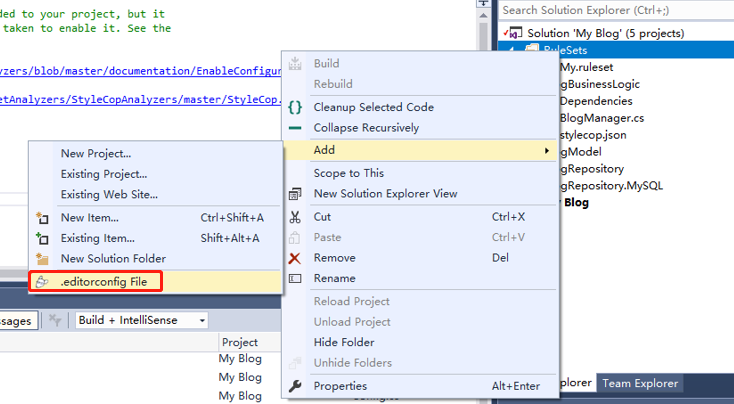
创建一个editorConfig文件:

编辑editorConfig文件:

注:修改editorConfig后,需要重启VS后才会生效,不确定是否由于个别环境影响。
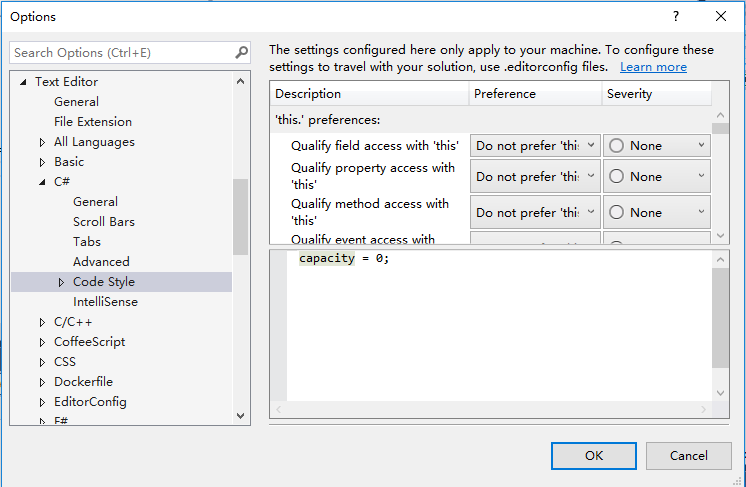
VS中支持editorConfig标准规则(除每行最大长度外)、C#分析规则与.Net分析规则,标准规则主要是用于统一代码布局风格,而C#与.Net分析规则则是充分利用C#与.Net的特性给出的一些最佳实践。相同的内容还可以通过Tools->Options->Text Editor->C#->Code Style中设置:

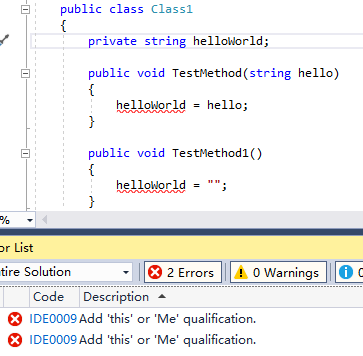
下图是字段需要通过this访问这一规则,检测出的错误信息:

在VS Code中使用代码规范工具
VS Code是一个轻量级的跨平台编辑器,使用VS Code开发.Net Core项目是一个非常不错的选择,并且随着时间VS Code对代码规范工具的支持也在不断完善。
使用Roslyn代码分析器
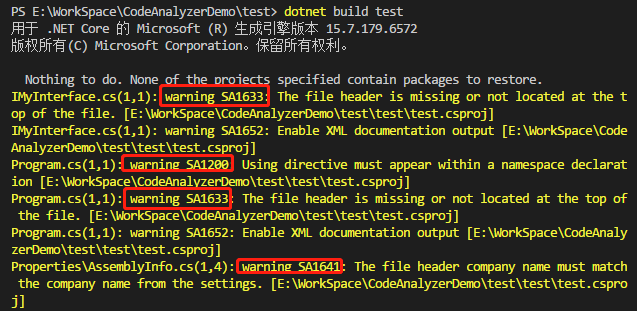
当一个项目通过VS配置好相应的规则集时,使用VS Code打开项目并进行编译,如果代码有未修改的代码将会出现以下提示信息:

相对于VS的主动分析代码来说,VS Code是被动的,需要在编译的时候才能知道有哪些代码有问题,VS Code中对C#开发是由C#组件提供支持的:

同时该组件也在关注实时检测代码的功能,更多信息参考:https://github.com/OmniSharp/omnisharp-vscode/issues/43
使用EditorConfig
在VS Code中安装EditorConfig拓展:

然后就可以在VS中使用EditorConfig规范代码格式,但要注意的是,VS Code中Editor仅支持EditorConfig的标准规则。
CodeMaid&代码重构
CodeMaid是一个用于清理、简化代码的VS拓展工具,使用CodeMaid可以对代码风格进行设定(包括空行、空格、访问器、文件头,甚至还支持StyleCop的SA1504和SA1502规则),最重要的是CodeMaid可以在保存代码时自动格式化代码:

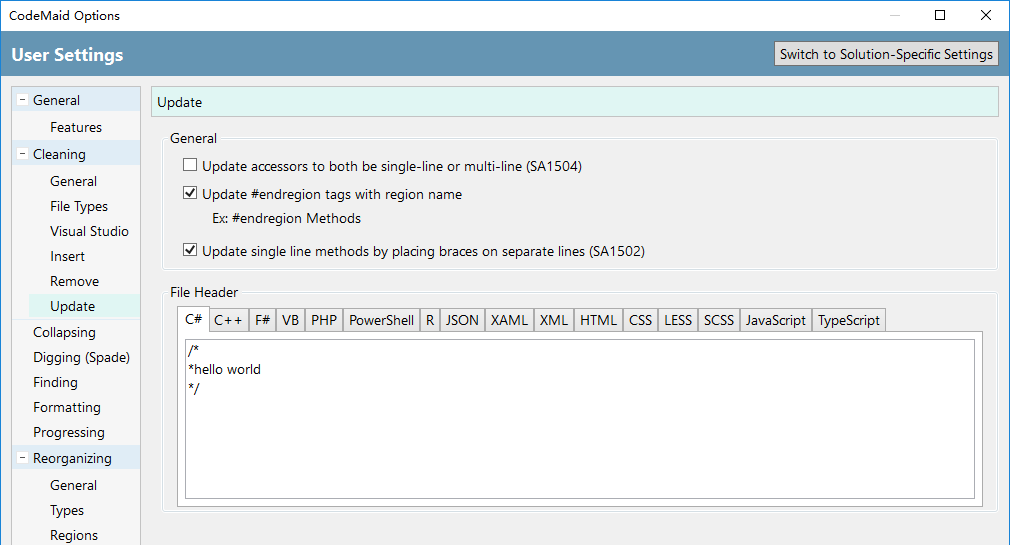
CodeMaid的配置(部分):

代码保存前:

代码保存后:

CodeMaid除了可以对代码风格进行自动格式化以外,还对代码的重构提供了一些有用的功能,如对代码内容根据类型(如字段、方法等)进行排序(自动或手动拖拽)。另外还对代码进行了圈复杂度(参考:https://baike.baidu.com/item/%E5%9C%88%E5%A4%8D%E6%9D%82%E5%BA%A6)分析,当圈复杂度越高是,表示代码越难维护。

注:圈复杂度关注于代码的可测试性和维护性,与空间/时间复杂度关注性能的复杂度不同。
小结
本文主要介绍了.Net中常用的代码规范工具,分别是基于Roslyn的代码分析器、基于VS和EditorConfig的代码规范工具以及Code Maid一类的VS拓展工具。
其中最强大的工具是基于Roslyn的代码分析器,这些分析器除了处理代码风格上的规范还有处理程序性能、安全性等方面的规范,同时如果代码被检测出错误时,代码是无法编译成功的,唯一的缺点是每个项目都要安装相应的代码分析器(注:有一些分析器可以通过VS拓展安装,仅需要安装一次就可以应用到所有项目),但不管是VS还是VS Code都可以使用Roslyn的代码分析器。
EditorConfig是一个轻量级代码规范工具它除了代码布局规则外还兼顾了语言本身的一些特性,如果只是对代码有简单风格要求,并且使用VS作为开发工具,那么EditorConfig是一项非常好的选择。
而CodeMaid是一个不同于前两者的工具,它更直接一些,可以在保存时就应用相应的规则。
合理的使用代码规范工具可以大大的提高代码质量并提高开发效率。
参考:
https://docs.microsoft.com/en-us/visualstudio/code-quality/code-analysis-for-managed-code-warnings
https://docs.microsoft.com/en-us/visualstudio/code-quality/use-roslyn-analyzers
https://codehollow.com/2016/08/use-code-analyzers-csharp-improve-code-quality/
https://github.com/dotnet/roslyn
https://www.c-sharpcorner.com/UploadFile/vendettamit/introducing-stylecop-with-code-analyzer-in-visual-studio-201/
https://github.com/dotnet/roslyn/wiki/Roslyn%20Overview
https://blogs.msdn.microsoft.com/devfish/2017/11/09/rigging-up-roslyn-analyzers-in-net-core/
https://www.guru99.com/cyclomatic-complexity.html
https://docs.microsoft.com/en-us/visualstudio/ide/create-portable-custom-editor-options
https://msdn.microsoft.com/en-us/library/bb429476(v=vs.80).aspx
https://docs.microsoft.com/zh-cn/visualstudio/code-quality/how-to-configure-code-analysis-for-a-managed-code-project
https://msdn.microsoft.com/en-us/library/bb429476(v=vs.80).aspx
https://www.linkedin.com/pulse/stylecop-analyzer-better-code-optimization-arpit-gupta
https://github.com/OmniSharp/omnisharp-vscode/issues/43
本文链接:https://www.cnblogs.com/selimsong/p/9209254.html
好代码是管出来的——浅谈.Net Core的代码管理方法与落地(更新中...)
好代码是管出来的——.Net中的代码规范工具及使用的更多相关文章
- PC逆向之代码还原技术,第三讲汇编中加法的代码还原
目录 PC逆向之代码还原技术,第三讲汇编中加法的代码还原 一丶汇编简介 二丶高级代码对应汇编观看. 1.代码还原解析: 总结 PC逆向之代码还原技术,第三讲汇编中加法的代码还原 一丶汇编简介 在讲解加 ...
- IDEA中FindBugs编码规范工具使用
IDEA中安装FindBugs插件: file--Settings--Plugins 在Plugins搜索FindBugs: 安装完成后在项目中选中文件右键找到findBugs: 检查代码结果: 按照 ...
- git 一般的开发流程中的代码管理
一般的开发流程中的代码管理 1. 从版本库中下载代码 git clone ssh://wenbin@192.168.1.3:29418/mustang-web 2. 针对某个feature(比如ins ...
- Net中的代码规范工具及使用
Net中的代码规范工具及使用 https://www.cnblogs.com/selimsong/p/9209254.html 上一篇文章介绍了编码标准中一些常用的工具,本篇就具体来介绍如何使用它们来 ...
- 【图片+代码】:GCC 链接过程中的【重定位】过程分析
作 者:道哥,10+年嵌入式开发老兵,专注于:C/C++.嵌入式.Linux. 关注下方公众号,回复[书籍],获取 Linux.嵌入式领域经典书籍:回复[PDF],获取所有原创文章( PDF 格式). ...
- 如何在 Evernote 中支持代码高亮
Evernote 本身不支持代码高亮,在 Apple App-Store 上有一个建立在 Evernote 上的 EverCode,可以支持代码高亮,需要付费.虽然只有¥5,但是这个 App 似乎只能 ...
- 第二十二篇:在SOUI中使用代码向窗口中插入子窗口
使用SOUI开发客户端UI程序,通常也推荐使用XML代码来创建窗口,这样创建的窗口使用方便,当窗口大小改变时,内部的子窗口也更容易协同变化. 但是最近不断有网友咨询如何使用代码来创建SOUI子窗口,特 ...
- Java中普通代码块,构造代码块,静态代码块区别及代码示例
//执行顺序:(优先级从高到低.)静态代码块>mian方法>构造代码块>构造方法. 其中静态代码块只执行一次.构造代码块在每次创建对象是都会执行. 1 普通代码块 1 //普通代码块 ...
- Java中普通代码块,构造代码块,静态代码块执行顺序
//执行顺序:(优先级从高到低.)静态代码块>mian方法>构造代码块>构造方法. 其中静态代码块只执行一次.构造代码块在每次创建对象是都会执行. 1 普通代码块 1 //普通代码块 ...
随机推荐
- 如何定义开发完成?(Definition of Done)
最近在拜读郑晔的10x程序员工作法,收益良多,文中提出一个概念叫DoD(Definition of Done)给我的感触颇深.这让我联想到实际工作过程中,经常遇到的扯皮.争吵等各种场景,其实就和这个D ...
- IdentityModel 中文文档(v1.0.0) 目录
欢迎使用IdentityModel文档! 第一部分 协议客户端库 第1章 发现端点(Discovery Endpoint) 第2章 授权端点(Authorize Endpoint) 第3章 结束会话端 ...
- MySQL5.7下面,误操作导致的drop table db1.tb1; 的恢复方法:
MySQL5.7下面,误操作导致的drop table db1.tb1; 的恢复方法: 0.停业务数据写入.[iptables封禁] 1.从备份服务器上拉取最新的一个全备文件,恢复到一个临时的服务器上 ...
- Geoserver+Openlayers拉框查询
1.代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- 配置IIS网站,我遇到的那些坑~
配置错误 不能在此路径中使用此配置节.如果在父级别上锁定了该节,便会出现这种情况.锁定是默认设置的(overrideModeDefault="Deny"),或者是通过包含 over ...
- xshell6 评估期已过 解决办法
xshell6 评估期已过,因为我下载的版本是evaluation版本,是有期限的.大家可以修改为Home and school use 的版本,这样就不会出现这个提示了.具体的操作步骤如下: 1.前 ...
- Reading task(Introduction to Algorithms. 2nd)
Introduction to Algorithms 2nd ed. Cambridge, MA: MIT Press, 2001. ISBN: 9780262032933. Introduction ...
- PHP获取远程http或ftp文件的md5值
PHP获取本地文件的md5值: md5_file("/path/to/file.png"); PHP获取远程http文件的md5值: md5_file("https:// ...
- CSS揭秘—透明边框(一)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- MyBridgeWebViewDemo【集成JsBridge开源库的的封装的webview】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用的是第三方库lzyzsd/JsBridge,但是不同的是,将自己封装的MyBridgeWebView通过继承BridgeWebV ...
