New UWP Community Toolkit - RangeSelector
概述
前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 RangeSelector,本篇我们结合代码详细讲解一下 RangeSelector 相关功能。
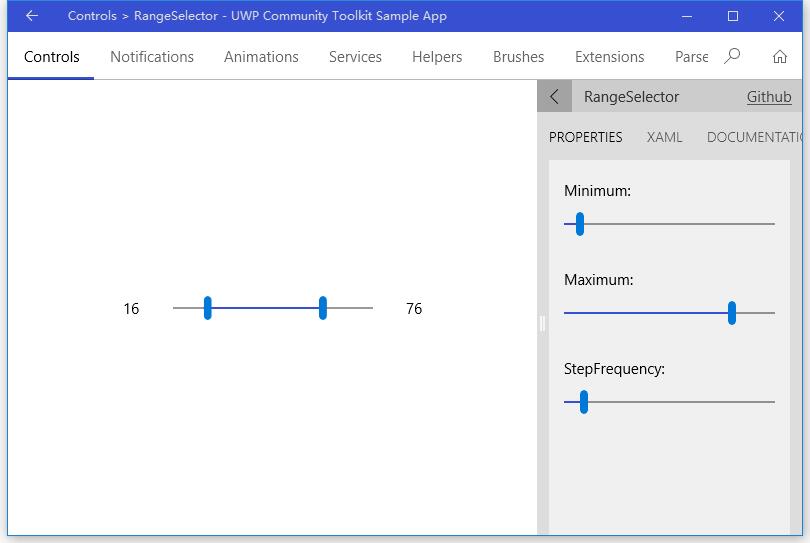
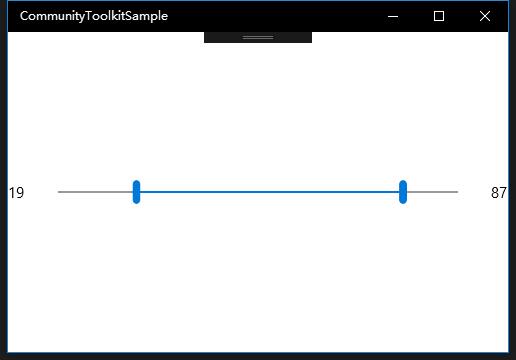
RangeSelector 是一种范围选择控件,有两个滑块控件,允许用户在控件的取值范围内选择一个子区间范围。在实际应用开发中 RangeSelector 也有着非常广泛的应用,例如筛选时的价格区间选择等等。我们来看一下官方示例中的展示:

Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/controls/rangeselector
Namespace: Microsoft.Toolkit.Uwp.UI.Controls; Nuget: Microsoft.Toolkit.Uwp.UI.Controls;
开发过程
代码分析
先来看看 RangeSelector 的结构组成:
- RangeChangedEventArgs.cs - 范围改变处理事件传入的参数类,包含了 oldValue,newValue 和 ChangedRangeProperty(标志 min 和 max 两个区间值是否改变)
- RangeSelector.cs - RangeSelector 的控件定义和事件处理类
- RangeSelector.xaml - RangeSelector 的样式文件

下面来看一下几个主要类中的主要代码实现,因为篇幅关系,我们只摘录部分关键代码实现:
1. RangeSelector.xaml
RangeSelector.xaml 是 RangeSelector 控件的样式文件,我们看到 Template 部分,由一个背景 Border OutOfRangeContentContainer,两个选择滑块 MinThumb 和 MaxThumb,以及显示当前范围的矩形 ActiveRectangle 组成;再看 VisualStateManager,我们截取了一部分,在 MinPressed 发生时,MinThumb 被高亮显示,同理其他状态发生时也会有对应的视觉状态发生。
<Style TargetType="controls:RangeSelector">
...
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:RangeSelector">
<Grid x:Name="ControlGrid" Height="24" >
<Grid.Resources>
<Style x:Key="SliderThumbStyle" TargetType="Thumb"> ... </Style>
</Grid.Resources>
<Border x:Name="OutOfRangeContentContainer" Background="Transparent"> ... </Border>
<Canvas x:Name="ContainerCanvas"
Margin="0,0,8,0"
Background="Transparent">
<Rectangle x:Name="ActiveRectangle" Height="2" VerticalAlignment="Center" Fill="{TemplateBinding Foreground}" />
<Thumb x:Name="MinThumb" AutomationProperties.Name="Min thumb" IsTabStop="True" Style="{StaticResource SliderThumbStyle}" TabIndex="0" />
<Thumb x:Name="MaxThumb" AutomationProperties.Name="Max thumb" IsTabStop="True" Style="{StaticResource SliderThumbStyle}" TabIndex="1" />
</Canvas>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MinPressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="MinThumb"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{ThemeResource SystemControlHighlightChromeHighBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<!-- other visual state -->
...
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
2. RangeSelector.cs
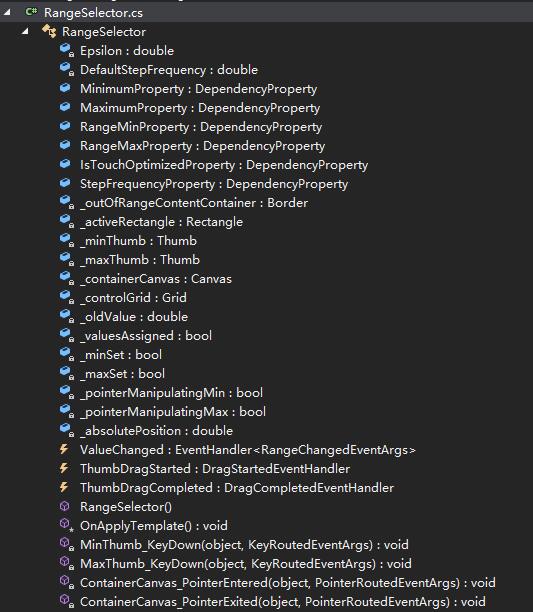
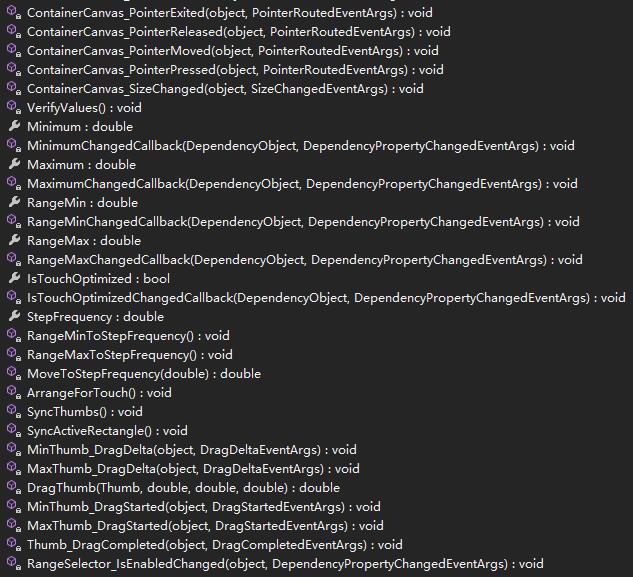
我们先看看 RangeSelector 类的组成:


先来看看类中的依赖属性:
- Minimum - 控件允许选择范围的最小值,默认是 0.0,修改时触发 MinimumChangedCallback
- Maximum - 控件允许选择范围的最大值,默认是 1.0,修改时触发 MaximumChangedCallback
- RangeMin - 控件实际选择范围的最小值,默认是 0.0,修改时触发 RangeMinChangedCallback
- RangeMax - 控件实际选择范围的最大值,默认是 1.0,修改时触发 RangeMaxChangedCallback
- IsTouchOptimized - 触摸优化的标志,默认是 false,修改时触发 IsTouchOptimizedChangedCallback
- StepFrequency - 每次调整范围时的步长,默认是 1.0
我们在其中挑出有代表性的方法详细看一下:
① MinimumChangedCallback(d, e)
允许范围最小值调整的回调方法,最大值对应的方法功能类似;当最小值调整后的 newValue 大于等于旧的最大值时,对最大值重新设置为 newValue + 0.01;当 newValue 大于等于实际范围最小值时,把实际最小值设置为 newValue,当 newValue 大于等于实际范围最大值时,把实际最大值也设置为 newValue;最后如果 newValue 小于 oldValue 时,需要同步滑块的位置;
private static void MinimumChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var rangeSelector = d as RangeSelector;
if (rangeSelector == null || !rangeSelector._valuesAssigned)
{
return;
}
var newValue = (double)e.NewValue;
var oldValue = (double)e.OldValue;
if (rangeSelector.Maximum < newValue)
{
rangeSelector.Maximum = newValue + Epsilon;
}
if (rangeSelector.RangeMin < newValue)
{
rangeSelector.RangeMin = newValue;
}
if (rangeSelector.RangeMax < newValue)
{
rangeSelector.RangeMax = newValue;
}
if (newValue < oldValue)
{
rangeSelector.SyncThumbs();
}
}
② RangeMinChangedCallback(d, e)
实际范围最小值调整的回调方法,最大值对应的方法功能类似;根据步长来对 newValue 做矫正,比如 oldValue = 0.0,newValue = 0.11,步长 0.1,那么 newValue 会调整为 0.1;然后是对 newValue 超出允许选择范围时的边界处理;最后实际选择范围修改时,需要同步调整显示实际范围的矩形控件的状态;
private static void RangeMinChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var rangeSelector = d as RangeSelector;
if (rangeSelector == null)
{
return;
}
rangeSelector._minSet = true;
if (!rangeSelector._valuesAssigned)
{
return;
}
var newValue = (double)e.NewValue;
rangeSelector.RangeMinToStepFrequency();
if (rangeSelector._valuesAssigned)
{
if (newValue < rangeSelector.Minimum)
{
rangeSelector.RangeMin = rangeSelector.Minimum;
return;
}
if (newValue > rangeSelector.Maximum)
{
rangeSelector.RangeMin = rangeSelector.Maximum;
return;
}
rangeSelector.SyncActiveRectangle();
if (newValue > rangeSelector.RangeMax)
{
rangeSelector.RangeMax = newValue;
}
}
else
{
rangeSelector.SyncActiveRectangle();
}
}
③ IsTouchOptimizedChangedCallback(d, e)
当触摸优化变化时,控件也会做出变化,实际处理方法是 ArrangeForTouch();我们看到,在触摸优化后,滑块的宽高被设置为 44,对应的范围显示也会变大;而在非触摸优化时,控件整体会变小,变为鼠标点击时的样式;因为实现了触摸优化,所以我们可以根据当前设备是否是平板模式,来决定控件的显示状态,非常有用。
private void ArrangeForTouch()
{
if (_containerCanvas == null)
{
return;
}
if (IsTouchOptimized)
{
...
if (_minThumb != null)
{
_minThumb.Width = _minThumb.Height = ;
_minThumb.Margin = , , , );
}
...
}
else
{
...
if (_minThumb != null)
{
_minThumb.Width = ;
_minThumb.Height = ;
_minThumb.Margin = , , , );
}
...
}
}
下面的几个方法,主要处理的是 rangeMin 和 rangeMax 两个滑块的拖拽事件,我们还是只看 min 对应的处理,max 处理类似:
根据当前滑块拖拽后的位置,来修改实际范围最小值;计算方式就是根据允许范围区间,控件实际宽度,以及当前位置距离最小值的距离,来计算出比例;
private void MinThumb_DragDelta(object sender, DragDeltaEventArgs e)
{
_absolutePosition += e.HorizontalChange;
RangeMin = DragThumb(_minThumb, , Canvas.GetLeft(_maxThumb), _absolutePosition);
}
private double DragThumb(Thumb thumb, double min, double max, double nextPos)
{
nextPos = Math.Max(min, nextPos);
nextPos = Math.Min(max, nextPos);
Canvas.SetLeft(thumb, nextPos);
return Minimum + ((nextPos / _containerCanvas.ActualWidth) * (Maximum - Minimum));
}
而在滑块拖拽开始和结束时,以及可用状态变化时,也会触发对应的 VisualStateManager 的 state 来调整控件视觉显示状态;
调用示例
我们定义了一个 RangeSelector 控件,在左右两侧显示当前选择范围的最小值和最大值,而控件的可选范围区间是 0~100,可以看到示例运行图的显示:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Foreground="Black"
Text="{Binding RangeMin, ElementName=RangeSelectorControl}" />
<controls:RangeSelector Grid.Column="1"
x:Name="RangeSelectorControl"
Minimum="0"
Maximum="100"
StepFrequency="1"/>
<TextBlock Grid.Column="2"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Foreground="Black"
Text="{Binding RangeMax, ElementName=RangeSelectorControl}" />
</Grid>

总结
到这里我们就把 UWP Community Toolkit 中的 RangeSelector 控件的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个控件有所帮助,大家也可以在实际应用中,编写更丰富的控件样式,或者更特殊的范围选择,比如环形等。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
New UWP Community Toolkit - RangeSelector的更多相关文章
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- New UWP Community Toolkit - XAML Brushes
概述 上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾.接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解. 本篇我们 ...
- New UWP Community Toolkit - Markdown
概述 前面 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 MarkdownTextBlock 和 MarkdownDoc ...
- New UWP Community Toolkit - Staggered panel
概述 前面 New UWP Community Toolkit 文章中,我们对 2.2.0 版本的重要更新做了简单回顾,其中简单介绍了 Staggered panel,本篇我们结合代码详细讲解 St ...
- New UWP Community Toolkit - Carousel
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 Carousel 的调整,本篇我们结合代码详细讲解 Carousel 的实现. Carousel 是 ...
- New UWP Community Toolkit - RadialProgressBar
概述 UWP Community Toolkit 中有一个圆形的进度条控件 - RadialProgressBar,本篇我们结合代码详细讲解 RadialProgressBar 的实现. Radi ...
- New UWP Community Toolkit - RadialGauge
概述 New UWP Community Toolkit V2.2.0 的版本发布日志中提到了 RadialGauge 的调整,本篇我们结合代码详细讲解 RadialGauge 的实现. Radi ...
- New UWP Community Toolkit - ImageEx
概述 UWP Community Toolkit 中有一个图片的扩展控件 - ImageEx,本篇我们结合代码详细讲解 ImageEx 的实现. ImageEx 是一个图片的扩展控件,包括 Ima ...
- New UWP Community Toolkit - AdaptiveGridView
概述 UWP Community Toolkit 中有一个自适应的 GridView 控件 - AdaptiveGridView,本篇我们结合代码详细讲解 AdaptiveGridView 的实现 ...
随机推荐
- order by group by
order by 后 group by连用, mysql好像 >5.4不起作用 通过 explain 查看执行计划,可以看到没有 limit 的时候,少了一个 DERIVED 操作 估计是内部优 ...
- 【CJOJ P1096】最佳老农
http://oj.changjun.com.cn/problem/detail/pid/1096 Description FJ打算带着他可爱的N (1 ≤ N ≤ 2,000)头奶牛去参加" ...
- [BZOJ4872][六省联考2017]分手是祝愿
BZOJ Luogu sol 首先发现肯定有解,又因为每个位置至多操作一次,所以最优解一定是在\([0,n]\)之间 有一种可以在\(O(\sum_{i=1}^{n}\lfloor\frac{n}{i ...
- [BZOJ2049] [SDOI2008] Cave 洞穴勘测 (LCT)
Description 辉辉热衷于洞穴勘测.某天,他按照地图来到了一片被标记为JSZX的洞穴群地区.经过初步勘测,辉辉发现这片区域由n个洞穴(分别编号为1到n)以及若干通道组成,并且每条通道连接了恰好 ...
- java操作impala
public class App { static String JDBC_DRIVER = "com.cloudera.impala.jdbc4.Driver"; static ...
- Linux IPMI 配置管理.md
DELL 服务器 user id 范围:1-16 可以修改用户名和密码 不允许用户名重复 当设置一个已存在的用户名时,无论user id在前或在后,修改密码会将该项用户名设置为空,enable会恢复成 ...
- IPFS:Filecoin和复制证明
这篇文章主要来讲一下Filecoin协议里面的复制证明(Proof of Replication),由于协议涉及到很多概念,可能看起来有点晕乎乎的,小编尽量把复杂问题简单化 ,力求给大家做大普及IPF ...
- Linux 新手应该知道的一些求助命令
Linux 真正的强大所在是他的[命令行].每一个 Linux 命令其实就是一个程序,借助这些命令,我们可以办到非常多的事情.遇到困难时应该用什么命令去解决呢?下面兄弟连教育Linux小编将会为大家介 ...
- 【Docker】 积累
■ 磁盘空间和docker资源之间的关系 通过docker info | grep Space可以看到Docker占据的磁盘空间的信息.其中Data Space Used表示实际上docker资源占用 ...
- linux 的tee命令
tee 如果你在linux下希望将程序或命令运行的信息,在输入到文件的同时,也能够显示在屏幕上,你可以考虑使用tee这个命令.举个例子,直接上图 这里我调用函数aaa来完成将结果输入到aaa.log里 ...
