中小研发团队架构实践之应用监控Metrics
一、Metrics简介
二、埋点Metrics.NET的方法
- <add key="AppID" value="150106"/>
- <add key="Metrics.DBUri" value="http://139.198.13.12:4126/write"/>
- <add key="Metrics.UserName" value="Arch"/>
- <add key="Metrics.Password" value="Arch"/>
- <add key="Metrics.Database" value="ArchDB"/>
1、Meter
- static void CreateOrder()
- {
- try
- {
- // 省略关于下单的业务逻辑代码
- //......
- // 分别统计成功下单量和下单金额,统一写到MetrisKey中
- MetricsKey.OrderCount.Mark();
- if (n % == )
- {
- MetricsKey.OrderMoneyCount.Mark("BuyerA", n);
- }
- else
- {
- MetricsKey.OrderMoneyCount.Mark("BuyerB", n);
- }
- }
- catch (Exception)
- {
- // 统计失败下单量,统一写到MetrisKey中
- MetricsKey.OrderErrorCount.Mark();
- // 省略异常处理代码......
- }
- }
、Histogram
- private readonly Histogram searchFlightTime = MetricsHelper.Histogram("MetricsDemo.SearchFlightTime", Unit.Custom("ms"));
- static void SearchFlight()
- {
- Stopwatch stopwatch = Stopwatch.StartNew();
- // 模拟关于航班查询的业务逻辑的代码
- Random random = new Random((int)DateTime.Now.Ticks & 0x0000FFFF);
- var n = Random.Next();
- Thread.Sleep(n);
- stopwatch.Stop();
- // 统计航班搜索耗时
- searchFlightTime.Update(stopwatch.ElapsedMilliseconds);
- }
三、Grafana配置

1、仪表盘设置



2、面板(Panel)设置


2.1、数据设置



2.2、样式配置
2.2.1、General选项卡用来设置Panel样式

2.2.2、Axes选项卡用来设置坐标轴

2.2.3、Legend选项卡用来设置显示样式

2.2.4 Display选项卡用来设置图表样式

3、模板(Templating)设置





4、设置Time Range

5、告警设置
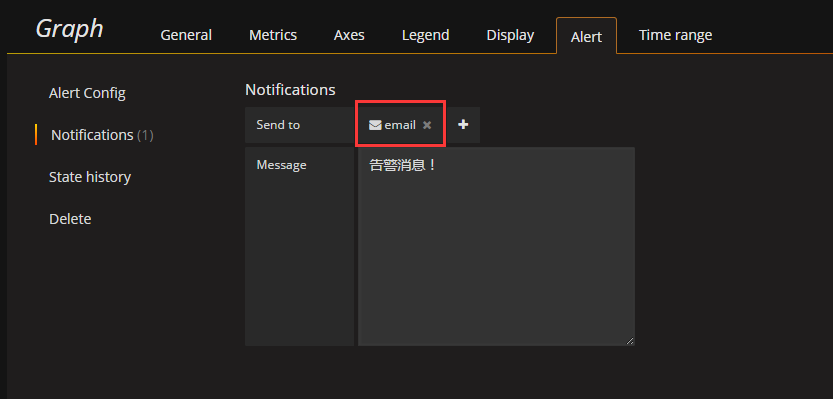
5.1、设置通知规则


5.2、设置告警规则


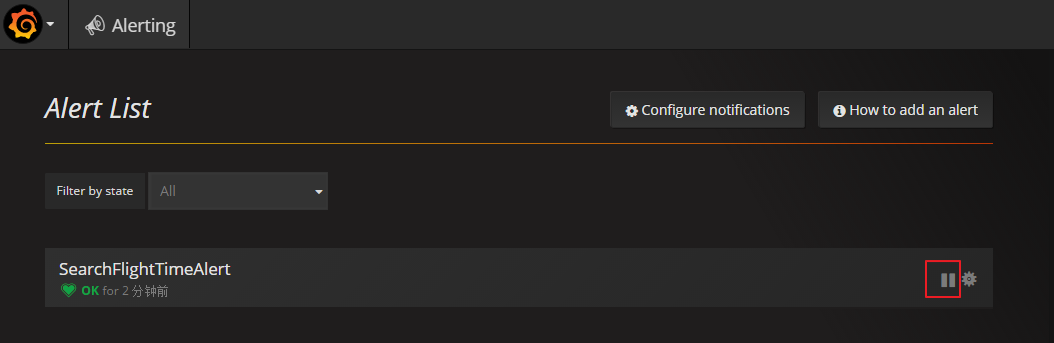
5.3、暂停告警操作

四、其它说明
五、总结Metrics的价值
六、Demo下载及更多资料
- MetricsDemo下载地址:https://github.com/das2017/MetricsDemo
- Metrics.NET官方网站:https://github.com/Recognos/Metrics.NET
- InfluxDB官方文档:https://docs.influxdata.com/influxdb/v1.1/
- Grafana官方文档:http://docs.grafana.org/
中小研发团队架构实践之应用监控Metrics的更多相关文章
- 中小型研发团队架构实践:分布式协调服务ZooKeeper
一.ZooKeeper 是什么 Apache ZooKeeper 由 Apache Hadoop 的子项目发展而来,于 2010 年 11 月正式成为了 Apache 的顶级项目. 相关厂商内容 优秀 ...
- 中小型研发团队架构实践:任务调度Job
一.Job 简介 Job 类似于数据库中的作业,多用于实现定时执行任务.适用场景主要包括定时轮询数据库同步.定时处理数据.定时邮件通知等. 我们的 Job 分为操作系统级别定时任务 WinJob 和 ...
- 中小型研发团队架构实践:Redis快速入门及应用
Redis的使用难吗?不难,Redis用好容易吗?不容易.Redis的使用虽然不难,但与业务结合的应用场景特别多.特别紧,用好并不容易.我们希望通过一篇文章及Demo,即可轻松.快速入门并学会应用. ...
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- 中小研发团队架构实践之RabbitMQ快速入门及应用
原文:中小研发团队架构实践之RabbitMQ快速入门及应用 使用过分布式中间件的人都知道,程序员使用起来并不复杂,常用的客户端API就那么几个,比我们日常编写程序时用到的API要少得多.但是分布式中间 ...
- 中小研发团队架构实践之分布式协调器.Net版ZooKeeper
原文:中小研发团队架构实践之分布式协调器.Net版ZooKeeper 一.ZooKeeper是什么 Apache ZooKeeper是由Apache Hadoop的子项目发展而来,于2010年11月 ...
- 中小型研发团队架构实践六:如何用好消息队列RabbitMQ?
一.写在前面 使用过分布式中间件的人都知道,程序员使用起来并不复杂,常用的客户端 API 就那么几个,比我们日常编写程序时用到的 API 要少得多.但是分布式中间件在中小研发团队中使用得并不多,为什么 ...
- 中小研发团队架构实践之微服务MSA
一.MSA简介 1.1.MSA是什么 微服务架构MSA是Microservice Architecture的简称,它是一种架构模式,它提倡将单一应用程序划分成一组小的服务,服务之间互相通讯.互相配合, ...
- 中小型研发团队架构实践七:集中式日志ELK
一.集中式日志 日志可分为系统日志.应用日志以及业务日志,系统日志给运维人员使用,应用日志给研发人员使用,业务日志给业务操作人员使用.我们这里主要讲解应用日志,通过应用日志来了解应用的信息和状态,以及 ...
随机推荐
- input标签元素,value属性取值问题,赋值
验证val:<input type="text" id="id" name="name" value="空值"&g ...
- Git学习(2)-使用Git 代码将本地文件提交到 GitHub
上次随笔写到git的安装和运用命令窗口创建本地版本库,这次主要讲一下用git代码将本地文件提交到GitHub上. 前提是有一个GitHub账号. 1.创建一个新的版本库,进入到你本地项目的根目录下(我 ...
- ios开发-第二天
1.#import可保证无论头文件出现多少次,只包含一次,而#include相反. 2.如果用户不提供文件路径的话,那么argc的值为1,可以用来做是否错误的判断. 3.面向对象和面向过程的区别 面向 ...
- 真正从零开始,TensorFlow详细安装入门图文教程!
本文转载地址:https://www.leiphone.com/news/201606/ORlQ7uK3TIW8xVGF.html AI这个概念好像突然就火起来了,年初大比分战胜李世石的AlphaGo ...
- 我的java学习之路--Reflect专题
学习网址:http://www.imooc.com/video/3725 1.Class类的使用 class类 在面向对象的世界里,万事万物皆对象 java语言中,静态的成员.普通数据类型类不是对象. ...
- -------- ROOTKIT 核心技术——系统服务调度表挂钩调试(PART III) --------
---------------------------------------------------------------------------------------- 本篇开始进行真枪实弹的 ...
- MySQL 取得小时分钟部分
MySQL 取得小时分钟部分 SELECT `CpParkID` , DATE_FORMAT( `UPDATE_TIME` , '%H:%i' )FROM `cp_park`WHERE HOUR( ` ...
- Nodejs的运行原理-生态篇
前言 这里是重点:Nodejs 是由v8 engine,libuv和内置模块组成,可以将v8 engine和 libuv看成一个库,两者是以源码的方式直接编译执行node中去的. 这是一个广泛的介绍, ...
- LINUX文件操作命令
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
- JavaScript return 最简单解释
一.return 返回值 1)函数名字 +括号 :fun() ==> retrun 后面的值 2)所以函数的模范返回值是为未定义 3)return; 后面的任何代码都不会执行了 二.arguem ...
