小程序之Tab切换(二)
之前写的那个Tab切换是常规逻辑写的,接下来我会列出小程序api自带的写法,当然了 这个写法更加简单,实用。我们只需要配置app.json这个文件即可。
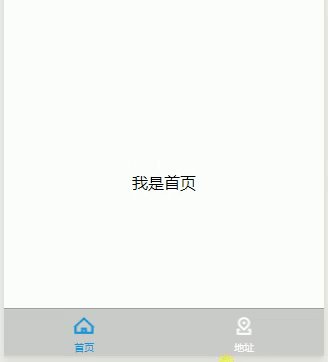
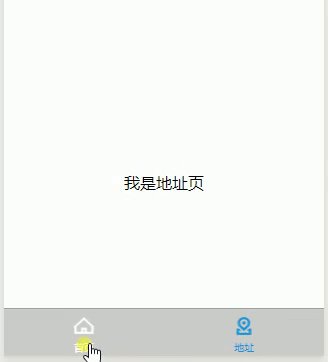
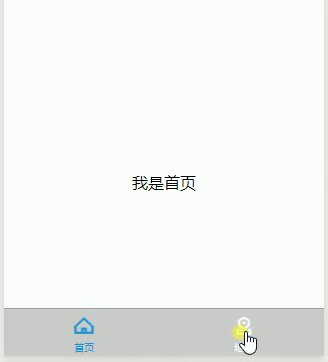
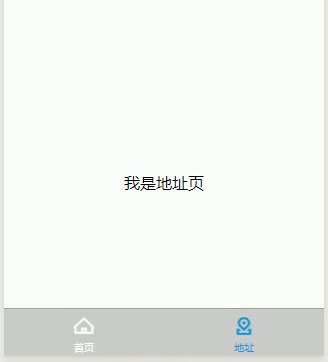
先看效果图:

app.json代码:(有木有感觉很简单的样子哈哈)
"tabBar": {
"color":"#fff",
"selectedColor":"#1296db",
"backgroundColor":"#ccc",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/iconHome.png",
"selectedIconPath":"images/seleHome.png"
},
{
"pagePath": "pages/logs/logs",
"text": "地址",
"iconPath": "images/iconMap.png",
"selectedIconPath": "images/seleMap.png"
}
]
},
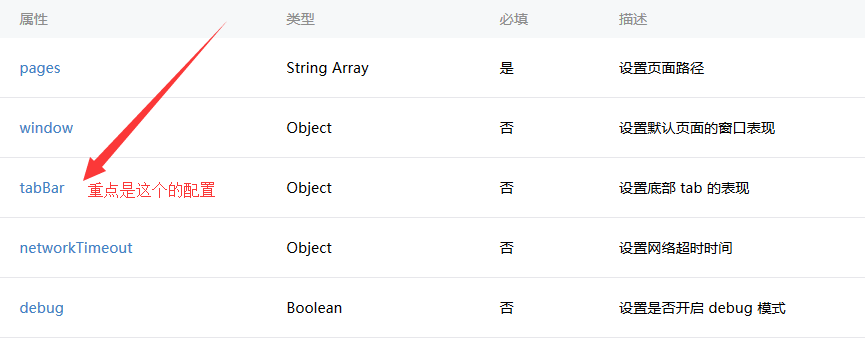
☀下面是app.json 配置项列表:

☀tabBar属性说明:

☀list的属性说明:

PS:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
小程序之Tab切换(二)的更多相关文章
- 微信小程序写tab切换
微信小程序之tab切换效果,如图: 最近在学习微信小程序并把之前的公司app搬到小程序上,挑一些实现效果记录一下(主要是官方文档里没说的,毕竟官方文档只是介绍功能) .wxml代码: <view ...
- 小程序之 tab切换(选项卡)
好久没有写东西了 今天写一个简单的东西 小程序tab切换 (选项卡功能) .wxml <view class="swiper-tab"> <view < ...
- 小程序之Tab切换
小程序越来越火了,作为一名,额 有理想的攻城狮,当然要紧跟互联网时代的步伐啦,于是我赶紧抽时间学习了一下小程序的开发,顺便把经验分享给大家. 对于申请账号以及安装开发工具等,大家可以看官网:http ...
- 小程序的tab切换事件
index.wxml代码 <view class="tab-left" > <view " bindtap="tab">tab ...
- 微信小程序之tab切换
.wxml <view class="select_box"> <scroll-view scroll-x="true" style=&quo ...
- 微信小程序滚动tab的实现
微信小程序滚动tab的实现 1.目的:为了解决滚动版本的tab,以及实现虹吸效果. 2.方案:自己动手写了一个Demo,用于测试实现如上的效果.其代码有做参考,在这里先声明.具体的参照如下:重庆大学二 ...
- 小程序入口构造工具&二维码测试工具
小程序入口构造工具&二维码测试工具 本文将介绍我们小程序中隐藏的两个工具页面.原理虽不复杂,收益却实实在在,或许也能给诸君带来启发. 入口构造工具 痛点 PM&运营 投放链接 PM&a ...
- 微信小程序《沈航二手书》
微信小程序<沈航二手书> 0x01. 利益相关者 利益相关者:是指与客户有一定利益关系的个人或组织群体,可能是客户内部的(如雇员),也可能是客户外部的(如供应商或压力群体). 根据相关利 ...
- 微信小程序动态生成保存二维码
起源:最近小程序需要涉及到一些推广方面的功能,所以要写一个动态生成二维码用户进行下载分享,写完之后受益良多,特此来分享一下: 一.微信小程序动态生成保存二维码 wxml: <view class ...
随机推荐
- Java中的字符串拼接
Java中的字符串拼接 1.设计源码 /** * @Title:IndexOf.java * @Package:com.you.freemarker.model * @Description: * @ ...
- Jquery常用操作:checkbox、select取值,radio、checkbox、select选中及其相关
常用Jquery操作:checkbox取值.select取值.radio选中.checkbox选中.select选中及其相关: 1.影藏页面元素 使用jquery真的很方便,比如要控制div的显示与隐 ...
- visual studio编写C#代码时“未能从程序集.....中加载类型”和“找不到方法”的一种可能的解决办法
编译前报错:$exception {"未能从程序集"XSW.MySQLDAL, Version=1.0.0.0, Culture=neutral, PublicKeyToke ...
- iOS - MySQL 的安装配置
前言 提前下载好相关软件,且安装目录最好安装在全英文路径下.如果路径有中文名,那么可能会出现一些莫名其妙的问题. 提前准备好的软件: mysql-5.7.17-macos10.12-x86_64.dm ...
- docker学习系列(一):docker 基础
一.简介 开发当中比较麻烦的问题在于软件配置,每个人的机械以及系统都不尽相同,程序需要运行在系统当中需要配置好相应的系统以及各种依赖的组件,但是很多时候由于各种软件依赖包的版本,系统兼容性问题会导致程 ...
- 干货:JVM 堆内存和非堆内存
堆和非堆内存 按照官方的说法:"Java 虚拟机具有一个堆(Heap),堆是运行时数据区域,所有类实例和数组的内存均从此处分配.堆是在 Java 虚拟机启动时创建的."" ...
- 小程序中点击input控件键盘弹出时placeholder文字上移
最近做的一个小程序项目中,出现了点击input控件键盘弹出时placeholder文字上移,刚开始以为是软键盘弹出布局上移问题是传说中典型的fixed 软键盘顶起问题,因此采纳了网上搜到的" ...
- 为你揭露2018微信公开课pro的12个重点
为你揭露2018微信公开课pro的12个重点 1月15日,微信公开课Pro版现场,微信又为我们带来了一些重磅消息,小程序依旧是本次微信公开课Pro的绝对重点.小编为大家整理了公开课的12个重点,带大家 ...
- C#迭代语句、跳转语句--C#基础
1.foreach每执行一次内含的代码时,循环变量就会一次读取集合中的一个元素,不需要个数.循环变量只是一个只读的局部变量,这个值是不能修改的.char后的word是 foreach语句的迭代变量,它 ...
- 从0开始整合SSM框架-1.mybatis
1.建立maven项目 2.首先引入mybatis需要引入的依赖(1).数据库驱动(2).mybatis核心包 <!-- mysql数据库驱动--> <!-- https://mvn ...
