Vue-cli在webpack内使用雪碧图(响应式)
先执行install
cnpm install webpack-spritesmith
文件位置
build\webpack.dev.conf.js

添加内容:
const SpritesmithPlugin = require('webpack-spritesmith');
找到
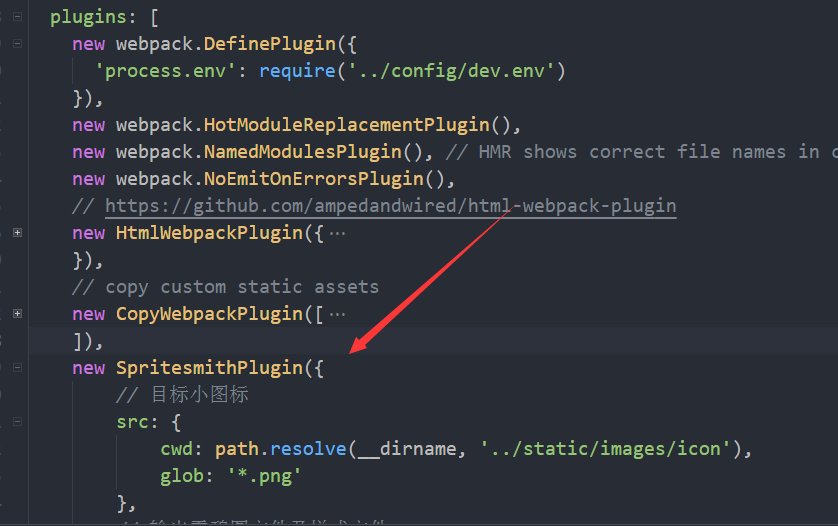
文件内 plugins:

我是生成less文件后,单位rem实现雪碧图的响应式适配,用的是阿里方案页面内需引用flexbile.min.js(参考阿里手淘适配)
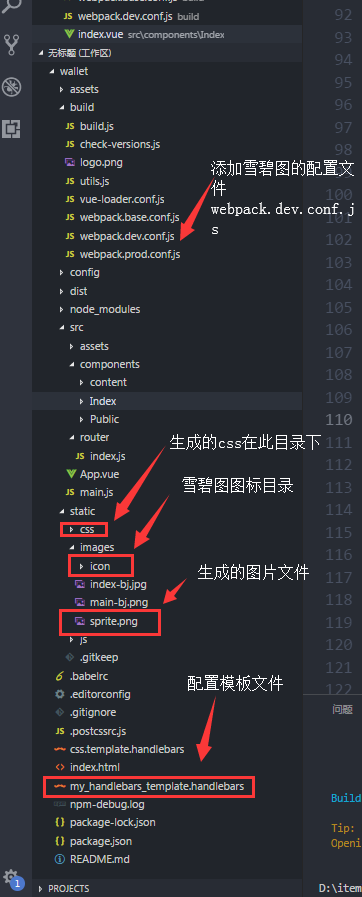
目录结构:

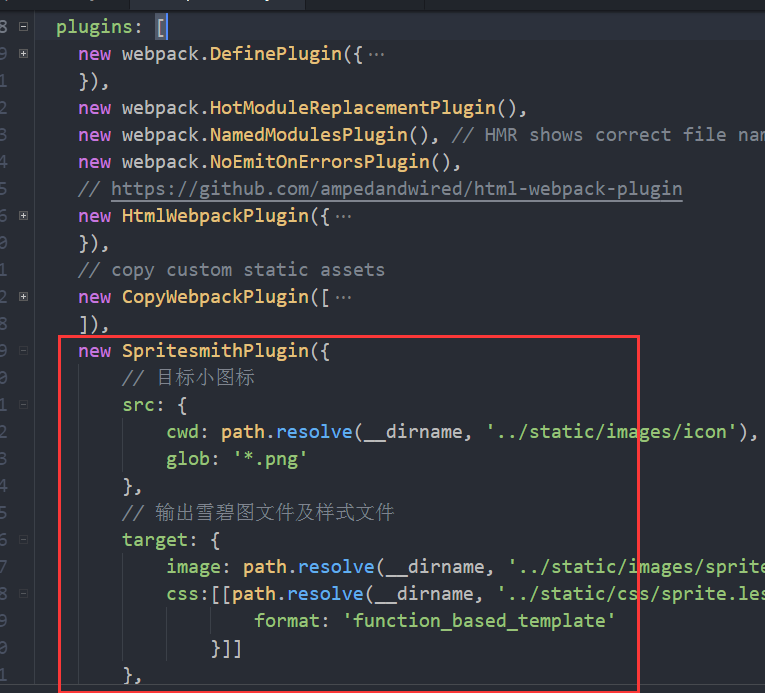
添加如下内容:
文件位置:
build\webpack.dev.conf.js
new SpritesmithPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, '../static/images/icon'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, '../static/images/sprite.png'),
css:[[path.resolve(__dirname, '../static/images/sprite.less'),{
format: 'function_based_template'
}]]
},
customTemplates: {
'function_based_template': path.resolve(__dirname, '../my_handlebars_template.handlebars')
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: './sprite.png?v='+Date.parse(new Date())
},
spritesmithOptions: {
algorithm: 'binary-tree'
}
})


添加文件:my_handlebars_template.handlebars
文件位置:项目根目录下:\my_handlebars_template.handlebars
文件内容:
{{#block "sprites"}}
{{#block "spritesheet"}}
@img:url('{{{spritesheet.escaped_image}}}');
@r:75rem;
.icon{
background-size: {{spritesheet.width}}/@r {{spritesheet.height}}/@r;
background-repeat:no-repeat;
display:inline-block;
};
{{/block}}
{{#each sprites}}
.icon-{{{strings.name}}} {
background-image: @img;
background-position: {{offset_x}}/@r {{offset_y}}/@r;
width: {{width}}/@r;
height: {{height}}/@r
};
{{/each}}
{{/block}}
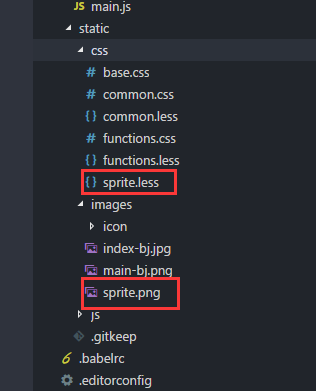
命令行内运行:
npm run dev 即可

生成这2个文件引用对应的less文件即可
Vue-cli在webpack内使用雪碧图(响应式)的更多相关文章
- webpack使用雪碧图插件
1.先安装插件 npm install --save-dev webpack-spritesmith 2.配置webpack 配置之前 先引入var SpritesmithPlugin = requi ...
- vue 整合雪碧图功能
1.通过命令新建一个vue项目 环境要求: 安装有 Node.js. vue. vue-cli . 创建项目: vue init webpack tx_demo cd tx_demo 进入项目,下载依 ...
- 用FSM一键制作逐帧动画雪碧图 Vue2 + webpack
因为工作需要要将五六十张逐帧图拼成雪碧图,网上想找到一件制作工具半天没有找到,就自己用canvas写了一个. 写成之后就再没有什么机会使用了,因此希望有人使用的时候如果遇到bug了能及时反馈给我. 最 ...
- vue-cli3使用webpack-spritesmith配置雪碧图
一.背景问题 项目中如果有大量的小图标,如果不使用阿里的iconfont.UI给一个加一个,加一个引用一个,每个图标虽然很小,但是也是一次请求,每次请求都是消耗性能资源的. 二.解决思路 使用webp ...
- vue-cli3 使用雪碧图
//vue.config.js const path = require("path"); const SpritesmithPlugin = require("webp ...
- 原创:CSS3技术-雪碧图自适应缩放与精灵动画方案
花了一个礼拜完成了慕课网定制的七夕主题效果,其中有一个没实现好的功能,就是雪碧图的自适应缩放 ps: 以下实现都是基于移动端的处理 原图如下: 人物是采用的是雪碧图,通过坐标绝对数据取值 问题很明显, ...
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- CSS3与页面布局学习笔记(五)——Web Font与CSS Sprites(又称CSS精灵、雪碧图)技术
一.web font web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体.先了解操作系统中的字体: a).安装好操作系统后,会默认安装一些字体,这些字体文件描 ...
随机推荐
- Lenovo System x3650 设置管理接口地址
1.开启服务器. 2.显示<F1> Setup提示后,按 F1.(此提示在屏幕上仅显示几秒钟.必须迅速按 F1.) 如果同时设置了开机密码和管理员密码,则必须输入管理员密码才能访问完整的 ...
- Iterm2/Mac自带终端工具快速进入你想进入的虚拟机教程
一.首先我们在终端本地要写一个登录的脚本,eg: 当然首先要touch login.sh 啦,下面就是脚本文件,比较low,大神勿喷,会更炫酷写法的小伙伴可以自己参考这个思路写,不会的直接复制就好啦 ...
- Python开发【内置函数篇】re正则表达式
一.简介 正则表达式本身是一种小型的.高度专业化的编程语言,而在python中,通过内嵌集成re模块,程序媛们可以直接调用来实现正则匹配.正则表达式模式被编译成一系列的字节码,然后由用C编写的匹配引擎 ...
- 常见hash算法
hash算法的意义在于提供了一种快速存取数据的方法,它用一种算法建立键值与真实值之间的对应关系,(每一个真实值只能有一个键值,但是一个键值可以对应多个真实值),这样可以快速在数组等条件中里面存取数据. ...
- 无废话--Mac OS, VS Code 搭建c/c++基本开发环境
无废话,直接上步骤. 1) 安装 xcode. 打开App Store,搜索xcode,进行下载安装. 2)执行命令: xcode-select --install 安装命令行工具. 3)安装VS C ...
- 每日分享!~ JavaScript(拖拽事件)
浏览器的拖拉事件 拖拉(drag)指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 拖拉的对象有好几种,包括元素节点.图片.链接.选中的文字等等.在网页中 ...
- 从壹开始微服务 [ DDD ] 之六 ║聚合 与 聚合根 (下)
前言 哈喽大家周二好,上次咱们说到了实体与值对象的简单知识,相信大家也是稍微有些了解,其实实体咱们平时用的很多了,基本可以和数据库表进行联系,只不过值对象可能不是很熟悉,值对象简单来说就是在DDD领域 ...
- IDEA同步上传lua代码,方便开发。
因项目是Java和lua一起开发的,以前用Notepad++插件连接,每次关掉得重新寻找目录.有点耗时间,所以用idea提供的工具很是便利,再此做个笔记. 点击上面的绿色”+“号,添加 在配置mapp ...
- Spring Cloud微服务系列文,Hystrix与Eureka的整合
和Ribbon等组件一样,在项目中,Hystrix一般不会单独出现,而是会和Eureka等组件配套出现.在Hystrix和Eureka整合后的框架里,一般会用到Hystrix的断路器以及合并请求等特性 ...
- 死磕 java集合之ConcurrentHashMap源码分析(三)
本章接着上两章,链接直达: 死磕 java集合之ConcurrentHashMap源码分析(一) 死磕 java集合之ConcurrentHashMap源码分析(二) 删除元素 删除元素跟添加元素一样 ...
