ASP.NET Core Web 支付功能接入 微信-扫码支付篇
// 随着版本更迭,新版本可能无法完全适用,请参考仓库内的示例。
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment(https://github.com/Essensoft/Payment),实现接入微信-扫码支付及异步通知功能。
开发环境:Win 10 x64、VS2017 15.6.4、.NET Core SDK 2.1.101、.NET Core Runtime 2.0.6
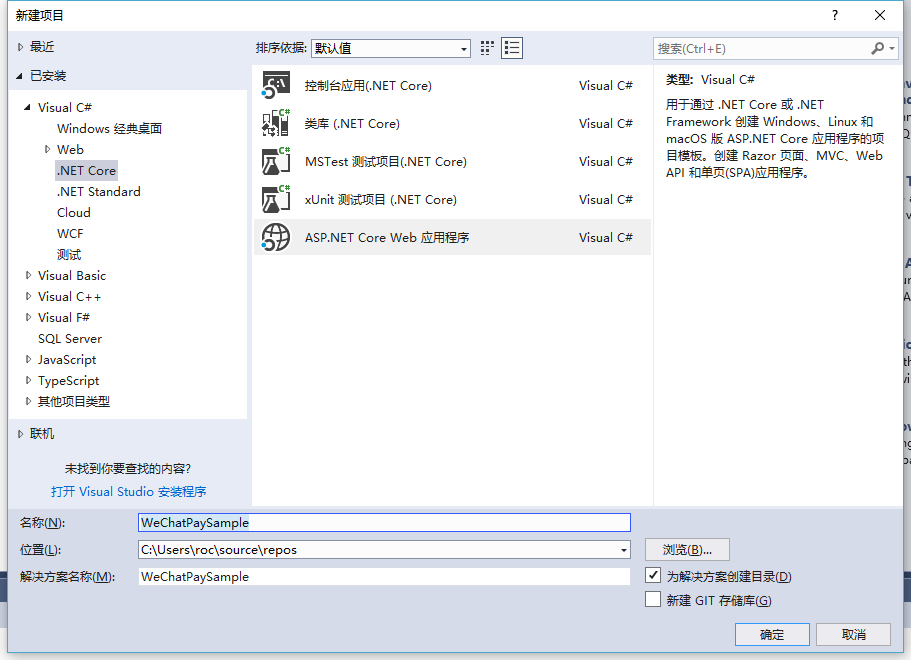
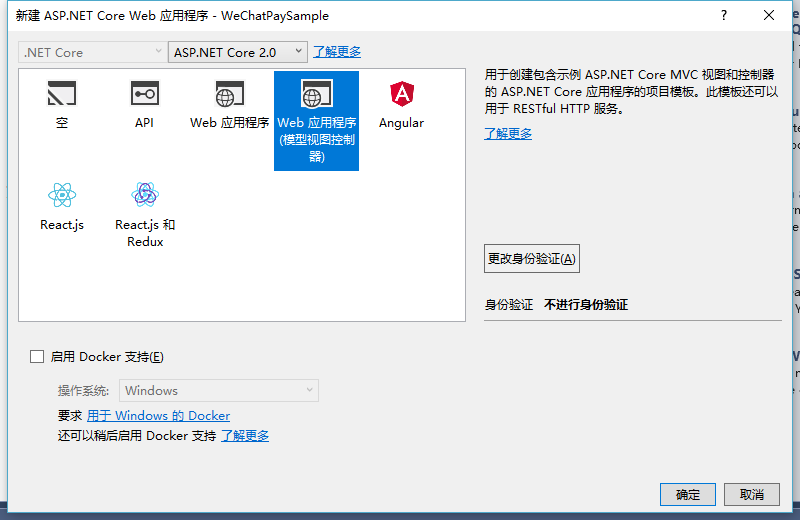
1.新建"ASP.NET Core Web 应用程序"项目,我将它命名为WeChatPaySample.


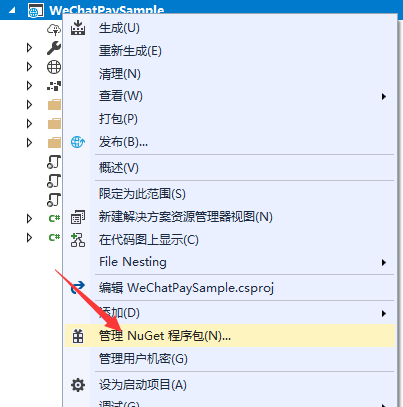
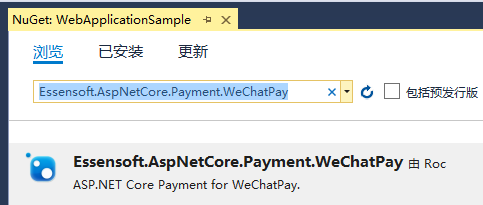
2. 引入安装Nuget包 "Essensoft.AspNetCore.Payment.WeChatPay". 目前(2018/03/29)版本为 1.2.1


3. 在Startup.cs文件内 添加依赖注入、设置参数(微信支付商户平台 - API安全)
代码:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(); // 添加微信支付客户端依赖注入
services.AddWeChatPay(); // 可在添加依赖注入时设置参数 一般设置 AppId、MchId、Key,其余默认即可.
// 退款、转账等需要双向证书的API 需要配置 Certificate 参数,将.p12证书文件转成base64串写入即可.
// 如:
//services.AddWeChatPay(opt =>
//{
// // 此处为 公众号AppId、小程序AppId、企业号corpid、微信开放平台应用AppId
// opt.AppId = ""; // // 微信支付商户号
// opt.MchId = ""; // // API密钥
// opt.Key = ""; // // .p12证书文件的base64串
// opt.Certificate = "";
//}); // 具体参数见 WeChatPayOptions // 注册配置实例
services.Configure<WeChatPayOptions>(Configuration.GetSection("WeChatPay")); // 两种方式设置注册配置实例参数 // 1.默认配置文件(开发环境/正式环境):
// appsettings.Development.json / appsettings.json // 2.用户机密配置文件(VS2017 15.6.4 中,右键项目 => 管理用户机密):
// Windows: % APPDATA %\microsoft\UserSecrets\< userSecretsId >\secrets.json
// Linux: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json
// macOS: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json // 配置文件内容如下('...'为省略的项目其他配置内容,若有的情况下 -_-!): //{
// ...
// ...
//
// "WeChatPay": {
// "AppId": "",
// "MchId": "",
// "Key": ""
// "Certificate": ""
// }
//}
}
4. 添加一个控制器, 我将其命名为 WeChatPayController.cs
代码:
using Essensoft.AspNetCore.Payment.WeChatPay;
using Essensoft.AspNetCore.Payment.WeChatPay.Notify;
using Essensoft.AspNetCore.Payment.WeChatPay.Request;
using Microsoft.AspNetCore.Mvc;
using System.Threading.Tasks; namespace WeChatPaySample.Controllers
{
public class WeChatPayController : Controller
{
// 微信支付请求客户端(用于处理请求与其响应)
private readonly WeChatPayClient _client = null; 14
15
// 微信支付通知客户端(用于解析异步通知)
private readonly WeChatPayNotifyClient _notifyClient = null; // 赋值依赖注入对象
public WeChatPayController(WeChatPayClient client, WeChatPayNotifyClient notifyClient)
{
_client = client;
_notifyClient = notifyClient;
} /// <summary>
/// 统一下单
/// </summary>
/// <param name="out_trade_no"></param>
/// <param name="body"></param>
/// <param name="total_fee"></param>
/// <param name="spbill_create_ip"></param>
/// <param name="notify_url"></param>
/// <param name="trade_type"></param>
/// <param name="openid"></param>
/// <returns></returns>
[HttpPost]
public async Task<IActionResult> UnifiedOrder(string out_trade_no, string body, int total_fee, string spbill_create_ip, string notify_url, string trade_type, string product_id, string openid)
{
var request = new WeChatPayUnifiedOrderRequest()
{
OutTradeNo = out_trade_no,
Body = body,
TotalFee = total_fee,
SpbillCreateIp = spbill_create_ip,
NotifyUrl = notify_url,
TradeType = trade_type,
ProductId = product_id,
OpenId = openid,
}; // 发起请求
var response = await _client.ExecuteAsync(request); // 将response.CodeUrl生成为二维码即可使用. return Ok(response.Body);
} /// <summary>
/// 支付结果通知
/// </summary>
/// <returns></returns>
[HttpPost]
public async Task<IActionResult> Notify()
{
try
{
// 以 WeChatPayUnifiedOrderNotifyResponse 类型 解析请求
var notify = await _notifyClient.ExecuteAsync<WeChatPayUnifiedOrderNotifyResponse>(Request);
if (!notify.IsError)
{
if (notify.ResultCode == "SUCCESS")
{
// 业务代码
// ...
// ... //返回给微信支付成功内容,停止继续通知
return Content("<xml><return_code><![CDATA[SUCCESS]]></return_code></xml>", "text/xml");
}
} // 订单其他状态均返回给微信支付空内容.
return NoContent();
}
catch
{
// 参数异常/验签失败均返回给微信支付空内容.
return NoContent();
}
} }
}
5. 修改 Views/Home/Index 页面,用于网站提交支付请求.
代码:
@{
ViewData["Title"] = "Home Page";
}
<div style="padding:24px 0">
<h3>微信支付 扫码支付 - <a href="https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1" target="_blank">API文档</a></h3>
<hr />
<form asp-controller="WeChatPay" asp-action="UnifiedOrder" target="_blank">
<div class="form-group">
<label>out_trade_no:</label>
<input type="text" class="form-control" name="out_trade_no" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")">
</div>
<div class="form-group">
<label>body:</label>
<input type="text" class="form-control" name="body" value="微信扫码支付测试详情">
</div>
<div class="form-group">
<label>total_fee:</label>
<input type="text" class="form-control" name="total_fee" value="">
</div>
<div class="form-group">
<label>spbill_create_ip:</label>
<input type="text" class="form-control" name="spbill_create_ip" value="127.0.0.1">
</div>
<div class="form-group">
<label>notify_url(通知Url需外网环境可访问):</label>
<input type="text" class="form-control" name="notify_url" value="http://xxx.com/wechatpay/notify">
</div>
<div class="form-group">
<label>trade_type:</label>
<input type="text" class="form-control" name="trade_type" value="NATIVE">
</div>
<div class="form-group">
<label>product_id:</label>
<input type="text" class="form-control" name="product_id" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
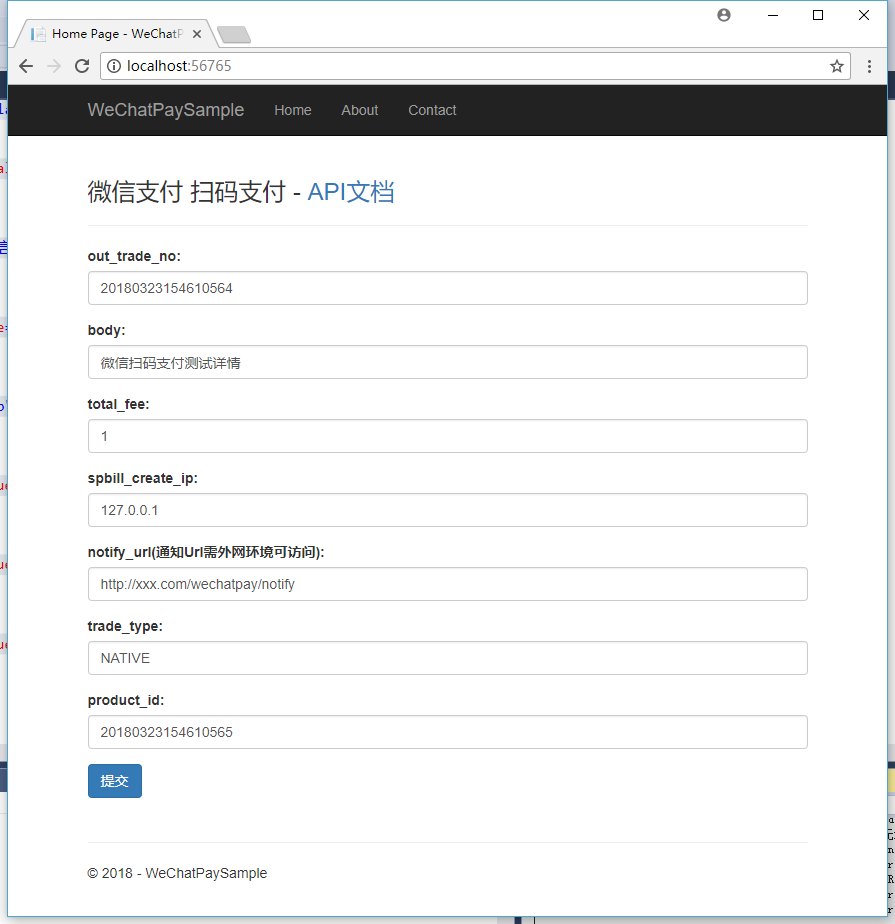
实现页面如下:

有疑问可以在 https://github.com/Essensoft/Payment 提交Issue ,也可以加入Payment 交流群:522457525
本篇文章到此结束,具体效果可自行测试。感谢各位观看。
ASP.NET Core Web 支付功能接入 微信-扫码支付篇的更多相关文章
- 【转载】ASP.NET Core Web 支付功能接入 微信-扫码支付篇
转自:http://www.cnblogs.com/essenroc/p/8630730.html 这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入微信-扫码支付及异步 ...
- ASP.NET Core Web 支付功能接入 微信-扫码支付篇(转)
原文 https://www.cnblogs.com/essenroc/p/8630730.html // 随着版本更迭,新版本可能无法完全适用,请参考仓库内的示例. 这篇文章将介绍ASP.NET C ...
- 【移动支付】.NET微信扫码支付接入(模式二-NATIVE)
一.前言 经过两三天的琢磨总算完成了微信扫码支付功能,不得不感叹几句: 微信提供的DEMO不错,直接复制粘贴就可以跑起来了: 微信的配置平台我真是服了.公众平台.商户平台.开放平台,一个平 ...
- C# 微信扫码支付API (微信扫码支付模式二)
一.SDK下载地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1,下载.NET C#版本: 二.微信相关设置:(微信扫码 ...
- PHP PC端微信扫码支付【模式二】详细教程-附带源码(转)
博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的程序员们! 首先还是 ...
- thinkphp.2 thinkphp5微信支付 微信公众号支付 thinkphp 微信扫码支付 thinkphp 微信企业付款5
前面已经跑通了微信支付的流程,接下来吧微信支付和微信企业付款接入到thinkphp中,版本是3.2 把微信支付类.企业付款类整合到一起放到第三方类库,这里我把微信支付帮助类和企业付款类放到同一个文件了 ...
- asp.net core 微信扫码支付(扫码支付,H5支付,公众号支付,app支付)之1
2018-08-13更新生成二维码的方法 在做微信支付前,首先要了解你需要什么方式的微信支付,目前本人做过的支付包含扫码支付.H5支付.公众号支付.App支付等,本人使用的是asp.net mvc c ...
- JAVA微信扫码支付模式二功能实现完整例子
概述 本例子实现微信扫码支付模式二的支付功能,应用场景是,web网站微信扫码支付.实现从点击付费按钮.到弹出二维码.到用户用手机微信扫码支付.到手机上用户付费成功.web网页再自动调整到支付成功后的页 ...
- 微信扫码支付PHP接入总结
微信扫码支付分为两种模式, 模式一比较复杂,需要公众号配置回调地址. 模式二比较简单,只需要在代码中配置回调地址就可以了. 我这次使用的是模式二. 需要配置参数, const APPID = 'xxx ...
随机推荐
- 深度拾遗(01) - 梯度爆炸/梯度消失/Batch Normal
什么是梯度爆炸/梯度消失? 深度神经网络训练的时候,采用的是反向传播方式,该方式使用链式求导,计算每层梯度的时候会涉及一些连乘操作,因此如果网络过深. 那么如果连乘的因子大部分小于1,最后乘积的结果可 ...
- 为Hi3531添加4串口支持
修改文件为 linux-3.0.y\arch\arm\mach-godnet\core.c linux-3.0.y\arch\arm\mach-godnet\include\mach\irqs.h 修 ...
- java Socket实现简单在线聊天(一)
最近的项目有一个在线网页交流的需求,由于很久以前做过的demo已经忘记的差不多了,因此便重新学习一下. 我计划的大致实现步骤分这样几大步: 1.使用awt组件和socket实现简单的单客户端向服务端持 ...
- SCADA系统
简介编辑 在电力系统中,SCADA系统应用最为广泛,技术发展也最为成熟.它在远动系统中占重要地位,可以对现场 SCADA系统 的运行设备进行监视和控制,以实现数据采集.设备控制.测量.参数调节以及各类 ...
- DirectShow学习笔记总结
DirectShow是微软公司在ActiveMovie和Video for Windows的基础上推出的新一代基于COM(Component Object Model)的流媒体处理的开发包,9.0之前 ...
- tcp_wrapper
介绍 对基于tcp协议开发并提供服务的应用程序,所提供的一层访问控制工具 基于库调用实现其功能 * 库名:libwrap 判断服务是否能够由tcp_wrapper进行访问控制 1. 动态编译 ldd命 ...
- 生物结构变异分析软件meerkat 0.189使用笔记(二)
一. 运行meerkat 前面已经依序安装了meerkat 的环境和meerkat,运行了预处理一步,在相对应的bam文件目录下生成了大批文件,因此,当要用meerkat处理某个bam文件时,应先将该 ...
- OpenGL shader渲染贴图
simple.vert #version core layout (location = ) in vec3 position; layout (location = ) in vec3 color; ...
- poj1417菜鸡的详细题解(希望能帮助到和我一样陷于本题的新手)
题意太麻烦就偷懒转载他人的题意..... 题意转载自http://blog.csdn.net/acm_cxlove/article/details/7854526 by---cxlove ...
- Linux之安全应用
一.关于iptables 定义:常见于linux系统下的应用层防火墙工具 二.Iptables规则原理和组成 1) Netfilter Netfilter是Linux操作系统核心层内部的一个数据包处理 ...
