Docker & ASP.NET Core (1):把代码连接到容器

和这种蛋糕一样,Docker的容器和镜像也是使用类似的分层文件系统构建而成的。
这样做的好处就是可以节省硬盘空间,也利于复用等等。因为Docker基于镜像创建容器的时候,其镜像是共享的;而且镜像里面的层如果已存在,也无需再下载。
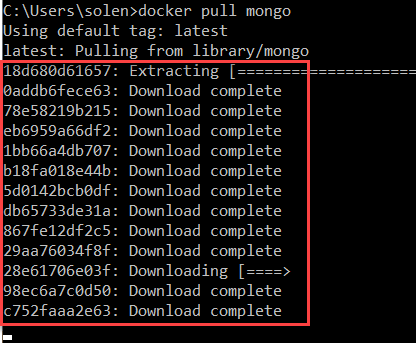
下面拉取一个mongodb的镜像,拉取的过程中可以看到:

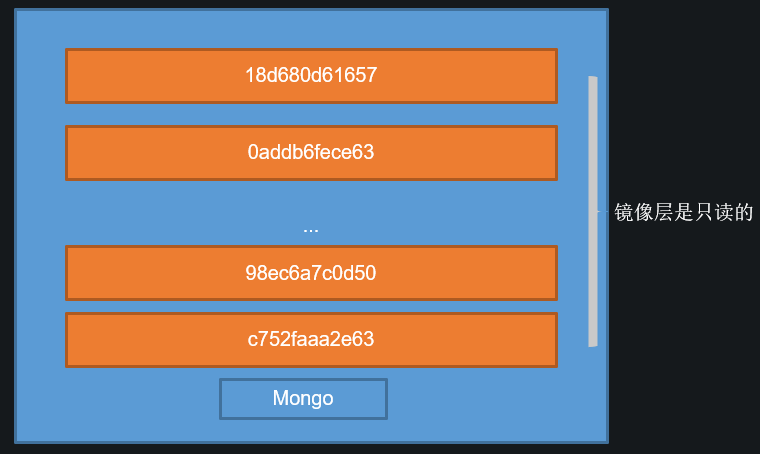
图中红框范围内的就是mongo镜像的不同分层,也就是镜像中的分层文件系统。
然而这些镜像层是只读的:

这样的限制多少看起来有点严格,如果你想使用该镜像读写数据库怎么办?或者记录Log到文件,或者在容器运行的时候替换一些源代码该怎么办?
幸运的时候使用该镜像的容器会有可用于读写的"薄薄"一层:

从图中也可以看出容器和镜像的不同之处。
你可以在容器层进行写入,但是如果容器被删除了,那么可读写的这一层也会被删除。
这样就不太友好了,而这时我们可以使用Volume(卷)。
下面就是这个问题,如何把源码装进容器里?
1.可以在制做镜像的时候把源码直接写入镜像。(这个先不考虑)
2.把源码装进容器的可读写层。(这个是我要介绍的)
Volume是什么?
- Volume(卷)是容器中一个特别种类的目录,通常叫做数据volume,顾名思义,里面可以放置各种类型的数据,例如代码、日志文件、数据文件等等。
- Volume可以在容器间被共享和复用。可以让多个容器对同一个volume进行读写,也可以让一个容器读写多个volume。
- 对镜像的更新并不会影响volume。
- Volume是被持久化的,即使容器删除了,它仍然还在。
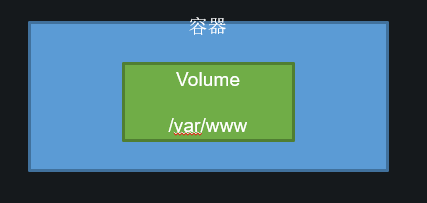
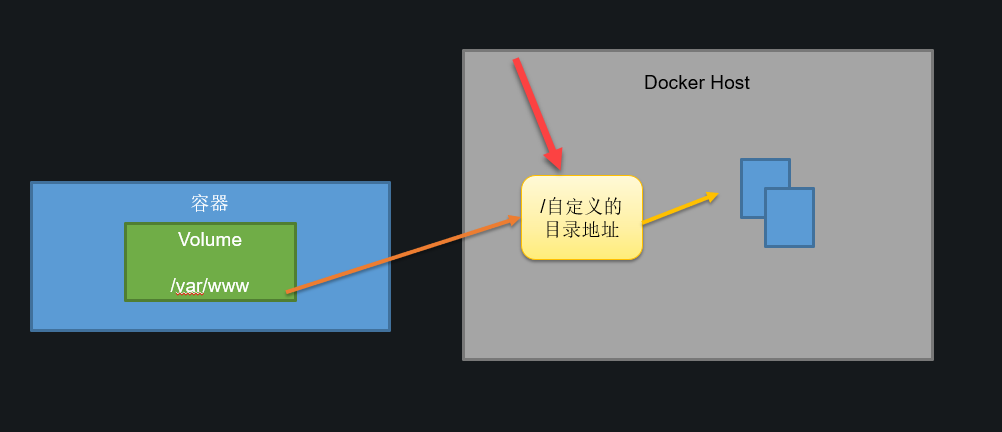
可以这样去理解Volume,如果有一个容器,那么我们可以在这个容器里面定义一个Volume:

那么想要写到哪里去呢?
可以让Docker自己搞定,或者你也可以自定义。
让Docker决定写入的位置
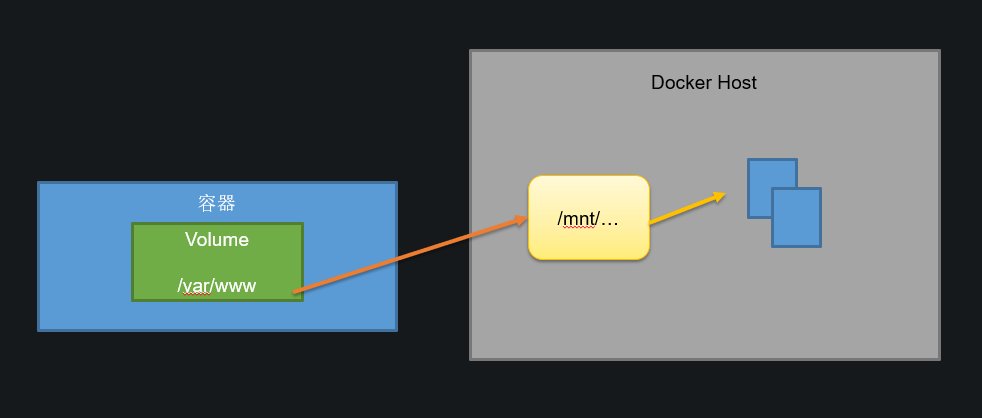
先介绍第一种情况,当你写入到volume的时候,比如在Docker容器里的代码对/var/www做了一个写入的操作,那该目录其实就是你docker host里面的一个装载的文件夹(mounted folder)的别名。Docker host也就是容器的宿主,如果你使用的是Linux系统或Windows 2016及以上版本的系统,那么该宿主就是操作系统。容器也就是运行在该系统上。

那么在这个例子里,我们写入的这个volume,它可以不是容器的可读写层,它实际上可以写入docker host的装载的文件夹,也就是操作系统的文件夹。即使你把容器删除了,docker host里的文件夹仍在健在。
通常我们使用如下命令来运行容器:
docker run -p 8000:80 microsoft/dotnet-samples:aspnetapp
而我们可以使用-v参数来指定volume:
docker run -p 8000:80 -v /var/www microsoft/dotnet-samples:aspnetapp
这样的话,/var/www只是容器Volume的别名,实际被写入的区域在Docker Host里,docker会自动的创建这个区域。
可以使用docker inspect 容器名这个命令来查看相关的路径。
执行该命令后的结果中会显示如下部分Mounts:

其中Destination是volume在容器里的地址(别名),而Source则是Volume在宿主中的地址。
以上这部分介绍的就是让Docker来创建写入的目录。
自定义写入的位置
下面讲一下如何自定义这个目录的地址。

这样就对我们开发写代码比较友好了,我的代码存放于Windows/Mac系统中,然后我们让Volume读写我们代码所在的区域。
那么应该使用哪个Docker命令呢?
docker run -p 8000:80 -v ${PWD}:/var/www microsoft/dotnet-samples:aspnetapp
使用-v在容器里创建一个volume,它在容器的地址是/var/www,但是当你对它进行读写操作时,它实际上找的是宿主的地址,在这里也就是当前的工作目录(curent working directory)。
如果你这时再执行docker inspect命令,其结果大概如下:

把ASP.NET Core的源码连接到Volume
首先使用dotnet cli或者VS建立一个ASP.NET Core项目:

然后使用dotnet run测试一下网站是否能正常运行:


接下来看看这个ASP.NET Core网站如何与Volume联系在一起。
首先下载aspnetcore-build镜像:docker pull microsoft/dotnet:2.1-sdk
下载完镜像之后,就需要创建容器和Volume了,不过在此之前先打开命令行,进入ASP.NET Core项目源码的目录:

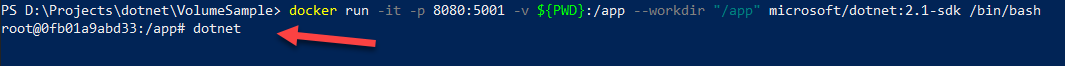
然后执行下面的命令(Windows 10 Powershell):
docker run -it -p 8080:5001 -v ${PWD}:/app --workdir "/app" microsoft/dotnet /bin/bash
这句话里-it参数表示进入交互模式
-p 8080:5001 表示把容器里的5001端口映射给宿主的8080端口。
-v 表示创建volume
${PWD}是指宿主当前的目录。
${PWD}:/app就是把容器里的/app文件夹连接到了宿主系统里的当前文件夹,而容器里的/app目录就是应用程序将要运行的位置。
--workdir "/app"表示容器里当前的工作目录是/app。
然后使用microsoft/dotnet这个镜像。
最后使用/bin/bash返回一个终端,以便让我与容器里进行交互。
执行命令后,Docker可能会有提示需要共享一个目录,点击确认即可。
然后我就会进入Container了:

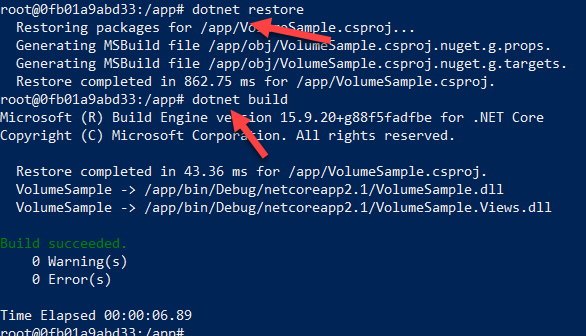
进入容器之后,我就可以执行dotnet restore, dotnet build等等命令了:

当然了,可以执行dotnet run:

然而这时候,我访问本机(宿主)的localhost:8080,确无法显式页面。
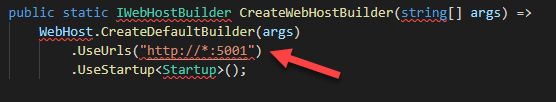
首先为了简便,先把HTTPS重定向相关的内容去掉。
然后要让应用监听任意地址的5001端口:

然后再次运行dotnet run。
随后在宿主系统的浏览器打开http://localhost:8080即可打这个ASP.NET Core的web应用了:

Docker & ASP.NET Core (1):把代码连接到容器的更多相关文章
- Docker & ASP.NET Core (4):容器间的连接
第一篇:把代码连接到容器 第二篇:定制Docker镜像 第三篇:发布镜像 Docker容器间的连接 Docker提供了两种方式可以用来做容器间的连接/通信: Legacy Linking:这种方式使用 ...
- Docker & ASP.NET Core (5):Docker Compose
第一篇:把代码连接到容器 第二篇:定制Docker镜像 第三篇:发布镜像 第四篇:容器间的连接 Docker Compose简介 Compose是一个用来定义和运行多容器Docker应用的工具.使用C ...
- Docker & ASP.NET Core (3):发布镜像
第一篇:把代码连接到容器 第二篇:定制Docker镜像 上一篇文章最后有个问题,定制的镜像无法正常运行: 这可能是由于无法找到要运行的dll引起的问题. 之前的Dockerfile的文档我是按照微软的 ...
- Docker & ASP.NET Core (2):定制Docker镜像
上一篇文章:把代码连接到容器 Dockerfile 在Docker的世界里,我们可以通过一个叫Dockerfile的文件来创建Docker镜像,随后可以运行容器. Dockerfile就是一个文本文件 ...
- Docker & ASP.NET Core 教程
第一篇:把代码连接到容器 第二篇:定制Docker镜像 第三篇:发布镜像 第四篇:容器间的连接 第五篇: Docker & ASP.NET Core (5):Docker Compose AS ...
- Azure DevOps+Docker+Asp.NET Core 实现CI/CD(二.创建CI持续集成管道)
前言 本文主要是讲解如何使用Azure DevOps+Docker 来实现持续集成Asp.NET Core项目(当然 也可以是任意项目). 上一篇: Azure DevOps+Docker+Asp.N ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(2)
上一篇:Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1) 服务器版本 Ubuntu 16.04 LTS. 本 ...
- Jenkins + Docker + ASP.NET Core自动化部署
本来没想着要写这篇博客,但是在实操过程中,一个是被网络问题搞炸了心态(真心感觉网络能把人搞疯,别人下个包.下个镜像几秒钟搞定,我看着我的几KB小水管真是有苦说不出),另一个就是这里面坑还是有一些的,写 ...
- 【译】在 ASP.NET 和 ASP.NET Core 之间共享代码
原文 | Ken 翻译 | 郑子铭 随着 .NET 6 的发布,使用 ASP.NET Core 可以获得更多好处.但是将现有代码迁移到 ASP.NET Core 通常听起来像是一项巨大的投资.今天我们 ...
随机推荐
- BZOJ_2882_工艺_后缀数组
BZOJ_2882_工艺_后缀数组 Description 小敏和小燕是一对好朋友. 他们正在玩一种神奇的游戏,叫Minecraft. 他们现在要做一个由方块构成的长条工艺品.但是方块现在是乱的,而且 ...
- BZOJ_3689_异或之_可持久化Trie+堆
BZOJ_3689_异或之_可持久化Trie+堆 Description 给定n个非负整数A[1], A[2], ……, A[n]. 对于每对(i, j)满足1 <= i < j < ...
- ZOJ_2314_Reactor Cooling_有上下界可行流模板
ZOJ_2314_Reactor Cooling_有上下界可行流模板 The terrorist group leaded by a well known international terroris ...
- java.lang.NoSuchMethodError: org.springframework.boot.builder.SpringApplicationBuilder.<init>([Ljava
搭建spring cloud的时候,报以下错误: java.lang.NoSuchMethodError: org.springframework.boot.builder.SpringApplica ...
- 一步一步理解 python web 框架,才不会从入门到放弃 -- 简单登录页面
上一节,我们基本了解了 Django 的一些配置,这一节,我们将通过一个简单的登录页面,进一步学习 Django 的使用. 新建项目 首先,新建一个 Django 项目,记得别弄错了哦. settin ...
- Python 实现文件复制、删除
Python 实现文件复制.删除 转载至:http://www.cnblogs.com/sld666666/archive/2011/01/05/1926282.html 用python实现了一个小 ...
- H5单张、多张图片上传
前言 今天我们聊一聊图片上传,单张Or多张 ,如今,各大图片上传插件数不胜数,例如:Jquery的 verupload.js,jQuery File Upload.Uploadify.jQuery.f ...
- 分布式系统关注点(15)——「水平&垂直切分」详解
如果第二次看到我的文章,欢迎右侧扫码订阅我哟~
- 流程控制之if判断
目录 语法(掌握) if if...else if...elif...else 练习(掌握) 练习1:成绩评判 练习2:模拟登录注册 if的嵌套(掌握) 语法(掌握) if判断是干什么的呢?if判断其 ...
- Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信.组件之间通信分为三种:父-子:子-父:跨级组件通信.下面,就组件间如何通信做一些总结. 1.父组件到子 ...
