vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助。
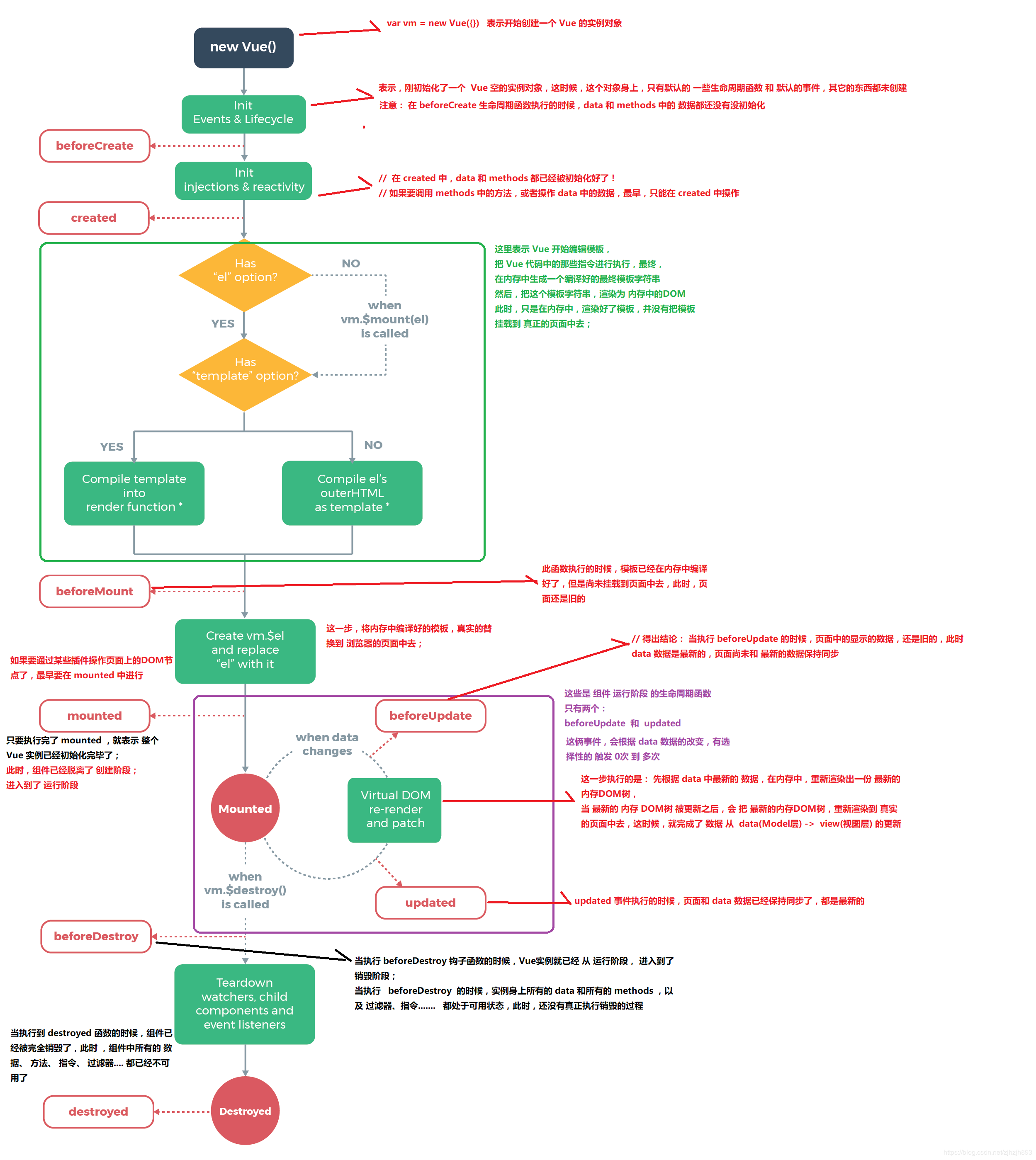
一、vue实例的生命周期

二、生命周期描述:(参考截图)

三、例子
window.vm = new Vue({
el: '#app',
data: {activityTime:'活动时间:5月24日-5月30日'},
beforeCreate:function(){
console.log("beforeCreate创建前")
console.log(this.data) //undefined
console.log(this.$el) //undefined
},
created:function(){
console.log("created已创建")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //undefinded
},
beforeMount:function(){
console.log("beforeMount之前")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //虚拟dom
},
mounted:function(){
console.log("mounted") //。。。有了
console.log(this.activityTime) //真实dom
console.log(this.$el)
},
beforeUpdate:function(){
console.log("beforeUpdate更新前");
},
updated:function(){
console.log("beforeUpdate更新完成");
},
beforeDestroy:function(){
console.log("beforeDestroy销毁前")
console.log(this.activityTime)
console.log(this.$el)
},
destroyed:function(){
console.log("destroyed已销毁")
console.log(this.activityTime)
console.log(this.$el)
}
});
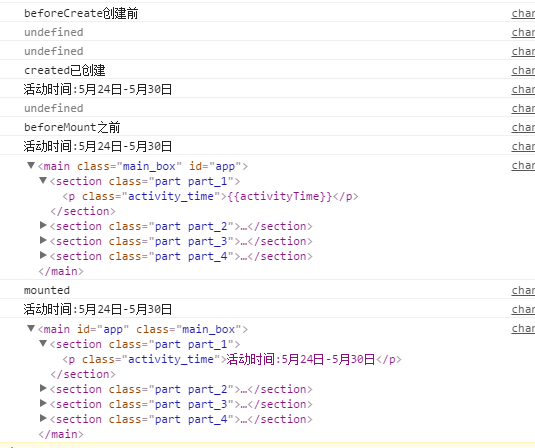
结果如图:

四、 单个组件声明周期
初始化组件时,仅执行了beforeCreate/Created/beforeMount/mounted四个钩子函数
当改变data中定义的变量(响应式变量)时,会执行beforeUpdate/updated钩子函数
当切换组件(当前组件未缓存)时,会执行beforeDestory/destroyed钩子函数
初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate/updated可多次执行
五、父子组件的生命周期
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的
销毁父组件时,先将子组件销毁后才会销毁父组件
六、兄弟组件
组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
七、其他
1、beforeCreate 此时$el、data 的值都为undefined
一般可以在这里加上加载事件,向后台获取页面需要的内容
2、created创建之后,此时可以拿到data的值,但是$el依旧为undefined
created阶段的ajax请求与mounted请求的区别:前者页面视图未出现,如果请求信息过多,页面会长时间处于白屏状态。
3、 beforeMount之前,$el的值为“虚拟”的元素节点
4、 mounted之后,“虚拟”dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,
可以获取到$el为真实的dom元素();但是它不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染,完毕,可以用 vm.$nextTick()
5、destoryed 清空相关内容
vue之生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
随机推荐
- 如何将portfolio产品图片上的悬停去掉?
在Avada主题里,文章和portfolio的分类界面的图片,鼠标移入后都会出现这个东西 那么如何把它去掉,改为直接点击产品图片后进入产品详情页呢? 在theme option里搜索image rol ...
- git常用命令行总结
Git是当今最流行的版本控制工具.这几年GitHub也干掉了GoogleCode和Sourceforge,从三大代码仓库中脱颖而出,除了GitHub自身的优秀外,Git也是功不可没. 为何Git如此出 ...
- Spring(六):Spring&Struts2&Hibernate搭建的blog项目
经过断断续续的学习.累积,终于基于别人的开源blog项目,变成了自己的第一个相对完整点的blog项目. 计划暂时把这个blog程序暂停------有更多(工作中用到的)东西需要去做,因此学习SSH b ...
- python操作mysql增删查改
# coding=utf-8 ''' python操作mysql,需安装MySQLdb驱动 安装MySQLdb,请访问 http://sourceforge.net/projects/mysql-py ...
- linux下nginx负载均衡搭建
[一.Nginx能做什么] 1.http服务器.Nginx是一个http服务可以独立提供http服务.可以做网页静态服务器. 2.虚拟主机.可以实现在一台服务器虚拟出多个网站.例如个人网路使用的虚拟主 ...
- WPF 自定义TabControl控件样式
一.前言 程序中经常会用到TabControl控件,默认的控件样式很普通.而且样式或功能不一定符合我们的要求.比如:我们需要TabControl的标题能够居中.或平均分布:或者我们希望TabContr ...
- Java 异常基础详解
目录 1. Java 中的异常 1.1 什么是异常? 1.2 什么是异常处理? 1.2.1 异常处理的优势 1.3 Java 异常类的层次结构 1.4 异常类型 1.5 检查和未检查异常之间的区别 1 ...
- mysql优化2:列类型选择原则
1.字段类型优先级 整型>date,time>enum,char>varchar>blog,text 列的特点分析: 整型:定长,没有国家/地区之分,没有字符集的差异 比如ti ...
- [LeetCode] Set Mismatch 设置不匹配
The set S originally contains numbers from 1 to n. But unfortunately, due to the data error, one of ...
- 【阿里聚安全·安全周刊】互联网时代人类还有被遗忘的权利吗 | Android与中兴
本周七个关键词:互联网时代丨中兴和Android丨安卓厂商和安全补丁丨移动支付安全丨泰国移动运营商泄密丨格式化硬盘的恶意程序丨代码签名滥用 -1- [互联网] 互联网时代 人类还有被遗忘的权利吗 ...
