DEV中svg图标的使用
0、开始之前
先看看使用效果
在操作栏的使用:

在菜单中的使用

1、简述SVG图标
- 中文名:可缩放矢量图形
- 外文名:Scalable Vector Graphics
- 外语缩写:SVG
- 开发商:万维网联盟
- 发行时间:1999年
- 格 式:矢量图
- 延伸至:可扩展标记语言
- 类 型:图形格式
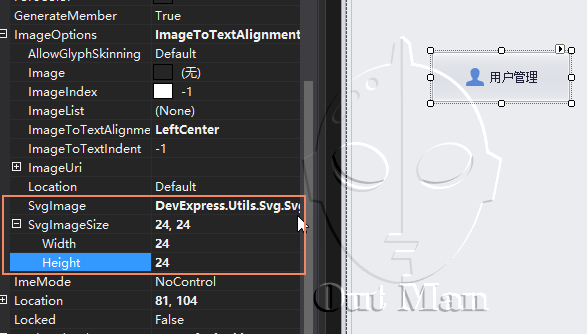
2、DEV中使用SVG图标

this._btnSvgImageTest.ImageOptions.ImageToTextAlignment = DevExpress.XtraEditors.ImageAlignToText.LeftCenter;
this._btnSvgImageTest.ImageOptions.SvgImage = global::SmartSolution.Apps.ABM.UI.Properties.Resources.newemployee;
this._btnSvgImageTest.ImageOptions.SvgImageSize = new System.Drawing.Size(, );
在DEV中svg图标都是附加于控件的ImageOptions之上,所以可以通过为ImageOptions添加扩展方法简化Svg图片的使用
/// <summary>
/// 图标管理
/// </summary>
public static class ImageOptionsExtends
{ /// <summary>
/// 设置SVG图标
/// </summary>
public static ImageOptions SetSvgIcon(this ImageOptions options, SvgImage svg, int width = , int height = )
{
options.SvgImageSize = new Size(width, height);
options.SvgImage = svg;
return options;
}
/// <summary>
///
/// </summary>
/// <param name="options"></param>
/// <param name="align"></param>
/// <param name="indent"></param>
public static SimpleButtonImageOptions SetSvgIconPosition(this SimpleButtonImageOptions options, ImageAlignToText align, int indent)
{
options.ImageToTextAlignment = ImageAlignToText.LeftCenter;
options.ImageToTextIndent = ;
return options;
} }
调用方法:
_btnSvgImageTest.ImageOptions
.SetSvgIconPosition(ImageAlignToText.LeftCenter, )
.SetSvgIcon(Resources.newemployee, , );
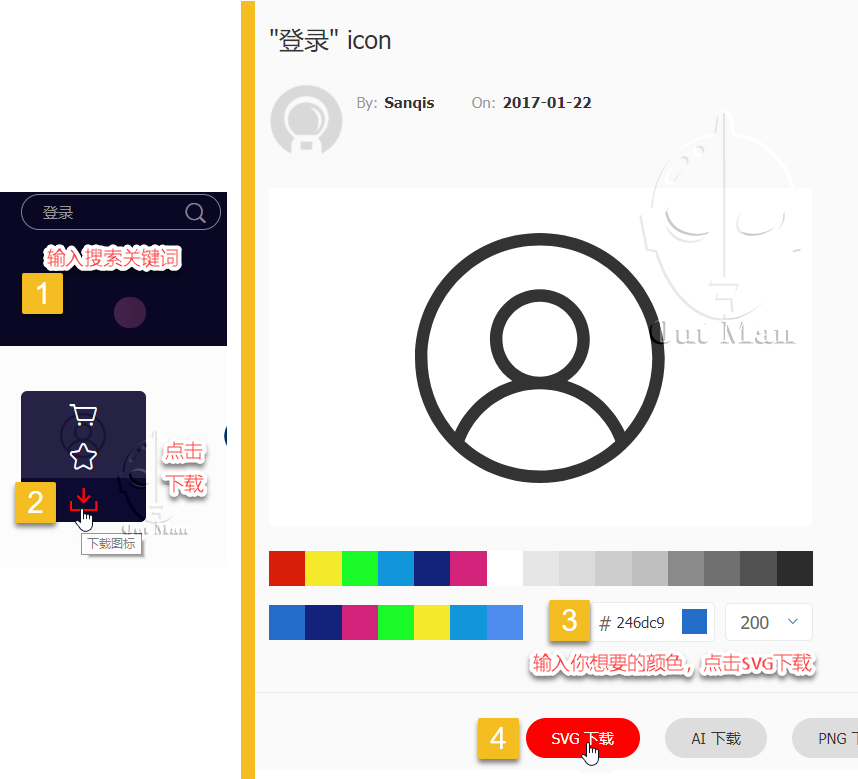
3、相关资源(干货分享)
到哪里去找SVG图标?
当然是大明顶顶的http://iconfont.cn/

4、怎么编辑SVG图标
推荐自己部署SVG编辑器
也可以使用鄙人部署好的:https://huaisheng.wang/svgeditor/
5、SVG图片查看和预览
SVG图片在Windows资源管理器中默认无法预览,要查看也只有通过浏览器,非常不方便。
安装SVG扩展插件,https://svgextension.codeplex.com/
附64位安装文件链接:https://pan.baidu.com/s/1nwJfJ53 密码:ixx5
推荐ImageGlass图片查看软件:
链接:https://pan.baidu.com/s/1htE6mYo 密码:b6uo
6、关于DEV控件使用SVG总结
最大的优势,就是尺寸不限,文件很小,借助iconfont.cn和编辑工具,图标容易查找,颜色可定义
当然缺点也是有的:有些控件不支持svg图标,还有SVG图标渲染会耗费资源(可接受)
 |
文章作者:花生(OutMan)
发布地址:http://www.cnblogs.com/WangHuaiSheng/ 发布时间:2017-12-02 本文版权归作者和博客园共有,欢迎转载, 但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接。 |
DEV中svg图标的使用的更多相关文章
- vue中svg图标使用
在前端开发中,经常会用到svg图标,在vue开发的中,经常会借助一些第三方插件,经常用的有vue-svg-icon,基本使用步骤为: 1.安装插件(会提示没有安装xml-loader,只需要安装下xm ...
- 如何在页面中使用svg图标
1.svg图标长啥样 注意:图标的宽高无所谓,使用时可以根据需求修改,fill后面是颜色的填充,可修改图标颜色. <svg viewBox="0 0 1024 1024" v ...
- vue中引入.svg图标,使用iconfont图标库
阿里巴巴的iconfont是一个很好的图标库,海量的素材可以快速满足开发人员日常对图标的诉求,我们采用symbol引用,官方介绍 创建SvgIcon组件 <template> <sv ...
- Vue项目中使用svg图标
svg的图片有着颜色自定义大小自定义的优势.在阿里图标库可以下载svg图片. 那么在vue框架中我们该怎么使用svg图片呢 这个时候就用到了 webpack 插件 svg-sprite-loader ...
- vue中,svg图标添加click事件,部分浏览器不生效
vue项目中,使用svg图标,但是发现,为svg图标绑定click事件时,部分浏览器会出现,点击没有反应的情况,代码如下: <icon name="icon_add" @cl ...
- Web中的图标
随着时代的变迁与技术的不断的更新,在当今这个时代,Web中的图标(Icons)不再仅仅是局限于<img>.除了<img>直接调用Icons文件之外,还有Sprites(俗称雪碧 ...
- 【css3】使用filter属性实现改变svg图标颜色
1.兼容性: 2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标. 3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可 ...
- 替换 ionic 中的 图标
第一步,你把你的项目的SVG文件跟你自己做的图标的SVG文件都上到icomoon.io/app(上传方式上节已经讲过了,不会的翻下上节内容),会看到这么界面 第二步,点击下载后,出现这个页面,修改前缀 ...
- SVG格式图片转成HTML中SVG的Path路径
AI图标制作完成之后,保存的svg文件包含许多AI的信息,如果要在HTML中使用,我们需要在svg文件中提取/修改信息,重新保存. 1.在AI中已经完成图标,要保存SVG文件,点击“文件(File)” ...
随机推荐
- 用Jmeter实现SQLServer数据库的增删查改
1.添加线程组 Jmeter性能测试,最重要的就是线程组了,线程组相当于用户活动 2.添加JDBC Connection Configuration Database URL:jdbc:sqlserv ...
- 浅谈 Mybatis中的 ${ } 和 #{ }的区别
好了,真正做开发也差不多一年了.一直都是看别人的博客,自己懒得写,而且也不会写博客,今天就开始慢慢的练习一下写博客吧.前段时间刚好在公司遇到这样的问题. 一.举例说明 select * from us ...
- SpringBoot框架中JPA使用的一些问题
主要是自己在使用JPA框架时遇到的一个坑,拿出来分享一下 首先上一个简单JPA框架实体 public interface EnterpriseInfoDao extends JpaSpecificat ...
- 初识 SpringMVC
1.Spring MVC 的工作流程 1.web请求被 前端控制器(DispatcherServlet)拦截 2.DispatcherServlet调用 映射处理器(HandelerMapping)查 ...
- Java进阶篇(二)——抽象类、内部类
之前在类和对象中我们说到了类的普通特性,本篇将介绍类的一些高级特性. 一.抽象类 抽象类:抽象类是只声明方法的存在而不去具体实现它的类.抽象类不能被实例化,也就是不能创建其对象.使用abstract关 ...
- VINS 估计器之检查视差
为什么检查视差 VINS里为了控制优化计算量,在实时情况下,只对当前帧之前某一部分帧进行优化,而不是全部历史帧.局部优化帧的数量就是窗口大小.为了维持窗口大小,需要去除旧的帧添加新的帧,也就是边缘化 ...
- python入门编程之三级菜单编程
菜单实现功能输入一层显示下一层菜单不论在哪层输入b返回上一层不论在哪层输入q退出菜单此代码通过利用字典的知识可以实现_Author_ = 'jc'data = { '北京':{ '昌平':{ '沙河' ...
- Java基础知识回顾之三 ----- 封装、继承和多态
前言 在上一篇中回顾了java的修饰符和String类,这篇就来回顾下Java的三大特性:封装.继承.多态. 封装 什么是封装 在面向对象程式设计方法中,封装是指一种将抽象性函式接口的实现细节部份包装 ...
- ios开发-日期处理(类似朋友圈,微博等的发送时间)
ios开发中,我们经常要处理从服务器获取的时间.类似朋友圈,微博这些应用.我们经常可以看到“刚刚”,“31分钟前发表”,“昨天5点”,之类的字样. 当时我们从服务器端获取的都是那条朋友圈信息,或者微博 ...
- 用js来实现那些数据结构08(链表02-双向链表)
其实无论在任何语言中,一种数据结构往往会有很多的延伸和变种以应对不同场景的需要.其实前面我们所学过的栈和队列也是可以用链表来实现的.有兴趣的小伙伴可以自己尝试着去实现以下. 有点跑题了...,我们还是 ...
