bootstrap 栅格系统 HTTP协议 软件架构 B/S C/S 常见的WEB服务器
Day32 bootstrap
Bootstrap就是响应式布局最成功的实现,为了兼容不同的浏览器采用jQuery,为了适配不同的终端采用CSS3 Media Query (媒体查询)
1.1.1 栅格系统
l 帮助手册:全部CSS样式/栅格系统,http://v3.bootcss.com/css/#grid-options
l Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
l 栅格特点
n “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中
n “列(column)” 可以作为行(row)”的直接子元素。
n 行使用的样式“.row”,列使用样式“col-*-*” 内容应当放置于“列(column)”内
n 列大于12时,将另起一行排列
n 栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。
l 栅格参数:“col-*-*”
Day33HTTP协议和Tomcat服务器
1.1 什么是HTTP协议
协议概念:为了使数据在网络上从源到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议(protocol), 它最终体现为在网络上传输的数据包的格式。
大白话:就是规定交流的时候内容的格式。
超文本传输协议:用于定义WEB浏览器和WEB服务器之间数据交互的过程.
我们在计算机的领域中,最为常用的就是http协议.当我们在地址栏上输入一个地址点击回车的时候,其实就是向某一台电脑发送了请求.然后这台电脑会将我们想要的内容通过网络返回到我们的浏览器上.其实http协议就是一个客户端和服务器端请求和响应的标准
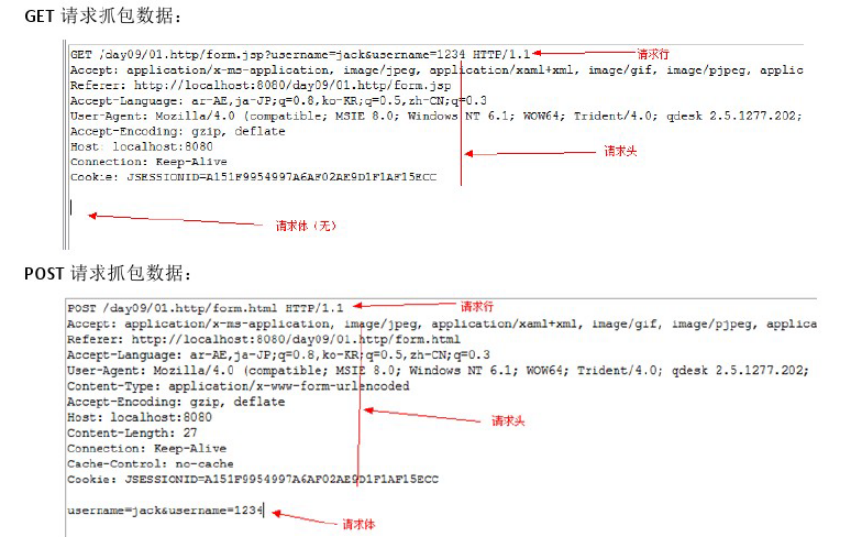
1.2 HTTP请求协议详解(重点)

l 请求行(了解)
例如:POST /day09/01.http/form.html HTTP/1.1
请求行必须在HTTP请求格式的第一行。
请求行格式:请求方式 资源路径 协议/版本
请求方式:协议规定7种,常用两种:GET和POST
GET请求:
将请求参数追加在URL后面,不安全。例如:form.html?username=jack&username=1234
URL长度限制GET请求方式的数据大小。
没有请求体
POST请求
请求参数显示请求体处,较安全。
请求数据大小没有显示。
只有表单设置为method=”post”才是post请求.其他的都是get请求。
常见GET请求:地址栏直接访问、<a href=””>、<img src=””> 等
l 请求头 (掌握)
例如:Host: localhost:8080
请求头从第二行开始,到第一个空行结束。及请求头和请求体之间存在一个空行。
请求头通常以键值对(key:value)方式传递数据。
key为规范规定的固定值
value 为key对应的取值,通常是一个值,可能是一组。
|
常见请求头 |
描述 (红色掌握,其他了解) |
|
Referer |
浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 |
|
If-Modified-Since |
浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存。 |
|
Cookie |
与会话有关技术,用于存放浏览器缓存的cookie信息。 |
|
User-Agent |
浏览器通知服务器,客户端浏览器与操作系统相关信息 |
|
Connection |
保持连接状态。Keep-Alive 连接中,close 已关闭 |
|
Host |
请求的服务器主机名 |
|
Content-Length |
请求体的长度 |
|
Content-Type |
如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
|
Accept: |
浏览器可支持的MIME类型。文件类型的一种描述方式。 MIME格式:大类型/小类型[;参数] 例如: text/html ,html文件 text/css,css文件 text/javascript,js文件 image/*,所有图片文件 |
|
Accept-Encoding |
浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
|
Accept-Language |
浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
l 请求体(重点)
通常情况下,只有post请求方式才会使用到请求体,请求体中都是用户表单提交的数据,每一项数据都使用键值对(k=v),多组值使用&相连。
例如;username=jack&password=1234
1.3 HTTP响应协议详解(重点)

l 响应行(重点)
例如:HTTP/1.1 200 OK
格式:协议/版本 状态码 状态码描述
状态码:服务器与浏览器用于确定状态的固定数字号码
1xx : 代表请求已被接受,需要继续处理(一般不用)
200 :请求成功。
302 :请求重定向。
304 :请求资源没有改变,访问本地缓存。
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
l 响应头(重点)
响应头也是用的键值对k:v
服务器通过响应头来控制浏览器的行为,不同的头浏览器操作不同。
|
常见请求头 |
描述 |
|
Location |
指定响应的路径,需要与状态码302配合使用,完成跳转。 |
|
Content-Type |
响应正文的类型(MIME类型) 取值:text/html;charset=UTF-8 处理响应中文乱码问题 |
|
Content-Disposition |
通过浏览器以下载方式解析正文 取值:attachment;filename=xx.zip |
|
Set-Cookie |
与会话相关技术。服务器向浏览器写入cookie |
|
Content-Encoding |
服务器使用的压缩格式 取值:gzip |
|
Content-length |
响应正文的长度 |
|
Refresh |
定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。 取值:3;url=www.itcast.cn //三秒刷新页面到www.itcast.cn |
|
Server |
指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="itcast"/> |
|
Last-Modified |
服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
l 响应体
响应体,就是服务器发送给浏览器的正文。HTML文本、图片、文件等
1.4 软件架构
l C/S架构:Client/Server 客户端/服务器。要求客户端电脑安装一个客户端程序。
n 常见应用:QQ,迅雷,360,旺旺 等2
n 优点:
- 用户体验好,效果炫
- 对信息安全的控制较强
- 应用服务器运行数据负荷较轻,部分计算功能在客户端完成。
n 缺点:
- 占用硬盘空间
- 维护麻烦
- 安装使用依赖其他条件
l B/S架构:Browser/Server 浏览器/服务器 。通过浏览器与服务器交互,不需要安装其他程序
n 常见应用:网银系统,淘宝,京东 12306 等
n 优点:
- 维护和升级简单,无缝升级。
- 不用必须安装程序,操作系统内置了浏览器。
n 缺点:
- 动画效果受浏览器限制.
- 对信息安装控制较差。例如:网银就需要使用U盾,在浏览器端加密。
- 应用服务器运行数据负荷较重。大部分计算都在服务器端,增加服务器压力。使用Ajax可以改善部分用户体验。
静态资源:指web页面中供人们浏览的数据始终是不变。比如:HTML、CSS、JS、图片、多媒体。
动态资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。比如:JSP/Servlet、ASP、PHP
应用场景:
静态资源:网站首页
动态资源:登录页面、购物车
WEB服务器对JavaEE规范部分或全部支持(实现),也就是WEB服务器实现部分或全部接口。
221常见的WEB服务器:
- Tomcat:Apache组织提供一个免费的小型的服务器软件。支持Servlet和JSP规范。
- WebLogic:Bea公司的一个收费的大型的服务器软件,后被Oracle收购。支持EE的所有的规范
- WebSphere:IBM公司的一个收费的大型的服务器软件,支持EE的所有的规范。
- JBoss:是一个基于J2EE的开放源代码的应用服务器。JBoss是一个管理EJB的容器和服务器,JBoss核心服务不包括支持servlet/JSP的WEB容器,一般与Tomcat或JBoss绑定使用。
bootstrap 栅格系统 HTTP协议 软件架构 B/S C/S 常见的WEB服务器的更多相关文章
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
随机推荐
- VS2013 堆栈溢出调查(0xC00000FD: Stack overflow)
在调试一个代码时,执行过程中会出现如下错误(0xC00000FD: Stack overflow). 很明显是堆栈溢出了. 网上很多方法,都是通过修改设置工程配置,把堆栈调大一些,如下图. 但是堆栈到 ...
- 蛋疼zipline安装
比安装zipline更让人蛋疼的是,网上的教程没有一个是TM对的,真的是忍不住要吐血. 真的是一步一坑,一步一坑 安装环境: Windows7旗舰版,64位系统 python 版本3.5.3 我没有用 ...
- jvm学习记录-对象的创建、对象的内存布局、对象的访问定位
简述 今天继续写<深入理解java虚拟机>的对象创建的理解.这次和上次隔的时间有些长,是因为有些东西确实不好理解,就查阅各种资料,然后弄明白了才来做记录. (此文中所阐述的内容都是以Hot ...
- if else if,switch case二者的联系与区别
前段时间在学习中听到了一个关于条件判断语句的问题,分析if else if语句和switch case语句这两者之间的联系和区别,从而使用其中最有效率的一种方法. 一.if...else if if. ...
- 设置python爬虫IP代理(urllib/requests模块)
urllib模块设置代理 如果我们频繁用一个IP去爬取同一个网站的内容,很可能会被网站封杀IP.其中一种比较常见的方式就是设置代理IP from urllib import request proxy ...
- [LeetCode] Cracking the Safe 破解密码
There is a box protected by a password. The password is n digits, where each letter can be one of th ...
- 处处留心皆学问——由“display:inline-block;”导致的间距引发的思考。
昨天在做一个demo时遇到了一个问题:我有五个li需要并排排列,然后自然而然的我给它们设了display:inline-block;但是,过了很久之后发现,除了我写的样式外,它默认有一个间距,我们都不 ...
- Mlecms 反射型xss && 后台任意文件下载
应该算0day吧,自己分析出来的,有点鸡肋,不过小cms分析确实比较简单. xss地址:search.php?word=a><img+src=1+onerror=alert`1`>a ...
- HttpClient入门三
我们在爬取网页的时候,由于需要不断的访问目标服务器,因此给目标服务器带来了很多的压力. 因此,很多访问量大的服务器都会有保护措施,如果检测到我们的行为,可以会禁止我们的ip访问. 这个时候,我们就需要 ...
- ActiveMQ笔记:源码分析
本文对ActiveMQ的启动过程,以及BrokerService,TransportConnector和NetworkConnector等几个重要的模块的代码做一个简要的分析. 启动过程 如果要快速地 ...
