jQuery-niceScroll滚动条错位问题
虽然niceScroll插件很好用,毕竟它不依赖css,只是单纯的js就可以设置出好看的滚动条了。
最近在项目中使用到niceScroll,而且在表格里有横滚动条,竖滚动条时很容易错位,就是滚动条会悬浮在半空,并不是在div的底部或右边,打开f12可看到滚动条并不是直接定位在div里面,而是在整个body最后,和要使用定位的div同级,这而导致了这个bug,尤其是在IE下更明显,滚动条四处飞︿( ̄︶ ̄)︿。
在网上找了很多资料好像都没有这个情况,可能他们项目没那么多横向滚动条吧。。。。。
要解决这个bug,当时想到的就是把滚动条设在div里面,这样就不会悬浮。经过多次测试,后来发现在要设的div上去定位position:absolute,这样滚动条就会嵌套在里面,就不会出现乱悬浮错位的情况。
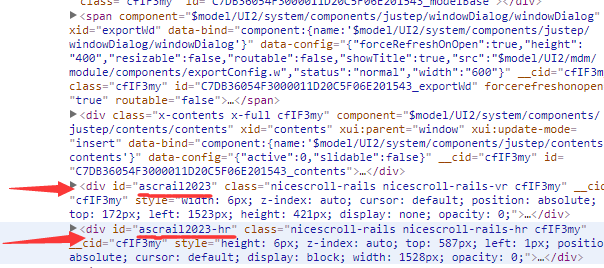
没有定位时候,滚动条在body最后,如图:

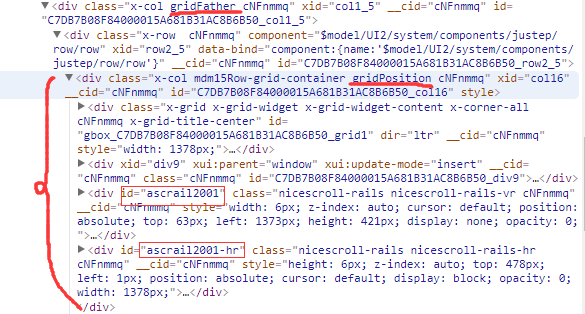
定位后的滚动条在div里面,如图:

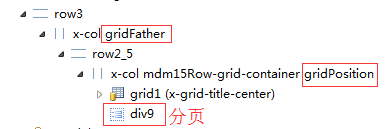
我用的是wex5的grid表格,在grid那行添加类名gridPositon设为绝对定位,然后在它父级那设为相对定位,“子绝父相”。这样操作完是解决了滚动条悬浮错位的问题了,但是在IE下又出现新的bug,就是鼠标hover和
点击选中时没有颜色,(- -坑爹的ie),然后再套多两层div,这样就解决了ie下没颜色的问题。所以最后的结构如下:

总结:只要在用到的div绝对定位,滚动条就嵌套在里面。那个ie下没颜色是因为直接在它父级相对定位了,所以后来我改成在最外的window去相对定位了,这样就不用那么麻烦去修改它的结构。
jQuery-niceScroll滚动条错位问题的更多相关文章
- jQuery的Nicescroll滚动条插件使用方法
Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容.ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触 ...
- jquery.nicescroll.min.js滚动条使用方法
jquery.nicescroll.min.js滚动条使用方法,Nicescroll 是制作自定义滚动条的jq插件.支持div,iframe,html等使用,兼容IE7-8,safari,firefo ...
- jquery.nicescroll.min.js滚动条插件的用法
1.jquery.nicescroll.min.js源码 /* jquery.nicescroll 3.6.8 InuYaksa*2015 MIT http://nicescroll.areaaper ...
- Nicescroll滚动条插件的用法
Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容.ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触 ...
- 【转】Nicescroll滚动条插件的用法
原网址:http://blog.csdn.net/mss359681091/article/details/52838179 Nicescroll滚动条插件是一个非常强大的基于JQUERY的滚动条插件 ...
- jquery自定义滚动条 鼠标移入或滚轮时显示 鼠标离开或悬停超时时隐藏
一.需求: 我需要做一个多媒体播放页面,左侧为播放列表,右侧为播放器.为了避免系统滚动条把列表和播放器隔断开,左侧列表的滚动条需要自定义,并且滚动停止和鼠标离开时要隐藏掉. 二.他山之石: 案例来自h ...
- jQuery检测滚动条(scroll)是否到达底部
一.jQuery检测浏览器window滚动条到达底部 jQuery获取位置和尺寸相关函数: $(document).height() 获取整个页面的高度 $(window).height() ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- jQuery判断滚动条是上滚还是下滚,且是否到达底部或顶部
jQuery判断滚动条是上滚还是下滚,且是否到达底部或顶部:http://www.haorooms.com/post/jquery_scroll_upanddown //滚动条滚动加载更多内容 //判 ...
- jQuery——检测滚动条是否到达底部
一.jQuery检测浏览器window滚动条到达底部 jQuery获取位置和尺寸相关函数:$(document).height() 获取整个页面的高度:$(window).height() ...
随机推荐
- python py2与py3的编码问题
一:什么是编码 将明文转换为计算机可以识别的编码文本称为"编码".反之从计算机可识别的编码文本转回为明文为"解码". 那么什么是明文呢,首先我们从一段信息说起, ...
- 利用python的timeit库计算程序运行的时长
from timeit from time import clock start = clock() # 此处填写需要运行的函数 end = clock() print(end - start)
- hdu_1026(最短路)
题意:最快出去的路径 题解:一看就是一个很简单的最短路,用优先队列写个spfa就过了,但是没想到水了个(n*n)^2的算法也过了...愿意很简单,因为是个稀疏图 敲完以后一百度发现就是个简单的bfs+ ...
- tree(并查集)
tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submis ...
- 向ajaxform和ajaxgrid中添加数据
--ajaxform function add(){ $.request({ action:"add", success:onaddcomplete }); } function ...
- UE4 径向模糊radiu blur
hlsl代码为: float2 ScreenMult = ; ; ] = {-0.08,-0.05,-0.03,-0.02,-0.01,0.01,0.02,0.03,0.05,0.08}; float ...
- Vue2反向代理
前一段时间写了一个vue2的小项目,用的是vue-cli脚手架搭建的项目,项目里需要跨域,但又不能使用jsonp,上网查了一下,发现有一个之前没接触过的词语--反向代理. 什么是"反向代 ...
- java使用Websocket获取HttpSession出现的问题与解决
websocket的写法就不多说了,主要记一记其中出现的问题 1.获取不到httpSession 解决办法:先重写握手方法,将httpsession放入ServerEndpointConfig.get ...
- Linux 安装及配置 Nginx + ftp 服务器
Nginx 安装及配置 一.Nginx 简介: Nginx("engine x") 是一款是由俄罗斯的程序设计师 Igor Sysoev 所开发高性能的 Web和 反向代理服务器, ...
- [转载]织梦CMS首页调用分类信息栏目及列表方法
原文地址:织梦CMS首页调用分类信息栏目及列表方法作者:小武哥 不懂代码,搜索学习一晚上,都是说调用特定栏目分类信息列表的,用这个代码 {dede:arclistsg row='10' titlele ...
