JavaScript数据结构与算法(四) 循环队列的实现
实现击鼓传花,需要用到上一章所述队列类Queue
TypeScript方式实现源码
- let hotPotato = (nameList, num) => {
- let queue = new Queue();
- for (let i = ; i < nameList.length; i++) {
- queue.enqueue(nameList[i]);
- }
- let eliminated = '';
- while (queue.size() > ) {
- for (let i = ; i < num; i++) {
- queue.enqueue(queue.dequeue());
- }
- eliminated = queue.dequeue();
- console.log(eliminated + '在击鼓传花游戏中被淘汰');
- }
- return queue.dequeue();
- }
- // 使用示例
- let names = ['John', 'Jack', 'Camila', 'Ingrid', 'Carl'];
- let winner = hotPotato(names, );
- console.log('胜利者:' + winner);
- // 以上算法输出
- // Camilaza在击鼓传花游戏中被淘汰
- // Jack在击鼓传花游戏中被淘汰
- // Carl在击鼓传花游戏中被淘汰
- // Ingrid在击鼓传花游戏中被淘汰
- // 胜利者:John
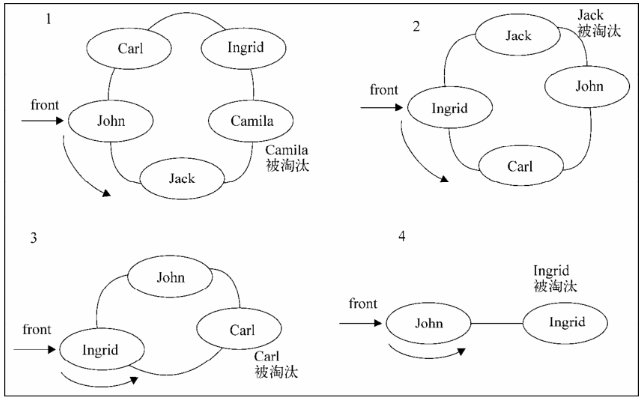
- // 下图模拟了这个输出过程:
JavaScript方式实现源码
- var hotPotato = function (nameList, num) {
- var queue = new Queue();
- for (var i_1 = ; i_1 < nameList.length; i_1++) {
- queue.enqueue(nameList[i_1]);
- }
- var eliminated = '';
- while (queue.size() > ) {
- for (var i_2 = ; i_2 < num; i_2++) {
- queue.enqueue(queue.dequeue());
- }
- eliminated = queue.dequeue();
- console.log(eliminated + '在击鼓传花游戏中被淘汰');
- }
- return queue.dequeue();
- };
- // 代码角度:
- // 循环队列以队列的数据结构为基础,利用队列出与进方法将首尾链接起来
- // 进行扩展,以此实现循环效果
- // 抽象:
- // 利用循环队列的数据结构来描述击鼓传花这个游戏,鼓手敲动,传花开始当
- // 鼓声停止收到花的玩家淘汰,以此类推剩下最后一名则胜出
- // 总结:
- // 该数据结构抽象模拟的击鼓传花并不完善,因为有规律可循,并且鼓手每次
- // 只敲7下明显是bug,为了完善模拟场景真实性,我给出的解决方案是给出一
- // 个范围值,每次敲鼓随机从该范围随机取敲鼓次数
JavaScript数据结构与算法(四) 循环队列的实现的更多相关文章
- JavaScript数据结构与算法(三) 优先级队列的实现
TypeScript方式实现源码 // Queue类和PriorityQueue类实现上的区别是,要向PriorityQueue添加元素,需要创建一个特殊的元素.这个元素包含了要添加到队列的元素(它可 ...
- 为什么我要放弃javaScript数据结构与算法(第四章)—— 队列
有两种结构类似于数组,但在添加和删除元素时更加可控,它们就是栈和队列. 第四章 队列 队列数据结构 队列是遵循FIFO(First In First Out,先进先出,也称为先来先服务)原则的一组有序 ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- javascript数据结构与算法---队列
javascript数据结构与算法---队列 队列是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素.队列用于存储按顺序排列的数据,先进先出,这点和栈不一样(后入先出).在栈中,最后入栈的元素 ...
- 重读《学习JavaScript数据结构与算法-第三版》- 第5章 队列
定场诗 马瘦毛长蹄子肥,儿子偷爹不算贼,瞎大爷娶个瞎大奶奶,老两口过了多半辈,谁也没看见谁! 前言 本章为重读<学习JavaScript数据结构与算法-第三版>的系列文章,主要讲述队列数据 ...
- JavaScript数据结构与算法-队列练习
队列的实现 // 队列类 function Deque () { this.dataStore = []; this.enqueueFront = enqueueFront; this.enqueue ...
- 学习JavaScript数据结构与算法 (二)
学习JavaScript数据结构与算法 的笔记 包含第四章队列, 第五章链表 本人所有文章首发在博客园: http://www.cnblogs.com/zhangrunhao/ 04队列 实现基本队列 ...
- javascript数据结构与算法--散列
一:javascript数据结构与算法--散列 一:什么是哈希表? 哈希表也叫散列表,是根据关键码值(key,value)而直接进行访问的数据结构,它是通过键码值映射到表中一个位置来访问记录的,散列 ...
- javascript数据结构与算法--基本排序算法(冒泡、选择、排序)及效率比较
javascript数据结构与算法--基本排序算法(冒泡.选择.排序)及效率比较 一.数组测试平台. javascript数据结构与算法--基本排序(封装基本数组的操作),封装常规数组操作的函数,比如 ...
随机推荐
- [jdoj1817]Drainage Ditches_网络流
Drainage Ditches jdoj-1817 题目大意:网络流裸求最大流 注释:n(点数),m(边数)<=200. 想法:裸的网络流求最大流,用bfs+dfs,美其名曰dinic. 没有 ...
- “Swift Language Version” (SWIFT_VERSION) build setting must be set to a supported value for targets which use Swift
使用cocopod导入第三方swift包后,编译报以下错误: The "Swift Language Version" (SWIFT_VERSION) build setting ...
- CSS奇思妙想图形(心形、气泡三角形、切角、梯形、饼图等)
今天看到一篇不错文章,在原来CSS3图形创建基础上扩展了很多. 这里记录总结下 心形 原理:利用 圆形 和 正方形实现 HTML: <div class="heartShaped&qu ...
- 从零部署Spring boot项目到云服务器(准备工作)
自己的博客终于成功部署上线了,回过头来总结记录一下整个项目的部署过程! 测试地址:47.94.154.205:8084 注:文末有福利! 一.Linux下应用Shell通过SSH连接云服务器 //ss ...
- 第二次作业评分可能要 delay 一些
各位同学,因为我现在在出差,昨天刚刚到旧金山,加上倒时差,所以这次作业我处理得会更慢一些,希望谅解. 另外,博客园的邮件通知邮件好多都进垃圾箱了,所以如果你有什么问题我没回且你关心的,请给我写邮件:j ...
- I know 项目Alpha冲刺随笔集
Alpha冲刺 Day 1 Alpha冲刺 Day 2 Alpha冲刺 Day 3 Alpha冲刺 Day 4 Alpha冲刺 Day 5 Alpha冲刺 Day 6 Alpha冲刺 Day 7 Al ...
- beta冲刺1-咸鱼
前言:这篇算是开始补之前的开端,毕竟beta阶段我们从前面开始就有在陆续做了. 今天的工作: 接收了新成员*1,然后几个人聚了一下,并且讨论了一下目前遇到的问题,以及目前需要处理的问题. 目前遇到的问 ...
- 对于分支界限法的理解(补出门门票-week13,结对伙伴对我提的问题的答案)
首先我的结对伙伴给我提出了一个这样的问题: 使用分支界限法求解"背包问题"的步骤. 当时我是这样回答他的: ub=v+(W-w)x(v(i+1)/w(i+1)) 这个问题我在课上也 ...
- 团队作业4——第一次项目冲刺(Alpha版本)
第一天http://www.cnblogs.com/ThinkAlone/p/7861070.html 第二天http://www.cnblogs.com/ThinkAlone/p/7861191.h ...
- IOS webview iframe 宽度超出屏幕解决方案
IOS 真机webview中,iframe 却不能很好地适应屏幕大小,总是超出屏幕尺寸,需要左右滚动才能看到完整页面. <div style="overflow: auto;-webk ...