OpenCASCADE Texture Mapping
OpenCASCADE Texture Mapping
Abstract. 纹理贴图技术的出现和流行是图形显示技术的一个非常重要的里程碑,直接影响3D技术从工业进入娱乐领域。本文结合OpenCASCADE中纹理贴图的源码,来说明纹理贴图在OpenCASCADE中实现。
Key Words. OpenCASCADE 纹理贴图, Texture Mapping
1.Introduction
纹理贴图技术的出现和流行是图形显示技术的一个非常重要的里程碑,直接影响了3D技术从工业界进入娱乐领域。在OpenGL中面片的着色方法很有限,只能在顶点设定颜色,每个面片上像素的颜色使用各个顶点颜色的插值。这就导致了显示的图像不真实。可以想象画一个有砖墙,每个砖面都需要用一个多边形表示,砖与砖连接的水泥也要用多边形表示,并且设计者要精心摆放这些多边形,还要为不同的多边形设定各自的颜色。即使工作量如此之大,也不能更加真实地绘制出砖面上的裂纹、凹槽等更加丰富的细节。

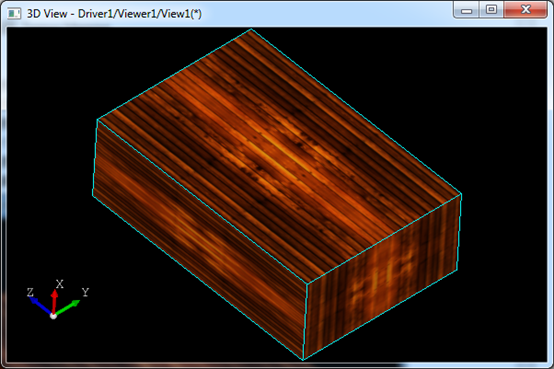
Figure 1. Textured Box in OpenCASCADE Viewer
而有了纹理贴图一切就简单了,设计者只需要准备好一小砖面的图片,然后画一个矩形表示墙面,就可以将图片贴到矩形面上。这个砖块的图片文件称为纹理或者纹理图像。因为这个方法核心思想就是把图片和图形对应起来,所以也称为纹理映射(Texture Mapping)。
本文主要介绍OpenCASCADE中纹理映射的实现。理解了其实现原理,就可以理解其优势和局限性,在此基础上便于去扩展,实现一些个性化的功能。
2.Texture Mapping
Texture mapping is a method for defining high frequency detail, surface texture or color information on a computer-generated graphic or 3d mode. Its application to 3d graphics was pioneered by Edwin Catmull in 1974. Texture mapping originally referred to a method that simply wrapped and mapped pixels from a texture to a 3d surface.
A texture map is an image applied(mapped) to the surface of a shape or polygon. This may be a bitmap image or procedural texture.
They may have 1~3 dimensions, although 2 dimensions are most common for visible surfaces.
以上内容来自wikipedia,原文链接:https://en.wikipedia.org/wiki/Texture_mapping
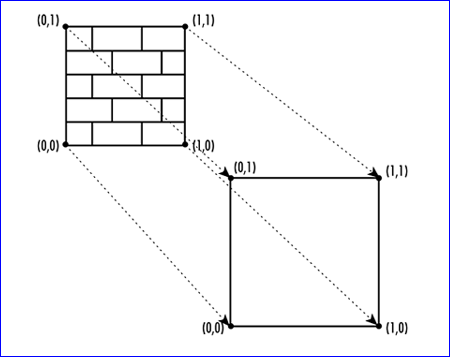
纹理映射的原理就是将二维的图片映射到三维的面上去。这个过程和参数曲面类似,就是一个二元函数,则纹理坐标就与参数曲面的参数u,v的含义一致了。

Figure 2. Applying a 2d texture to a quad
3.OpenCASCADE Texture Mapping
OpenCASCADE中提供类AIS_TexturedShape来实现带纹理的模型,通过构造函数来设置模型,通过函数SetTextureFileName()来指定纹理贴图。当纹理贴图的文件名是个数字时,则使用内置的贴图文件,也就是如下enum定义的标准纹理贴图:
//! Types of standard textures.
enum Graphic3d_NameOfTexture2D
{
Graphic3d_NOT_2D_MATRA,
Graphic3d_NOT_2D_ALIENSKIN,
Graphic3d_NOT_2D_BLUE_ROCK,
Graphic3d_NOT_2D_BLUEWHITE_PAPER,
Graphic3d_NOT_2D_BRUSHED,
Graphic3d_NOT_2D_BUBBLES,
Graphic3d_NOT_2D_BUMP,
Graphic3d_NOT_2D_CAST,
Graphic3d_NOT_2D_CHIPBD,
Graphic3d_NOT_2D_CLOUDS,
Graphic3d_NOT_2D_FLESH,
Graphic3d_NOT_2D_FLOOR,
Graphic3d_NOT_2D_GALVNISD,
Graphic3d_NOT_2D_GRASS,
Graphic3d_NOT_2D_ALUMINUM,
Graphic3d_NOT_2D_ROCK,
Graphic3d_NOT_2D_KNURL,
Graphic3d_NOT_2D_MAPLE,
Graphic3d_NOT_2D_MARBLE,
Graphic3d_NOT_2D_MOTTLED,
Graphic3d_NOT_2D_RAIN,
Graphic3d_NOT_2D_CHESS,
Graphic3d_NOT_2D_UNKNOWN
};
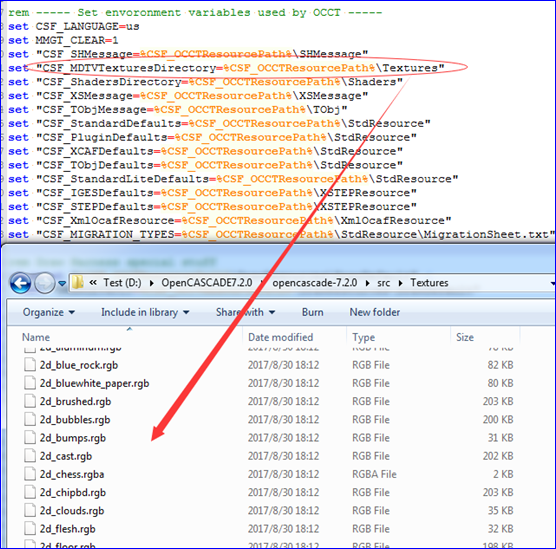
这些enum变量分别对应环境变量CSF_MDTVTexturesDirectory文件夹中的那些以2d开头的rgb文件。如下图所示:

Figure 3. OpenCASCADE Standard Textures
在类AIS_TexturedShape的函数Compute()中通过类StdPrs_ShadedShape来计算纹理坐标UV,相关代码如下:
StdPrs_ShadedShape::Add (thePrs, myshape, myDrawer,
Standard_True,
myIsCustomOrigin ? myUVOrigin : gp_Pnt2d (0.0, 0.0),
myUVRepeat,
myToScale ? myUVScale : gp_Pnt2d (1.0, 1.0));
updateAttributes (thePrs);
在类StdPrs_ShadedShape中有个静态函数fillTriangles()来生成显示数据,其中计算纹理坐标相关的代码列出如下所示:
if (theHasTexels)
{
BRepTools::UVBounds (aFace, aUmin, aUmax, aVmin, aVmax);
dUmax = (aUmax - aUmin);
dVmax = (aVmax - aVmin);
}
const Standard_Integer aDecal = anArray->VertexNumber();
for (Standard_Integer aNodeIter = aNodes.Lower(); aNodeIter <= aNodes.Upper(); ++aNodeIter)
{
aPoint = aNodes (aNodeIter);
const Standard_Integer anId = 3 * (aNodeIter - aNodes.Lower());
gp_Dir aNorm (aNormArr[anId + 0], aNormArr[anId + 1], aNormArr[anId + 2]);
if (aFace.Orientation() == TopAbs_REVERSED)
{
aNorm.Reverse();
}
if (!aLoc.IsIdentity())
{
aPoint.Transform (aTrsf);
aNorm.Transform (aTrsf);
}
if (theHasTexels && aUVNodes.Upper() == aNodes.Upper())
{
const gp_Pnt2d aTexel = gp_Pnt2d ((-theUVOrigin.X() + (theUVRepeat.X() * (aUVNodes (aNodeIter).X() - aUmin)) / dUmax) / theUVScale.X(),
(-theUVOrigin.Y() + (theUVRepeat.Y() * (aUVNodes (aNodeIter).Y() - aVmin)) / dVmax) / theUVScale.Y());
anArray->AddVertex (aPoint, aNorm, aTexel);
}
else
{
anArray->AddVertex (aPoint, aNorm);
}
}
从上述代码中可以看到,OpenCASCADE中计算纹理UV坐标的方法就是对Shape的每个面,取出其几何参数曲面,并将曲面的参数空间单位化后作为纹理坐标。
4.Draw Test Harness
OpenCASCADE在Draw Test Harness中提供了命令vtexture来生成纹理贴图的模型。如本文开始的那个地板贴图的长方体可以用如下命令来实现:
box b 1 2 3
vdisplay b
vtexture b 11

Figure 4. OpenCASCADE Standard Texture
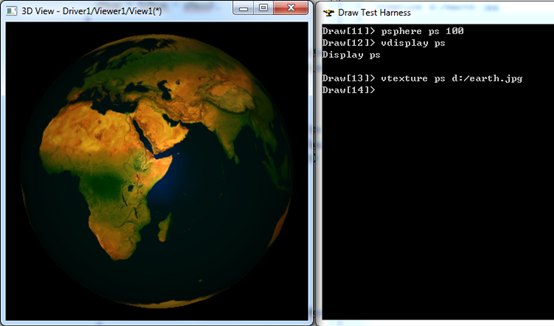
当贴图使用数字时,使用的是opencascade内置的贴图文件。也可以指定自定义的贴图文件,如下所示:
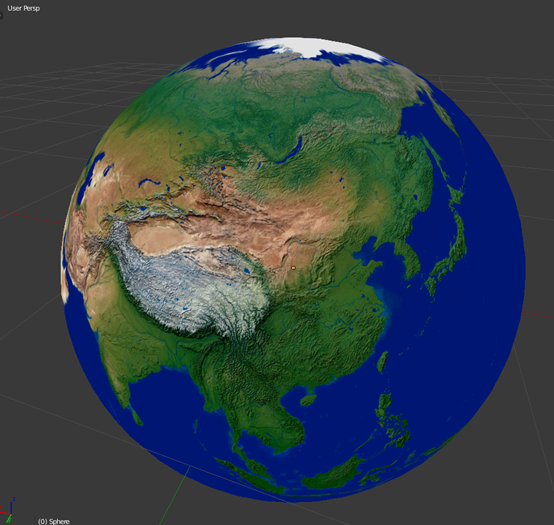
psphere ps 100
vdisplay ps
vtexture ps d:/earth.jpg
其中d:/earth.jpg为D盘的一个贴图文件。

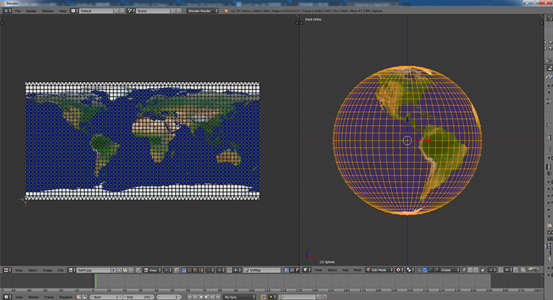
Figure 5. Map world texture to Sphere
5.Conclusion
OpenGL的纹理贴图可以理解为参数曲面的参数空间,即是一个二维UV空间,通过参数UV可以计算出曲面上对应的三维点,即将二维的贴图映射到三维的曲面上去。
OpenCASCADE中纹理贴图使用类AIS_TexturedShape,其对纹理坐标UV的计算使用类StdPrs_ShadedShape,就是将Shape中每个面对应的几何参数曲面的参数空间单位化后作为纹理坐标。
在Draw Test Harness中有命令vtexture来生成纹理贴图。当纹理贴图文件是数字时,会使用OpenCASCADE内置的贴图文件,也可以指定自定义的贴图文件。
在OpenCASCADE的官网论坛上有个关于纹理贴图的问题:
https://www.opencascade.com/comment/20458 将其中KGV的答复摘出如下:
You shape consists of 3 Faces (see attached screenshot from CAD Assistant).
Standard presentation builder StdPrs_ShadedShape (used by AIS_TexturedShape) defines texture mapping UV coordinates from Surface parametric space individually for each Face.
To achieve desired result, either you have to create a single Face instead of 3 Faces in this specific place (I don't know if you are going to texture other shapes and in which way),
or compute UV texture coordinates manually using some alternative mapping logic (like projecting triangle nodes onto plane).
In general case (complex shape definition), you might need creating a mesh Unfolding to be able generating a texture coordinates considering seam edges:
https://www.opencascade.com/content/unfolding-library
There are also visualization-only solutions for generating texture UV coordinates on GPU, depending on what you are trying to achieve
(Graphic3d_Texture2Dplane/Graphic3d_TextureEnv, though these are rarely used due to limited use cases where such mapping makes sense).
其中也提到OpenCASCADE中纹理坐标的生成方式。
其实纹理坐标UV的处理是三维软件的一个功能,像Blender中就专门有UV Editing来编辑UV坐标,以实现个性化的要求。


Figure 7. UV Editing in Blender
6.References
1. https://www.opencascade.com/comment/20458
2. https://www.bilibili.com/video/av18054281?from=search&seid=231681022662274909
3. https://en.wikipedia.org/wiki/World_map
4. OpenGL Programming Guide
5. OpenGL Super Bible
OpenCASCADE Texture Mapping的更多相关文章
- 投影纹理映射(Projective Texture Mapping)
摘抄“GPU Programming And Cg Language Primer 1rd Edition” 中文名“GPU编程与CG语言之阳春白雪下里巴人” 投影纹理映射( Projective ...
- OpenGL 4.0 GLSL 实现 投影纹理映射(Projective Texture Mapping) (转)
http://blog.csdn.net/zhuyingqingfen/article/details/19331721 分类: GLSL 投影纹理映射 (projective texture ...
- 投影纹理映射(Projective Texture Mapping) 【转】
摘抄“GPU Programming And Cg Language Primer 1rd Edition” 中文名“GPU编程与CG语言之阳春白雪下里巴人” 投影纹理映射( Projective ...
- Method for sub-pixel texture mapping and filtering
BACKGROUND OF THE INVENTION 1. Field of the Invention The present invention relates to a method for ...
- Projective Texture Mapping - 投影纹理
昨天导师让写一个投影纹理,将一个相机渲染的图片的一部分投影到另外一个相机里面,目的是无缝的拼接. 投影纹理就和shadow map一样,都是将片元转换到另外一个相机/光源坐标系下,投影后找到对应的纹素 ...
- Direct3D 11 Tutorial 7:Texture Mapping and Constant Buffers_Direct3D 11 教程7:纹理映射和常量缓冲区
概述 在上一个教程中,我们为项目引入了照明. 现在我们将通过向我们的立方体添加纹理来构建它. 此外,我们将介绍常量缓冲区的概念,并解释如何使用缓冲区通过最小化带宽使用来加速处理. 本教程的目的是修改中 ...
- Texture tiling and swizzling
Texture tiling and swizzling 原帖地址:http://fgiesen.wordpress.com If you’re working with images in your ...
- OpenGL阴影,Shadow Mapping(附源程序)
实验平台:Win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): 本文描述图形学的两个最常用的阴影技术之一,Shadow Mapping方法(另一种是Sh ...
- anisotropy texture filtering
http://www.extremetech.com/computing/51994-the-naked-truth-about-anisotropic-filtering 1. 为什么在纹理采样时需 ...
随机推荐
- Torch的安装和学习
Long long ago, 就已经安装好Torch,这里再记录一下.Torch是Facebook开发的用于AI的科学计算框架,可广泛运用于机器学习的很多算法.相比Caffe,其接口运用更加方便,使用 ...
- 04_Weblogic之受管服务器:配置受管服务器,启动受管服务器,解决因为强制关闭Weblogic之后导致启动有问题的问题,配置boot.properties
配置受管服务器, 先启动WebLogic服务器,启动方式如下: 在WebLogic控制台中的"开发模式"---"锁定并编辑"模式下,点击"Ser ...
- 小强的HTML5移动开发之路(10)——在线画板
来自:http://blog.csdn.net/dawanganban/article/details/18094557 在这一篇文章中我们用html5来实现一个在线的画板,玩过你画我猜的朋友今天也可 ...
- 通过一个tomcat端口访问多个tomcat项目 tomcat转发
需求是这样的,有一个tomcat,是80端口,现在我要通过这个tomcat转发到服务器其他tomcat,其他tomcat的端口不是80.这样做就可以避免这样www.baidu.com:8081的情况. ...
- C语言实现万年历
给出你想知道的年份,便可以计算出该年对应的每个月每个日所对应的星期数,是不是感觉很好玩 ? #include <stdio.h> #include<stdlib.h> long ...
- 10_Android中通过HttpUrlConnection访问网络,Handler和多线程使用,读取网络html代码并显示在界面上,ScrollView组件的使用
编写如下项目: 2 编写Android清单文件 <?xml version="1.0" encoding="utf-8"?> <mani ...
- 更新Cocos2D支持Xcode 7
原文链接(有节选简写) Apple已经释放出Xcode7,给我们带来了Swift2和每个平台的最新版本支持.Cocos2D却还在等待更新去兼容Apple的改变.不幸的是,SpriteBuilder还未 ...
- 开发资源库(repositiory)
1.. 52研发网MTK软件 2.一流研发 3. android+MTK/华为的源代码及资料库(CryToCry96) 点击打开链接 4.android+MTK/华为/联想的源代码及资料库(lucka ...
- Using Integrated SOA Gateway in Oracle EBS
FROM:http://blog.csdn.net/pan_tian/article/details/10159935 Oracle EBS如何与第三方系统相集成?比如这样的需求,X系统知道物料编码, ...
- OV2685翻转问题
首先说明的是,影响camera方向的有两个地方,分别是应用方向,也就是app,内核camera方向,在对应的ov2685.c的文件里. 下面针对具体问题来进行详细说明. 1.OV2685控制上下倒18 ...
