Robot framework之元素定位实战
1.1 id 和name 定位
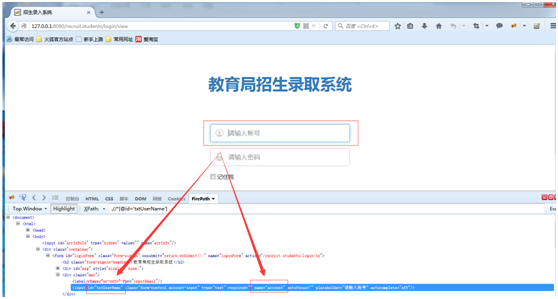
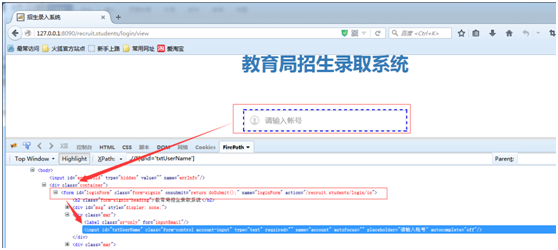
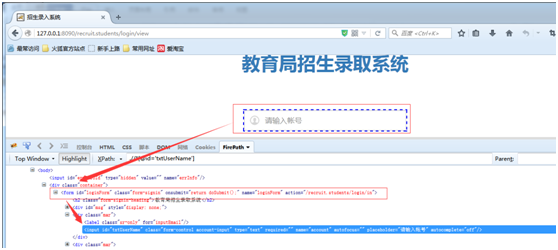
Web页面都是由许多标签和元素组成的,每个标签或元素都是很多属性,好比一个人 id 和name 可以看作一个人的身份证号和姓名。下面看下教育局招生系统的用户名输入框的标签id 和name属性值。
<input id="txtUserName" class="form-control account-input" type="text" required="" name="account" autofocus="" placeholder="请输入帐号" autocomplete="off"/>

根据上面的例子,百度输入框可以取id 或name 进行定位。(前提是id 和name 的值在当页面上唯一)。
id = txtUserName
name = account
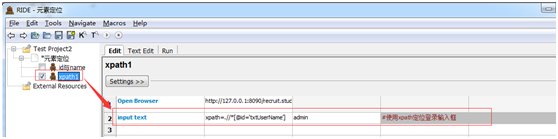
在Robot framework 中代码实现:

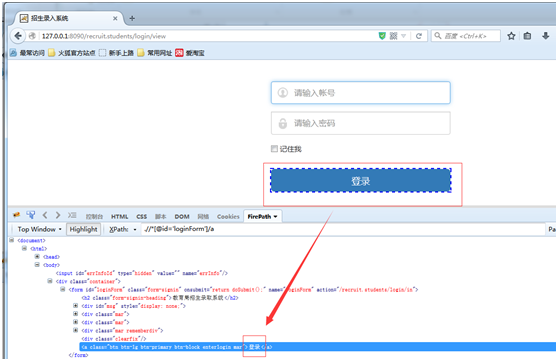
1.2 Link 定位
Link定位就是根据元素的文本信息进行定位。
项目例子:

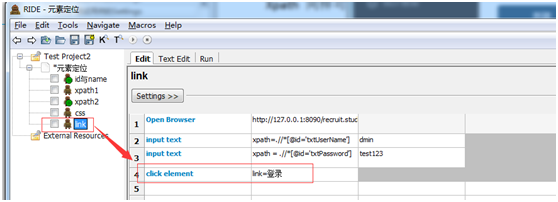
代码实现:

1.3 xpath 定位
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium用户可是使用这种强大语言在web 应用中定位元素。
假如,一个人没身份证号没名字怎么找呢?想想你是怎么找朋友吃饭的,他手机不通,电话不回呢?直接上他家去呗,那你一定有他家住址,xx 市xx 区xx 路xx 号。xpath 就可以通过这种层级关系找到元素。
4.2.1 xpath 的绝对路径
1、xpath 的绝对路径:
xpath = /html/body/div[1]/div[4]/div[2]/div/form/span[1]/input
我们可以从最外层开始找,html 下面的body 下面的div 下面的第4 个div 下面的....input 标签。通过一级一级的锁定就找到了想要的元素。
4.2.2 xpath 的相对路径
绝对路径易读性很差,而且很容易受页面某一元素的调整而失效,绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。相对路径的定位有多种方法。
一)元素本身
Xpath 同样可以利用元素自身的属性:
Xpath = //*[@id=’ txtUserName’]
//表示某个层级下,*表示某个标签名。@id= txtUserName 表示这个元素有个id 等于txtUserName 。
当然,一般也可以制定标签名:
Xpath = //input[@id=’ txtUserName’]
元素本身,可以利用的属性就不只局限为于id 和name ,如:
Xpath = //input[@type=’text’]
Xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
项目例子:

代码实现:

二)通过找上级
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:

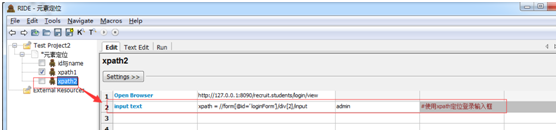
代码实现:

xpath = //div[@class=’ mar’]/input
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id=’ loginForm’]/div[2]/input
这样一级一级找上去,直到html ,那么就是一个绝对路径了。
三)布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三并且身份证号为123 的人却可以唯一的确定一个人。那么可以这样写:
Xpath = //input[@id=’ txtUserName’ and @name=’ account’]
可以and ,当然也可以or :
Xpath = //input[@id=’ txtUserName’ or @name=’ account’]
但or 的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是123 也可以。
1.4 css 定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比XPath 快,但对于初学者来说比较难以学习使用,下面我们就详细的介绍CSS 的语法与使用。
CSS 选择器的常见语法:
|
选择器 |
例子 |
描述 |
|
* |
* |
class 选择器,选择class="intro"的所有元素 |
|
.class |
.intro |
选择所有元素 |
|
#id |
#firstname |
id 选择器,选择所有id="firstname"所有元素 |
|
element |
p |
元素所有<p>元素 |
|
element > element |
div > input |
选择父元素为<div> 元素的所有<input> 元素 |
|
element + element |
div + input |
选择紧接在<div> 元素之后的所有<p> 元素 |
|
[attribute=value] |
[target=_blank] |
选择target="_blank" 的所有元素 |
通过class 属性定位:
css=. mar
css=. form-signin
csscss_selector()方法用于CSS 语言定位元素,点号(.)表示通过class 属性来定位元素。
通过id 属性定位:
css=#kw
css=#su
井号(#)表示通过id 属性来定位元素。
通过标签名定位:
css=input
在CSS 语言中用标签名定位元素不需要任何符号标识,直接使用标签名即可,但我们前面已经了解到标签名重复的概率非常大,所以通过这种方式很难唯一的标识一个元素。
通过父子关系定位:
css=span>input
上面的写法表示有父亲元素,它的标签名叫span,查找它的所有标签名叫input 的子元素。
通过属性定位:
css=input[autocomplete='off']
css=input[maxlength='100']
css=input[type='submit']
在CSS 当中也可以使用元素的任意属性,只要这些属性可以唯一的标识这个元素。
组合定位:
我们当然可以把上面的定位策略组合起来使用,这样就大大加强了元素的唯一性。
css=span. form-signin>input. mar
css=span. form-signin>input# txtUserName
有一个父元素,它的标签名叫span,它有一个class 属性值叫form-signin,它有一个子元素,标签名叫input,并且这个子元素的class 属性值叫mar。好吧!我们要找的就是具有这么多特征的一个子元素。
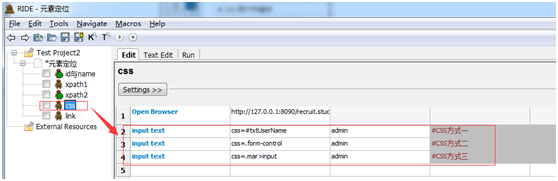
项目例子:

代码实现:

Robot framework之元素定位实战的更多相关文章
- Robot Framework自动化测试---元素定位
不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加入了selenium2的 ...
- Selenium2学习-009-WebUI自动化实战实例-007-Selenium 8种元素定位实战实例源代码(百度首页搜索录入框及登录链接)
此 文主要讲述用 Java 编写 Selenium 自动化测试脚本编写过程中,通过 ID.name.xpath.cssSelector.linkText.className.partialLinkTe ...
- Robot Framework之测试用例分层实战
1.1 测试用例的第一层(交互层) 1. 创建项目资源(Resource). 操作步骤: 点”项目名称”->右键,选New Resource,在弹窗Name 输入框输入资源名称 mykeywo ...
- Robot Framework自动化测试(二)---元素定位
说明: 不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加入了seleni ...
- Robot Framework自动化测试二(元素定位)
前言 在学习的过程中,可能会误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加 ...
- robot framework学习二-----元素定位
文章摘自:https://www.cnblogs.com/fnng/p/3901391.html 不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot fram ...
- Robot Framework 教程 (2) - 页面元素定位
上一篇文章中,简单模拟了一个baidu搜索并截图的过程,在搜索过程中,我们需要对搜索框.搜索按钮进行定位.本篇文章主要介绍一下具体的定位方法. 我们的脚本如下: *** Settings *** Li ...
- Robot Framework与Web界面自动化测试学习笔记:利用xpath定位元素
在rf中,利用selinum2的关键字进行用例编写时,很多关键字的参数是html元素的定位标识. 最简单的方式,是通过id 或name来描述元素定位信息,如 click button id=l ...
- robot framework测试驱动无法定位页面元素
robot framework错误提示: [ WARN ] Keyword 'Capture Page Screenshot' could not be run on failure: NoSuchW ...
随机推荐
- 【Qt编程】基于Qt的词典开发系列--后序
从去年八月份到现在,总算完成了词典的编写以及相关技术文档的编辑工作.从整个过程来说,文档的编写比程序的实现耗费的时间更多.基于Qt的词典开发系列文章,大致包含了在编写词典软件过程中遇到的技术重点与难点 ...
- [面试算法题]有序列表删除节点-leetcode学习之旅(4)
问题描述 Write a function to delete a node (except the tail) in a singly linked list, given only access ...
- 重装Windows后修复Linux引导
装了双系统(Windows和Linux)的机器重新安装Windows后会导致Linux的引导丢失而无法进入原先的Linux系统[其原因是Windows会覆盖原先MBR中的Linux的BootLoade ...
- OAF开发概念和案例总结(项目总结)
留看: 网上关于OAF学习的资料比较少,最近有些时间,整理了下自己在项目上的经验总结和同学们一下共享一下 和学友一起讨论一下OAF开发,还有两个比较复杂的系列正在整理中..... 一.OAF EO定义 ...
- 网站开发进阶(二十一)Angular项目信息错位显示问题解决
Angular项目信息错位显示问题解决 绪 最近在项目开发过程中遇到这样一个棘手的问题:查询出所有订单信息后,点击选择某一个订单,查询出的结果是上一次查询所得的结果.而且会出现点击两次才可以显示订单详 ...
- Android群英传笔记——第六章:Android绘图机制与处理技巧
Android群英传笔记--第六章:Android绘图机制与处理技巧 一直在情调,时间都是可以自己调节的,不然世界上哪有这么多牛X的人 今天就开始读第六章了,算日子也刚好一个月了,一个月就读一半,这效 ...
- Linux文件系统管理命令(第二版)
Linux文件系统管理命令 常用命令 1.df命令 查看分区使用情况 常用选项 -h 比较人性化 -m 以兆字节显示分区使用情况 显示信息: Mounted on:挂载点 Filesystem:对应的 ...
- windows下mysql免安装配置
我下载的是mysql-5.5.20-win32.zip版本 1.解压 2.配置环境变量(让系统知道你的bin在哪个位置)path里面设置到安装目录的bin目录 3.复制一个my-huge.ini 另存 ...
- ubuntu12.04:Mysql数据库:手动安装
首先到mysql的下载中心上下载最新的tar.gz包: 1.在浏览器中输入http://www.mysql.com/downloads/ 进入mysql的下载中心,在这里有使用mysql开发的一些工具 ...
- 关于Intent
TCP/IP 协议是Internet国际网络的基础,主要包括TCP,IP,UDP和ICMP等协议 要连上internet,操作系统必须安装TCP/IP协议,TCP/IP协议可以让不同类型,不同操作系统 ...
