Django快速入门
Django 是用 Python 写的一个自由和开放源码 web 应用程序框架。
web框架是一套组件,能帮助你更快、更容易地开发web站点。当你开始构建一个web站点时,你总需要一些相似的组件:处理用户认证(注册、登录、登出)的方式、一个管理站点的面板、表单、上传文件的方式,等等。
有很多人注意到web开发人员会面临一些共同的问题,他们联手创建了 web 框架(Django 是其中一个)来供人使用。框架的存在,你无需重新发明轮子就能建立新的站点。
本篇使用的是Django 1.11, windows系统。文中的示例源码已经上传到github:django快速入门源码。
1 创建django工程
打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
django-admin startproject mysite
示例:

这行代码将会在当前目录下创建一个 mysite 目录。mysite目录只是你项目的名称, Django 不关心它的名字,可以将它重命名为任何你喜欢的名字。
2 运行django
命令行中CD到你创建的工程中,我这里是mysite目录,输入以下命令:
python manage.py runserver
这样创建的网站就开始运行了,django启动默认端口为8000,可以用浏览器访问:http://127.0.0.1:8000/,如下:

这样说明django程序成功运行起来了。
3 Django工程目录详解
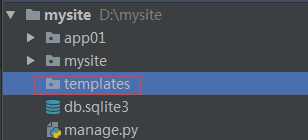
接下来用pycharm打开我们的mysite目录,可以看到以下目录结构:

这些文件或目录的作用:
(1)最外层的mysite/目录: 是项目的容器, Django 不关心它的名字,可以将它重命名其他名字。
(2)manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。比如我们之前用的python manage.py runserver命令。
(3)里面一层的mysite/目录:包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 比如 mysite.urls。
(4)mysite/__init__.py: 一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。
(5)mysite/settings.py:Django 项目的配置文件。后面会详细说到。
(6)mysite/urls.py:Django 项目的 URL 路由系统,就像你网站的“目录”。
(7)mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。后面会详细说到。
(8)db.sqlite3 是django默认使用的sqlite3数据库文件。
4 开始一个app
接下来我们创建app目录(用于写整个web站点的某种功能),命令如下:
python manage.py startapp app01
(1) 编写视图
在app01/views.py 中写如下函数:
from django.http import HttpResponse def index(request):
return HttpResponse("Hello, welcome to app01 index.")
(2)在mysite/urls.py中声明一个路由
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index', views.index), # 注册index 路由
]
需要做两点:导入视图,注册路由。 然后我们重启服务,访问http://127.0.0.1:8000/index/看看:
重启服务:

访问http://127.0.0.1:8000/index/:

这样我们就完成了第一个视图页面。
5 CBV和FBV
(1)function based view (FBV)。
像前文那样在app01/views.py 中,写一个函数,处理请求,并返回结果就叫function based view,简称FBV。我们可以写的详尽些:
app01/views.py中:
from django.http import HttpResponse # function base views
def home(request):
ret = None
if request.method == "GET":
ret = "Welcome to home."
return HttpResponse(ret)
mysite/urls.py中:
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home', views.home), # 注册home 路由
]
重启之后访问:http://127.0.0.1:8000/home,如下:

注意:视图函数中的request是django对http请求的封装,其中request.method封装了请求动作,包括GET,PUT,POST等。
(2)class based view (CBV)
用类代替视图函数的方法就叫做CBV,写法如下:
app01/views.py中:
from django.http import HttpResponse
from django.views import View # 引入该类 # class based view
class MyHome(View): # 继承views类 def get(self, request): # get请求会用这个方法处理,如果是post请求再写个post方法处理即可
ret = "Welcome to my home"
return HttpResponse(ret)
mysite/urls.py中:
from django.conf.urls import url
from app01 import views # 导入app01的视图 urlpatterns = [
# 注册myhome 路由, 方式是views.类名.as_view()
url(r'^myhome', views.MyHome.as_view()),
]
重启服务之后,访问:http://127.0.0.1:8000/myhome, 如下:

有时可以在类中通过继承父类的despatch方法,然后做一些自定义操作。如下:
# class based view
class MyHome(View): def dispatch(self, request, *args, **kwargs):
# 调用父类中的dispatch
print('before')
result = super(MyHome, self).dispatch(request, *args, **kwargs)
print('after')
return result def get(self, request):
ret = "Welcome to my home"
return HttpResponse(ret)
想知道CBV的更多原理,可以去看下源码。
6 使用模板
(1)返回html字符串
前文演示了在视图函数中直接返回一些字符串给用户,用的是from django.http import HttpResponse中的HttpResponse对象。
还可以用from django.shortcuts import HttpResponse 的HttpResponse是一样的,我们稍加改编一下返回的字符串,改成带有HTML标签的字符串看看:
from django.shortcuts import HttpResponse def index(request):
ret = "<h1>{}</h1>".format("Hello, welcome to app01 index.")
return HttpResponse(ret)
重启之后,访问http://127.0.0.1:8000/index,如下:

可见,我们的“<h1></h1>” 标签是生效的,也就是说,如果我们把一个HTML文件的内容读取成一长串字符串的返回,那么用户就能看到一个完整的网页了。
在Python中,往往把HTML文件统一放在templates目录下。
(2)在项目根目录mysite下新建templates文件夹

(3)然后,在django的配置文件mysite/settings.py中找到TEMPLATES这个变量,是一个大列表,在列表中的DIRS后面,配上'templates',即可;即'DIRS': ['templates', ],如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates', ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
(4)接下来可以在templates文件夹下创建一个HTML文件,如index.html

index.html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/zingp/">博客连接</a>
</body>
</html>
(5)在app01/views.py中修改一下视图函数index()
from django.shortcuts import render def index(request):
return render(request, "index.html",)
(6)重启后,访问http://127.0.0.1:8000/index

7 使用模板语言
(1)views.py 的index中可以传变量,如下
def index(request):
name = "liuyy"
fruits = ["火龙果", "香蕉", "西瓜"]
info = {
"age": 26,
"salary": 1000000,
}
return render(request, "index.html", {"name": name, "fruits": fruits, "user": info})
(2)传参数之后可以在模板index.html中使用这些参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/zingp/">博客连接</a>
<p>我是{{ name }}</p>
<p>喜欢的水果有:</p>
{% for item in fruits %}
<p>水果{{ forloop.counter }}: {{ item }}</p>
{% endfor %} {% if "age" not in user %}
<p>没有年龄</p>
{% else %}
<p> 年龄 {{ user.age }}</p>
{% endif %} <p> 第二个水果 {{ fruits.1 }}</p> {% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %} </body>
</html>
重启之后,访问http://127.0.0.1:8000/index,如下:

总结一下模板语言格式:
# 单个变量{{ name }}
# if else 语句
{% if 条件 %}
dosth..
{% else %}
dosth..
{% endif %}
# 遍历item_list
{% for item in item_list %}
<p>{{ item }}</p>
{% endfor %}
# 表示第几次循环(从1开始): {{ forloop.counter }}
# 如果是第一次循环{{ forloop.first }}为True, 否则为 False
# 如果是最后一次循环 {{ forloop.last }} 为True, 否则为False
# 遍历字典dic
{% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %}
# 列表li中的第i个元素: {{ li.i }}
# 字典dic中k对应的值: {{ dic.k }}
# 使用继承模板:
# 母板base.html:{% block title %} {% endblock %}
# 子板:{% extends "base.html" %}
{% block title %} {% endblock %}
# 帮助方法:
{{ item.timetype|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
8 自定义simple_tag
(1)在app01目录下创建templatetags目录
(2)在templatetags目录下新建任意py文件, 如tag1.py

并且在tag1.py中这样写:
from django import template
from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag
def tag_add_3_no(v1, v2, v3):
return v1 + v2 + v3 @register.simple_tag
def my_input(name):
result = "<h1> %s </h1>" % name
# mark_safe 会让html标签合法
return mark_safe(result)
其中的两个函数就是自己自定义的函数,想怎么写怎么写。
(3) 哪个html文件需要引用自定义的simple_tag,需要在html中导入之前创建的py文件
{% load tag1 %}
(4)在html模板中使用simple_tag
{% tag_add_3_no 1 2 3%}
{% my_input '我的simpletag'%}
即{% 函数名 参数1 参数2%}
(5)关键一步:在settings.py中配置app
找到settings中的INSTALLED_APPS,注册app01,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
]
如果不注册的话,django无法找到自定义的simple_tag。
为方便我们新创建了一个simple.html以及视图函数simple, 并新注册了路由:
simple.html:
{% load tag1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>simple</title>
</head>
<body>
<p> {% tag_add_3_no 1 2 3%} </p>
{% my_input '我的simpletag'%}
</body>
</html>
views:
def simple(request):
return render(request, "simple.html")
urls:
url(r'^simple', views.simple),
重启服务,访问http://127.0.0.1:8000/simple,如下:

Django快速入门的更多相关文章
- Django快速入门之项目配置
开始 环境 python:3.6.2 django:2.0.5 跑起来 用pycharm导入或新建一个Django项目,在目录中存在manage.py的文件,通过下列指令运行Django后台. pyt ...
- django restframework 快速入门
django restframework 快速入门 基本流程 建立 Models 依靠 Serialiers 将数据库取出的数据 Parse 为 API 的数据(可用于返回给客户端,也可用于浏览器显示 ...
- Celery 分布式任务队列快速入门 以及在Django中动态添加定时任务
Celery 分布式任务队列快速入门 以及在Django中动态添加定时任务 转自 金角大王 http://www.cnblogs.com/alex3714/articles/6351797.html ...
- Django REST framework快速入门指南
项目设置 创建一个名为tutorial的新Django项目,然后开始一个名为quickstart的新应用程序. # Create the project directory mkdir tutoria ...
- 【云计算】Dockerfile、镜像、容器快速入门
Dockerfile.镜像.容器快速入门 1.1.Dockerfile书写示例 Dockerfile可以用来生成Docker镜像,它明确的定义了Image的生成过程.虽然直接修改容器也可以提交生成镜像 ...
- Celery 分布式任务队列快速入门
Celery 分布式任务队列快速入门 本节内容 Celery介绍和基本使用 在项目中如何使用celery 启用多个workers Celery 定时任务 与django结合 通过django配置cel ...
- Flask快速入门
flask快速入门 1.1.三种框架比较 Django: 重武器,内部包含了非常多组件:ORM.Form.ModelForm.缓存.Session.中间件.信号等 Flask:短小精悍,内部没有太多组 ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- 【Flask-RESTPlus系列】Part1:快速入门
0x00 内容概览 Flask-RESTPlus安装 快速入门 初始化 一个最简单的API示例 资源路由 端点 参数解析 数据格式化 顺序保留 完整例子 0x01 Flask-RESTPlus安装 1 ...
随机推荐
- 在oracle中,group by后将字符拼接,以及自定义排序
1.在oracle中,group by后将字符拼接.任务:在学生表中,有studentid和subject两个字段.要求对studentid进行group by分组,并将所选科目拼接在一起.oracl ...
- 笔记:Hibernate 二级缓存
Hibernate 包括二个级别的缓存,默认的总是启用Session级别的一级缓存,可选的 SessionFactory 级别的二级缓存,Session级别的一级缓存,但应用保存持久化实体.修改持久化 ...
- NodeJS定时任务
在实际开发项目中,会遇到很多定时任务的工作.比如:定时导出某些数据.定时发送消息或邮件给用户.定时备份什么类型的文件等等 一般可以写个定时器,来完成相应的需求,在node.js中自已实现也非常容易,接 ...
- eclipse中svn的各种状态图标详解
- 已忽略版本控制的文件.可以通过Window → Preferences → Team → Ignored Resources.来忽略文件. A file ignored by version co ...
- js中非死循环引起的栈调用溢出问题
一般情况下,仅从代码上看只要不出现死循环,是不会出现堆栈调用溢出的.但是某些情况下列外,比如下面这段代码: var a = 99; function b (){ a --; if (a > 0) ...
- fetch()函数使用的一些技巧
最近项目用到了一些es6的知识,其中大篇幅在vue框架中使用了fetch()函数,总结了一些使用的技巧: 一, 1,POST带参数)fetch提交json格式的数据到服务器: //fetch替换vue ...
- alpha-咸鱼冲刺day1
一,合照 emmmmm.自然是没有的. 二,项目燃尽图 三,项目进展 登陆界面随意写了一下.(明天用来做测试的) 把学姐给我的模板改成了自家的个人主页界面,侧边栏啥的都弄出来了(快撒花花!) 四,问题 ...
- 201621123060《JAVA程序设计》第十四周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结与数据库相关内容. 2. 使用数据库技术改造你的系统 2.1 简述如何使用数据库技术改造你的系统.要建立什么表?截图你的表设计. 用 ...
- NO.7 项目需求分析
NO.7 项目需求分析 由于我们组的第一次选题并没有通过,所以我们又重新选择了一个题目--高校学生征信系统. 结合老师的作业要求,我们对该项目进行了详细的需求分析,软件需求规格说明书地址请点击这里.软 ...
- Welcome to Django!
Welcome to Django! 实验简介 Django是一个可以使Web开发工作更加高效愉快的Web开发框架.Django可以让你用最小的代价构建和维护更高质量的Web应用程序. 从好的方面来看 ...
