复习HTML+CSS(5)
n <meta>标记
<meta>的主要作用,是提供网页的源信息。比如:指定网页的搜索关键字
<meta>标记有两个属性:http-equiv和name。
1、 http-equiv属性
- 功能:模拟http协议文件头信息,当信息从服务器端传到客户端时,告诉浏览器如何正确的显示网页内容。
- http-equiv属性一般要与content属性配合使用。Content属性指定信息的详细参数。
(1·)设置网页的字符集
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
(2)网页自动刷新
<meta http-equiv="refresh" content="2;url=http://www.baidu.com" /> //2秒后,跳转到百度页面
2、 name属性
name属性主要用于设置网页的搜索关键字、版权信息、作者等。
(1) 设置网页搜索关键字
<meta name="keywords" content="网站建设、网站制作、网站推广" />
(2) 设置网页描述信息
<meta name="description" content="网站建设" />

n XHTML简介
传统的HTML开发的初衷是面向pc机的,而随着移动终端的不断出现,HTML已经不能满足市场的需求了。
XHTML是新一代的HTML标注语言。
XHTML的目的是为了取代HTML。
XHTML的标记,与HTML一模一样。
XHTML的语法要比HTML严格得多。
XHTML可扩展超文本标注语言
n XHTML编写规范
- 所有的标记和属性要全小写
- 单边标记必须关闭。如<br>——><br />
- 所有的属性值都必须要加引号。
- 所有的属性都必须有值。如:<hr noshade />——><hr noshade=”noshade” />
- 标记之间要顺序嵌套,外层套内层,一层套一层。
- XHTML网页必须要有DTD文档类型定义代码。
n DTD文档类型定义
DTD文档类型定义的目的:是一种验证机制,也就是说检验一下你写的XHTML标记语法是否合法。
DTD一共有三大类型:
(1) 严格型的DTD
在严格的DTD中,不能再使用各种表现的标记。如:<font>、<b>、<body bgColor=””>
要求必须使用CSS来取代各种表现标记。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(2) 过渡型的DTD
在过渡型的DTD中,可以继续使用HTML中的表现的写法
这些表现标记,还可以继续使用。如:<font>、<b>、<body bgColor=””>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(3) 框架的DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- frameset.dtd">
n 表格标签(块元素)
1、 表格的结构
<table>
<tr>
<td><td>
<td><td>
<td><td>
<tr>
<tr>
<td><td>
<td><td>
<td><td>
<tr>
</table>
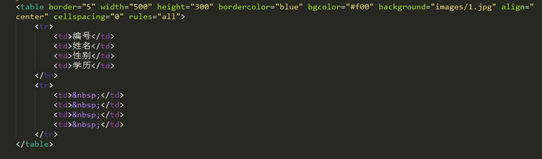
2、<table>属性
u Width:表格宽度,单位可以是百分比,也可以是固定值。
u Height:表格高度。
u Align:表格水平对齐方式,取值:left、center、right
u Border:边框粗细。
u Bordercolor:边框颜色。
u bgColor:表格背景颜色。
u Background:背景图片URL。
u Cellpadding:单元格边线到内容间的距离(填充距离)。
u Cellspacing:单元格与单元格之间的距离(间距)。
u Rules:合并单元格边框线,取值:all
注意:rules兼容性不好,请使用CSS来取代。

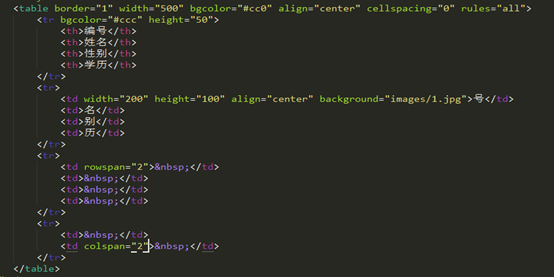
3、<tr>属性(行标记)
- Bgcolor:行的背景色
- Height:行的高度
- Align:行中的文本的水平对齐方式
- Valign:垂直对齐方式。取值:top(上)、middle(中)、bottom(下)
4、<td>或<th>属性
<td>是普通单元格,<th>是标题单元格,居中加粗显示。
Width:单元格宽度
Height:单元格高度
Bgcolor:单元格背景色
Background:单元格背景图
Align:水平对齐
Valign:垂直对齐
Rowspan:上下单元格合并
Colspan:左右单元格合并。合并时,有增就得有减,要保证每一行单元格的个数不变。

复习HTML+CSS(5)的更多相关文章
- 复习HTML+CSS(4)
n HTML颜色表示 网页中的颜色有三种表示方法 颜色单词:blue.green.red.yellow 10进制表示:rgb(255,0,0).rgb(0,255,0).rgb(0,0,255) 1 ...
- 复习HTML+CSS(9)
n CSS简介 CSS:Cascading Style Sheets 层叠样式表 CSS的主要目的:是给HTML标记添加各种各样的表现(格式.样式).比如:文字样式.背景.文本样式.链接样式. 提示 ...
- 2018.1.15复习_ css+js
[1]几个常见的css标签:--------------------------------------------------background-color; 设置背景颜色background-p ...
- 复习HTML+CSS(3)
n 超级链接 l 语法格式:<a 属性 = "值">---</a> l 常用属性: n Href:目标文件的地址URL,该URL可以是相对地址,也可 ...
- 复习HTML+CSS(2)
n 项目符号嵌套编号思路 标签的内容(文本.项目符号.表格.图片等)必须放在最底层标记中. n 图片标记(行内元素,单边标记) l 语法:<img 属性 = "值"&g ...
- 复习HTML+CSS(6)
n 表格和表单的嵌套顺序 n 单行文本域 语法格式:<input type="text" 属性="值"> 常用属性 l Name:文本框的名字 ...
- 复习HTML+CSS(8)
n 普通框架 框架技术:将一个浏览器划分成若干个小窗口,每个小窗口显示一个独立的网页. 框架集合框架页 u 框架集<frameset>:主要用来划分窗口的. u 框架页<fra ...
- 复习HTML+CSS(7)
n HTML 注释 <--! 注释内容 --> 注意:注释内容不会显示,注释是为了将来维护方面. n 图片热点(图像地图) 图像热点:给一张图片加多个链接,默认情况下,一张图片只能加一 ...
- Jquery 搭配 css 使用,简单有效
前几篇博客中讲了Jquery的基础和点击实际,下面来说一下和css搭配着来怎么做 还是和往常一样,举个例子 好几个方块,然后设置颜色 <!DOCTYPE html PUBLIC "-/ ...
随机推荐
- Eclipse项目出现红色叹号的解决办法
以前的项目今天打开突然出现了红色的叹号,对于强迫症的患者简直忍不了,出现红色叹号的原因都是jar包出现问题导致的,如果是代码错误早就是一个大红叉了- 打开项目就可以发现,找不到哪里出问题了,代码和js ...
- 【漏洞】PHPCMS_V9.6.0 前台注册GETSHELL
首先准备一台公网服务器,在上面新建一个一句话的txt文件.如下: 接着打开目标网站,点击注册,填写信息后点击提交,拦截该数据包. 将其中post提交的数据替换成我们的poc,poc如下: siteid ...
- Redis Setex命令
Redis SETEX命令用于在Redis键中的指定超时,设置键的字符串值. 返回值 字符串,如果在键中设置了值则返回OK.如果值未设置则返回 Null. 语法 下面是Redis SETEX命令的基本 ...
- VMware 下快速克隆出多个 Linux 环境
念念不忘,必有回响 好好工作,好好吃饭,困了倒头就睡:吃你认为好吃的,吃到饱:买贵的,你想买的:去玩去野: 就这样. 为什么要克隆多个 Linux 系统? 因为要玩阿. 其实也不是了,就是为了折腾嘛, ...
- Swift4--函数,自学笔记
函数 函数名 描述函数功能,调用函数时使用. 定义和调用函数 func greetAgain(person: String) -> String { return "Hello aga ...
- SpringMvc环境搭建(配置文件)
在上面的随笔里已经把搭建springmvc环境的基本需要的包都下下来了,拉下来就是写配置文件了. 下面左图是总的结构,右图是增加包 一.最开始当然是web.xml文件了,这是一个总的宏观配置 < ...
- 读论文系列:Object Detection NIPS2015 Faster RCNN
转载请注明作者:梦里茶 Faster RCNN在Fast RCNN上更进一步,将Region Proposal也用神经网络来做,如果说Fast RCNN的最大贡献是ROI pooling layer和 ...
- 杭电OJ2004——成绩转换
/*成绩转换Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- beta冲刺2-咸鱼
q前言:今天晚上大概把github的的相关东西弄上了.然后把之前做的一些修改什么的也上传上去了.目测之后的话就是在自己这边改完然后直接上github那边去复制粘贴替换掉了. 昨天的问题:github这 ...
- C语言博客作业—数据类型
一.PTA实验作业 题目1: 1. 本题PTA提交列表 2. 设计思路 (2)if(输入的n为奇数){ for(行数小于n/2+1时){ for(空格数等于n-2*k+1) printf(" ...
