websocket通信 实现java模拟一个client与webclient通信
发文原由:
熟悉socket通信的同学,对于socket模拟server与client,实现相互通信,
或者使用websocket与java模拟的websocket服务器通信(比如一个聊天室),对于这些都比较熟悉了。但是可能会有下面这种情况,
java项目(比如storm流式处理)会在处理数据时候产生一些信息,比如监控某车间、风场,发电厂的机器数据,一旦出现异常需要即时推送异常信息到UI端/Web端,实时显示出来。这时候以上两种较为熟知的通信就会不太方便。我也是查了好多资料,得到下面这种方法:
web项目启动一个websocket的的server和一个web端的client。然后另外也用websocket(这是很少人采用的一种方式)写一个java端的client。我们把这个client放在产生实际项目中产生数据的地方,通过client与server的连接,把异常消息推送到server,由server广播给web端实时显示。
环境:
tomcat 7
maven项目
IDE是IDEA2017
项目功能描述:
启动项目,会启动一个web端的websocket-client和一个java模拟的websocket-server。
项目中另外还有一个Main类,单独启动,会模拟启动一个java端的websocket-client。
java-client可以发消息,通过server即时将消息推送到web端。
先看web端的js代码,非常简单:
<script type="text/javascript">
var socket = new WebSocket("ws:localhost:8080/websocket/chat")
var name = "web"
socket.onopen = function () {
socket.send("webinit" + "-" + name);
}
socket.onmessage = function (messageMeta) {
var message = messageMeta.data
document.getElementById("show").innerHTML += "<br>"+message
}
</script>
…………………………………………
<div id="show">初始的一句话</div>
js使用websocket与服务端建立链接,这里指定了web的name是"web",onopen的时候发送一条消息给服务端,用来告诉服务端当前web的name,后续会用到这个name。
onmessage用来接收服务器发来的消息。追加到web页面。
再看服务端代码,也很好理解:
首先看一下截图,代码非常少,采用注解的方式,下图中红色笔迹1用来标识当前websocket的名字。

当有连接接入server的时候,会执行connect()方法。把当前ChatAn对象加入到connections集合中。接着执行3处的方法。会根据接收到的消息进行相应的处理。下面看“3”处的代码:
@OnMessage
public void receiveMessage(String message) throws IOException {
ChatAn chatAn = new ChatAn();
System.out.println(message);
if (message.startsWith("webinit")) {
//web-client建立连接的时候自动发的第一天消息 用来命名连接userName message格式为 webinit-web
this.userName = message.split("-")[1];
sendMessage(this, "连接建立");//这句话用来反馈web与server建立连接的
} else if (message.startsWith("javaclient")) {
//接收来自java-client的消息 每个连接无需命名username connectionID
for (int i = 0; i < connections.size(); i++) {
if (connections.get(i).userName.equals("web")) {//
chatAn = connections.get(i);
break;
}
}
sendMessage(chatAn, message.substring("javaclient".length(), message.length()));
}
}
startsWith("webinit")是当web端连接的时候执行,只会执行一次。
startsWith("javaclient")是java端连接的时候执行。在这里会遍历connections找到web的连接,然后调用sendMessage传参数,发消息。
最后是重点了,看java怎么用websocket模拟client,有两个类:
第一个:client.java
package socket1;
import javax.websocket.*;
@ClientEndpoint()
public class client {
@OnOpen
public void onOpen(Session session) {}
@OnMessage
public void onMessage(String message) {
System.out.println("Client onMessage: " + message);
}
@OnClose
public void onClose() {}
}
第二个Main.java,非常简单,重点看方法:
package socket1;
import javax.websocket.ContainerProvider;
import javax.websocket.DeploymentException;
import javax.websocket.Session;
import javax.websocket.WebSocketContainer;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.URI;
public class Main {
private static String uri = "ws://localhost:8080/websocket/chat";
private static Session session;
private void start() {
WebSocketContainer container = null;
try {
container = ContainerProvider.getWebSocketContainer();
} catch (Exception ex) {
System.out.println("error" + ex);
}
try {
URI r = URI.create(uri);
session = container.connectToServer(client.class, r);
} catch (DeploymentException | IOException e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
Main client = new Main();
client.start();
BufferedReader br = new BufferedReader(new InputStreamReader(System.in));
String input = "";
try {
do {
input = br.readLine();
if (!input.equals("exit"))
client.session.getBasicRemote().sendText("javaclient"+input);
} while (!input.equals("exit"));
} catch (IOException e) {
e.printStackTrace();
}
}
}
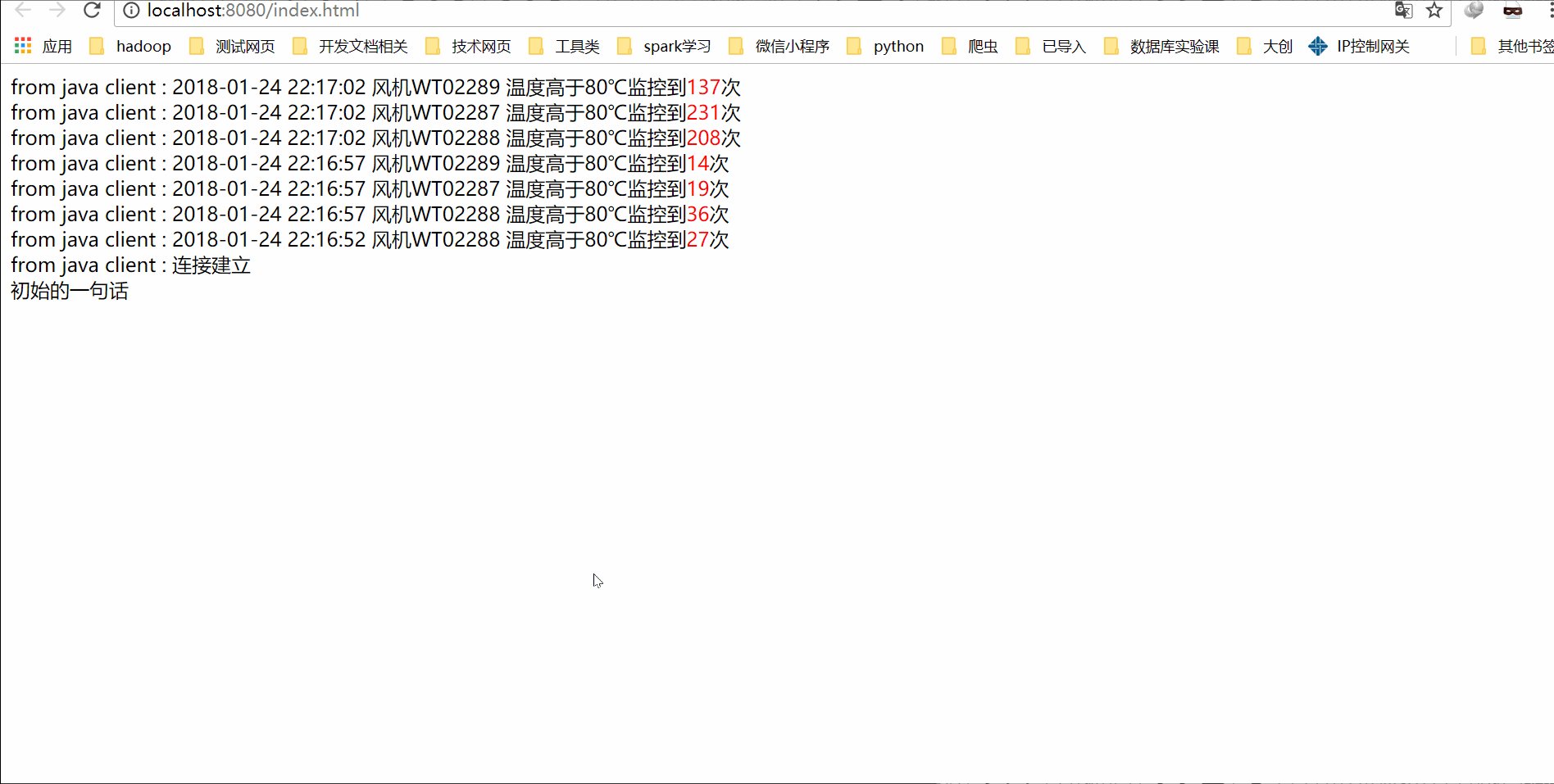
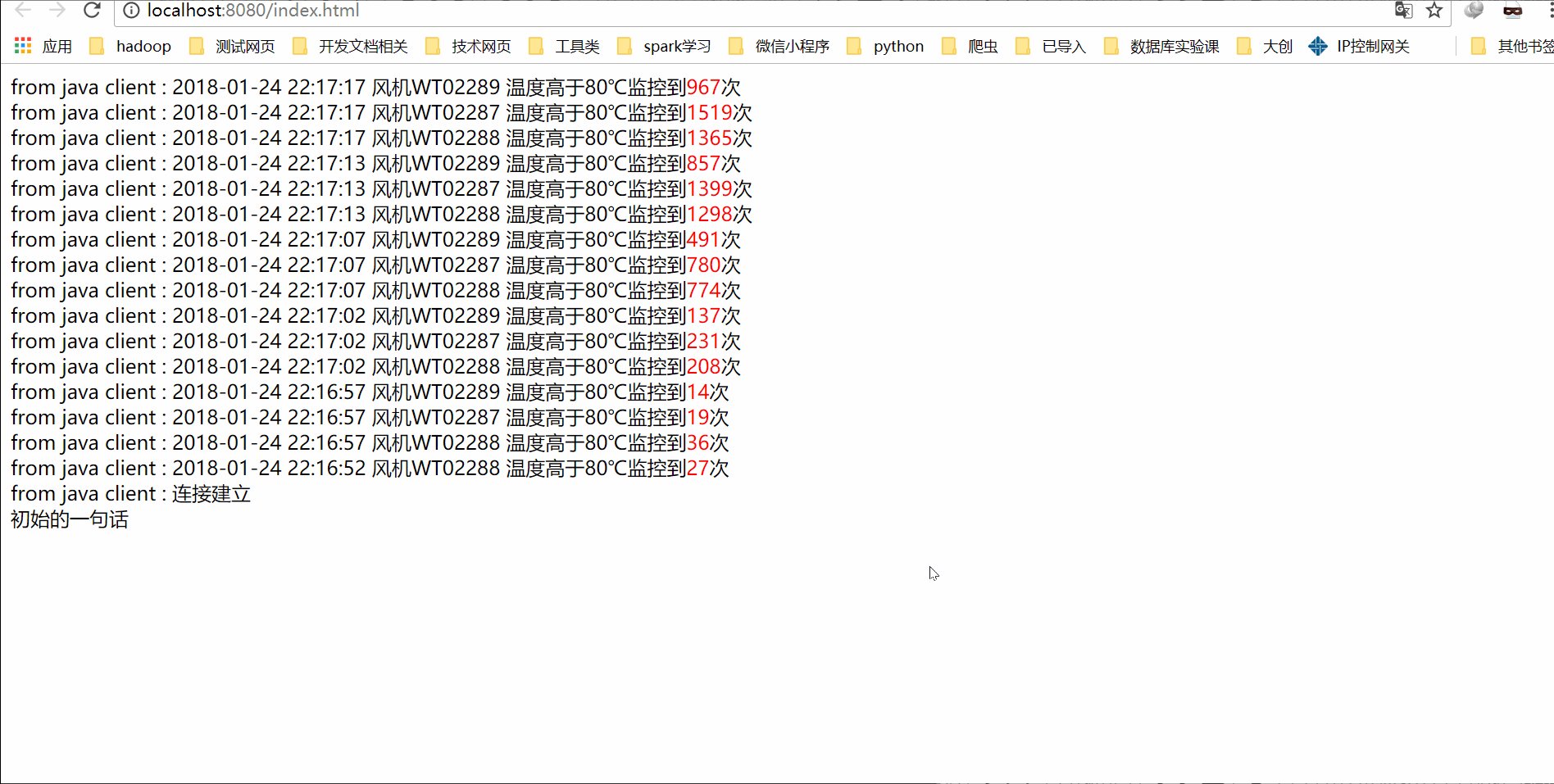
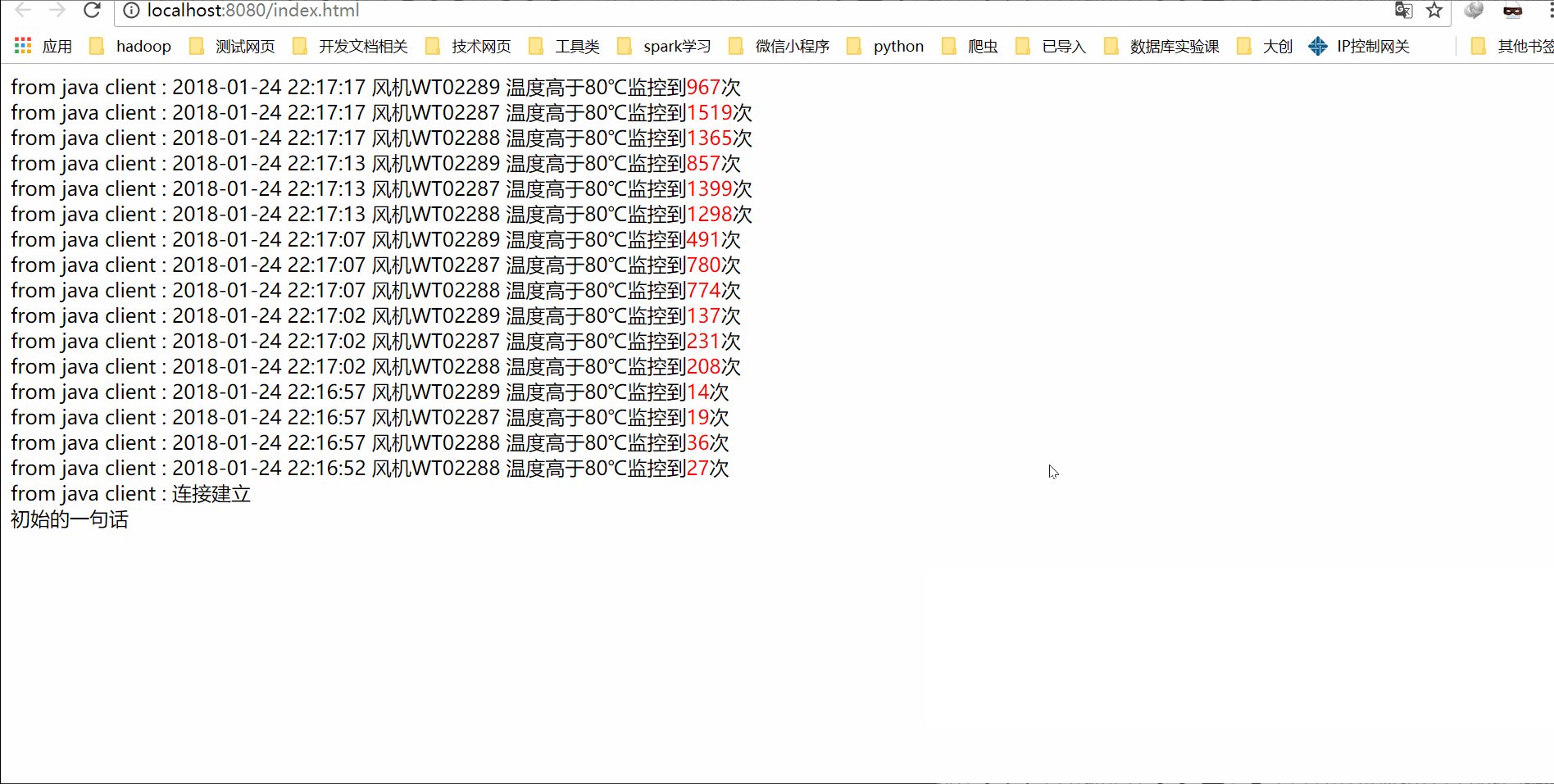
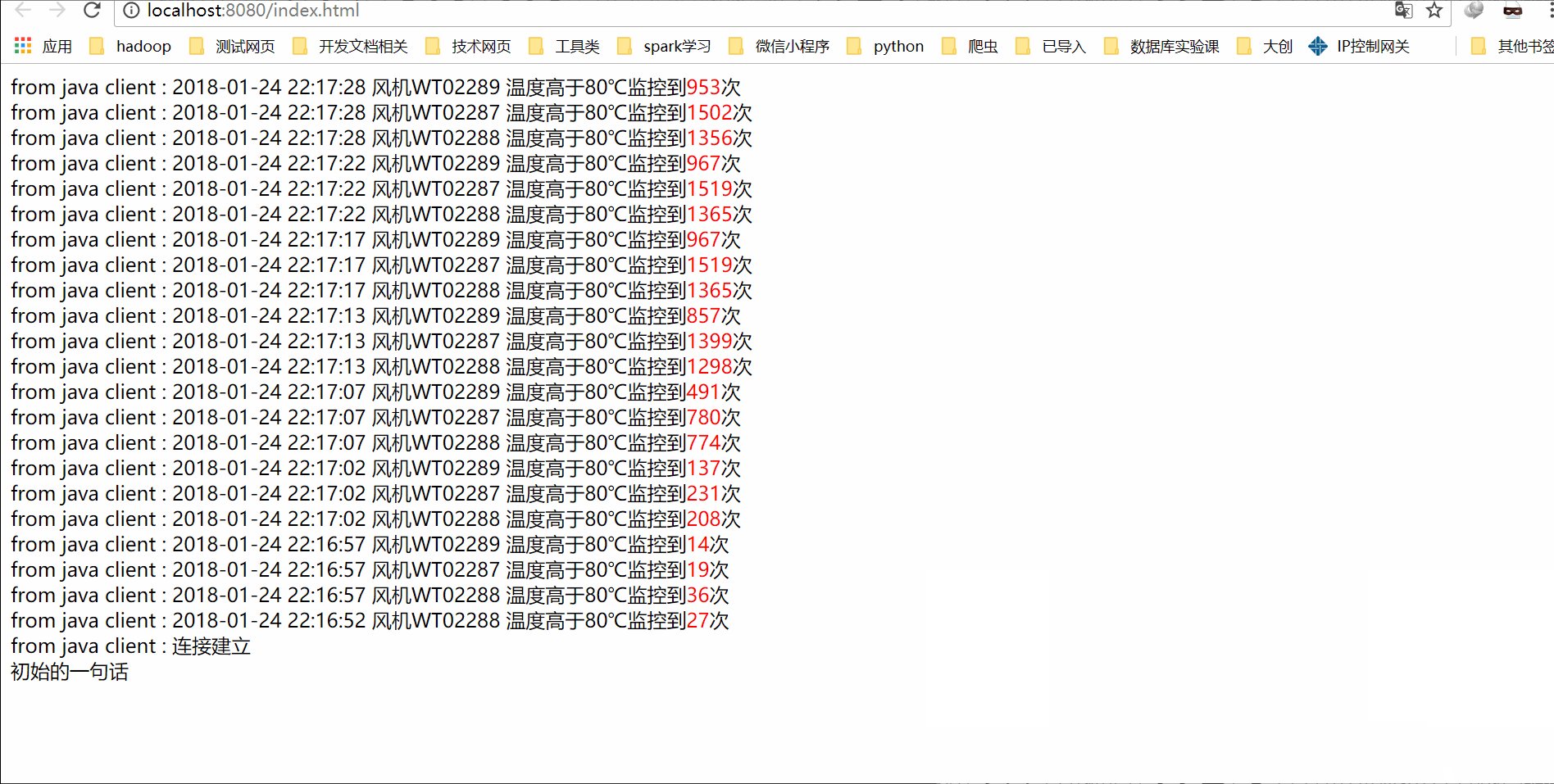
效果演示
动图中的数据是我自己运用到实际的项目产生的数据。是把java客户端嵌在了实际项目中。运行我的源码也可以得到类似的效果,
web端可以实时地不停地接收来自java客户端的数据。
动图

github项目地址:
https://github.com/simuhunluo/socket5
欢迎关注微信公众号“IT客“ ,投稿邮箱 itkeyy@163.com

websocket通信 实现java模拟一个client与webclient通信的更多相关文章
- java模拟一个抽奖程序
今天用一个程序模拟一个从1-32之间,随机抽取7组号码的抽奖程序 * 需要使用Java的图形界面知识 * 窗口 JFrame * 面板 JPanel * 显示文本信息的标签 JLabel * 文 ...
- 使用Java模拟一个简单的Dos学生成绩管理系统:
使用Java模拟学生成绩管理系统... ------------------- 学生成绩管理系统:需要实现的功能:1.录入学生的姓名和成绩2.显示列表.列表中包括学生姓名与成绩3.显示最高分.最低分的 ...
- java模拟一个简单的QQ
v 项目源码 https://github.com/hjzgg/java_QQ v 标题效果 package testFour; import java.awt.Color; import ...
- java 模拟一个单向链表
class Node { //当前节点 private String data; //下个节点 private Node next; //当前节点 public void setData(String ...
- ZeroMQ——一个轻量级的消息通信组件 C#
ZeroMQ——一个轻量级的消息通信组件 ZeroMQ是一个轻量级的消息通信组件,尽管名字中包含了"MQ",严格上来讲ZeroMQ并不是"消息队列/消息中间件" ...
- 上机题目(0基础)- Java网络操作-Socket实现client和server端通信(Java)
非常多刚開始学习的人对于java网络通信不太熟悉.对相关概念也不太明确,这里我们主要实现一下socket通信,socket通信在java中应用十分广泛.比如QQ和MSN等都是基于socket通信的,什 ...
- Socket实现client和server端通信(Java)(转)
转自: https://blog.csdn.net/yayun0516/article/details/50819147 https://www.jianshu.com/p/2d4f223f1462 ...
- 用Java构建一个简单的WebSocket聊天室
前言 首先对于一个简单的聊天室,大家应该都有一定的概念了,这里我们省略用户模块的讲解,而是单纯的先说说聊天室的几个功能:自我对话.好友交流.群聊.离线消息等. 今天我们要做的demo就能帮我们做到这一 ...
- java集合 collection-list-LinkedList 模拟一个堆栈或者队列数据结构。
/* 使用LinkedList模拟一个堆栈或者队列数据结构. 堆栈:先进后出 如同一个杯子. 队列:先进先出 First in First out FIFO 如同一个水管. */ import jav ...
随机推荐
- (国内)完美下载android源代码(文章已经丢失)
刚刚文章莫名其妙的丢了,我重写了一篇,http://blog.csdn.net/song19891121/article/details/50099857 我们在很多时候需要下载android源代码进 ...
- MySQL最佳实践
一.核心军规 - 不在数据库做运算:cpu计算务必移至业务层 - 控制单表数据量:单表记录控制在1000w - 控制列数量:字段数控制在20以内 ...
- iOS中 UICollectionView UI_19
UICollectionView 是UITableView加强版 UITableView 和UICollectionView的设计思想: 1.布局: UITableView 的布局可以由UITable ...
- (二)php的常量和变量
[php在命令行下接收参数] 如果在命令行调试php,传入的参数通过$argv获取,注意其中包含了文件名这一个元素,数组中元素的个数通过$argc获取. [可变变量] 指的是变量的名称可变,变量的标识 ...
- iOS APP设计规范大全
目前最为齐全的iOS APP设计规范大全,Mark一个- 欢迎参考本文,未经许可,严禁转载!
- How to SetUp The Receiving Transaction Manager
In this Document Goal Solution References APPLIES TO: Oracle Inventory Management - Version: 1 ...
- mysql进阶(十八)完全卸载mysql数据库图文教程
完全卸载mysql数据库图文教程 有时候MySQL不能完全卸载,这时候必须通过一些途径删除掉注册表和一些残余的文件,然后才能重新安装才可以成功! 方法/步骤 1.控制面板-->所有控制面板项-- ...
- FFMPEG结构体分析:AVStream
注:写了一系列的结构体的分析的文章,在这里列一个列表: FFMPEG结构体分析:AVFrame FFMPEG结构体分析:AVFormatContext FFMPEG结构体分析:AVCodecConte ...
- 我所犯的JavaScript引用错误
近期在w3cschool学习JavaScript和php--学完后,开始帮一哥们友情写网站.但是在使用ajax和Jquery的时候发现,我自己写的脚本不能运行.捣鼓了半天,没有发现任何语句错误.调试器 ...
- Netflix公布个性化和推荐系统架构
Netflix的推荐和个性化功能向来精准,前不久,他们公布了自己在这方面的系统架构. 3月27日,Netflix的工程师Xavier Amatrain和Justin Basilico在官方博客发布文章 ...
