Ntaub表单开发入门系列 (一)
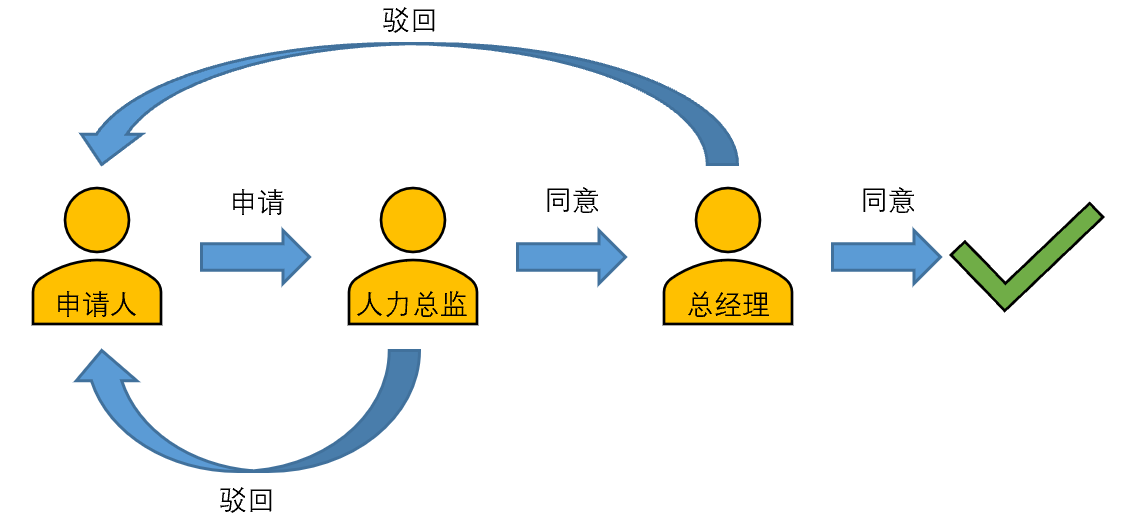
此系列文章通过虚构场景介绍Ntaub表格开发流程。示例假设某公司人力部门要制定招聘计划,要求各部门按月提交招聘需求,招聘需求需经人力总监和公司总经理审批。

软件可以从http://www.ntaub.com/download下载。
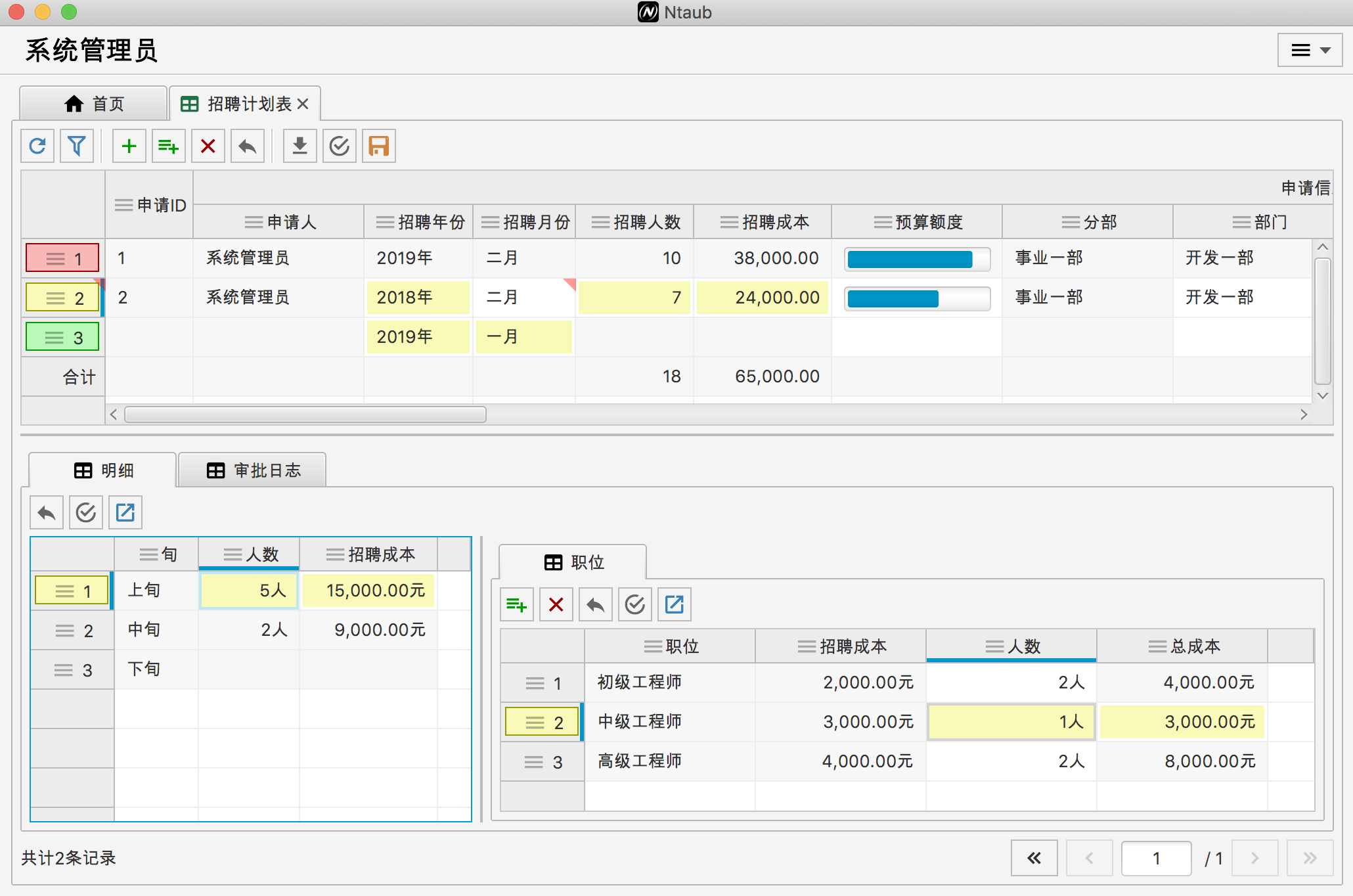
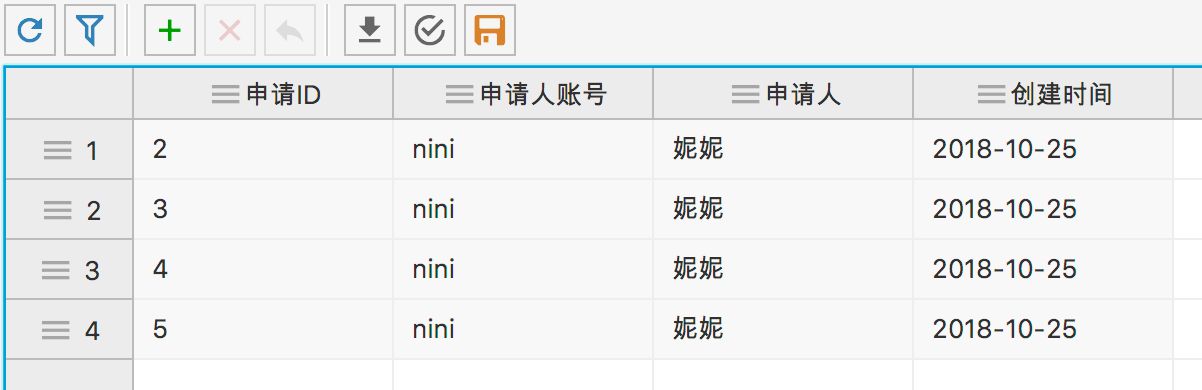
最终会完成的表格样式如下图。

1. 在目录中新建名为“招聘计划”的子目录,之后新建项放在此目录中。
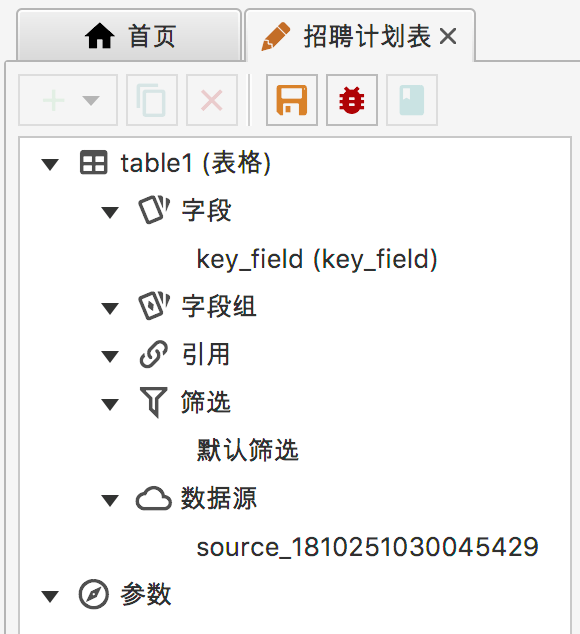
2. 新建名为“招聘计划表”的表格,在新建后系统会自动打开表格编辑器,或是在目录中表格右键菜单里选编辑打开编辑器。在表格编辑器中,可看到表格默认含有一主键字段、一筛选器和一数据源。

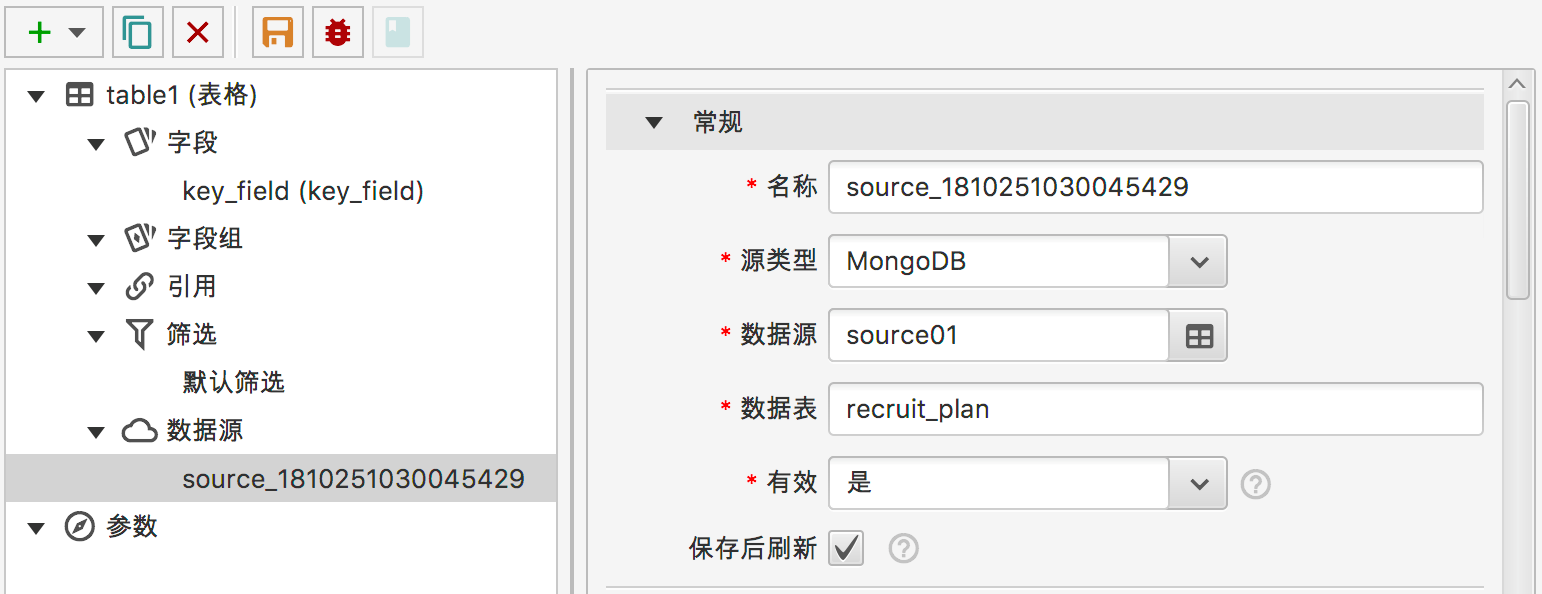
3. 选中数据源,在右侧属性界面中,为表格指定一数据源。再将数据表改为recruit_plan,表格数据将保存到此名称的MongoDB集合(Collection)中。

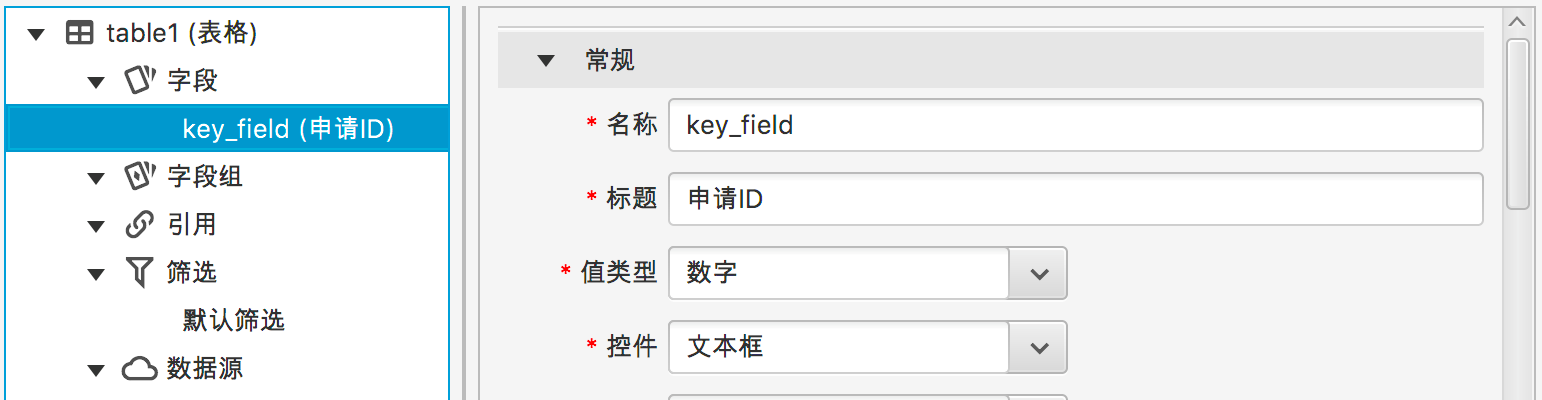
4. 选中主键字段,将字段标题改为申请ID。

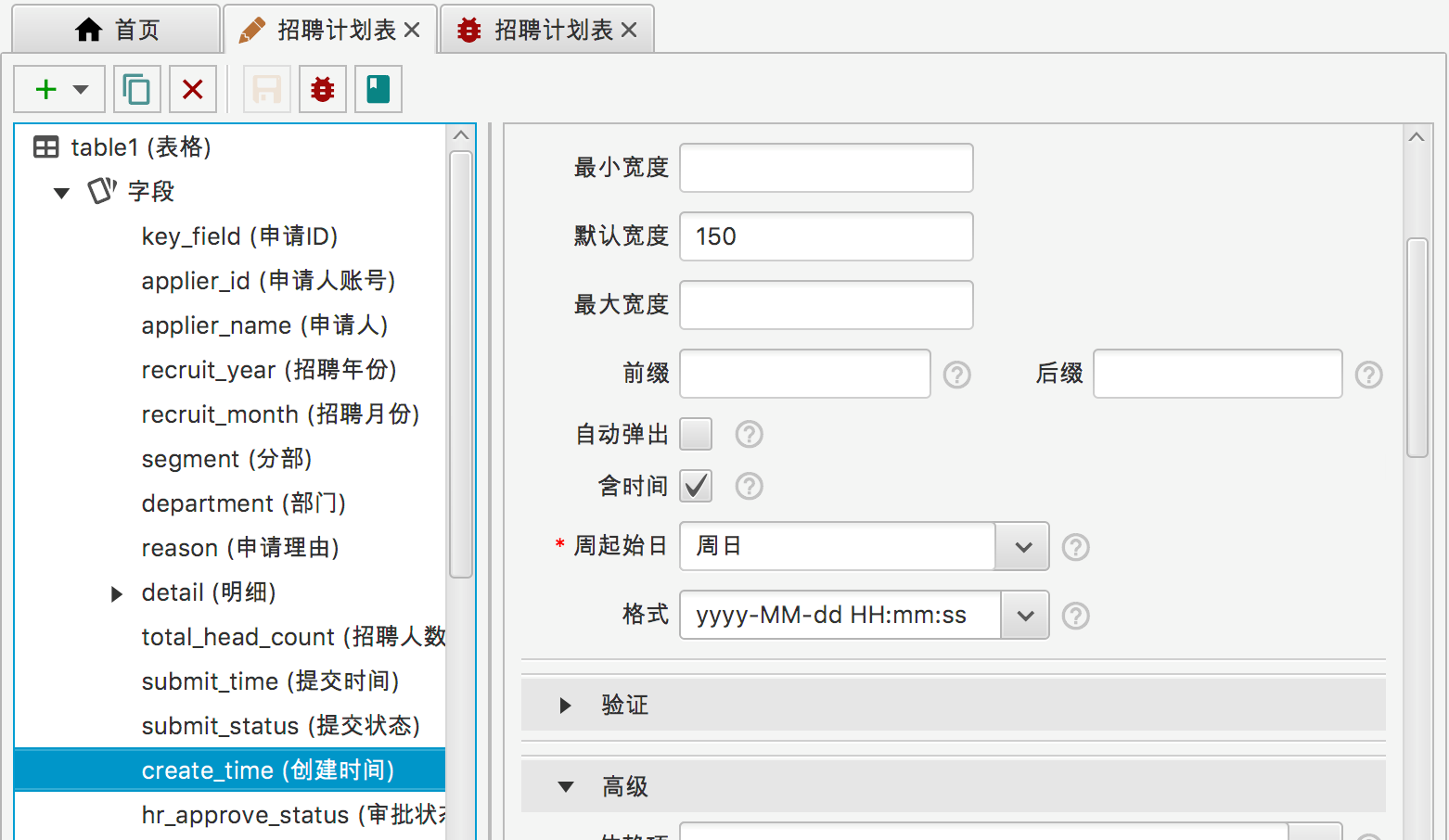
5. 选中字段节点,使用右键菜单或工具栏的新建按键,逐个创建下列字段,此步骤暂只设置字段名称、标题和值类型,其他属性保留默认。字段可以通过右键菜单或工具栏按键删除、复制,拖动字段可调整顺序。
| 名称 | 标题 | 值类型 |
| applier_id | 申请人账号 | 文本 |
| applier_name | 申请人 | 文本 |
| recruit_year | 招聘年份 | 数字 |
| recruit_month | 招聘月份 | 数字 |
| reason | 申请理由 | 文本 |
| detail | 明细 | 数组 |
| total_head_count | 招聘人数 | 数字 |
| submit_time | 提交时间 | 日期 |
| submit_status | 提交状态 | 文本 |
| create_time | 创建时间 | 日期 |
6. 创建字段后可点击工具栏的保存按键保存,点击测试按键可在标签栏中打开表格测试环境,可以尝试新建、修改、删除记录。在开发过程中可随时打开测试环境查看效果,测试环境使用测试数据库,不会对最终发布版本的生产数据库造成影响。

7. 回到表格编辑界面,将数据源的创建时间设为字段create_time,创建人ID设为字段applier_id,创建人姓名设为字段applier_name。

系统在保存新记录时会自动对这3个字段赋值,比使用字段的计算脚本更方便。

修改字段create_time属性,勾选含时间选项框,将格式改为yyyy-MM-dd HH:mm:ss,创建时间字段将显示时分秒信息。并将默认宽度设为150。

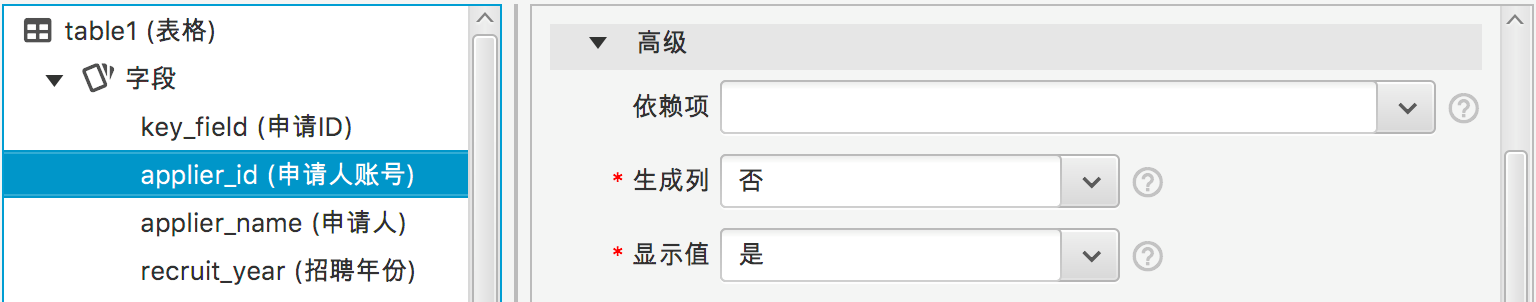
另外,因只需给用户看到申请人姓名,需要隐藏申请人账号,将applier_id的生成列属性设为否。

8. 假设要求招聘年月输入改为下拉列表模式,且限制用户只能选择未来的6个月。先把recruit_year字段控件改为列表,在列表值中添加2018、2019、2020三个年份。

2018年的列表值条件中输入下面脚本以限制显示6个月内的年份。类似输入其他年份条件,替换脚本中黄色标示值即可。
|
var now = new Date(); var ym = now.getFullYear() * 100 + now.getMonth(); // js月份从0至11 return ym > 201705 && ym < 201811; |
再把recruit_month字段控件设为列表,加入12个月列表值。

一月份列表值条件中输入下面脚本以限制显示6个月内的月份。类似输入其他月份条件,替换脚本中黄色标示值即可。
|
if($row().getField("recruit_year").isNull()) { return false; } else { var now = new Date(); var y = now.getFullYear(); var m = now.getMonth(); // js月份从0至11 var tmp = m - 5; var lM = (tmp == 6 ? (y + 1) * 100 : y * 100 + m + 1); var hM = (tmp > 0 ? (y + 1) * 100 + tmp - 1 : y * 100 + m + 6); var am = $row().getField("recruit_year").getValue() * 100 + 0; // 1月: 0; 2月: 1; ... return am >= lM && am <= hM; } |
为了在新建记录时自动填入默认值,在recruit_year字段初始值属性中输入下面脚本。
|
var now = new Date(); var m = now.getMonth(); // js月份从0至11 if(m == 11) { return now.getFullYear() + 1; } else { return now.getFullYear(); } |
在recruit_month字段初始值属性中加入下面脚本。
|
var now = new Date(); var m = now.getMonth(); // js月份从0至11 if(m == 11) { return 1; } else { return m + 2; } |
9. 将reason字段的控件类型改为多行文本框。因此字段输入长文本,出于性能考虑,禁止此字段的排序和筛选操作,将排序和筛选属性设为否。
To be continue...
Ntaub表单开发入门系列 (一)的更多相关文章
- 如何提高码农产量,基于java的web快速开发平台之自定义表单开发随笔
老板 :下班前一定写完? 程序猿:可以,下班前能一定给! 第二天早上上班~~~ 老板:这都第二天了,怎么没写完? 程序猿:我还没有下班呢! 哎!程序猿的痛啊 公司上线的项目有不少销售记录表,又是报价单 ...
- iNeuOS工业互联网操作系统,设备运维业务和“低代码”表单开发工具
目 录 1. 概述... 2 2. 设备运维业务... 3 3. "低代码"表单开发工具... 6 1. 概述 iNeuOS工业互联网 ...
- 使用Fiddler劫持网络资源为前端开发助力(示例:Dynamic CRM 表单开发 也能热更新? )
背景: 使用过vue开发的童鞋应该都知道,在开发vue项目的过程中,有个叫"热更新"的功能特别爽,在传统html开发到初次接触vue时,才发现原来前端开发可以这么香.热更新的表现形 ...
- 如何提高码农产量,基于ASP.NET MVC的敏捷开发框架之自定义表单开发随笔四
“厂长,上一次我们讲过了工作流的整体规划,今天我要动手做啦!我想先把工作流的自定义表单做出来.” “好的,以前我做这方面的东西,我给你设计了一份表结构,你先拿去看看.” “厂长,是不是没发完,怎么就一 ...
- jeecg Online表单开发中新增自定义按钮
要求:给表单增加一个“确认”按钮,按钮功能更改选中数据的flag字段为1 点击“自定义按钮”,录入一个“确认”按钮 按钮编码:该编码在一个智能表单配置中唯一,该编码同时是按钮触发的JS函数名.例如:按 ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- HTML和CSS 入门系列(二):文字、表单、表格、浮动、定位、框架布局、SEO
上一篇:HTML和CSS 入门系列(一):超链接.选择器.颜色.盒模式.DIV布局.图片 一.文字 1.1 属性 1.2 字体样式:font-family 1.3 字体大小:font-size 1.4 ...
- Spring Boot入门系列(十七)整合Mybatis,创建自定义mapper 实现多表关联查询!
之前讲了Springboot整合Mybatis,介绍了如何自动生成pojo实体类.mapper类和对应的mapper.xml 文件,并实现最基本的增删改查功能.mybatis 插件自动生成的mappe ...
- Mathematica(MMA)闪电入门系列 目录与说明
Mathematica(MMA)闪电入门系列 入口 本文起到目录作用,点击以下链接,可以打开各章: 一.MMA概述二.表操作三.函数与递归四.表达式的计算五.过程式编程和调试技巧六.图形七.程序包 ...
随机推荐
- arcEngine开发之查询的相关接口
属性查询 IQueryDef 首先这个接口不能直接创建,可以由 IFeatureWorkspace 接口的CreateQueryDef创建. 这个接口有两个属性必须设置(帮助文档是这样说明的,但是实际 ...
- Setting up Latex-vim (or Latex-suite) plugin within macVim under Mac OSX Yosemite 2015-1-20 by congliu
1. Overview: Vim是命令行下的文本编辑程序,gVim是Vim的Linux下的图形化版本,macVim是Mac下的图形化版本 Latex-vim是vim写Latex文件时的插件 Skim是 ...
- JS 数据类型、赋值、深拷贝和浅拷贝
js 数据类型 六种 基本数据类型: Boolean. 布尔值,true 和 false. null. 一个表明 null 值的特殊关键字. JavaScript 是大小写敏感的,因此 null 与 ...
- keystonejs开发中解决bug--版本要对应
今天要调试bug,先说明一下背景!有需求要修改keystonejs的后台管理页面,然后是看官方文档知道后台管理也是react+redux.然后为了加强后台管理页的功能(如汉化),然后将keystone ...
- Urllib库的使用
一.任务描述 本实验任务主要对urllib库进行一些基本操作,通过完成本实验任务,要求学生熟练掌握urllib库的使用,并对urllib库的基本操作进行整理并填写工作任务报告. 二.任务目标 1. ...
- 网络营销行业十大看了就想吐的“滥词”
网络营销行业在国内的互联网界已"猖獗"数年之久,它是一个让企业爱让用户恨的行业.有互联网的地方,就有网络营销的机会,有了机会就有了相关产业的存在,只不过是业大业小的问题.但是随着互 ...
- MySQL类型float double decimal的区别
语法 MySQL 浮点型和定点型可以用类型名称后加(M,D)来表示,M表示该值的总共长度,D表示小数点后面的长度,M和D又称为精度和标度,如float(7,4)的 可显示为-999.9999,MySQ ...
- mybatis延迟加载详解
http://www.cnblogs.com/selene/p/4631244.html http://blog.csdn.net/eson_15/article/details/51668523
- float的范围和有效位
首先说一下: 范围是3.4E-38 ——3.4E+38,可提供7位有效数字. 上述这两个量都是近似值,各个编译器不太一样的. 下面我就将标准值是怎么定义的,和你说一下: 这个比较复杂,建议你找一下IE ...
- SSM-SpringMVC-06:SpringMVC关于静态资源无法展示的问题
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 按照之前的那种方式一路走下来,或许你没发觉有问题,只是你没有使用到而已 css,js,图片等无法正常使用怎么 ...
