css3 深入理解flex布局
一、简要介绍
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,以下不再重复说明。
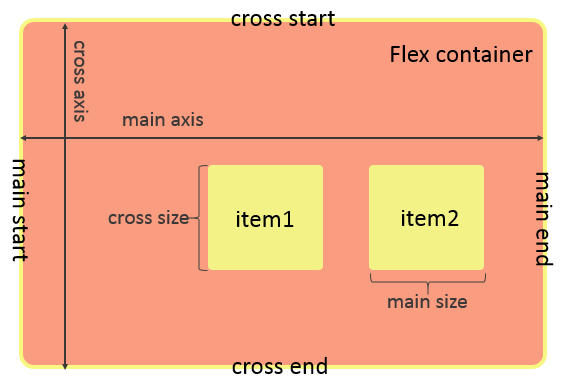
下图为flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
二、属性总结表
下图是关于flex的属性总结表,后面会详细介绍每个属性的意义和用法

三、容器属性详述
1.flex-direction
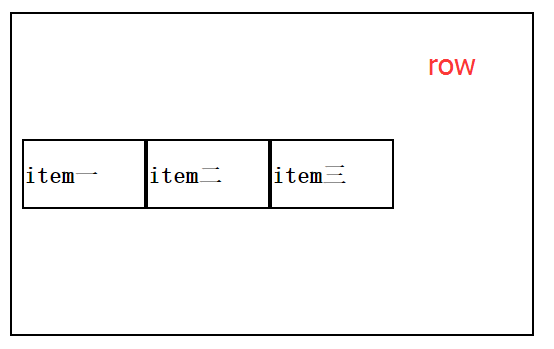
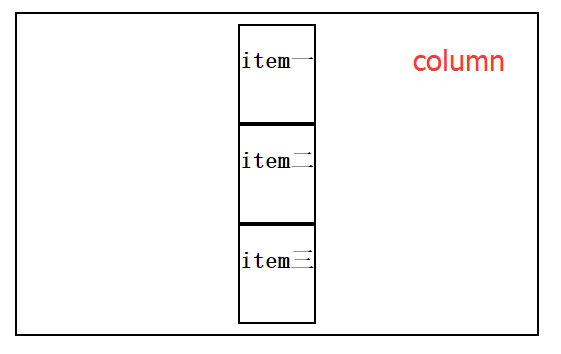
决定主轴的方向,即项目排列的方向,有四个可能的值:row(默认)|row-reverse|column|column-reverse
row:主轴为水平方向,项目沿主轴从左至右排列
column:主轴为竖直方向,项目沿主轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向


2、flex-wrap
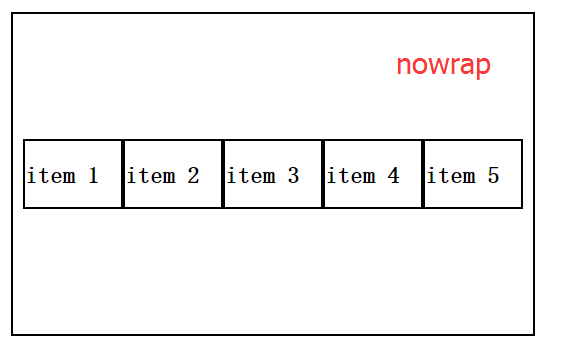
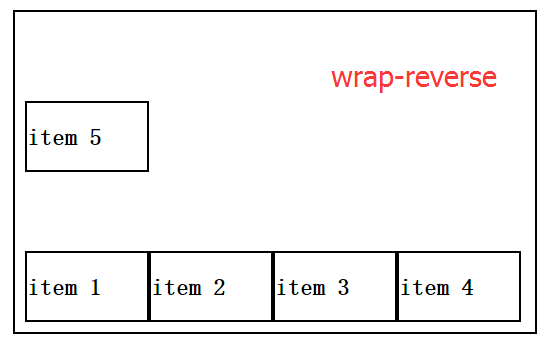
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap:自动缩小项目,不换行
wrap:换行,且第一行在上方
wrap-reverse:换行,第一行在下面


3、flex-flow
是flex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行。
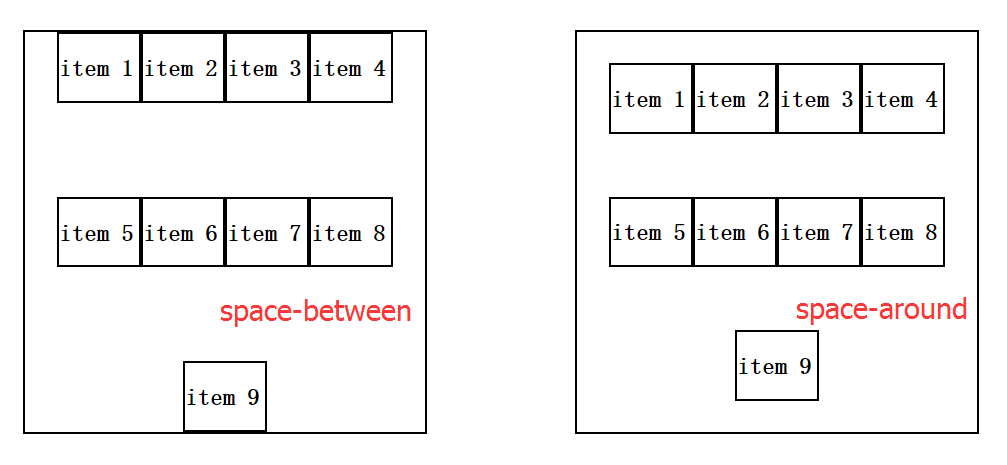
4、justify-content
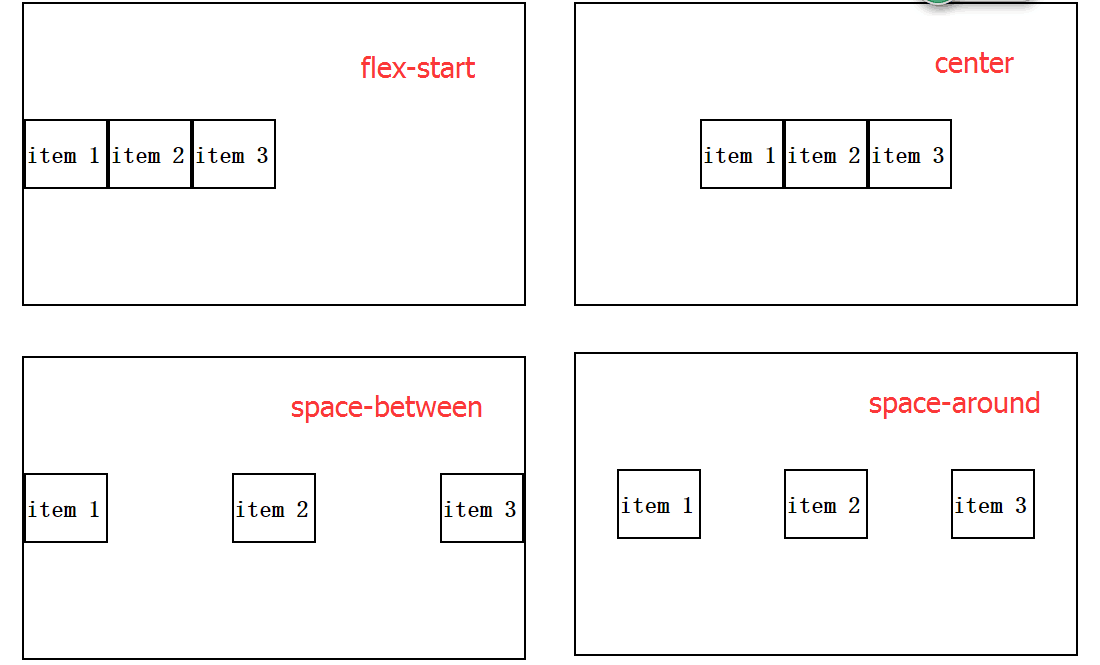
决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
效果如下图

5、align-items
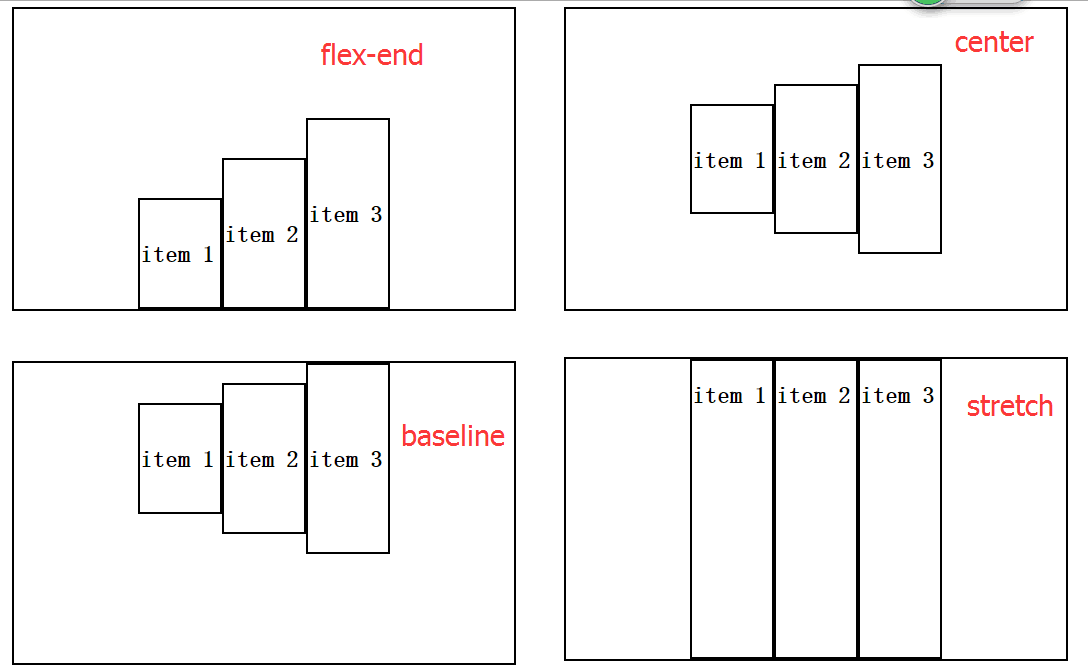
决定了item在交叉轴上的对齐方式,可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐
效果图如下:

6、align-content
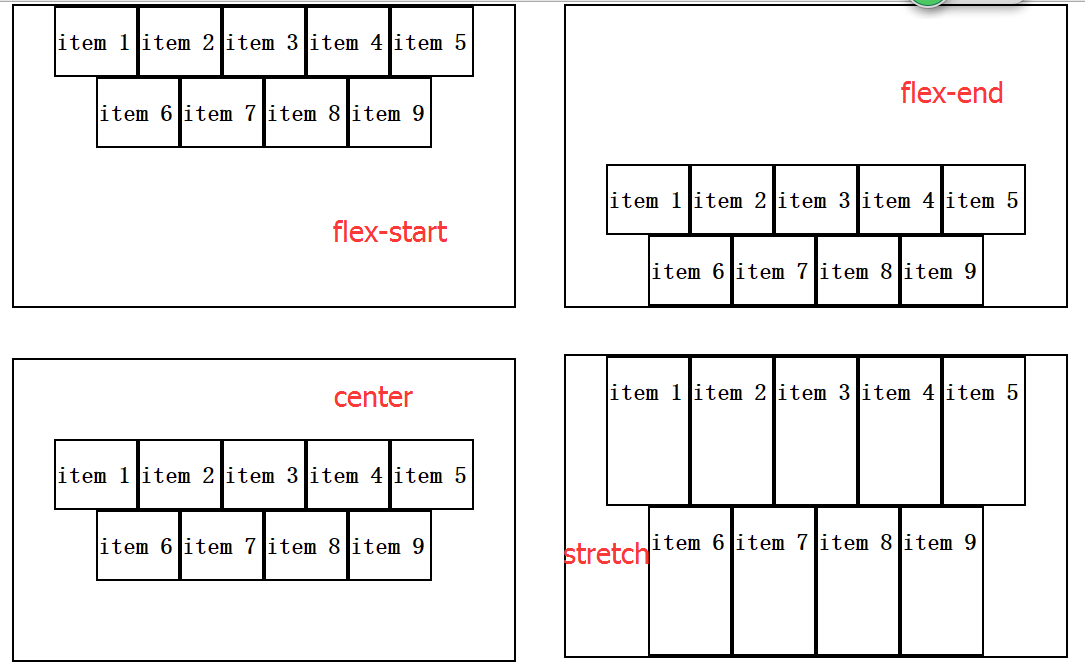
该属性定义了当有多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。注意当有多行时,定义了align-content后,align-items属性将失效。align-content可能值含义如下(假设主轴为水平方向):
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch:各行将根据其flex-grow值伸展以充分占据剩余空间
效果图如下


四、flex item属性详述
item的属性在item的style中设置。item共有如下六种属性
1、order
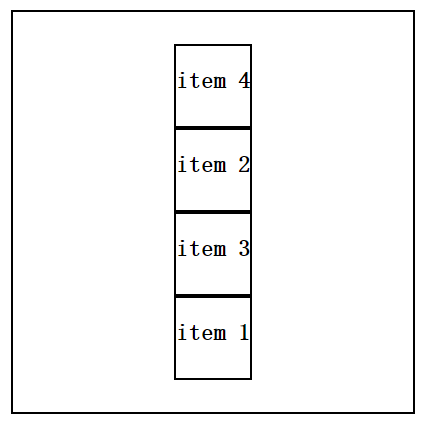
order的值是整数,默认为0,整数越小,item排列越靠前,如下图所示代码如下

<div class="wrap">
<div class="div" style="order:4"><h2>item 1</h2></div>
<div class="div" style="order:2"><h2>item 2</h2></div>
<div class="div" style="order:3"><h2>item 3</h2></div>
<div class="div" style="order:1"><h2>item 4</h2></div>
</div>

效果图为

2、flex-grow
定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例,如
<div class="wrap">
<div class="div" style="flex-grow:1"><h2>item 1</h2></div>
<div class="div" style="flex-grow:2"><h2>item 2</h2></div>
<div class="div" style="flex-grow:3"><h2>item 3</h2></div>
</div>
即当有多余空间时item1、item2、和item3以1:2:3的比例放大。
3、flex-shrink
定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。flex-grow
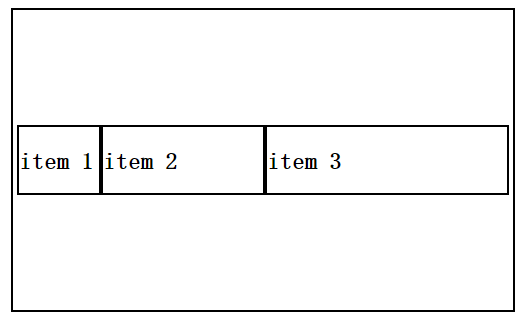
4、flex-basis
表示项目在主轴上占据的空间,默认值为auto。如下代码
<div class="wrap">
<div class="div" style="flex-basis:80px"><h2>item 1</h2></div>
<div class="div" style="flex-basis:160px"><h2>item 2</h2></div>
<div class="div" style="flex-basis:240px"><h2>item 3</h2></div>
</div>
其效果图为

5、flex
flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
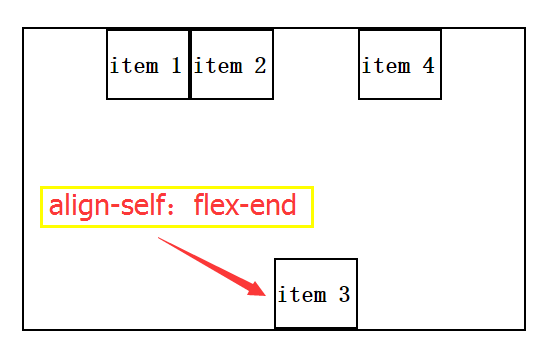
6、align-self
align-self属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐

css3 深入理解flex布局的更多相关文章
- 理解CSS3里的Flex布局用法
一.Flex布局是什么? Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局. .box{ disp ...
- 深入理解 flex 布局以及计算_Flexbox, Layout
起因 对于Flex布局,阅读了 大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文 ...
- 响应式布局(CSS3弹性盒flex布局模型)
传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS3引入了更加灵活的弹性布局模型 flex弹性布 ...
- 深入理解flex布局的flex-grow、flex-shrink、flex-basis
flex-basis用来设置初始的宽度(或者高度),优先级高于width flex-grow用来设置flex容器内 当还有剩余宽度(或高度)时, 子元素的缩放比例. 同理 flex-shrink 用来 ...
- 理解flex布局
我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局; 比如我们想让某个元素垂直居中的话,我们常见的会让其元 ...
- css3弹性盒子 flex布局
CSS3 弹性盒 1.display:flex 说明: 设置为弹性盒(父元素添加) 2.flex-direction(主轴排列方式) 说明: 顺序指定了弹性子元素在父容器中的位置 row 默认在一行内 ...
- 使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法: 1.使用CSS3中的Flex布局 对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置fle ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
- flex 布局 初次接触这个好使又不是特别好用的布局方法
刚开始学前端的童鞋们应该也是一样先学习的table然后再学习了盒子模型,感觉终于学会了简单的网页布局,使用各种display,float,position绞尽脑汁给页面布局成自己想要的页面样式,然而, ...
随机推荐
- Find、FindAll、Where的区别
Find.FindAll是一个List<T>的方法,返回一个new List<T>包括符合条件的数据 Where是一个linq方法,适用于任意继承了IEnumerable接口的 ...
- INCA二次开发-MIP
1.INCA介绍 INCA是常用的汽车ECU测试和标定的,广泛应用于动力总成等领域.INCA提供了丰富的接口,供用户自动化.定制化.本公众号通过几篇文章,介绍下一些二次开发的方法,本篇介绍MIP. 2 ...
- 安装VirtualBox后 不能选择64bit的系统
之前在台式机上安装VirtualBox,一切OK,能够安装64位的任何版本iso包今天在hp笔记本上安装,安装VirtualBox完毕后,只能选择32位的iso版本. 而我目前只有一个linux64b ...
- 关于非现场审计软件的一些介绍(ACL、IEDA、Teammate)
http://group.vsharing.com/Article.aspx?aid=661512 IDEA是由caseware开发的数据分析软件.caseware的网址如下:http://www.c ...
- Future与Promise
https://code.csdn.NET/DOC_Scala/chinese_scala_offical_document/file/Futures-and-Promises-cn.md#ancho ...
- 实验6 shell程序设计一(1)
设计如下一个菜单驱动程序 Use one of the following options: P:To display current directory S:To display the name ...
- 团队项目第二阶段个人进展——Day6
一.昨天工作总结 冲刺第六天,学习了leancloud的一些数据处理知识,并看了如何在微信小程序中使用 二.遇到的问题 无 三.今日工作规划 通过动手完成一个demo来学习后端数据的请求和响应
- PCB布线要求
时钟线要求 时钟驱动器布局在PCB中心而非电路板外围,布局尽量靠近,走线圆滑.短,非直角.非T形,布线可选4~8mil,过窄会导致高频信号衰减,并降低信号之间电容性耦合. 避免时钟之间.与信号之间的干 ...
- 5月第2周业务风控关注 | 央行:严禁未经授权认可的APP接入征信系统
本文由 网易云发布. 易盾业务风控周报每周呈报值得关注的安全技术和事件,包括但不限于内容安全.移动安全.业务安全和网络安全,帮助企业提高警惕,规避这些似小实大.影响业务健康发展的安全风险. 1.央行 ...
- Python_字符串的映射与可变字符串的应用
''' maketrans().translate() maketrans()方法用来生成字符映射表,而translate()方法则按映射表中定义的对应关系转换并替换其中的字符,使用这两个方法的组合可 ...
