AJAX初步学习
AJAX(Asynchronous JavaScript and XML)即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术。其实就是为了解决传统页面同步刷新,消耗过多带宽,用户界面效果不友好等问题提出的。而综合多项技术指的是:
运用XHTML+CSS来表达信息;
运用JavaScript操作DOM(DocumentObject Model)来运行动态效果;
运用XML和XSLT操作数据
运用XMLHttpRequest为Agent与网页服务器进行异步数据交换;
运用JavaScript技术来实现。
这篇博客从AJAX的基础XMLHttpRequest对象,微软提供的AJAX技术框架,和开源AJAXControlToolKit开发工具来初步了解!
一,XMLHttpRequest对象:
而XMLHttpRequest是AJAX的基础,可以提供不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接受数据,在后台向客户端发送数据。XMLHttpRequest对象提供了对 HTTP协议的完全的访问,包括做出 POST和 HEAD请求以及普通的GET请求的能力。XMLHttpRequest可以同步或异步返回 Web服务器的响应,并且能以文本或者一个 DOM文档形式返回内容。
XMLHttpRequest对象的出现分割了同步和异步。XMLHttpRequest出现之前是同步的,出现之后是异步的。
同步:页面请求实时传给服务器,导致必填数据没有填的时候,要回到页面上重新从头填写,耗时长、客户体验差。
异步:在页面必填项写上必填选项,不用通过传给服务器判断必填内容是否已经填写完整,耗时短、用户体验强。
1,创建:所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6使用 ActiveXObject),这也是我们实现异步更新的根本,下边看一下创建XMLHttpRequest对象:
- var xmlhttp;
- f (window.XMLHttpRequest)
- {// code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp=new XMLHttpRequest();
- }
- lse
- {// code for IE6, IE5
- xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
- }
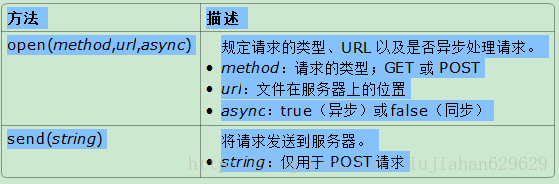
2,请求服务器:创建了,客户端如何向服务器发送请求呢?利用XMLHttpRequest对象的open()和send()方法:
例如:
- xmlhttp.open("GET","test1.txt",true);
- xmlhttp.send();
3,响应: 而请求了,客户端该如何响应服务器呢?利用XMLhttpRequest对象的ResponseText(获得字符串形式的响应数据)或ResponseXML(获得XML形式的响应数据)属性。例如:
ResponseText:
- document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
ResponseXML:(这个例子稍微大一些,上下都涉及到了)
- <html>
- <head>
- <script type="text/javascript">
- function loadXMLDoc()
- {
- var xmlhttp;
- var txt,x,i;
- <%--创建XMLHttpRequest对象--%>
- if (window.XMLHttpRequest)
- {// code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp=new XMLHttpRequest();
- }
- else
- {// code for IE6, IE5
- xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
- }
- xmlhttp.onreadystatechange=function()
- {
- if (xmlhttp.readyState==4 && xmlhttp.status==200)
- {
- xmlDoc=xmlhttp.responseXML;
- txt="";
- x=xmlDoc.getElementsByTagName("title");
- for (i=0;i<x.length;i++)
- {
- txt=txt + x[i].childNodes[0].nodeValue + "<br />";
- }
- document.getElementById("myDiv").innerHTML=txt;<%--//将获取的数据显示到指定的位置--%>
- }
- }
- xmlhttp.open("GET","/example/xmle/books.xml",true);<%--//请求打开XML文件books.--%>
- xmlhttp.send();<%--//发送请求--%>
- }
- </script>
- </head>
- <body>
- <h2>My Book Collection:</h2>
- <div id="myDiv"></div>
- <button type="button" onclick="loadXMLDoc()">获得我的图书收藏列表</button>
- </body>
- </html>
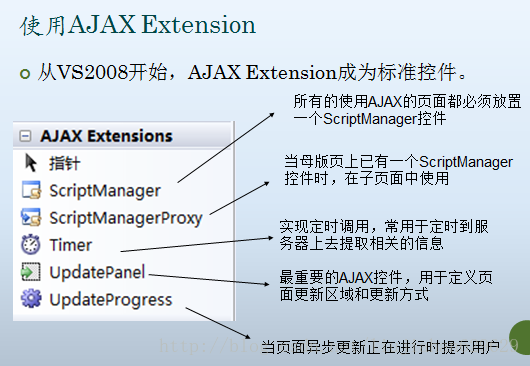
二,微软AJAX技术框架:上边是对XMLHttpRequest简单的了解,也是学习AJAX最基础的知识。在这里我还想提一下,微软为了方便用户使用,在asp.net平台中提供了AJAX扩展:

利用这些控件我们能够很方便快捷的实现很多异步通信的,而对于这些控件具体属性,方法的会在后边学习中提到!
三, AJAX ControlToolKit扩展包:AJAX ControlToolKit是由开源社区向广大ASP.NET开发者奉献的一组Web控件,基本涵盖了Web页面开发最需要使用的功能,使用方便。AJAX ControlToolKit建构于微软AJAXExtension之上,充分展示了AJAX技术的强大威力。下载位置:http://www.asp.net/ajax ,安装过程:http://blog.csdn.net/seapen/article/details/8538282 对于具体使用,还需要后边的学习中实践。
AJAX初步学习的更多相关文章
- [置顶] Ajax 初步学习总结
Ajax是什么 Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml.也就是异步请求更新技术.Ajax是一种对现有技术的一种新的应用,不是一 ...
- Ajax 初步学习总结
Ajax是什么 Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml.也就是异步请求更新技术.Ajax是一种对现有技术的一种新的应用,不是一 ...
- 状态保持以及AJAX的初步学习
嘿嘿,今天学习的有点迷茫哦,主要学习把验证码使用在登录页面时间的一些逻辑,学习这个时间并没有那么的迷惑哦,可是自己写程序时间倒是有点反应迟钝,不过还好总是在最后搞清楚啦,另外就是一步一步的学习是接近项 ...
- 第十九篇 jQuery初步学习
jQuery 初步学习 jQuery可以理解为是一种脚本,需要到网上下载,它是一个文件,后缀当然是js的文件,它里面封装了很多函数方法,我们直接调用即可,就比方说,我们用JS,写一个显示与隐藏,通 ...
- ajax基础学习
AJAX即"Asynchronous JavaScript and XML",意思是异步JavaScript和XML,是指一种创建交互式网页的网页开发技术. 虽然现在很少有人去自己 ...
- json2.js的初步学习与了解
json2.js的初步学习与了解,想要学习json的朋友可以参考下. json2.js的初步学习与了解 1.)该js的下载地址是:http://www.json.org/json2.js 2.)在页面 ...
- 老周的ABP框架系列教程 -》 一、框架理论初步学习
老周的ABP框架系列教程 -- 一.框架理论初步学习 1. ABP框架的来源与作用简介 1.1 简介 1.1.1 ABP框架全称为"ASP.NET Boilerplate ...
- 初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助
初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助,如果有bug或者更好的优化方案,也请批评与指正,谢谢,代码如下: var fs = require('f ...
- EF Codefirst 初步学习(二)—— 程序管理命令 更新数据库
前提:搭建成功codefirst相关代码,参见EF Codefirst 初步学习(一)--设置codefirst开发模式 具体需要注意点如下: 1.确保实体类库程序生成成功 2.确保实体表类库不缺少 ...
随机推荐
- windows下ruby使用tk编程的方法
我们知道tcl/tk是一个小巧的脚本语言,tk对于跨平台的CUI编程提供了很好的移植性,我们来一下windows下ruby中要想使用tk开发需要做哪些工作: 1 gem query -r tk #选择 ...
- MOOS学习笔记1——HelloWorld
MOOS学习笔记1--HelloWorld 例程 /* * @功能:通讯客户端的最简单程序,向MOOSDB发送名为"Greeting" * 数据"Hello", ...
- 浮点数据有损压缩算法 附完整C代码
在几年前的时候在做修图APP算法的时候, 曾经一度想过对3D Lut 预设数据进行压缩, 主要用于提升用户体验. 关于3d lut算法开源的资源也挺多的,就不多做科普了. 有兴趣的朋友,可以去查阅下f ...
- $cordovaCamera 插件 上传头像 图片功能
首先要注入 $cordovaCamera 使用相机拍照 var useCamera = function() { var options = { //这些参数可能要配合着使用,比如选择了source ...
- 初步认识thymeleaf:简单表达式和标签(一)
初步认识Thymeleaf:简单表达式和标签.(一) 本文只适用于不会Java对HTML语言有基础的程序员们,是浏览了各大博客后收集整理,重新编辑的一篇文章,希望能对大家有所帮助.最后本文如果有哪 ...
- 途牛java实习面试(失败)
一进去让自己介绍.简单介绍了一下.然后让我自己说说框架.问题太大一紧张卡住了. 然后面试官开始问,让我介绍多线程,我就简单介绍了多线程.然后问我有没有做过多线程的项目,我说没有. 问了MySQL的锁和 ...
- PL/SQL 设置
1.如何批量导出建表语句? 通过菜单选择[Tools]–>[Export User Objects...],在打开的窗口中选择准备导出的表即可. 通过此种方式导出的sql脚本中不会有ins ...
- 入职第二天:使用koa搭建node server是种怎样的体验
今天是我入职第二天,leader跟我说,昨天配置好了服务端渲染的文件,今天就先研究研究如何使用koa来搭建一个node server吧! 按照惯例,我去koa官网查了一下什么是koa,结果官网很简单的 ...
- RA layer request failed
新整的Eclipse环境出现这个问题,细化内容是不能connect,后来想起切换Eclipse底层库的事情,然后打开Eclipse的SVN设置.把SVN Client借口由JavaHL改为PureJa ...
- Ocelot中文文档-架构图
Ocelot 针对的是,使用.net运行微服务和面向服务架构,并且需要一个统一的入口来访问他们系统的人群. 特别是,我想要与IdentityServer和令牌轻松集成. Ocelot是一组有特定顺序的 ...