JS学习笔记:(一)浏览器页面渲染机制
浏览器的内核主要分为渲染引擎和JS引擎。目前市面上常见的浏览器内核可以分为这四种:Trident(IE)、Gecko(火狐)、Blink(Chrome、Opera)、Webkit(Safari)。这里面大家最耳熟能详的可能就是 Webkit 内核了,Webkit 内核是当下浏览器世界真正的霸主。
页面加载过程
- 浏览器根据DNS域名服务器解析域名得到IP地址;
- 向这个IP地址发起HTTP请求;
- 服务器收到,处理,返回HTTP请求;
- 浏览器得到返回的内容。
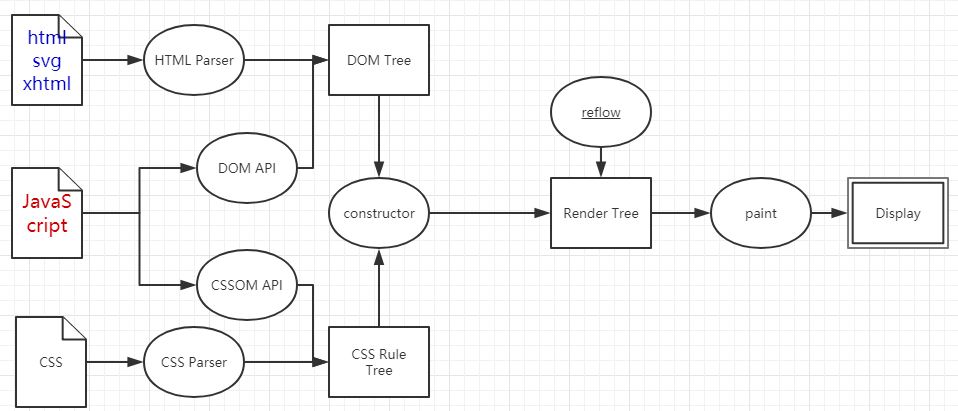
浏览器渲染过程

主要分为三步:
1. 解析
- 一是解析HTML,生成DOM树;
- 二是解析CSS,生成CSS规则树;
- 三是运行JS脚本,等到JS文件下载完成后,通过DOM API 和CSS API 操作DOM Tree和CSS Rule Tree。

注意:
渲染过程中,如果遇到 <script>就停止渲染,执行 JS 代码。因为浏览器渲染和 JS 执行共用一个线程,而且这里必须是单线程操作,多线程会产生渲染 DOM 冲突。JavaScript的加载、解析与执行会阻塞DOM的构建,也就是说,在构建DOM时,HTML解析器若遇到了JavaScript,那么它会暂停构建DOM,将控制权移交给JavaScript引擎,JavaScript引擎运行完毕,浏览器再从中断的地方恢复DOM构建。
JS文件不只是阻塞DOM的构建,它会导致CSSOM也阻塞DOM的构建。因为不完整的CSSOM是无法使用的,如果JavaScript想访问CSSOM并更改它,那么在执行JavaScript时,必须要能拿到完整的CSSOM。
解决方案:这是为什么建议把<script>标签放到<body>的最后面的原因。如果不放在最后,也可使用defer或者async属性,异步加载js文件。二者的区别是:async会在下载完之后立即执行;而defer会等到DOM Tree解析完成之后再去执行。
2. 构造Rendering Tree(回流)
- Rendering Tree 渲染树并不等同于DOM树,渲染树只会包括需要显示的节点和这些节点的样式信息。
- CSS 的 Rule Tree主要是为了完成匹配并把CSS Rule附加上Rendering Tree上的每个Element(也就是每个Frame)。
- 计算每个Frame 的位置,这又叫layout和reflow过程(回流)。
3. paint(绘制)
JS学习笔记:(一)浏览器页面渲染机制的更多相关文章
- Node.js学习笔记(三): 事件机制
大部分的nodejs核心api都建立在异步的事件驱动架构之上,所以events是Node.js 最重要的模块,它提供了唯一的接口.events 模块不仅用于用户代码与 Node.js 下层事件循环的交 ...
- JS学习笔记:(二)回流和重绘
在搞清楚回流和重绘的概念之前,我们要清除浏览器的渲染过程. 解析生成DOM Tree(此时包含所有节点,包括display:none); 根据CSS Object Module(CCSSOM)计算节点 ...
- 转---JS 一定要放在 Body 的最底部么?聊聊浏览器的渲染机制
作者:德来 segmentfault.com/a/1190000004292479 如有好文章投稿,请点击 → 这里了解详情 一.从一个面试题说起 面试前端的时候我喜欢问一些看上去是常识的问题.比如: ...
- 【转】Backbone.js学习笔记(二)细说MVC
文章转自: http://segmentfault.com/a/1190000002666658 对于初学backbone.js的同学可以先参考我这篇文章:Backbone.js学习笔记(一) Bac ...
- JS学习笔记5_DOM
1.DOM节点的常用属性(所有节点都支持) nodeType:元素1,属性2,文本3 nodeName:元素标签名的大写形式 nodeValue:元素节点为null,文本节点为文本内容,属性节点为属性 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
随机推荐
- 写给 Android 开发的小程序布局指南,Flex 布局!
一.序 Hi,大家好,我是承香墨影! 最近在做小程序,验证一些方向,开发效率确实很快,就是各种微信的审核有点费劲,但是总归是有办法解决的. 想要开发一款小程序,其实和我们正常写一款 App 类似,你需 ...
- Linux - 通过LVM对磁盘进行动态扩容
目录 1 LVM是什么 1.1 概念解释 1.2 为什么用LVM 1.2.1 不使用LVM时的扩容思路 1.2.2 使用LVM时的扩容思路 1.3 名词解释 2 普通的挂载磁盘方法 2.1 创建分区的 ...
- javaweb + websocket实现客户端
最近需要完成一个javaweb项目,但是没有和数据库连接而是通过websocket通讯实现和服务器端数据交互.我搜了好多,网上大部分都是通过页面websocket连接本地服务器或连接异地服务器,但是这 ...
- 九九乘法表-for循环
1.打印在左上角 #直角在左上方 for i in range(9,0,-1): for j in range(1,10): if j <= i: print("{}*{}={}&qu ...
- Java并发——synchronized关键字
前言: 只要涉及到Java并发那么我们就会考虑线程安全,实际上能够实现线程安全的方法很多,今天先介绍一下synchronized关键字,主要从使用,原理介绍 一.synchronized的使用方法 1 ...
- 【Json】fastjson与jackson常用操作记录
本文只是记录fastjson.jackson一些常用的操作方法,没作比较,网上写比较的文章很多啦. 1.对象转Json串 // fastjson String objStr = JSON.toJSON ...
- Spring SpringMVC MyBatis配置笔记
工程大致结构: project |-src |----pojo |--------Temp.java |----dao |--------TempDao.java |--------TempDao.x ...
- 移动端video不全屏播放
<div class="m-video"> <video x5-playsinline="" playsinline="" ...
- 《JavaScript高级程序设计》笔记:DOM(十)
Node类型 nodeType以下是一些重要的nodeType的取值:1: 元素element2: 属性attr3: 文本text8: 注释comments9: 文档document nodeName ...
- ArcGIS API for JavaScript 与 npm 之例子运行
下载官方的demo,4.7的,在终端里跑了一下,测试成功(未打包) 在测试中精简掉了不需要的文件,使用http协议跑的(file协议不行哦) 最简单的目录如下: 我把以上文件放到一个叫demo的文件夹 ...
