前端知识之Ajax
Asynchronous JavaScript and XML
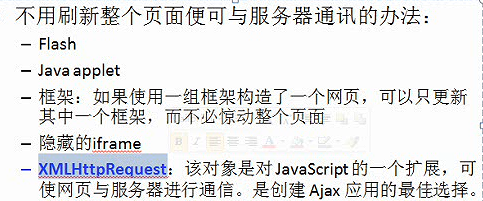
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。是在不重新加载整个页面的情况下,与服务器交换数据并异步更新部分网页的技术。
http://www.runoob.com/ajax/ajax-examples.html
不错的视频教程

在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
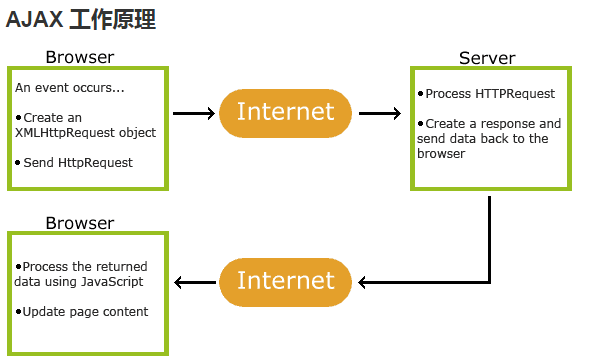
工作原理:
XMLHttpRequest对象 在后台,异步地与服务器交换数据。

原生Ajax创建
最早是IE5中以组件的形式实现的。由于非W3C标准,实现方式不统一:
IE5、6它被实现为一个ActiveX对象;
其他浏览器把它实现为一个JavaScript对象。
但属性和方法访问是兼容的。
function getHttpObject(){
var xhr = false;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
常用方法、属性
open("method","url")
建立对服务器的调用。url既可以是相对的也可以是绝对的。
send(content)
向服务器发送请求。
setRequestHeader("header","value")
把指定头部设置为所提供的值,比如post请求需要设置setRequestHeader("ContentType","application/x-www-form-urlencoded")告诉服务器正在发送数据,而且该数据已经符合URL编码了。它
之前需要调用open()方法。
readState:请求的状态,0未初始化,1正在加载,2请求已接收,3请求处理中,4响应完成。
onreadystatechange:每个状态改变都会触发这个事件处理器。服务器触发的。
status:服务器的HTTP状态码。
responseXML:服务器响应返回XML类型的数据,文本会存储在该对象中,这个对象可以解析为DOM对象。
responseText:服务器响应HTML、Json类型的数据,文本会存储在该对象中。
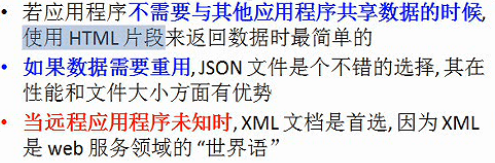
服务器返回数据类型的选择

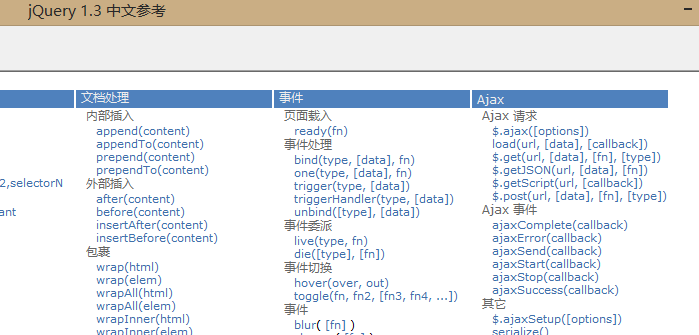
jQuery中的Ajax
编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。jQuery对Ajax操作进行了封装。

load()方法
格式:load(url[,data][,callback])
url是请求的地址,后面可以加选择器,对返回的html格式数据筛选;data是发送给服务器的k-v数据;callback请求完成(无论成功失败)后的回调函数。
$("#content").load(this.href,args);
将返回结果直接插入到id=content标签的值中。
get()方法
格式:get(url[,data][,callback][,type])
url是请求的地址;data是发送给服务器的k-v数据;callback请求完成(无论成功失败)后会被触发的的回调函数,响应结果将返回到回调函数的参数里。
type是返回数据的格式,如html、xml、json等。
$.get(url,{"time":new Date()},function(data){
var name = $(data).find("name").text();
var website = $(data).find("website").text();
var email = $(data).find("email").text();
$("#details").empty()
.append("<h2><a href='mailto:"+email+"'>" +name + "</a></h2>")
.append(" <a href='" + website+ "'>"+website+"</a>");
});
xml数据解析。
post()同。
getJSON()方法
与get(url[,data][,callback],"JSON")一样。
前端知识之Ajax的更多相关文章
- Web前端知识技能大汇总
项目起源 还记得@jayli 的这幅前端知识结构图么. 图片的形式具有诸多的不便.缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个GitHub项目.我们可以 ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
- (转)web前端知识精简
Web前端技术由 html.css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学 ...
- Web前端知识体系
看到一篇不错的文章,拿来收藏和分享. 原文:http://mp.weixin.qq.com/s/UFTfdE7LYhHquWEzwZKLCQ Web前端技术由html.css和 javascript三 ...
- 资深阿里程序员一一为你解刨Web前端知识体系结构,付出与收获成正比!
只要接触过前端,都会指导web前端的知识主要由三部分组成:分别为静态html,样式css,动态javascript(简称js)这三大部分组成.其三部分组成的一个体系的复杂程度不亚于其他一门技术的复杂程 ...
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
随机推荐
- KVM虚拟化使用详解--技术流ken
KVM介绍 Kernel-based Virtual Machine的简称,是一个开源的系统虚拟化模块,自Linux 2.6.20之后集成在Linux的各个主要发行版本中. KVM的虚拟化需要硬件支持 ...
- 为Qt视图中的文字添加彩虹渐变效果
将view中的文本内容用自定义的颜色显示是一种十分常见的需求.今天我们稍微改变些"花样". 本文索引 需求定义 需求分析 代码实现 思考题 需求定义 我们的需求很简单,现在有一些在 ...
- OO第一单元作业小结
前言 第一单元的主题是表达式求导,第一次作业是只带有常数和幂函数的求导,第二次作业加入了正余弦函数,第三次作业又加入了表达式嵌套,难度逐渐提升.总体来说前两次作业还易于应对,而第三次作业做得相对有些艰 ...
- MySQL 字符集和校对
字符集是指一种从二进制编码到某类字符符号的映射,校对是一组用于某个字符集的排序规则.每一类编码字符都有其对应的字符集和校对规则 MySQL 如何使用字符集 每种字符集都可能有多种校对规则,并且都有一个 ...
- Centos7下用FastDFS搭建图片服务器
1.所用到的工具: 1.FastDFS_v5.05.tar 2.fastdfs-nginx-module_v1.16.tar 3.libfastcommonV1.0.7.tar 4.nginx-1.1 ...
- React-Native学习手册----搭建基于ios平台的开发环境
首先推荐几个链接: React-Native 官网地址:https://facebook.github.io/react-native/docs/getting-started React-Nativ ...
- 新坑:c#弄微信公众号
微信公众号作为一个平台级别的产品,对商业应用来说,有很大的吸引力.如何让公众号更好的吸粉?靠内容不是一般小商户可以做到的,那是网红自媒体的强项.一般商户要怎么突围?那就是提供实用,有意义的功能给粉丝. ...
- php连接数据库,以及日期处理函数
php连接数据库,以及日期处理函数 $conn=mysql_connect("10.0.10.0:0000","root","123456" ...
- Surging微服务的注意事项
做个记录 1.Service的方法必须是异步方法 这个是同事发现的,非异步方法Swagger会用不了 2.仓储层不能用接口 这个是自己做的,根据同事的例子,本来好好的,想着在仓储层给加个接口,然后用接 ...
- Why Ambari is setting the security protocol of the kafka to PLAINTEXTSASL instead of SASL_PLAINTEXT?
首页 / Data Ingestion & Streaming / Why Ambari is setting the security protocol of the kafka to PL ...
