原生js移动端列表无缝间歇向上滚动
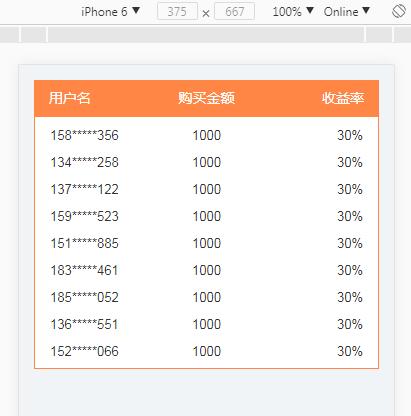
在项目开发中尤其是在项目的活动页面的开发中,经常需要将用户的购买信息或中奖信息等以列表的形式展示在页面当中,并可以使其自动间歇向上滚动来达到在有限的区域内展示所有信息的目的。通常的做法是通过将列表父元素的margin-top或top在一定间隔内以负值逐渐减小一行的高度的形式来实现,那么今天,我们就通过列表父元素的scrollTop属性来实现这样的效果(其实原理都差不多)。

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
<meta name="format-detection" content="telephone=no">
<title>原生js移动端列表无缝间歇向上滚动</title>
<script>
//计算根节点HTML的字体大小
function resizeRoot(width){
var deviceWidth = document.documentElement.clientWidth,
num = width,
num1 = num / 100;
if(deviceWidth > num){
deviceWidth = num;
}
document.documentElement.style.fontSize = deviceWidth / num1 + "px";
}
//根节点HTML的字体大小初始化
resizeRoot(750);
window.onresize = function(){
resizeRoot(750);
};
</script>
<style>
*{margin:0;padding:0;outline:0;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-tap-highlight-color:transparent;}
body{font-family:"Helvetica";color:#909090;background:#f1f4f7;font-size:.28rem;max-width:750px;min-width:300px;margin:0 auto;}
li{list-style-type:none;}
.scroll_tit{overflow:hidden;background:#ff8644;margin:.3rem .3rem 0;}
.scroll_tit li{float:left;height:.72rem;line-height:.72rem;color:#fff;width:33.33%;}
.scroll_tit li:nth-child(1), .scroll_content li span:nth-child(1){padding-left:.3rem;}
.scroll_tit li:nth-child(2), .scroll_content li span:nth-child(2){text-align:center;}
.scroll_tit li:nth-child(3), .scroll_content li span:nth-child(3){text-align:right;padding-right:.3rem;}
.scroll_content{background:#fff;border:1px solid #ff8644;padding:.1rem 0;margin:0 .3rem;overflow:hidden;}
.scroll_content li{overflow:hidden;height:.54rem;line-height:.54rem;font-size:.26rem;color:#333;}
.scroll_content li span{float:left;width:33.33%;}
</style>
</head>
<body>
<ul class="scroll_tit">
<li>用户名</li>
<li>购买金额</li>
<li>收益率</li>
</ul>
<div class="scroll_content" id="scroll_content">
<ul>
<li><span>152*****066</span><span>1000</span><span>30%</span></li>
<li><span>136*****121</span><span>1000</span><span>30%</span></li>
<li><span>158*****356</span><span>1000</span><span>30%</span></li>
<li><span>134*****258</span><span>1000</span><span>30%</span></li>
<li><span>137*****122</span><span>1000</span><span>30%</span></li>
<li><span>159*****523</span><span>1000</span><span>30%</span></li>
<li><span>151*****885</span><span>1000</span><span>30%</span></li>
<li><span>183*****461</span><span>1000</span><span>30%</span></li>
<li><span>185*****052</span><span>1000</span><span>30%</span></li>
<li><span>136*****551</span><span>1000</span><span>30%</span></li>
</ul>
</div>
<script>
var scrollArea = document.getElementById('scroll_content');
var li = scrollArea.getElementsByTagName("li");
if(li.length < 10){
scrollArea.style.height = (li[0].offsetHeight * li.length) + 10 + "px";
}else{
scrollArea.style.height = (li[0].offsetHeight * 9 ) + 10 + "px";
//滚动
var liHeight = li[0].offsetHeight; //单行滚动的高度
var speed = 20; //滚动的速度
var timer;
var delay = 3000; //滚动的间隔
scrollArea.scrollTop = 0;
scrollArea.innerHTML += scrollArea.innerHTML;
function startScroll(){
timer = setInterval(scrollUp, speed);
scrollArea.scrollTop++;
}
function scrollUp(){
if(scrollArea.scrollTop % liHeight == 0){
clearInterval(timer);
setTimeout(startScroll, delay);
}else{
scrollArea.scrollTop++;
if(scrollArea.scrollTop >= scrollArea.scrollHeight / 2){
scrollArea.scrollTop = 0;
}
}
}
setTimeout(startScroll, delay);
}
</script>
</body>
</html>
原生js移动端列表无缝间歇向上滚动的更多相关文章
- jquery无缝间歇向上滚动(间断滚动)
jquery无缝间歇向上滚动 JS部份 $(function(){ var $this = $(".renav"); var scrollTimer; $this.hover(fu ...
- jQuery无缝间歇向上滚动
http://www.jiangweishan.com/article/jQuery-scroll-up.html
- 利用自定义动画 animate() 方法,实现某图书网站中“近 7 日畅销榜”中的图书无缝垂直向上滚动特效:当光标移入到图书上时,停止滚动,鼠标移开时,继续滚动
查看本章节 查看作业目录 需求说明: 利用自定义动画 animate() 方法,实现某图书网站中"近 7 日畅销榜"中的图书无缝垂直向上滚动特效:当光标移入到图书上时,停止滚动,鼠 ...
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- 纯原生js移动端图片压缩上传插件
前段时间,同事又来咨询一个问题了,说手机端动不动拍照就好几M高清大图,上传服务器太慢,问问我有没有可以压缩图片并上传的js插件,当然手头上没有,别慌,我去网上搜一搜. 结果呢,呵呵...诶~又全是基于 ...
- 纯原生js移动端城市选择插件
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery.zepto的,更加可恨的是大多数都是PC版的,三个sel ...
- 列表内容自动向上滚动(原生JS)
效果展示 (鼠标移入,滚动停止:鼠标移出,滚动继续) 实现原理 1. html结构:核心是ul > li,ul外层包裹着div.因为想要内容循环滚动无缝衔接,所以在原有ul后面还要有一个一样内容 ...
- js实现文字列表无缝向上滚动
body{font-size:12px} #demo{overflow:hidden; height:80px; width:280px; margin:90px auto; position:rel ...
- 原生js移动端滑动事件
移动端触屏滑动的效果其实就是图片轮播,在PC的页面上很好实现,绑定click和mouseover等事件来完成.但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch事件 ...
随机推荐
- springboot多模块项目下,子模块调用报错:程序包xxxxx不存在
今天在用springboot搭建多模块项目,结构中有一个父工程Parent 一个通用核心工程core 以及一个项目工程A 当我在工程A中引入core时,没有问题,maven install正常 当我 ...
- less初学手记
less语言学习手记 工具下载 在less学习中,我们都会需要随时编译我们的less文件,查看生成的css样式表是否正确,以及是否符合我们的要求.推荐一款编译软件供大家下载使用:koala,本软件支持 ...
- R语言学习 第九篇:plyr包
在数据分析中,整理数据的本质可以归纳为:对数据进行分割(Split),然后应用(Apply)某些处理函数,最后将结果重新组合(Combine)成所需的格式返回,简单描述为:Split - Apply ...
- iOS 封装.framework 以及使用
.framework是什么? .framework是什么? 这个问题相信做iOS的都知道答案. 在我们的日常开发中,经常会用到各种已经封装好的库,比如支付宝.微信SDK等等中的库,这些库可以给我们的开 ...
- WKWebView使用
WKWebView比之之前使用的UIWebView更加具有优势,UIWebView更加的笨重,UIWebView占用更多的内存,且内存的峰值更加的夸张,WKWebView加载的速度也更快,而且其更多的 ...
- ZOJ-1456 Minimum Transport Cost---Floyd变形+路径输出字典序最小
题目链接: https://vjudge.net/problem/ZOJ-1456 题目大意: Spring国家有N个城市,每队城市之间也许有运输路线,也可能没有.现在有一些货物要从一个城市运到另一个 ...
- Spring-cloud(二)注册服务提供者搭建
上文已经写了如何去搭建注册中心,仅有注册中心是远远不够的,所以我们需要注册到注册中心并提供服务的节点,这里称为注册服务提供者 前提 阅读上文,并成功搭建注册中心,环境无需改变 项目搭建 这里我们需要新 ...
- Python3 面向对象编程之程序设计思想发展
概述 1940年以前:面向机器 1940年以前:面向机器 最早的程序设计都是采用机器语言来编写的,直接使用二进制码来表示机器能够识别和执行的指令和数 据.简单来说,就是直接编写 和 的序列来代表程序语 ...
- springboot集成mybatis(一)
MyBatis简介 MyBatis本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation迁移到了google code,并且改名为MyB ...
- C#扩展方法(转)
扩展方法使您能够向现有类型"添加"方法,而无需创建新的派生类型.重新编译或以其他方式修改原始类型." 这是msdn上说的,也就是你可以对String,Int,DataRo ...
