auth复习和BBS项目的登录(1)
auth复习
auth组件
验证:authenticate(request,username='andy',password='123)
登录:login(request,user)
注销:login(request),内部调用了flush(),以后再从 request中取出user,是匿名函数
request.user:请求来了.在中间件中.通过cookie查询user信息,放到request.user中,如果查询不到,把匿名客户赋值给他
登录认证装饰器:login_required(制定?后面拼接的是key值,如果没有完整登录,跳转到拿个url)
全局配置跳转的url:在setting中:LOGIN_URL='/login/' 创建用户:create_superuser,creat_user,就只是一个字段区分
校验密码:check_password(密码),得用户对象调用,如果校验通过.,返回True
修改密码:set_password(密码),修改了一定要调save方法.得用户对象来调用
是否通过验证通过:is_authenticated,校验用户是否验证通过,通常用在模板上
删除用户:orm的删除 扩展auth组件:
创建一个一对一的表模型,写扩展的字段
定义一个表模型,继承AbstractUser,写扩展的字段,
数据库迁移会报错,取setting中配置:AUTH_USER_MODEL="app名字,表模型"
其他用法完全一致,知识原来用User表模型,现在改成新定义的表模型
关于创建项目的事项
在settings 中填写数据库相关信息,如果是MySql数据库的话
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'bbs',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'admin',
}
}
记得在__init__.py中配置
import pymysql
pymysql.install_as_MySQLdb()
最好在settings中设置
STATIC_URL = '/static/' STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
) AUTH_USER_MODEL = 'blog.UserInfo'
BBS项目
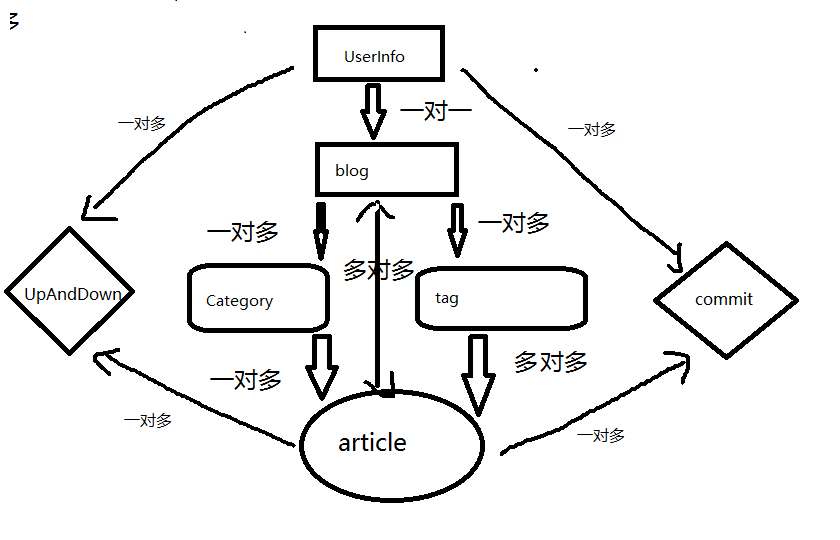
1 数据结构分析

从上图我们看出
①UserInfo----Blog 一个用户表对应一个站点表,他们之间是一对一的关系,所以在任何一张表上加表关系都行
blog=models.OneToOneField(to='Blog',to_field='nid')
②Blog---Category 一个用户表也就是一个站点表对应多个文章分类,他们之间是一对多的关系,关联数据加在Category中,即
blog=models.ForeignKey(to="Blog",to_field='nid',null=True)
③Blog---Tag 一个用户表也就是一个站点表对应多个文章标签表,他们之间是一对多的关系,关联数据加在Tag中,即
blog=models.ForeignKey(to="Blog",to_field='nid',null=True)
④ Category---Article一个文章分类对应多个文章(比如一个Python目录下有多个关于python的文章),他们之间是一对多的关系,关系数据加在Article中,即
category=models.ForeignKey(to="Category",to_field='nid',null=True)
⑤Tag---Article:一个标签对应多个文章,一篇文章可以有多个标签,他们是多对多的关系,我们可以创建第三张表,将Tag和Article都加进去
tag=models.ManyToManyField(to="Tag",through="ArticleTOTage",through_fields=('article','tag'))# 在Article中
# 手动创建第三张表
class ArticleTOTage(models.Model):
nid=models.AutoField(primary_key=True)
article=models.ForeignKey(to='Article',to_field='nid')
tag=models.ForeignKey(to='Tag',to_field='nid'
⑥UserInfo---UpAndDown 一个用户可以给不同的文章点赞,一个赞对应一个用户,所以用户和点赞,点踩与是一对多的关系,将关系创建在UpAndDown这张表中,即
user = models.ForeignKey(to='UserInfo', to_field='nid')
UpandDown---Article 一篇文章可以有很多的点赞数,每一个赞值对应一篇文章.,所以点赞和文章是一对多的关系,将关系表创建在UpAndDown这张表中,即
article = models.ForeignKey(to='Article', to_field='nid')
⑦Commit---UserInfo; 一个用户可以发很多评论,一个评论对应一个用户,所以用户和评论与是一对多的关系,将关系创建在Commit这张表中,即
user=models.ForeignKey(to='UserInfo',to_field='nid')
Commit---Article 一篇文章有很多的评论,即文章很评论是一对多的关系,将表建在Commit中
article=models.ForeignKey(to='Article',to_field='nid')
⑧ Blog---Article 个人站点和文章之间是一对多的关系,一个站点对应写不同的文章,将关系表写在Article中
blog=models.ForeignKey(to='blog',to_field='nid',null=True)
model.py
from django.db import models
from django.contrib.auth.models import AbstractUser # Create your models here. # UserInfo 这个表,继承AbstracUser,因为要用suth组件
class UserInfo(AbstractUser):
nid=models.AutoField(primary_key=True)
# username=models.CharField(max_length=32,unique=True) phone=models.CharField(max_length=32,null=True)
# 图像
avatar=models.FileField(upload_to='avatar/',default='/static/img/default.png')
# 个人站点
blog=models.OneToOneField(to='Blog',to_field='nid') class Blog(models.Model):#个人站点
nid=models.AutoField(primary_key=True)
title=models.CharField(max_length=64)# 标题
site_name=models.CharField(max_length=32)#站点名
theme=models.CharField(max_length=64)#主题 class Category(models.Model):#文章分类表
nid = models.AutoField(primary_key=True)
title = models.CharField(max_length=64) # 标题
blog=models.ForeignKey(to="Blog",to_field='nid',null=True) class Tag(models.Model):# 文章标签表
nid = models.AutoField(primary_key=True)
title = models.CharField(max_length=64) # 标题
blog=models.ForeignKey(to='Blog',to_field='nid',null=True) class Article(models.Model):# 文章表
nid=models.AutoField(primary_key=True)
title=models.CharField(max_length=64)
desc=models.CharField(max_length=255)
# 大文本
content=models.TextField()
# 创建时间,auto_now_add指的是把当前时间加上
create_time=models.DateTimeField(auto_now_add=True)
category=models.ForeignKey(to="Category",to_field='nid',null=True)
blog=models.ForeignKey(to='blog',to_field='nid',null=True) tag=models.ManyToManyField(to="Tag",through="ArticleTOTage",through_fields=('article','tag')) # 手动创建第三张表
class ArticleTOTage(models.Model):
nid=models.AutoField(primary_key=True)
article=models.ForeignKey(to='Article',to_field='nid')
tag=models.ForeignKey(to='Tag',to_field='nid') # 评论和点赞
class Commit(models.Model):
nid=models.AutoField(primary_key=True)
user=models.ForeignKey(to='UserInfo',to_field='nid')
article=models.ForeignKey(to='Article',to_field='nid')
content=models.CharField(max_length=32)
create_time=models.DateTimeField(auto_now_add=True)
# 自关联
parent_id=models.ForeignKey(to='self',to_field='nid') class UpAndDown(models.Model):
nid = models.AutoField(primary_key=True)
user = models.ForeignKey(to='UserInfo', to_field='nid')
article = models.ForeignKey(to='Article', to_field='nid')
is_up=models.BooleanField()
class Meta:
# 写这些是为了不写脏数据,联合唯一
unique_together=(('user','article'),)
创建数据库
2 登录前端知识小结
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jQuery-3.3.1.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <title>Title</title>
</head>
<body> {#container-fluid 可以自适应大小#}
<div class="container-fluid"> {# 用了class='row'才能用栅格系统#}
<div class="row">
{# 总共12个,占了6个,表格放在了中间#}
<div class="col-md-6 col-md-offset-3">
<form>
<h1>登录</h1>
<meta charset="UTF-8">
<div class="form-group">
{# 将for里面协商input里面的id ,点击label就会跳到对应的input框里面#}
<label for="name">用户名</label>
{# class="form-control" 会独占一行#}
<input type="text" id="name" class="form-control">
</div> <div class="form-group">
<label for="">密码</label>
<input type="password" id="pwd" class="form-control">
</div> <div class="form-group">
<label for="">验证码</label>
<div class="row">
<div class="col-md-6">
<input type="text" id="valid_code" class="form-control">
</div> <img height="" width="" src="/get_value_code/" alt="">
</div>
</div>
{#class="btn btn-primary" 生成一个蓝色的按钮 #}
{# class="pull-right" 按扭靠向最右边#}
<input type="submit" value="登录" class="btn btn-primary pull-right"> </form>
</div>
</div>
</div>
</body>
</html>
知识点概括 1 container-fluid 可以自适应大小 2 总共12个,占了6个,表格放在了中间
<div class="col-md-6 col-md-offset-3"> 3 {#将for里面协商input里面的id ,点击label就会跳到对应的input框里面#}
<label for="name">用户名</label> 4 {#class="form-control" 会独占一行#}
<input type="text" id="name" class="form-control"> 5 class="btn btn-primary" 生成一个蓝色的按钮 #}
{# class="pull-right" 按扭靠向最右边#}
<input type="submit" value="登录" class="btn btn-primary pull-right">
验证码代码实例
from django.shortcuts import render, HttpResponse
from PIL import Image,ImageDraw,ImageFont
import random
# 管理bytes,从内存中读取数据:
# https://www.cnblogs.com/liuqingzheng/articles/10023849.html
from io import BytesIO # Create your views here. def get_random_color():
return (
random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
) def login(request):
if request.method == 'GET':
return render(request, 'login.html') def get_value_code(request):
# with open('static/img/lhf.jpg','rb')as f:
# 第一种方式
# data=f.read()
# return HttpResponse(data)
# 第二种方式 随机生成一张图片
# pip3 imstall Pillow
# Pillow是一个图像处理模块,功能很强大 # 第二种方式
# 生成一张图片
# img = Image.new('RGB', (320, 35), color=get_random_color())
# # 保存到本地
# with open('valid_code.png', 'wb')as f:
# img.save(f, 'png')
#
# with open('valid_code.png', 'rb')as f:
# data = f.read()
# return HttpResponse(data) # 第三种方式
# img = Image.new('RGB', (320, 35), color=get_random_color())
# # 在内存中生成一个文件,速度快
# f = BytesIO() # 相当于在内存中打开了一个空文件
# # 把图片保存到f中
# img.save(f, 'png')
# data = f.getvalue()
#
#
# return HttpResponse(data) # 第四种方式
img=Image.new("RGB",(320,35),color=get_random_color())
# 拿到画笔,把图片传到画笔
img_draw=ImageDraw.Draw(img)
# 生成一个字体对象,第一个参数是字体文件的路径,第二个参数是字体大小
font=ImageFont.truetype('static/font/ss.TTF',size=25) # 第一个参数:xy的坐标,第二个参数:要写的文字,第三个参数:写文字的颜色,第四个参数:字体 img_draw.text((0,0),'python',get_random_color(),font=font),
# 联合唯一
f=BytesIO()
img.save(f,'png')
data=f.getvalue()
return HttpResponse(data)
图片验证第一种方式
with open('static/img/lhf.jpg','rb')as f:
data=f.read()
return HttpResponse(data)
图片验证第二种方式
# pip3 imstall Pillow 安装pillow模块
Pillow是一个图像处理模块,功能很强大
from PIL import Image
import random def get_random_color():
return (
random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
) img = Image.new('RGB',(320,35),color=get_random_color())
with open('valid_code.png', 'wb')as f:
img.save(f, 'png') with open('valid_code.png', 'rb')as f:
data = f.read()
return HttpResponse(data)
第三种方式
from io import BytesIO
from PIL import Image
img = Image.new('RGB', (320, 35), color=get_random_color())
f = BytesIO()# 相当于在内存中打开了一个空文件
#把图片保存到f中
img.save(f, 'png')
data = f.getvalue()
return HttpResponse(data)
第四种方式(推荐)
from PIL import Image,ImageDraw,ImageFont
import random
from io import BytesIO
def get_random_color():
return (
random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
)
def get_value_code(request):
img=Image.new("RGB",(320,35),color=get_random_color())
# 拿到画笔,把图片传到画笔
img_draw=ImageDraw.Draw(img)
# 生成一个字体对象,第一个参数是字体文件的路径,第二个参数是字体大小
font=ImageFont.truetype('static/font/ss.TTF',size=25)
# 第一个参数:xy的坐标,第二个参数:要写的文字,第三个参数:写文字的颜色,第四个参数:字体 img_draw.text((0,0),'python',get_random_color(),font=font),
f=BytesIO()
img.save(f,'png')
data=f.getvalue()
return HttpResponse(data)
auth复习和BBS项目的登录(1)的更多相关文章
- python 自动化之路 day 20 Django进阶/BBS项目【一】
一.django进阶 1.django orm 增删改查 1.1.创建表: 1 2 3 >>> from blog.models import Blog >>> b ...
- BBS项目(一)
目录 BBS项目(一) 项目开发流程 BBS项目 BBS表分析 自关联 表关系图示 BBS项目(一) 项目开发流程 项目分类 针对互联网用户:抖音,淘宝····· 针对公司内部:后台管理系统··· 针 ...
- BBS项目分布搭建二(个人站点相关)
BBS项目分布搭建二 1. 首页详情补充 # 在home.html文件中 body标签内补充: <div class="container-fluid"> <di ...
- BBS项目详解(forms快速创建登陆页面,登陆验证、通过阅读器进行头像上传的预览、内存管理器)
BBS项目涉及的知识点 django中知识点 钩子函数(局部钩子和全局钩子) 1.局部钩子就是用来做合法性校验,比如用户名有没有被使用等 2.全局的就是用来做对比校验,比如两次输入的密码是否一致 3. ...
- BBS项目知识点汇总
目录 bbs项目知识点汇总 一. JavaScript 1 替换头像 2 form表单拿数据 3 form组件error信息渲染 4 添加html代码 5 聚焦操作 二 . html在线编辑器 三 . ...
- BBS项目-01
目录 BBS项目 BBS开发流程: BBS表格创建: BBS项目 BBS开发流程: BBS项目: 开发流程: 需求分析 草拟一些项目的大致技术点和流程 架构设计 架构师(框架 语言 数据库 缓存数据库 ...
- BBS项目(二)
目录 BBS项目(二) ORM 创建相关表 表模型 修改admin样式 Simple-UI 注册表添加数据 注册forms类编写 注册功能前端搭建 头像实时显示功能实现 BBS项目(二) 可以在本地写 ...
- BBS 项目(四)
目录 BBS 项目(四) 首页布局 个人头像显示 个人站点路由设计 个人站点页面设计 base.html site.html 左侧过滤功能 404.html BBS 项目(四) 首页布局 <!D ...
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
随机推荐
- verilog 之数字电路 边沿检测电路
由代码可知:此边沿检测电路是由两个触发器级联而成,sign_c_r 输出是sign_c_r2的输入.并且有异步复位端没有使能端.最后输出:由触发器的输出取反和直接输出相与.如下的RTL图.
- Centos下Apache+Tomcat集群--搭建记录
一.目的 利用apache的mod_jk模块,实现tomcat集群服务器的负载均衡以及会话复制,这里用到了<Cluster>. 二.环境 1.基础:3台主机,系统Centos6.5,4G内 ...
- css/css3实现未知宽高元素的垂直居中和水平居中
题目:.a{ width: 200px; height: 200px; background-color: #ccc;} <body> <div class="a" ...
- [转] Mac系统终端命令行不执行命令 总出现command not found解决方法
配置过安卓开发环境,改过bash_profile这个文件,最后不知怎么的只有cd命令能执行,我猜测可能修改bash_profile文件后没有保存 导致的 保存命令是: source .bash ...
- Mysql Docker Container Command
Hello, in my docker-compose file I have the following: db: image: mysql command: mysqld --character- ...
- python利用paramiko连接远程服务器执行命令
python中的paramiko模块是用来实现ssh连接到远程服务器上的库,在进行连接的时候,可以用来执行命令,也可以用来上传文件. 1.得到一个连接的对象 在进行连接的时候,可以使用如下的代码: d ...
- 使用Spring MVC创建 REST API--2
1.提供资源之外的其他内容 @ResponseBody提供了一种很有用的方式,能够将控制器返回的Java对象转换为发送到客户端的资源表述.实际上,将资源表述发送给客户端只是整个过程的一部分.一个好的R ...
- java byte to hex
String str; byte[] bs = null; bs =str.getBytes(); bs =str.getBytes("utf-8") java byte to ...
- ReportMachine 打印机横向
Portrait 纵向 landscape 横向 RM_reg.pas :TRMPageSetupForm 打印机设置RM_PageSetup.dfm TRMPageSetting定义在RM_Pri ...
- c++可变参数(示例)
#include "stdafx.h" #include <stdarg.h> // 必须包含的头文件 #define ADD(int_params,...) Add( ...
