Android自定义组件之自动换行及宽度自适应View:WordWrapView
目的:
自定义一个ViewGroup,里面的子view都是TextView,每个子view TextView的宽度随内容自适应且每行的子View的个数自适应,并可以自动换行
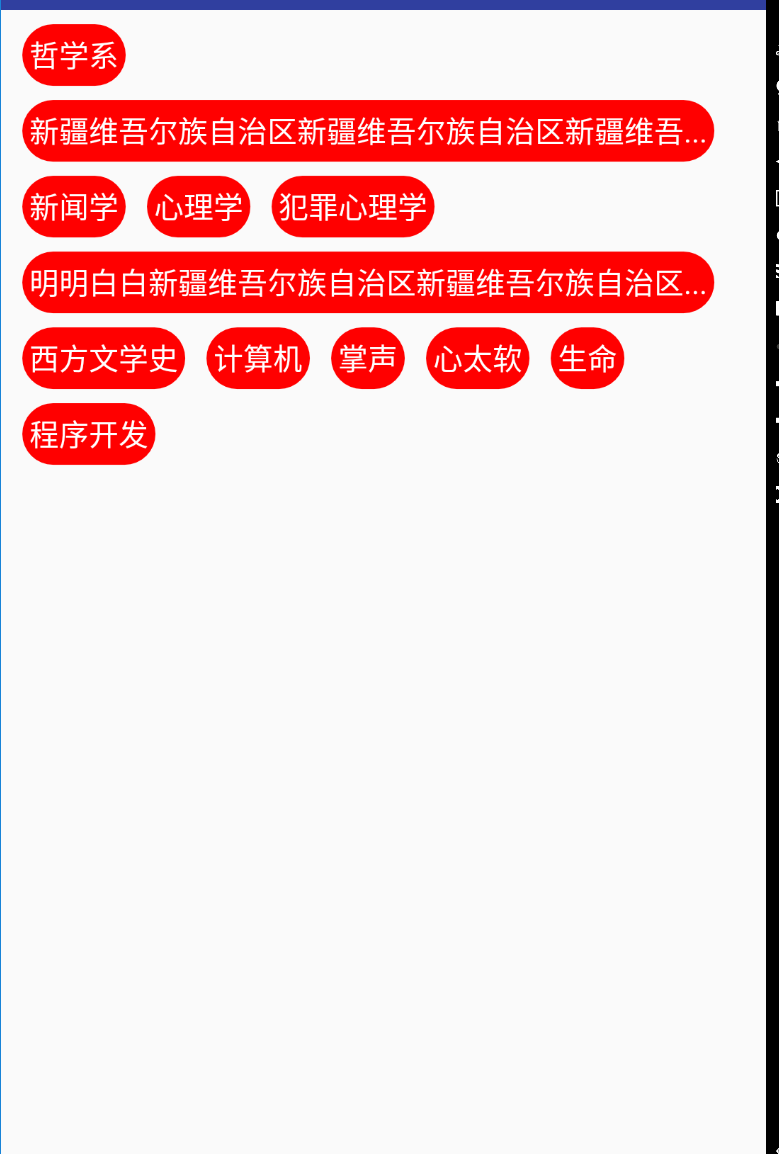
一:效果图

二:代码
整个代码不是很多,注释都在代码中,比较简单,一般都可以看懂。
2.1:自定义属性
目录:res/values/styles.xml
<declare-styleable name="WordWrapView">
<attr name="padding_hor" format="dimension"/>
<attr name="padding_vertical" format="dimension"/>
<attr name="margin_hor" format="dimension"/>
<attr name="margin_vertial" format="dimension"/>
</declare-styleable>
2.1:WordWrapView代码
public class WordWrapView extends ViewGroup {
private int padding_hor =10;//子view水平方向padding
private int padding_vertical=10;//子view垂直方向padding
private int margin_hor=20;//子view之间的水平间距
private int margin_vertical=20;//行间距
private int num = 0;//最多字个数
/**
* @param context
*/
public WordWrapView(Context context) {
super(context);
}
/**
* @param context
* @param attrs
*/
public WordWrapView(Context context, AttributeSet attrs) {
super(context, attrs);
initAttrs(context,attrs);
}
/**
* @param context
* @param attrs
* @param defStyle
*/
public WordWrapView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initAttrs(context,attrs);
}
//获取属性值
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray ta=context.obtainStyledAttributes(attrs,R.styleable.WordWrapView);
padding_hor= (int) ta.getDimension(R.styleable.WordWrapView_padding_hor,10);
padding_vertical= (int) ta.getDimension(R.styleable.WordWrapView_padding_vertical,10);
margin_hor= (int) ta.getDimension(R.styleable.WordWrapView_margin_hor,20);
margin_vertical= (int) ta.getDimension(R.styleable.WordWrapView_margin_vertial,20);
ta.recycle();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount=getChildCount();
int acturalWith=r-l;//实际宽度
int x=0;
int y=0;
int rows=1;
for (int i = 0; i <childCount ; i++) {//判断累积高度
View view=getChildAt(i);
int width=view.getMeasuredWidth();
int height=view.getMeasuredHeight();
x+=width+margin_hor;
if(x>acturalWith-margin_hor){
if(i!=0){
x=width+margin_hor;
rows++;
}
}
//当一个子view长度超出父view长度时
if(x>acturalWith-margin_hor){
if(view instanceof TextView){//判断单个高度
TextView tv= (TextView) view;
if(num==0){
int wordNum=tv.getText().toString().length();
num=wordNum*(acturalWith-2*margin_hor-2* padding_hor)/(width-2* padding_hor)-1;
}
String text=tv.getText().toString();
text=text.substring(0,num)+"...";
tv.setText(text);
}
x=acturalWith-margin_hor;
width=acturalWith-2*margin_hor;
}
y = rows * (height + margin_vertical);
view.layout(x - width, y - height, x, y);
}
}
public float getCharacterWidth(String text, float size) {
if (null == text || "".equals(text))
return 0;
float width = 0;
Paint paint = new Paint();
paint.setTextSize(size);
float text_width = paint.measureText(text);// 得到总体长度
width = text_width / text.length();// 每一个字符的长度
return width;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int x=0;//横坐标
int y=0;//纵坐标
int rows=1;//总行数
int specWidth=MeasureSpec.getSize(widthMeasureSpec);
int acturalWith=specWidth;//实际宽度
int childCount=getChildCount();
for (int i = 0; i <childCount ; i++) {
View child=getChildAt(i);
child.setPadding(padding_hor,padding_vertical, padding_hor,padding_vertical);
child.measure(MeasureSpec.UNSPECIFIED,MeasureSpec.UNSPECIFIED);
int width=child.getMeasuredWidth();
int height=child.getMeasuredHeight();
x+=width+margin_hor;
if(x>acturalWith-margin_hor){//换行
if(i!=0){
x=width+margin_hor;
rows++;
}
}
y=rows*(height+margin_vertical);
}
setMeasuredDimension(acturalWith,y+margin_vertical);
}
public int getPadding_hor() {
return padding_hor;
}
public void setPadding_hor(int padding_hor) {
this.padding_hor = padding_hor;
}
public int getPadding_vertical() {
return padding_vertical;
}
public void setPadding_vertical(int padding_vertical) {
this.padding_vertical = padding_vertical;
}
public int getMargin_hor() {
return margin_hor;
}
public void setMargin_hor(int margin_hor) {
this.margin_hor = margin_hor;
}
public int getMargin_vertical() {
return margin_vertical;
}
public void setMargin_vertical(int margin_vertical) {
this.margin_vertical = margin_vertical;
}
}
2.3:布局文件中使用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.custiomview1.UI.WordWrapView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/wordWrapView"
app:margin_hor="10dp"
app:padding_vertical="5dp"
></com.example.custiomview1.UI.WordWrapView> </RelativeLayout>
2.4:Avtivity中使用
public class MainActivity extends AppCompatActivity {
private WordWrapView wordWrapView;
private String[] strs = new String[] { "哲学系", "新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区",
"新闻学", "心理学",
"犯罪心理学", "明明白白新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区新疆维吾尔自治区",
"西方文学史", "计算机", "掌声", "心太软", "生命",
"程序开发" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wordWrapView=findViewById(R.id.wordWrapView);
//添加子view:TextView
for (String str : strs) {
TextView tv=new TextView(MainActivity.this);
tv.setTextSize(14);//设置字体大小
tv.setTextColor(Color.WHITE);
tv.setText(str);
tv.setBackgroundResource(R.drawable.shape_bg);//子view背景
wordWrapView.addView(tv);
}
}
}
参考:【Android进阶】Android自定义组件之自动换行View,以TextView为例
Android自定义组件之自动换行及宽度自适应View:WordWrapView的更多相关文章
- Android 自定义组件之如何实现自定义组件
参考链接:http://blog.csdn.net/jjwwmlp456/article/details/41076699 简介 Android提供了用于构建UI的强大的组件模型.两个基类:View和 ...
- Android自定义组件系列【4】——自定义ViewGroup实现双侧滑动
在上一篇文章<Android自定义组件系列[3]--自定义ViewGroup实现侧滑>中实现了仿Facebook和人人网的侧滑效果,这一篇我们将接着上一篇来实现双面滑动的效果. 1.布局示 ...
- Android自定义组件系列【7】——进阶实践(4)
上一篇<Android自定义组件系列[6]--进阶实践(3)>中补充了关于Android中事件分发的过程知识,这一篇我们接着来分析任老师的<可下拉的PinnedHeaderExpan ...
- Android自定义组件系列【6】——进阶实践(3)
上一篇<Android自定义组件系列[5]--进阶实践(2)>继续对任老师的<可下拉的PinnedHeaderExpandableListView的实现>进行了分析,这一篇计划 ...
- Android自定义组件系列【5】——进阶实践(2)
上一篇<Android自定义组件系列[5]--进阶实践(1)>中对任老师的<可下拉的PinnedHeaderExpandableListView的实现>前一部分进行了实现,这一 ...
- Android自定义组件系列【3】——自定义ViewGroup实现侧滑
有关自定义ViewGroup的文章已经很多了,我为什么写这篇文章,对于初学者或者对自定义组件比较生疏的朋友虽然可以拿来主义的用了,但是要一步一步的实现和了解其中的过程和原理才能真真脱离别人的代码,举一 ...
- Android自定义组件
[参考的原文地址] http://blog.csdn.net/l1028386804/article/details/47101387效果图: 实现方式: 一:自定义一个含有EditText和Butt ...
- Android 自定义组件,自定义LinearLayout,ListView等样式的组件
今天讲的其实以前自己用过,就是在网上拿下来的把图片裁剪成圆形的方法,之前的随笔也介绍过的, 用法就是,在布局里写控件或者组件的时候得把从com开始到你写的那个类的所有路径写下来. 至于我们该怎么创建呢 ...
- 自己写的几个android自定义组件
http://www.see-source.com/androidwidget/list.html 多多指点,尤其是自定义组件的适配问题,希望能有更好的方法
随机推荐
- 23_java之IO操作
01输入和输出 * A:输入和输出 * a: 参照物 * 到底是输入还是输出,都是以Java程序为参照 * b: Output * 把内存中的数据存储到持久化设备上这个动作称为输出(写)Output操 ...
- IAR安装破解教程
主要讲解IAR软件安装及破解使用 1.下载安装包.注册机 2.点击安装程序 ~ 点击第二个选项进行安装 ~ 然后一直next,再选择安装路径 继续next开始安装,等个五分钟左右即可安装完成 2.破解 ...
- 【LUA table 移除操作非常慢】
LUA的表有插入和删除两种操作.插入操作非常快,100000次操作都在0.01S左右,而删除操作在表元素大于10000时却急速变慢,测试如下: t = {} local t1= os.clock() ...
- Mysql 中的伪列用法
SELECT ( @rowNO := @rowNo + 1 ) AS rowno, A.*FROM ( SELECT * FROM t_user ) a, ( SELECT @rowNO := 0 ) ...
- 转 sql注入
1.判断有无注入点 ; and 1=1 and 1=2 2.猜表一般的表的名称无非是admin adminuser user pass password 等.. and 0<>(selec ...
- hdu3999-The order of a Tree (二叉树的先序遍历)
http://acm.hdu.edu.cn/showproblem.php?pid=3999 The order of a Tree Time Limit: 2000/1000 MS (Java/Ot ...
- 109. Convert Sorted List to Binary Search Tree (List; Divide-and-Conquer, dfs)
Given a singly linked list where elements are sorted in ascending order, convert it to a height bala ...
- validator 参数校验的常用注解
@AssertFalse Boolean,boolean 验证注解的元素值是false @AssertTrue Boolean,boolean 验证注解的元素值是true @NotNull 任意类型 ...
- C++——代码运行过程详解
#include <iostream> using namespace std; ;//初始化的全局变量:保存在数据段 char *p1;//未初始化的全局变量:保存在BSS段 int m ...
- 554. Brick Wall最少的穿墙个数
[抄题]: There is a brick wall in front of you. The wall is rectangular and has several rows of bricks. ...
