mac osx 上面部署Django项目 apache+mysql+mod_wsgi
1、安装Xcode command line tools
首先,编译mysql和Homebrew需要用到Xcode command line tools,所以首先安装command line tools;
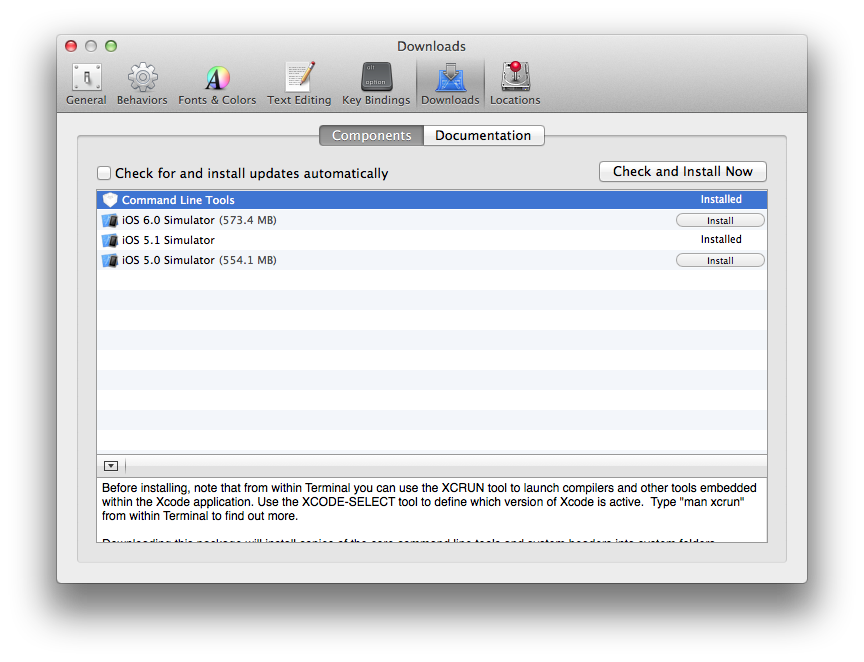
如果安装了Xcode,只需要“Preferences… > Downloads”,之后点击Command Line Tools安装按钮;

如果没有Xcode,去https://developer.apple.com/downloads,搜索Command Line Tools 下载安装
2、安装Homebrew(后面需要用Homebrew安装mod_wsgi),在命令行窗口输入
ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)"
3、配置Apache
Apache缺省安装在Mac osx中,osx 10.10 安装的apache版本是2.4,打开终端输入
sudo apachectl start
打开浏览器输入http://localhost/,你能看到‘It Works’
3.1 启用mod_php
在apache中启用mod_php
cd /etc/apache2
sudo vi httpd.conf
不要注释这行(去掉前面的#号)
# LoadModule php5_module libexec/apache2/libphp5.so
拷贝php.ini.default到php.ini,拷贝后赋予php.ini写权限
cd /etc/
sudo cp php.ini.default php.ini
sudo chmod +w php.ini
sudo vi php.ini
在php.ini文件中,改变MySQL Unix socket(注意如果通过Homebrew安装MariaDB的缺省的是/tmp/mysql.sock)(应该有三处).
xxx.default_socket=/tmp/mysql.sock
测试apache配置ok,重启apache
apachectl configtest
sudo apachectl graceful
如果此时显示servername问题,打开/etc/apache2/httpd.conf, 找到ServerName,将其设为localhost
3.2 配置虚拟主机
我们将要在apache上配置虚拟主机,这将在你mac上提供一个简单管理多个网站的框架。我通常把文档根目录放在~/Sites/,
我们将为我们的网站在Sites下创建文档根目录~/Sites/mysite.com,只有Django app网站的静态内容放在~/Sites/mysite.com下,Django项目
放在~/Documents/mysite
cd /etc/apache2
sudo vi httpd.conf
不注释这行
#Include /private/etc/apache2/extra/httpd-vhosts.conf
测试Apache配置ok
apachectl configtest
这结果应该是
Warning: DocumentRoot [/usr/docs/dummy-host.example.com] does not exist
Warning: DocumentRoot [/usr/docs/dummy-host2.example.com] does not exist
Syntax OK
上面所有都ok了,我们将要配置虚拟主机配置文件
cd /etc/apache2/extra/
sudo vi httpd-vhosts.conf
用下面内容替换掉httpd-vhosts.conf文件内容,下面是虚拟主机配置文件的一个好的模板
include /private/etc/apache2/extra/vhosts/localhost.conf
include /private/etc/apache2/extra/vhosts/dev.mysite.com.conf
对每个新的网站,都有一个对应的apache配置文件。我们的Django网站将要在http://dev.mysite.com, 我们将在Apache上虚拟主机文件管理这个网站
如果我们想管理其他网站,仅仅需要增加下面行
include /private/etc/apache2/extra/vhosts/dev.mysite2.com.conf
include /private/etc/apache2/extra/vhosts/dev.mysite3.com.conf
include /private/etc/apache2/extra/vhosts/dev.mysite4.com.conf
include /private/etc/apache2/extra/vhosts/dev.mysite5.com.conf
为localhost创建虚拟主机配置文件
sudo mkdir -p /etc/apache2/extra/vhosts/
cd /etc/apache2/extra/vhosts/
sudo vi localhost.conf
粘贴下面内容到localhost.conf,保存
<VirtualHost *:>
DocumentRoot "/Users/xx/Sites/localhost"
ServerName localhost
ErrorLog "/Users/xx/Sites/logs/localhost-error_log"
CustomLog "/Users/xx/Sites/logs/localhost-access_log" common
<Directory "/Users/xx/Sites/localhost">
Require all granted
</Directory>
</VirtualHost>
为dev.mysite.com创建虚拟主机文件
cd /etc/apache2/extra/vhosts/
sudo vi dev.mysite.com.conf
粘贴下面内容到dev.mysite.com.conf, 保存
<VirtualHost *:>
DocumentRoot "/Users/xx/Sites/mysite.com"
ServerName dev.mysite.com
ErrorLog "/Users/xx/Sites/logs/mysite.com-error_log"
CustomLog "/Users/xx/Sites/logs/mysite.com-access_log" common
<Directory "/Users/xx/Sites/mysite.com">
Require all granted
</Directory>
</VirtualHost>
创建日志和虚拟主机的根目录
mkdir -p ~/Sites/logs/
mkdir -p ~/Sites/localhost/
mkdir -p ~/Sites/mysite.com/
测试apache为ok
apachectl configtest
Syntax OK
重启apache
sudo apachectl graceful
最后在浏览器输入http://dev.mysite.com,测试网站,在之前要,打开/etc/hosts:
sudo vi /etc/hosts
增加行

打开终端,检测配置文件
ping dev.mysite.com
结果应该是:

最好在~/Sites/mysite.com/下面增加一个index.html, 在浏览器输入http://dev.mysite.com,可以检查一下日志文件是否正常
3.3、安装MySQL(MariaDB)
不具体说明了,参考官网提供安装步骤https://mariadb.com/blog/installing-mariadb-10010-mac-os-x-homebrew
3.4、安装phpMyAdmin
下载最新版本的phpMyAdmin,在下面目录解压缩
/Users/xx/Sites/localhost/phpmyadmin
在浏览器输入http://localhost/phpmyadmin,登陆用root,密码为上面数据库设置的密码,打开Users标签,选择‘Add user’

创建一个用户project密码为project,选择‘Create database with same name and grant all privileges’,然后‘Add user’

这样,我们准备好了我们Django项目的数据库。
4、安装virtualenv
virtualenv就不多介绍,好处多多,每个环境可以有自己的python和django版本。我们将要先安装virtualenv,然后在虚拟环境中安装Django,
tar xvzf virtualenv-1.9..tar.gz
cd virtualenv-1.9.
sudo python setup.py install
5、用virtualenv创建Django项目
5.1、创建python2.7的虚拟环境
cd ~/Documents/VirtualEnvs/
virtualenv --python=/usr/bin/python2. --no-site-packages venv-python2.-django
激活虚拟环境
cd ~/Documents/VirtualEnvs/venv-python2.-django/
source bin/activate
在提示符前,你能看到当前虚拟环境被激活
(venv-python2.-django) $
现在,运行一个python解析器,你将要用的是~/Documents/VirtualEnvs/venv-python2.7-django/bin的解析器,当你通过pip安装python模块时,这些模块都只安装在这个虚拟环境中,而不是系统中。用deactivate命令能退出虚拟环境,回到系统python。
最后测试系统安装:
which python
结果:
/Users/xx/Documents/VirtualEnvs/python2.-django/bin/python
在虚拟环境中安装最新版本的Django,下载Django-1.5.1.tar.gz,注意终端虚拟环境要被激活
tar xzvf Django-1.5..tar.gz
cd Django-1.5.
python setup.py install
安装distribute>=0.6.28(MySQLdb需要),注意依赖MySQLdb去安装distribute安装时要挂vpn,不然安装不上。下载 distribute-0.6.36.tar.gz 最新版本的是0.7
tar xvzf distribute-0.6..tar.gz
cd distribute-0.6./
python setup.py install
5.2、创建Django项目
首先python的虚拟环境被激活(如果没有安装Django,需要在虚拟环境下安装Django),如果你是Django新手,跟着https://docs.djangoproject.com/en/1.5/intro/一步步的做,推荐阅读一下how to manage static files (CSS, images)
推荐两个入门的Django应用http://www.tangowithdjango.com/book/和http://www.ibm.com/developerworks/cn/linux/l-django/
cd ~/Documents
django-admin.py startproject mysite
编辑mysite/settings.py,设置MySQL数据库
DATABASES = {
’default’: {
’ENGINE’: ’django.db.backends.mysql’,
’NAME’: ’project’,
’USER’: ’project’,
’PASSWORD’: ’project’,
’HOST’: ’’, # Empty for localhost
’PORT’: ’’, # Set to empty string for default.
}
}
5.3、本地测试Django项目
cd ~/Documents/mysite/
python manage.py runserver
6、用mod_wsgi 部署Django项目
6.1、安装mod_wsgi
用Homebrew安装mod_wsgi,在安装前阅读https://github.com/Homebrew/homebrew-apache下面的文档。如果安装了Xcode就不用这步,没有则需要安装那个文档最下面给的命令去做。
完成后,加载新的Formulas
brew tap homebrew/apache
最后安装mod_wsgi
brew install mod_wsgi
当mod_wsgi安装好后,在apache中启用它,编辑/etc/apache2/http.conf,增加下面行
LoadModule wsgi_module /usr/local/Cellar/mod_wsgi/3.4/libexec/mod_wsgi.so
测试配置文件,重启apache
apachectl configtest
sudo apachectl restart
6.2、为mod_wsgi配置虚拟主机文件
所有的静态文件指向/Users/xx/Sites/mysite.com/static,python app的WSGI在/Users/xx/Documents/mysite/mysite/wsgi.py
为dev.mysite.com配置虚拟主机配置文件,启用mod_wsgi。编辑 /etc/apache2/extra/vhosts/dev.mysite.com.conf ,拷贝下面行
<VirtualHost *:>
LogLevel info
ServerName dev.mysite.com
ServerAdmin my@mysite.com
# Static files
DocumentRoot "/Users/jc/Sites/mysite.com"
Alias /static/ /Users/jc/Sites/mysite.com/static/
<Directory "/Users/xx/Sites/mysite.com/static">
Order deny,allow
Allow from all
</Directory>
# WGSI configuration
WSGIDaemonProcess mysite.com processes= threads= display-name=%{GROUP} python-path=/Users/xx/Documents/mysite/:/Users/xx/Documents/VirtualEnvs/python2.-django/lib/python2./site-packages
WSGIProcessGroup mysite.com
WSGIScriptAlias / /Users/xx/Documents/mysite/mysite/wsgi.py
<Directory "/Users/xx/Documents/mysite/mysite">
<Files wsgi.py>
Order allow,deny
Allow from all
</Files>
</Directory>
</VirtualHost>
如果想在django中用apache和mod_wsgi,可以参考 How to use Django with Apache ad mod_wsgi和 official mod_wsgi documentation
最后,把apache访问的文件夹赋予权限
Chmod -R ~/Documents/mysite/mysite
Chmod -R ~/Documents/Sites/mysite.com
重启apache
sudo apachectl graceful
6.3、收集静态文件
django项目的静态文件应该在~/Documents/Sites/mysite.com/static,通过http://dev.mysite.com/static,
打开django项目,编辑settings.py,改变STATIC_ROOT:
STATIC_ROOT = /Users/jc/Sites/mysite.com/static/
从Django项目中收集所有静态文件
python manage.py collectstatic
最后,在浏览器输入http://dev.mysite.com/admin ,你将要看到

mac osx 上面部署Django项目 apache+mysql+mod_wsgi的更多相关文章
- docker 部署django项目(nginx + uwsgi +mysql)
最近在学习用docker部署Django项目,经过百折不挠的鼓捣,终于将项目部署成功,爬过好多坑,也发现很多技能需要提高.特此写下随笔与小伙伴们分享,希望能对大家有所启发. docker的理论我就不赘 ...
- CentOS 5系统安装Django、Apache 、mod_wsgi部署Python环境教程
Django,是一款针对Python环境的WEB开发框架,能够帮助我们构架快捷.简单的WEB框架设置,Django框架非常适合开发内容应用环境,所以在本文中,麦子将整理基于Centos系统部署安装Dj ...
- 在裸机centos7系统中部署django项目的过程
概要 本文用一台安装了centos7.5系统的裸奔Linux机器(当然是虚拟机)详细讲解从无到有部署django项目的过程. 安装必要的工具 配置yum源 至于什么是yum源大家请自行百度,本人用的是 ...
- 腾讯云服务器部署 django项目整个流程
CentOS7下部署Django项目详细操作步骤 前记:购买腾讯云服务器,配置自选,当然新用户免费体验半个月,我选择的系统是centos7系统版本, 接下来我们来看整个配置项目流程. 部署是基于:ce ...
- ubuntu18+uwsgi+nginx部署django项目
更新系统软件源 sudo apt-get update pip3安装 sudo apt install python3-pip 安装virtualenvwrapper pip3 install vir ...
- k8s-生产环境部署django项目k8s-dashboard管理系统
1. k8s-生产环境部署django项目k8s-dashboard管理系统 gitee地址: https://gitee.com/scajy/django-k8s-dashboard.git 部署架 ...
- 生产环境部署Django项目
生产环境部署Django项目 1. 部署架构 IP地址 安装服务 172.16.1.251 nginx uwsgi(sock方式) docker mysql5.7 redis5 Nginx 前端We ...
- 打造专属测试平台4-使用Docker部署Django项目
编写完项目代码后,为了稳定的运行,需要将其部署至服务器.这里我选择了Docker去部署Django后端代码. 首先来看看Runoob对Docker的介绍: Docker 是一个开源的应用容器引擎,基于 ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
随机推荐
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- sublime3 的安装
1.官网下载 2.无耻的注册码(help) https://www.douban.com/note/539496964/ 常用 —– BEGIN LICENSE —–Alexey PlutalovSi ...
- mac 下配置 git
http://www.cnblogs.com/chenlogin/p/5124318.html
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- android:clipChildren属性的作用
该属性默认为true,这个属性需要添加到最顶层的ViewGroup,作用是控制子View是否可以超出它所在的父View设定的边界 比如ImageView设置高度100dp,而它所在的父View设置的高 ...
- final修饰符
final本身的含义是"最终的,不可变的",它可以修饰非抽象类,非抽象方法和变量.注意:构造方法不能使用final修饰,因为构造方法不能被继承,肯定是最终的. final修饰的类: ...
- 【极力分享】[C#/.NET]Entity Framework(EF) Code First 多对多关系的实体增,删,改,查操作全程详细示例【转载自https://segmentfault.com/a/1190000004152660】
[C#/.NET]Entity Framework(EF) Code First 多对多关系的实体增,删,改,查操作全程详细示例 本文我们来学习一下在Entity Framework中使用Cont ...
- find命令
http://www.jb51.net/os/RedHat/1307.html find 目录(.代表当前目录) -type d -name "..." f -name &q ...
- 用Xcode 安装ipa,查看程序资源文件夹
Xcode中的Devices工具就能够提供以上2项功能,不需要安装其他第三方工具了,见下面的截图:
- [正则表达式]PCRE环视功能
设想一下这个问题,假设为了方便长串数字的阅读性,需要为其添加逗号作为分隔,需要怎么做呢? 2569836495 => 2,569,836,495 正则表达式的匹配通常是从左往右的,这导致无法使用 ...
