前端福利之表单input按钮在各浏览器之间的兼容性(转)
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。
input按钮在各个浏览器之间的兼容性问题,看下边这段代码:
input.item {
background: #4D90FE;
border: 1px solid #4D90BB;
color: white;
}
<input type="submit" value="提交" />
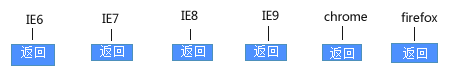
这是很简单的一个input提交按钮,它在各大浏览器中的情况如下:

很明显,我们会看到它在每个浏览器中的效果都是长短不一,参差不齐的,哪个是标准的也不好说。
现在我们来对他进行一个修正,我用的修正样式如下:
.item input {
background:#4D90FE;
border:1px solid #4D90BB;
color:white;
font-family:Arial,sans-serif,Tahoma; 规定同一字体
font-size:12px; 规定同一字体大小
height:25px; 解决Safari和Chrome下的高度问题
line-height:15px; 协调height,让文字居中
overflow:visible; 只有设置这个属性IE下padding才能生效
padding:0 0.5em; chrome、ff默认值;调整其值,让IE和其他浏览器的一样
}
后面有注释的六行就是后来添加的。我们从上图可以看到,chrome下高度”有问题”,不符合我们的预期。
经测试,firefox下给input设置line-height值是无效的。
这应该是firefox中已经给input标签的line- height值定死了,那就只有从height和padding入手了。
经测试,firefox和chrome下,input中padding都有一个默认值padding:0 0.5em;
当我们将padding调至此默认值时发现IE下的input按钮的高度有了变化。
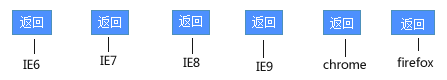
再经过height与line-height协调,最终修复的input按钮效果如下:
这时候可以看到,input按钮的高度在各大浏览器下都一样了。我们来个对比:


我们将input按钮放大并标注他的像素来看看:

经过修正,我们可以让input按钮的高度都达到一致(25px),宽度width方面,
IE7、IE8、IE9、chrome表现的效果都是一致(38×25)的,这次最让我失望就是firefox了,
width居然达到44px。有童鞋可能会说了,宽度不一致,还不是等于没修复吗?
好吧,我认为企图通过纯粹的CSS样式去让input标签样式中各个浏览器达到一致的效果几乎是不可 能的,
这不应该是表单设计需要过于纠结的问题,别在这方面浪费太多时间了。
也不是说完全没有办法的,其中很多用js可以模拟实现一致的效果,最经典的就是 select下拉框。
前端福利之表单input按钮在各浏览器之间的兼容性(转)的更多相关文章
- 表单input按钮在各浏览器之间的兼容性
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- 前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型)
前端1-----块级标签(独占一行),排版标签(样式排版),其他标签,form表单(input的多种类型) 一丶HTML块级标签 排版标签 p 标签: 段落标签,会自动在段落上下加上空白来分开 p标签 ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- form 表单<input type="button" value="登录" onclick="loginSubmit ()"/> 点击提示 Uncaught TypeError: loginSubmit is not a function
在网上搜了一堆东东,仔细看了一下,再加上实验,发现原因出在<form>中. <form method="post"> <button type=&qu ...
- 才趟过的一个坑,css造成的Validform表单提交按钮点击无效
最近入手的一个项目,在开发的过程中,遇到了一个以前没遇到过的问题,废了半天的功夫才弄懂原因,留下足迹,警醒后人,下面开始讲故事啦! 在一个昏天暗地的上午,我一个人照常坐在办公室安静的工作中!项目编码已 ...
- HTML中让表单input等文本框为只读不可编辑但可以获取value值的方法;让文本域前面的内容显示在左上角,居中
HTML中让表单input等文本框为只读不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使input text的内容,中国两个字不可以修改 有时候,我们希望 ...
- 清除表单input输入框内数据
清除表单input输入框内数据 1. $(':input','#addVoucherType') //'#addVoucherType'表单id .not(':button') .val('') .r ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
随机推荐
- 非常漂亮js动态球型云标签特效代码
<%@ page contentType="text/html;charset=UTF-8" language="java" import="j ...
- Jquery获取用户控件页面中控件的值
$('#<%= txt_P_name.ClientID%>').val()
- ubuntu apt-get常用命令
apt-cache search package 搜索包apt-cache show package 获取包的相关信息,如说明.大小.版本等sudo apt-get install package 安 ...
- 排除maven jar冲突 maven tomcat插件启动报错 filter转换异常
最近在搞一个ssm+shiro的整合 用的maven tomcat插件 启动的时候报错,提示 maven org.springframework.web.filter.CharacterEncodin ...
- CSS 父级方法清除浮动方法
.baseMod:after { clear: both; content: ' '; display: block; visibility: none; height: 1% } 2. overfl ...
- pipenv 简要指南
pipenv 简要指南 pipenv是requests作者的一个项目, 整合了virtualenv, pip, pipfile, 用于更方便地为项目建立虚拟环境并管理虚拟环境中的第三方模块. 安装 直 ...
- Android 定时重复启动弹出窗口。
本来想着用handlerpostdelay就可以实现,没想到演示后关闭应用居然报错. 后来想到是没有了activity. ((Activity)context).isFinishing() 可以传入c ...
- (转)libvirt API的基本概念
本文摘自:http://blog.sina.com.cn/s/blog_da4487c40102v31i.html libvirt对象 libvirt的对象向外展现了虚拟化环境的所有资源.libvir ...
- Linux实战教学笔记19:Linux相关网络知识梳理
第十九节 Linux相关网络知识梳理 标签(空格分隔): Linux实战教学笔记-陈思齐 一,前言 一个运维有时也要和网络打交道,所以具备最基本的网络知识,对一个运维人员来说是必要的.但,对于我们的工 ...
- vue 项目搭建
vue init webpack-simple 工程名字<工程名字不能用中文> 简单部署 vue init webpack 工程名字<工程名字不能用中文> 完整部署
