async [ə'zɪŋk] 函数
ES7提供了async函数,使得异步操作变得更加方便。async函数是什么?一句话,async函数就是Generator函数的语法糖。
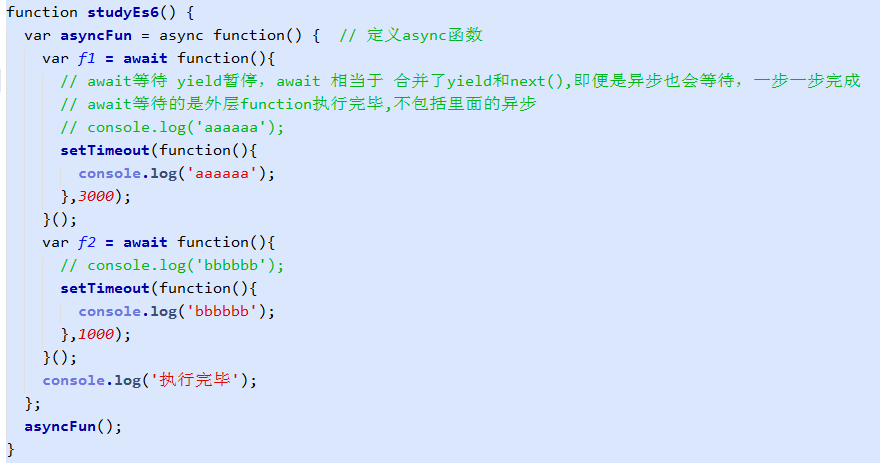
例1:
- var asyncFun = async function () {
- var f1 = await function() {
- console.log('aaaaaa');
- }();
- var f2 = await function () {
- console.log('bbbbbb');
- }();
- console.log('执行完毕');
- };
- asyncFun();
实例:

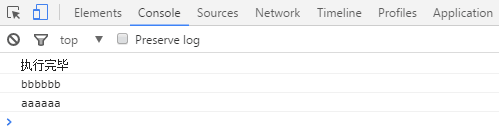
结果:

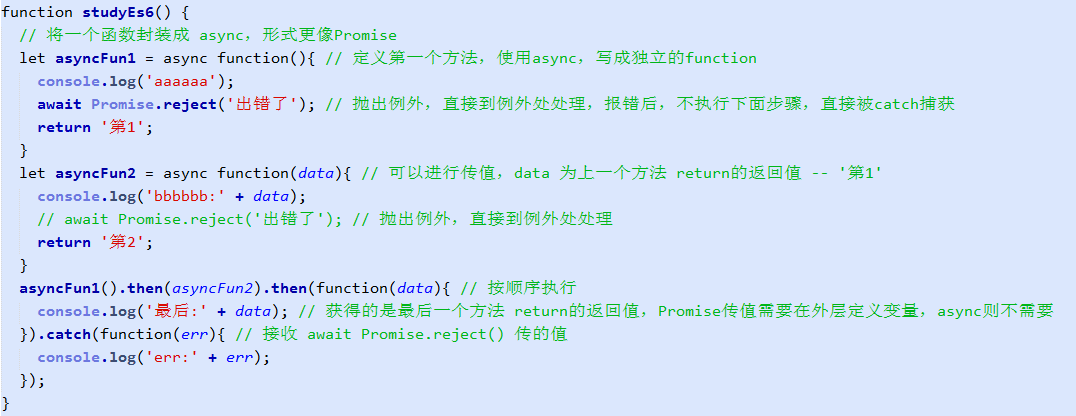
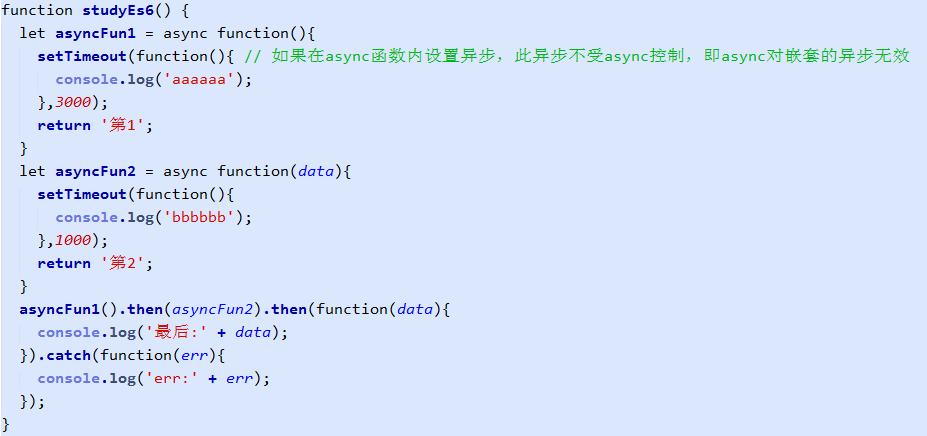
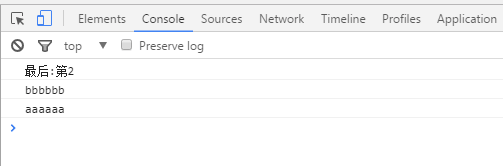
例2:
- let asyncFun1 = async function(){
- console.log('aaaaaa');
- await Promise.reject('出错啦'); // 抛出例外,直接到例外处处理
- return '第1';
- }
- let asyncFun2 = async function(data){
- console.log('bbbbbb');
- console.log('收到参数:' + data);
- return '第2';
- }
- asyncFun1().then(asyncFun2)
- .then(function(data){
- console.log('data:' + data);
- })
- .catch(function(error){
- console.log('end,error:' + error);
- });
实例:

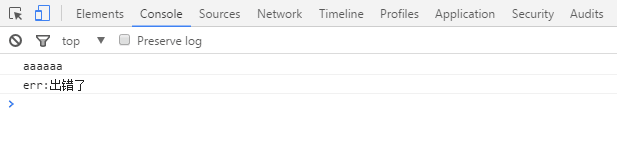
结果:

实例:

结果:

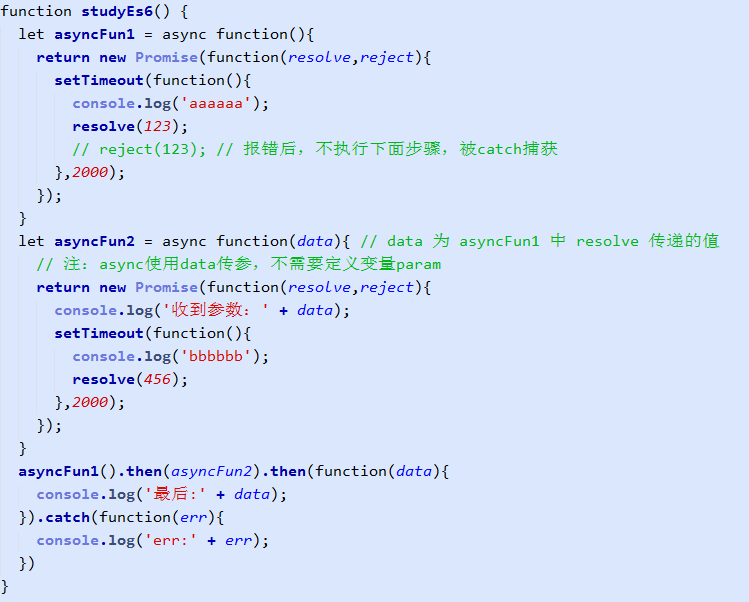
例3:异步处理(最彻底的解决方案)
async函数返回的Promise对象,必须等到内部所有 await 命令的Promise对象执行完,才会发生状态改变。也就是说,只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数。
- let asyncFun1 = async function(){
- return new Promise(function(resolve,reject){
- setTimeout(function(){
- console.log('aaaaaa');
- resolve(123);
- },2000);
- });
- };
- let asyncFun2 = async function(data){
- return new Promise(function(resolve,reject){
- setTimeout(function(){
- console.log('bbb收到数据:' + data);
- resolve(456);
- },1000);
- });
- };
- asyncFun1().then(asyncFun2)
- .then(function(data){
- console.log('data:' + data);
- })
- .catch(function(error){
- console.log('end,error:' + error);
- });
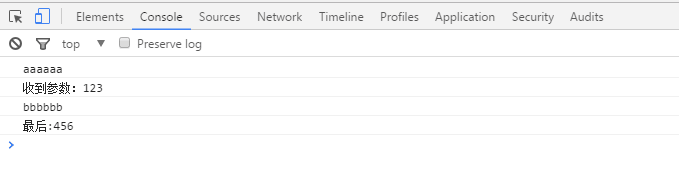
实例:

结果:

async [ə'zɪŋk] 函数的更多相关文章
- hdu4282 x^z+y^z+x*y*z=k 解的个数
题意: x^z + y^z + x*y*z = k; (x < y ,z > 1),给你一个k问有多少组解. 思路: 暴力枚举z,y,然后二分查找x.注意一点最好用 ...
- c# async,await, 委托函数
1.c#的异步实现,之前代码编写大都开几个线程. 现可以使用“async+await”方式实现异步(具体不详细介绍,暂且止在会用,仅仅是c#更新史上一个工具): static void Main(st ...
- C# Async/Await异步函数原理
原理 与同步函数相比,CLR在执行异步函数时有几个不同的特点: 1. 并非一次完成,而且分多次完成 2. 并非由同一个线程完成,而是线程池每次动态分配一个线程来处理: 结合 ...
- 一种通过async/await实现函数同步执行的方式
const testArr = [ () => { return new Promise((resolve, reject) => { setTimeout(()=> { alert ...
- node.js async 几个函数
async.waterfallasync.seriesasync.parallelasync.auto http://my.oschina.net/huangsz/blog/176203http:// ...
- P2186 小Z的函数栈
有点恶心的模拟(代码写整齐一点不就好了) 以下情况算错: 1.运行中有数的绝对值大于1000000000 2.除以和取模的时候第一个数为0 3.取栈顶元素时栈内元素不够 上代码 #include< ...
- 深入浅出ES6教程『async函数』
大家好,本人名叫苏日俪格,大家叫我 (格格) 就好,在上一章节中我们学到了Symbol & generator的用法,下面我们一起来继续学习async函数: async [ə'zɪŋk]:这个 ...
- this 的使用方法 —— javascript中的this讲解!
从自己刚刚开始学习javascript到现在已经很久了,今天得益于新酱的细心讲解,总算是把this这个“雾中花”看清晰了. 在此首先感谢新酱的讲解 下面将this的一些基本使用和大家分享一下: 查看t ...
- generator函数与async/await
理解async函数就要先理解generator函数,因为async就是Generator函数的语法糖 Generator 函数 Generator 函数是 ES6 提供的一种异步编程解决方案,可以先理 ...
随机推荐
- [BZOJ4521][CQOI2016]手机号码(数位DP)
4521: [Cqoi2016]手机号码 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 875 Solved: 507[Submit][Status ...
- JZYZOJ1237 教授的测试 dfs
http://172.20.6.3/Problem_Show.asp?id=1237 锻炼搜索的代码能力,不错的题. 开始对dfs到底向下传递什么搞不清楚,需要想一下,noip难度的题还有这种情况 ...
- Spark参数配置总结
- 内功心法 -- java.util.LinkedList<E> (1)
写在前面的话:读书破万卷,编码如有神--------------------------------------------------------------------下文主要对java.util ...
- Media Queries之Respond.js
一.stackoverflow上面对css3-mediaqueries.js与respond.js的比较 css3-mediaqueries.js Pros Supports min, max and ...
- CMSIS-SVD Schema File Ver. 1.1 (draft)
http://www.keil.com/pack/doc/cmsis/svd/html/group__schema__1__1__gr.html <?xml version="1.0& ...
- AX5511 Boost Converter
GENERAL DESCRIPTION The AX5511 is a current mode step up converter intended for small, low powera ...
- IOS批量截取视频截图 UIImage mp4 IOS Video
IOS批量截取视频截图 //生成截图 NSString *path = [NSHomeDirectory() stringByAppendingString:@"/Documents&quo ...
- ubuntu 安装 consul
$ wget https://releases.hashicorp.com/consul/1.1.0/consul_1.1.0_linux_amd64.zip $ sudo apt-get insta ...
- MERGE新特性(UPDATE WHERE,DELETE WHERE,INSERT WHERE)
MERGE语句是Oracle9i新增的语法,用来合并UPDATE和INSERT语句.通过MERGE语句,根据一张表或子查询的连接条件对另外一张表进行查询,连接条件匹配上的进行UPDATE,无法匹配的执 ...
