Android 图片混排富文本编辑器控件
概述
详细
一、一个Android 图片混排富文本编辑器控件(仿兴趣部落)
1.1 图片混排富文本控件
是一种图片和文字混合在一起的控件,文本之间可以插入图片,类似于网页的排版样式。
1.2 该控件主要是仿兴趣部落的效果,实现原理主要基于RecyclerView方案实现的。
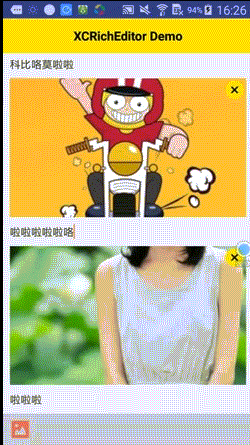
二、演示效果图
演示效果图如下:

三、使用方法
3.1 首先初始化该控件:
在xml布局文件中和Activity类中声明和定义 该控件:
<com.czm.xcricheditor.XCRichEditor
android:id="@+id/richEditor"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:layout_below="@id/tv_header"
android:layout_above="@id/rl_action"
android:paddingBottom="10dp"/>
// 声明定义控件
private XCRichEditor mRichEditor
3.2 插入/追加 图片或者文本内容:
//插入添加图片或者文本到控件中
List<LocalImageHelper.LocalFile> files = LocalImageHelper.getInstance().getCheckedItems();
Log.e("czm","file size="+files.size());
List<EditItem> items = new ArrayList<>();
for (int i = 0; i < files.size(); i++) {
Log.e("czm","file uri="+files.get(i).getOriginalUri());
Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri());
EditItem item = new EditItem();
item.setUri(Uri.parse(files.get(i).getOriginalUri()));
item.setType(1);
item.setContent(files.get(i).getOriginalUri());
items.add(item);
}
mRichEditor.addImage(items);
3.3完整使用方法:
private XCRichEditor mRichEditor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Fresco.initialize(this);
findViewById(R.id.add_pic).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addPic();
}
});
mRichEditor = (XCRichEditor) findViewById(R.id.richEditor);
} private void addPic() {
Intent intent = new Intent(MainActivity.this, LocalAlbum.class);
startActivityForResult(intent, ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
Log.e("czm","requestCode="+requestCode); switch (requestCode) {
case ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP:
if (LocalImageHelper.getInstance().isResultOk()) {
LocalImageHelper.getInstance().setResultOk(false);
//获取选中的图片
List<LocalImageHelper.LocalFile> files = LocalImageHelper.getInstance().getCheckedItems();
Log.e("czm","file size="+files.size());
List<EditItem> items = new ArrayList<>();
for (int i = 0; i < files.size(); i++) {
Log.e("czm","file uri="+files.get(i).getOriginalUri());
Log.e("czm","file getThumbnailUri="+files.get(i).getThumbnailUri());
EditItem item = new EditItem();
item.setUri(Uri.parse(files.get(i).getOriginalUri()));
item.setType(1);
item.setContent(files.get(i).getOriginalUri());
items.add(item);
}
mRichEditor.addImage(items);
//清空选中的图片
files.clear();
//设置当前选中的图片数量
LocalImageHelper.getInstance().setCurrentSize(files.size());
}
//清空选中的图片
LocalImageHelper.getInstance().getCheckedItems().clear();
break;
default:
break;
}
}
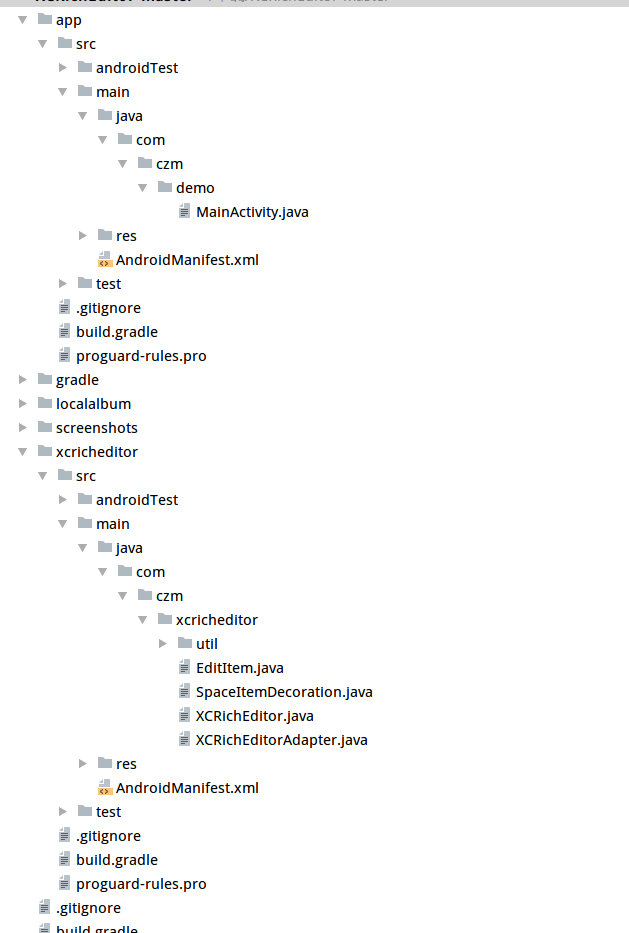
四、文件目录截图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android 图片混排富文本编辑器控件的更多相关文章
- Excel催化剂开源第29波-在Winform上使用富文本编辑器控件
富文本编辑器,一般都是BS架构专利一般,好像百度有一个开源的比较出名,但无奈这些都只能用在JS上,在BS网页端开发上使用.像Winform开发的VSTO,只能羡慕的份.和一般Winform上用的Ric ...
- js中的文本编辑器控件KindEditor---那些打酱油的日子
使用文本编辑器控件KindEditor渲染文本域页面显示 this.sync()同步KindEditor的值到textarea文本框 editor.isEmpty()判断文本域是否是空 editer. ...
- js中的文本编辑器控件KindEditor
使用文本编辑器控件KindEditor渲染文本域页面显示 this.sync()同步KindEditor的值到textarea文本框 editor.isEmpty()判断文本域是否是空 editer. ...
- jquery cleditor 光标经常点不进去问题解决方法 bootstrap 富文本框 控件
cleditor 光标点不进去,原因是内嵌的html代码段 body没有赋值默认高度. 解决方法1.赋值options.bodyStyle 设置min-height值.缺点:不能跟随设备更新最低高度 ...
- uedit富文本编辑器及图片上传控件
微力后台 uedit富文本编辑器及文件上传控件的使用,无时间整理,暂略,参考本地代码.能跑起来.
- Android - 富文本编辑器
Android富文本编辑器(一):基础知识 目前主流的基于Android富文本开发方式思路如下: 基于TextView图文混排 使用方式: TextView textView = new TextVi ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成
1. 学习计划 1.图片上传 a) 图片服务器FastDFS b) 图片上传功能实现 2.富文本编辑器的使用KindEditor 3.商品添加功能完成 2. 图片服务器的安装 1.存储空间可扩展. 2 ...
- ckeditor富文本编辑器的使用和图片上传,复制粘贴图片上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
随机推荐
- Codeforces Round #304 (Div. 2) Break the Chocolate 水题
Break the Chocolate Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/546/ ...
- hihocoder155周 任务分配
时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 给定 N 项任务的起至时间( S1, E1 ), ( S2, E2 ), ..., ( SN, EN ), 计算最少需要多 ...
- 读书笔记_Effective_C++_条款三十:了解inline的里里外外
学过基本程序课的同学都知道,inline是内联的关键字,它可以建议编译器将函数的每一个调用都用函数本体替换.这是一种以空间换时间的做法.把每一次调用都用本体替换,无疑会使代码膨胀,但可以节省函数调用的 ...
- 【转】如何修改maven工程jdk版本
1.使用maven的时候,默认会使用1.5版本的JDK,并且也是编译成1.5的,我的电脑里面用的JDK是1.7的,1.8也出来了,没理由还用1.5的吧!所以我手动改成了1.7,郁闷的是,每次 mave ...
- 对 dpif_class 结构体的一点认识
类 dpif_class 抽象的是OVS交换机用户空间和内核层datapath的通信接口(通过netlink),分层是出于性能和生产效率的考虑,通过接口dpif_class,用户层ovs-v ...
- 使用openURL实现程序间带参数跳转详解
使用openURL实现程序间带参数跳转详解 实现的效果:有两款应用A与B,A打开B A --> B 1. 新建工程B,bundle ID为com.YouXianMing.B 建立一个URL 这么 ...
- Static Nested Class 和 Inner Class的不同?
Nested Class (一般是C++的说法),Inner Class (一般是JAVA的说法).Java内部类与C++嵌套类最大的不同就在于是否有指向外部的引用上. 注: 静态内部类(Inner ...
- qt 中文乱码 处理QByteArray类型里含中文的数据
qt解析tcp通信传来的xml时,中文有乱码 解决方法: 头文件加入 #include <QTextCodec> QByteArray tmpQBA = m_pSocket->rea ...
- MFC 获取DC和输出文字、获取指定区域
缓存DC的作用:解决闪烁问题 CRect rect; GetClientRect(rect);获取view视图的区域 CClientDC dc(this); 创建了DC可作图 pdc->Dra ...
- node最简单的升级
1.安装n插件 npm install -g n //全局安装 2.升级 n stable //升级 3.packjson升级 npm i -g npm-upgrade 4.升级 npm-upgrad ...
