webpack CommonsChunkPlugin 提取公共代码
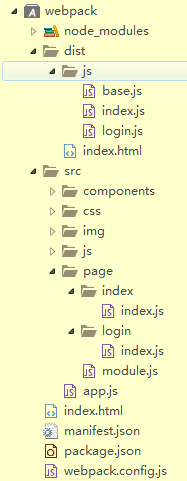
1、项目结构

2、部分代码
module.js
console.log('module.js');
index文件夹下的index.js
require('../module.js');
console.log('首页-index文件');
login文件夹下的index.js
require('../module.js');
console.log('登录页-index文件');
3、webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry: './src/app.js',
entry: {
'login': ['./src/page/login/index.js'],
'index': ['./src/page/index/index.js']
},
output: {
path: __dirname + '/dist',
filename: 'js/[name].js'
},
//将外部变量或者模块加载进来
externals: {
'jquery': 'window.jQuery'
},
module: {
loaders: [{
test: /\.js$/,
//以下目录不处理
exclude: /node_modules/,
//只处理以下目录
include: /src/,
loader: "babel-loader",
//配置的目标运行环境(environment)自动启用需要的 babel 插件
query: {
presets: ['latest']
}
},
//css 处理这一块
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
}
]
},
//less 处理这一块
{
test: /\.less$/,
use: ['style-loader',
{
loader: 'css-loader',
options: {
//支持@important引入css
importLoaders: 1
}
},
{
loader: 'postcss-loader',
options: {
plugins: function() {
return [
//一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效
require('postcss-import')(),
require("autoprefixer")({
"browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"]
})
]
}
}
},
'less-loader'
]
},
//处理html模板
{
test: /\.html$/,
use: {
loader: 'html-loader'
}
},
//处理图片
{
test: /\.(png|jpg|gif|svg)$/i,
loaders: [
//小于8k的图片编译为base64,大于10k的图片使用file-loader
'url-loader?limit=8192&name:img/[name]-[hash:5].[ext]',
//图片压缩
'image-webpack-loader'
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
}),
// 独立通用模块到js/base.js
new webpack.optimize.CommonsChunkPlugin({
//公共块的块名称
name: 'common',
filename: 'js/base.js'
})
]
}
4、测试
(1)webpack.config.js
// 独立通用模块到js/base.js
new webpack.optimize.CommonsChunkPlugin({
//公共块的块名称
name: 'common'
})

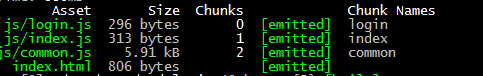
输出:

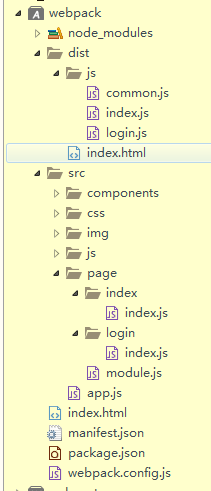
(2)
// 独立通用模块到js/base.js
new webpack.optimize.CommonsChunkPlugin({
//公共块的块名称
name: 'common',
//生成的文件名
filename: 'js/common.js'
})


webpack CommonsChunkPlugin 提取公共代码的更多相关文章
- [转] 用webpack的CommonsChunkPlugin提取公共代码的3种方式
方式一,传入字符串参数 new webpack.optimize.CommonsChunkPlugin(‘common.js’), // 默认会把所有入口节点的公共代码提取出来,生成一个common. ...
- 详解用webpack的CommonsChunkPlugin提取公共代码的3种方式(注意webpack4.0版本已不存在)
Webpack 的 CommonsChunkPlugin 插件,负责将多次被使用的 JS 模块打包在一起. CommonsChunkPlugin 能解决的问题 在使用插件前,考虑几个问题: 对哪些 c ...
- webpack散记---提取公共代码
(1)作用: 减少代码冗余 提高加载速度 (2)来源 commonsChunkPlugin webpack.optimize.CommonsChunkPlugin (3)配置 { plugins:[ ...
- webpack配置提取公共代码
公共代码提取功能是针对多入口文件的: 背景:在pageA.js和pageB.js中分别引用subPageA.js和subPageB.js webpack.config.js文件: var path = ...
- webpack学习笔记--提取公共代码
为什么需要提取公共代码 大型网站通常会由多个页面组成,每个页面都是一个独立的单页应用. 但由于所有页面都采用同样的技术栈,以及使用同一套样式代码,这导致这些页面之间有很多相同的代码. 如果每个页面的代 ...
- 基于webpack实现多html页面开发框架六 提取公共代码
一.解决什么问题 1.如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包 2.单独打包common.js对性能有帮助,浏览 ...
- webpack4 系列教程(三): 多页面解决方案--提取公共代码
这节课讲解webpack4打包多页面应用过程中的提取公共代码部分.相比于webpack3,4.0版本用optimization.splitChunks配置替换了3.0版本的CommonsChunkPl ...
- 使用webpack.optimize.CommonsChunkPlugin提供公共代码
在webpack4里使用webpack.optimize.CommonsChunkPlugin时,报错,webpack4删除了常用的 CommonsChunkPlugin ,提示我们用config.o ...
- 记webpack下提取公共js代码的方法
环境: webpack4.6 + html-webpack-plugin 多页面多入口 经多次研究,稍微靠谱可用的配置 optimization: { splitChunks: { minSize: ...
随机推荐
- 快速傅里叶变换(FFT)相关内容汇总
(原稿:https://paste.ubuntu.com/p/yJNsn3xPt8/) 快速傅里叶变换,是求两个多项式卷积的算法,其时间复杂度为$O(n\log n)$,优于普通卷积求法,且根据有关证 ...
- 【最小路径覆盖】BZOJ2150-部落战争
[题目大意] 给出一张图,'*'表示不能走的障碍.已知每只军队可以按照r*c的方向行军,且军队与军队之间路径不能交叉.问占据全部'.'最少要多少支军队? [思路] 首先注意题意中有说“军队只能往下走” ...
- Failed to read auto-increment value from storage engine错误的处理方法
在进行数据的插入时,系统提示Failed to read auto-increment value from storage engine(从存储引擎读取自增字段失败)错误,经查阅资料,解决方法如下: ...
- python开发_搜索本地文件信息写入文件
功能:#在指定的盘符,如D盘,搜索出与用户给定后缀名(如:jpg,png)相关的文件 #然后把搜索出来的信息(相关文件的绝对路径),存放到用户指定的 #文件(如果文件不存在,则建立相应的文件)中 之前 ...
- linux下如何启动sybase
isql -Dxxx -Uxxx -P111111 用isql连接数据库发现数据库没有启动. 如何启动sybase数据库? [TA_SYBASE][/home/bta]su - sybase //切 ...
- ReactNative-闪退日志集成
根据现实情况,先虚拟个场景 客户:喂,小王,上周发布的新版本,用着用着闪退了呢,是不是有什么问题? 小王:奥?主任,能说一下进行了那些操作吗? 客户:具体的我也不是很清楚,下面具体使用的人反应上来的, ...
- 普通主板设置BIOS实现电脑插电自动启动
说明: 1.为什么要实现这种功能,很多时候在民间都基本用普通PC来做小型服务器,公司的私服等等,而这些普通PC在民用电环境中经常会停电,一停就会导致服务器不能自动来电重启,所以这个功能来点开机是必须的 ...
- [HTML]不让TD中的文本撑开表格(转)
我经常会遇到这样的问题:在设计好宽度的表格中,因为有些文本信息过长,而把表格撑开(弄的面目全非)!很让人头疼.其实解决这个问题很简单,只要在<td>的样式中加入word-break: br ...
- springmvc整合slf4j、log4j记录文本日志
一.配置pom.xml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 3 ...
- mysql DATE_FORMAT(date, format) 函数
DATE_FORMAT(date, format) 函数用法 DATE_FORMAT(date, format) 函数根据format字符串格式化date值. 1.把字符串转为日期格式 实例: SEL ...
