ZKEACMS 模板组件扩展
前言
如果你还不知道ZKEACMS,不妨先了解一下。

ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来
官方地址:http://www.zkea.net/zkeacms
下载地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
开源中国社区:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
用户名,密码:admin
模板组件介绍

ZKEACMS模板组件的核心思想在于内容于视图分离,内容的展现形式全部由视图控制,可在不改变内容的情况下,通过切换视图达到不同的显示效果。
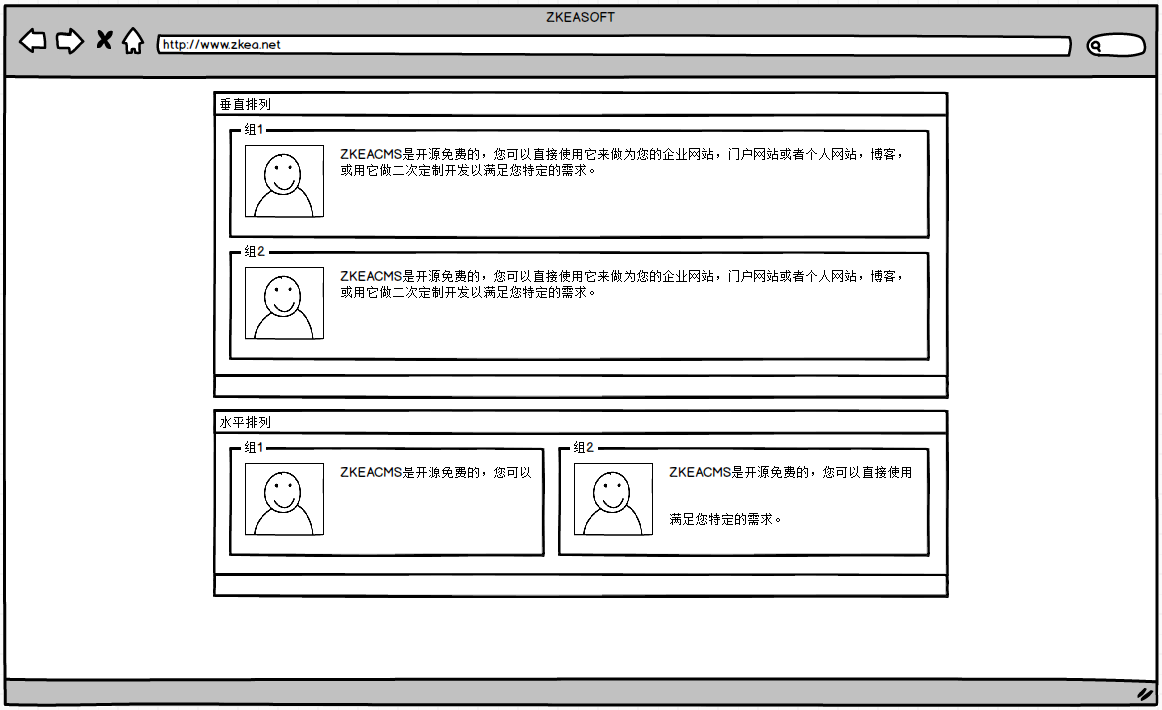
一个模板组件,可以由多个分组构成,每个分组都有自己的显示模板。组之前可以垂直排列,或者水平删格排列(Bootstrap列),如下图:

因此,模板是模板组件的核心,那么如何扩展?开在人员如何制作模板呢?
一起来做一个简单的模板

看到这个图,你看到了什么?“品牌”【标题】,“请选择手机品牌”【段落,文本】,“苹果,华硕....”【很多个图片】,把它们组合起来便是了。
数据库
首先,往模板表里面写一条数据,作为已安装的模板:
INSERT INTO dbo.SectionTemplate
( TemplateName ,
Title ,
Thumbnail ,
ExampleData ,
Status
)
VALUES ( N'SectionTemplate.Brand' ,
N'品牌' ,
N'Thumbnail\SectionTemplate.Brand.png' ,
N'Thumbnail\SectionTemplate.Brand.xml' , )
TemplateName
模板名称,对应TemplateName.cshtml这个视图文件。
Title
模板的显示名称
Thumbnail
模板的缩略图
ExampleData
一个XML文件,用于是创建分组的时候加载的示例数据。
添加视图文件
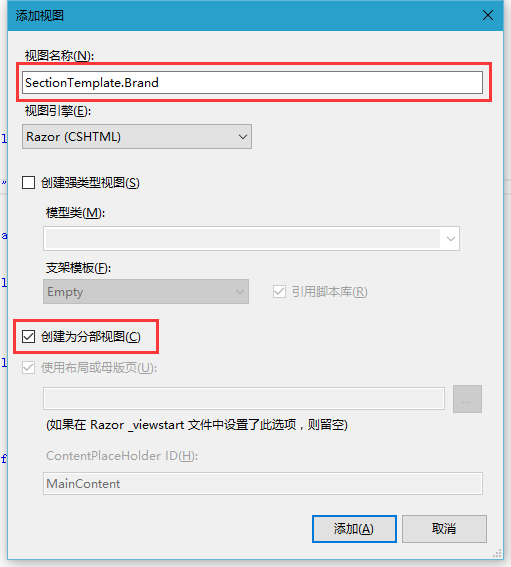
打开项目Easy.CMS.Section,右键点击Views添加视图,并输入名称:SectionTemplate.Brand,选中“创建为分部视图”


打开新建的视图,先输入一些必要信息:
@using Easy.CMS.Section
@using Easy.CMS.Section.Models
@model SectionGroup

接下来,我们将从分组中取出标题,段落,图片等内容:
<div class="section-group-default text-center">
@{
Html.RenderContent(Model.SectionTitle);
Html.RenderContent(Model.Paragraph);
}
<div class="row">
@foreach (SectionContent content in Model.SectionImages)
{
<div class="col-md-2">
<div style="border:1px solid #eee">
@{
Html.RenderContent(content);
}
</div>
</div>
}
</div>
</div>
添加缩略图
在Thumbnail目录下添加一个名为SectionTemplate.Brand.png的缩略图

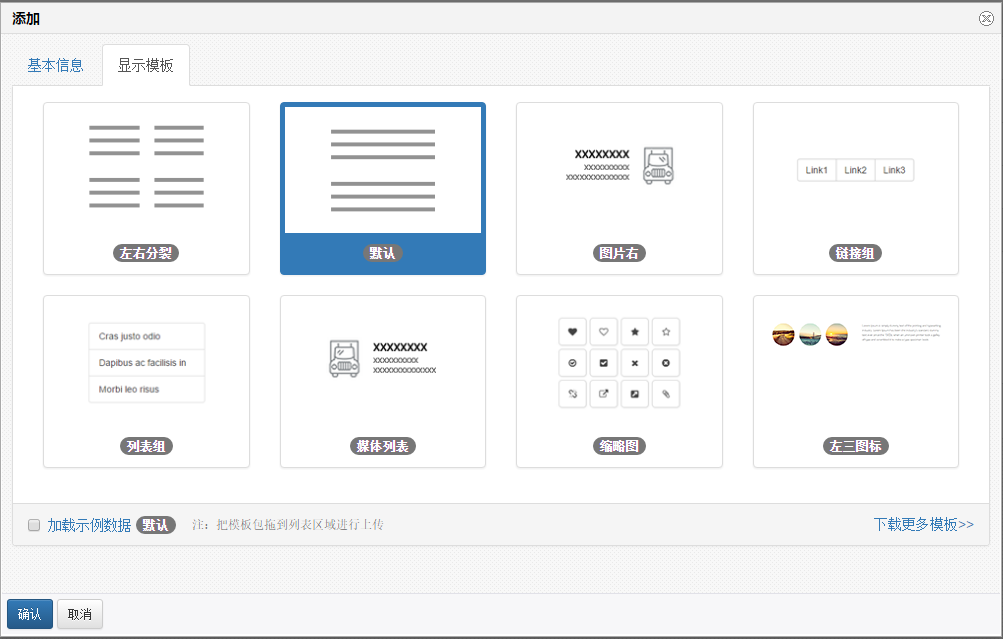
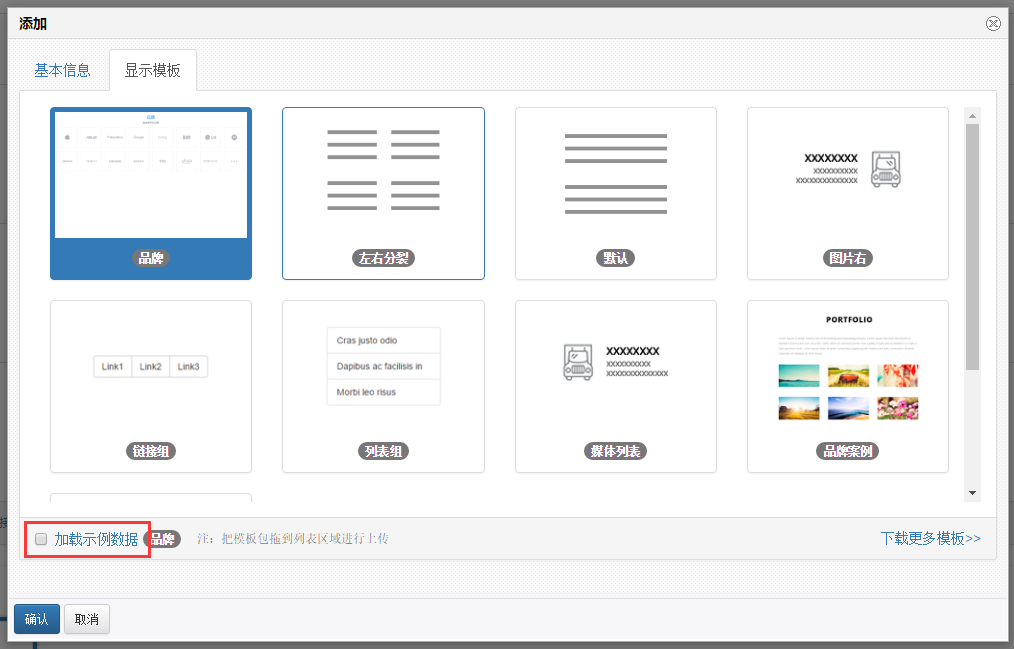
接下来,我们来使用它试一下,在页面中添加一个模板组件,添加一个分组,模板选择“品牌”:

然后添加,标题,段落,一些图片试一下:

先只加几个图片,然后保存一下看一下结果吧:

是不是有样子了呢?
最后,为了方便用户使用,在添加组件的时候可以直接添加示例数据,因此,需要在Thumbnail目录下,加一个名为SectionTemplate.Brand.xml的文件,并输入如下示例内容:
<?xml version="1.0" encoding="utf-8" ?>
<required>
<item type="Easy.CMS.Section.Models.SectionContentTitle">
<property name="InnerText"><![CDATA[品牌]]></property>
<property name="Href"><![CDATA[]]></property>
</item>
<item type="Easy.CMS.Section.Models.SectionContentParagraph">
<property name="HtmlContent"><![CDATA[<p>请选择手机品牌</p>]]></property>
</item>
<item type="Easy.CMS.Section.Models.SectionContentImage">
<property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property>
<property name="ImageAlt"><![CDATA[]]></property>
<property name="ImageTitle"><![CDATA[]]></property>
<property name="Href"><![CDATA[]]></property>
<property name="Width"><![CDATA[]]></property>
<property name="Height"><![CDATA[]]></property>
</item>
<item type="Easy.CMS.Section.Models.SectionContentImage">
<property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property>
<property name="ImageAlt"><![CDATA[]]></property>
<property name="ImageTitle"><![CDATA[]]></property>
<property name="Href"><![CDATA[]]></property>
<property name="Width"><![CDATA[]]></property>
<property name="Height"><![CDATA[]]></property>
</item>
<item type="Easy.CMS.Section.Models.SectionContentImage">
<property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property>
<property name="ImageAlt"><![CDATA[]]></property>
<property name="ImageTitle"><![CDATA[]]></property>
<property name="Href"><![CDATA[]]></property>
<property name="Width"><![CDATA[]]></property>
<property name="Height"><![CDATA[]]></property>
</item>
</required>
何时会用到这个XML文件?当选中加载示例数据时使用【非必须】:

打包分享模板
打包分享模板非常简单:

注:模板缩略图,请使用他人也可访问的网络图片,因为打包的时候,并不会打横这些图片。
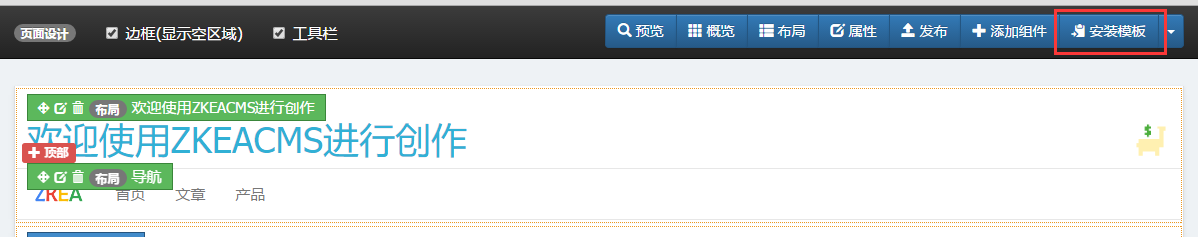
打包好以后,在设计页面,或者在模板组件的选择模板页面进行上传安装:

ZKEACMS 模板组件扩展的更多相关文章
- Java高并发 -- J.U.C.组件扩展
Java高并发 -- J.U.C.组件扩展 主要是学习慕课网实战视频<Java并发编程入门与高并发面试>的笔记 FutureTask Future模式,核心思想是异步调用.和同步调用的区别 ...
- Django(十六)Form组件扩展
http://www.cnblogs.com/wupeiqi/articles/6144178.html Form组件 - form表单(验证:保留上次内容) - - Ajax(验证:无需上次内容) ...
- P4777 【模板】扩展中国剩余定理(EXCRT)/ poj2891 Strange Way to Express Integers
P4777 [模板]扩展中国剩余定理(EXCRT) excrt模板 我们知道,crt无法处理模数不两两互质的情况 然鹅excrt可以 设当前解到第 i 个方程 设$M=\prod_{j=1}^{i-1 ...
- Django组件扩展 总结
1. Form组件扩展: 验证用户输入 obj = Form(reuest,POST,request.FILES) if obj.is_valid(): obj.clean_data else: ob ...
- 洛谷P4720 【模板】扩展卢卡斯
P4720 [模板]扩展卢卡斯 题目背景 这是一道模板题. 题目描述 求 C(n,m)%P 其中 C 为组合数. 输入输出格式 输入格式: 一行三个整数 n,m,p ,含义由题所述. 输出格式: 一行 ...
- P4777 【模板】扩展中国剩余定理(EXCRT)&& EXCRT
EXCRT 不保证模数互质 \[\begin{cases} x \equiv b_1\ ({\rm mod}\ a_1) \\ x\equiv b_2\ ({\rm mod}\ a_2) \\ ... ...
- 基于log4net的日志组件扩展封装,实现自动记录交互日志 XYH.Log4Net.Extend(微服务监控)
背景: 随着公司的项目不断的完善,功能越来越复杂,服务也越来越多(微服务),公司迫切需要对整个系统的每一个程序的运行情况进行监控,并且能够实现对自动记录不同服务间的程序调用的交互日志,以及通一个服务或 ...
- P5410 【模板】扩展 KMP
P5410 [模板]扩展 KMP #include<bits/stdc++.h> using namespace std; ; int q, nxt[maxn], extend[maxn] ...
- Django模板之模板组件(include)
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中的一个小功能块,然后在需要使用的地方,文件的任意位置按如下语法导入即可. 模板组件: 新建一个组件zujian.html文件(一个固定写好 ...
随机推荐
- IP流量重放与pcap文件格式解析
(作者:燕云 出处:http://www.cnblogs.com/SwordTao/ 欢迎转载,但也请保留这段声明,谢谢!) 君不见 黄河之水 天上来 奔流到海不复回 君不见 高堂明镜 悲 ...
- KNN笔记
KNN笔记 先简单加载一下sklearn里的数据集,然后再来讲KNN. import numpy as np import matplotlib as mpl import matplotlib.py ...
- GitHub个人使用入门
今天突然想起来了github 于是开始了入门之旅 如果你用过svn 那么你用起来感觉入门比较快的(至少我是这么感觉的)和在svn服务器上建项目的流程很像 每次修改代码之后提交的过程是: add, co ...
- spring boot aop打印http请求回复日志包含请求体
一.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- 使用CreateJS绘制数字盒子
- 第五章 大数据平台与技术 第12讲 大数据处理平台Spark
Spark支持多种的编程语言 对比scala和Java编程上节课的计数程序.相比之下,scala简洁明了. Hadoop的IO开销大导致了延迟高,也就是说任务和任务之间涉及到I/O操作.前一个任务完成 ...
- 【BZOJ2038】小Z的袜子【莫队】
题意 给出包含n个数字的序列,和m个查询.每次查询问区间[l,r]中挑选出两个数字,大小相同的概率为多少. 分析 莫队的入门题吧.代码是非常好写,关键是时间复杂度的证明.O(n*sqrt(n)).我还 ...
- TP3.1 一对多模型关联
TP3.1.3 的一对多的模型关联 老需求 --- 一个用户多个文章,查看这些文章 HasMany 首先定义Model 模型名字叫UserMode.class.php class UserMode ...
- LIN通讯
1.定义 LIN(Local Interconnect Network)总线是基于UART/SCI(通用异步收发器/串行接口)的低成本串行通讯协议.其目标定位于车身网络模块节点间的低端通信,主要用于智 ...
- 函数用途:同一域名对应多个IP时,获取指定服务器的远程网页内容
<?php /************************ * 函数用途:同一域名对应多个IP时,获取指定服务器的远程网页内容 * 创建时间:2008-12-09 * 创建人:张宴(img. ...
