$().click()和$().on('click',function(){})的区别
1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
HTML代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$('ul>li').click(function() {
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
</body> </html>
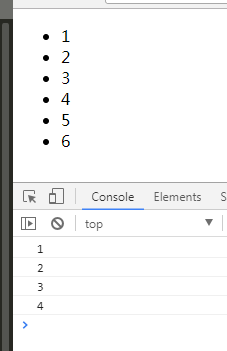
效果图:后面动态创建的5和6,没法进行点击事件触发。

2.$(选择器).on('click',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
(支持动态绑定元素,即页面上元素有添加或变化后仍可绑定,前提是‘选择器’须是目标绑定元素的父元素)
HTML代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$('body').on('click', 'ul>li', function() {
console.log($(this).html());
});
$('ul').append('<li>5</li><li>6</li>');
})
</script>
</body> </html>
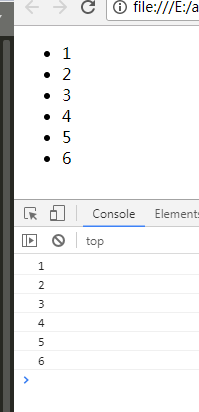
效果图:动态添加的元素也能被点击触发函数。

随机推荐
- drbd mysql
使用drbd前 升级内核 yum install kernel* 重启 4.1.准备: 两个节点ha-node1和ha-node2均按照centos7.0系统,每个节点两块磁盘,一块用作根分区一块用作 ...
- java动态规划问题
这里是简单的动态规划问题.其实,如果我们学过数据结构,应该就接触过动态规划问题,当时一直没有反应过来.我们求最小生成树用的是贪婪算法.而求最短路径就是动态规划.从一个点出发,到另外每个点的最短距离.在 ...
- 【BZOJ3926】诸神眷顾的幻想乡 【广义后缀自动机】
题意 给定一棵树,每个结点有一个颜色,问树上有多少种子串(定义子串为两点上路径颜色的序列).保证叶子结点<=20 分析 我们可以发现一个结论,任意一个子串一定是以某个叶子结点为根的trie的后缀 ...
- Android TV上的焦点切换效果
转载:http://blog.csdn.net/wzlas111/article/details/39741091 Android TV上的焦点凸显特效相信大家都看到过,那么我们就来实现它吧,首先上张 ...
- tp5 select回显
<select name="role_id" id="" class="form-control" required> {vol ...
- Rabbit MQ参考资料
https://github.com/ServiceStack/rabbitmq-windows/blob/master/README.md https://github.com/rabbitmq/r ...
- 使用DBMS_SCHEDULER包管理计划任务
Dbms_scheduler是Oracle提供创建计划任务的包,任务类型可以是执行PL\SQL程序.执行外部脚本.调用操作系统命令,通常用于创建定期定时的任务,不依赖操作系统,保存在数据库内,数据库迁 ...
- 开发工具Visual Studio使用相关知识和经验的碎片化记录
开发工具Visual Studio使用相关知识和经验的碎片化记录 1.Visual Studio提示"无法启动IIS Express Web服务器"的解决方法 有时,在使用Visu ...
- Spring MVC 配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- hibernate 多表联合查询
以前用sql实现联合查询 是非常简单的事,只需要写sql语句就可以,第一次遇到hibernate要实现多表联合查询的时候还楞了一下.最后看了下资料,才恍然大悟,hibernate实现多表联合查询跟SQ ...
