js 多个事件的绑定及移除(包括原生写法和 jquery 写法)
需要打开控制台查看效果:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>js 多个事件的绑定及移除</title>
- </head>
- <body>
- <button id="button">button</button>
- <button id="unbind">unbind</button>
- <script>
- window.onload = function() {
- var button = document.querySelector('#button');
- var unbind = document.querySelector('#unbind');
- // 1、使用匿名函数添加事件
- // 这种绑定没有办法移除, 除非移除全部 click 事件
- button.addEventListener('click', function(e) {
- console.log('click');
- });
- // 2、使用命名函数添加事件
- // 这种绑定方法可以通过函数引用作为参数移除
- button.addEventListener('click', click1);
- unbind.addEventListener('click', function(e) {
- button.removeEventListener('click', click1);
- });
- };
- function click1(e) {
- console.log('click1')
- }
- </script>
- </body>
- </html>
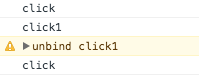
点击 button 再点击 unbind,再点击 button,会在控制台看到如下输出:

也可以在 jsfiddle 查看:https://jsfiddle.net/rubys/xm0pa64n/14/
使用 jquery 的话,操作比较方便:
绑定:
- $('xx').on('click.click_event', function() {});
取消绑定:
- $('xx').unbind('click.click_event')
和我们平常写的区别是多了个 点号和点号后面事件的标识名。
如果用 jquery,我们上面原生写法可换成
- // 以下是 jquery 绑定以及取消绑定事件的用法
- $(function() {
- // 绑定一个 click 事件
- $('#button1').on('click', function(e) {
- console.log('jquery button click');
- });
- // 绑定另外一个 click 事件(如果我们后面需要取消绑定的话,需要指定一个标识,这里是 test)
- $('#button1').on('click.test', function(e) {
- console.log('jquery button click 1');
- });
- // 取消绑定 'test' click 事件
- $('#unbind1').click(function(e) {
- console.warn('jquery unbind');
- $('#button1').unbind('click.test');
- })
- })
js 多个事件的绑定及移除(包括原生写法和 jquery 写法)的更多相关文章
- js监听事件的绑定与移除
监听事件的绑定与移除主要是addEventListener和removeEventListener的运用. addEventListener语法 element.addEventListener(ty ...
- js事件的绑定与移除
事件的绑定分为3类: <div id='clickEvent'>点击事件</div> 在DOM元素中直接绑定 <div onclick="alert('4567 ...
- JavaScript之事件的绑定与移除
对于事件的绑定的方法有多种多样,但是在解除绑定事件的时候,就要注意使用的是那种绑定事件的方法,因为不同的绑定方法所对应的解除事件是不同的. 1. 原始写法 1.1 绑定事件:对象.事件=事件处理函数 ...
- 通过原生js对DOM事件的绑定的几种方式总汇
在网页开发中经常会有交互操作,比如点击一个dom元素,需要让js对该操作做出相应的响应,这就需要对Dom元素进行事件绑定来进行处理,js通常有三种常用的方法进行事件绑定:在DOM元素中直接绑定:在Ja ...
- js 监听事件的叠加和移除
html DOM元素有很多on开头的监听事件,如onload.onclick等,见DOM事件列表.但是同一种事件,后面注册的会覆盖前面的: window.onresize = function(){ ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- js的事件循环绑定和jQuery的隐式迭代
js的事件循环绑定和jQuery的隐式迭代 js事件循环绑定 jQuery隐式迭代 先举一个例子:给定一个ul,点击列表内的每一个li元素,使它的背景色变红,下边分别用js代码和jQuery实现. & ...
- JS中的事件(对象,冒泡,委托,绑定)
- 事件,是文档或浏览器窗口中发生的一些特定的交互瞬间,JS与HTML之间的交互是通过事件实现的 对于web应用来说,有下面这些代表性事件:点击事件,鼠标移动,按下键盘等等 - 事件,是用户和浏览器之 ...
- 关于js中对事件绑定与普通事件的理解
普通事件指的是可以用来注册的事件: 事件绑定是指把事件注册到具体的元素之上. 通俗点说: 普通事件:给html元素添加一个特定的属性(如:onclick): 事件绑定:js代码中通过标记(id ta ...
随机推荐
- 程序员必备神器--vps主机
今天推荐一个功能强大.居家必备的神器给刚入行或还不了解它的同学们.且不说它有什么功能,它有多好用,先说先你有没有碰到过这些问题吧. 用百度查技术问题,发现都是互相抄袭和广告,大佬都说google好,但 ...
- C语言—栈
栈的操作:进栈和出栈 #include "stdafx.h" #include "stack.h" #define maxsize 20 typedef int ...
- 构建树形结构数据(全部构建,查找构建)C#版
摘要: 最近在做任务管理,任务可以无限派生子任务且没有数量限制,前端采用Easyui的Treegrid树形展示控件. 一.遇到的问题 获取全部任务拼接树形速度过慢(数据量大约在900条左右)且查询速度 ...
- sql server block如何查询并kill
本帖提供两种做法,可避免在 SQL Server 事务锁定时产生的不正常或长时间阻塞,让用户和程序也无限期等待,甚至引起 connection pooling 连接数超过容量. 所谓的「阻塞」,是指当 ...
- 遗传算法框架GAFT优化小记
前言 前段时间一直在用自己写的遗传算法框架测试算法在优化力场参数的效果,但是跑起来效率很慢,因为适应度函数需要调用多次力场程序计算能量,但是还是比我预想中的慢我也没有及时对程序进行profiling和 ...
- AJAX学习2
作者声明:本博客中所写的文章,都是博主自学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主.有不正确的地方,欢迎批评指正. 本文学习内容:https://www. ...
- Python3 函数式编程自带函数
一 map函数 引子 需求1:num1=[1,2,3,4],我的需求是把num1中的每个元素平方后组成新列表. ret = [] num1 = [1,2,3,4] for i in num1: ret ...
- USACO 2.4.4 Bessie Come Home 回家(最短路)
Description 现在是晚餐时间,而母牛们在外面分散的牧场中. 农民约翰按响了电铃,所以她们开始向谷仓走去. 你的工作是要指出哪只母牛会最先到达谷仓(在给出的测试数据中,总会有且只有一只速度最快 ...
- Java 通过先序中序序列生成二叉树
题目 二叉树的前序以及后续序列,以空格间隔每个元素,重构二叉树,最后输出二叉树的三种遍历方式的序列以验证. 输入: 1 2 3 4 5 6 7 8 9 10 3 2 5 4 1 7 8 6 10 9 ...
- 01慕课网《进击Node.js基础(一)》Node.js安装,创建例子
版本:偶数位为稳定版本,基数为非稳定版本 - 0.6.x - 0.7.x - 0.8.x -0.9.x -0.10.x -0.11.x 概念:Node.js采用谷歌浏览器的V8引擎,用C ...
