hexo搭建个人博客
本文讲述如何用`hexo`搭建个人博客,并托管到`github`。不需要租赁服务器,可完成网站博客的搭建。
安装Hexo
安装hexo之前,要先下载安装Node.js和Git,百度搜索找到下载即可。
[Git下载地址](https://git-scm.com/downloads)
[Node.js下载地址](https://nodejs.org/en/)
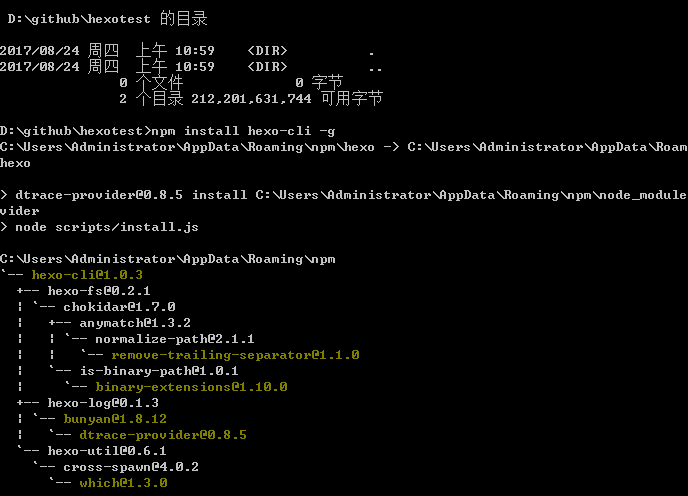
在本地建立一个文件夹,我的文件夹为D:github/hexotest。
接下来可以进入这个文件夹右键Git Bash 或者通过命令号cmd进入这个文件夹
输入如下命令:
npm install hexo-cli -g
初始化网站
hexo init
npm install
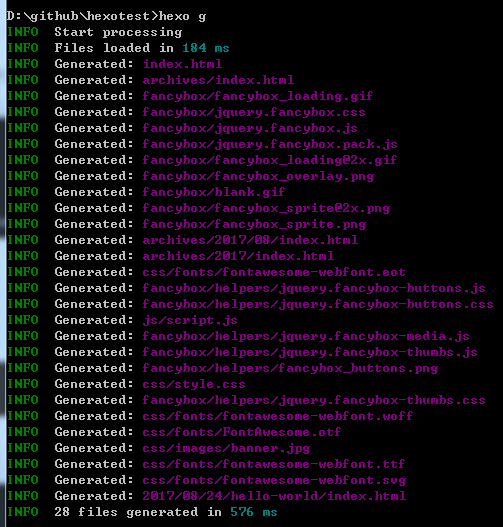
生成或 hexo generate
hexo g
启动本地服务器
hexo s
效果如下所示:



通过[http://localhost:4000](http://localhost:4000) 查看效果
如果无法显示,那么可能是端口被占用
hexo server -p 6666
指定端口启动,可看到网页了
默认主题为landscape,比较简陋,可以自己下载喜欢的主题,将下载的主题放到themes文件夹下,并且修改_config.yml可以实现主题的替换。
重启:
hexo g
hexo s
可以看到效果
`创建文章和页面`
创建文章
hexo new "文章名"
创建页面
hexo new page "页面名"
命令常用简写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
目前就可以写一写文章,并且启动hexo生成和运行,本地博客搭建完成了。下面将github和本地的hexo部署联合起来,实现远程的访问和托管。
`github建立博客仓库和配置`
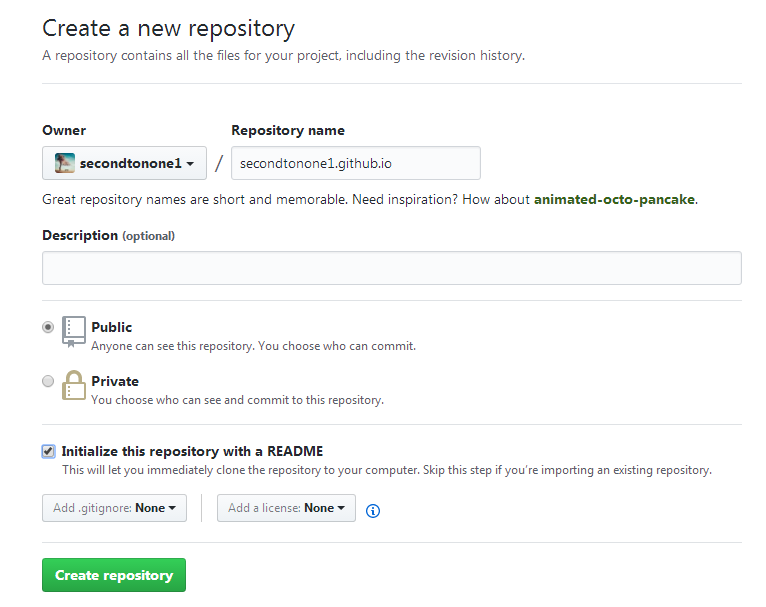
在Github首页右上角点击 New repositor创建一个仓库. 注意仓库名字要为:你的用户名.github.io
`开启github pages服务`
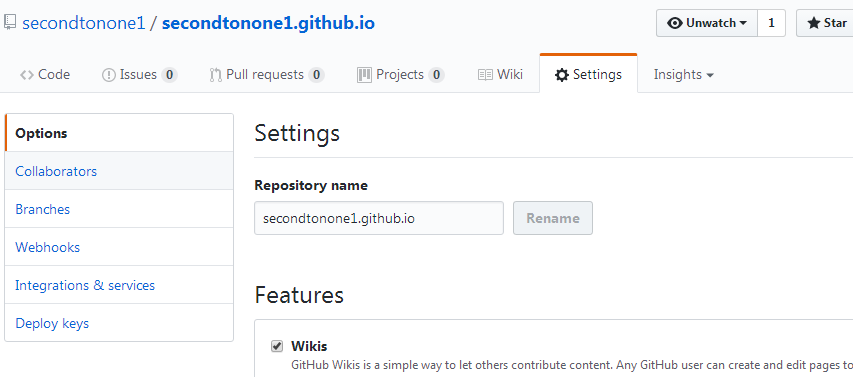
仓库创建完后可以点击settings设置开启pages服务
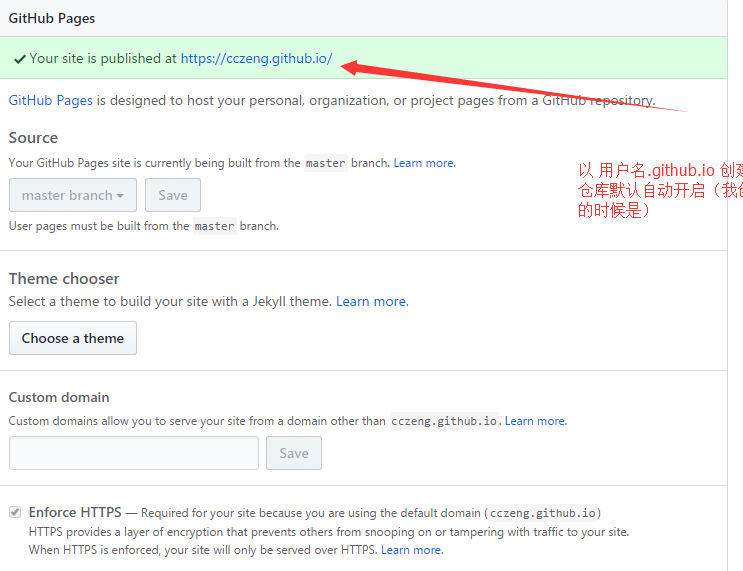
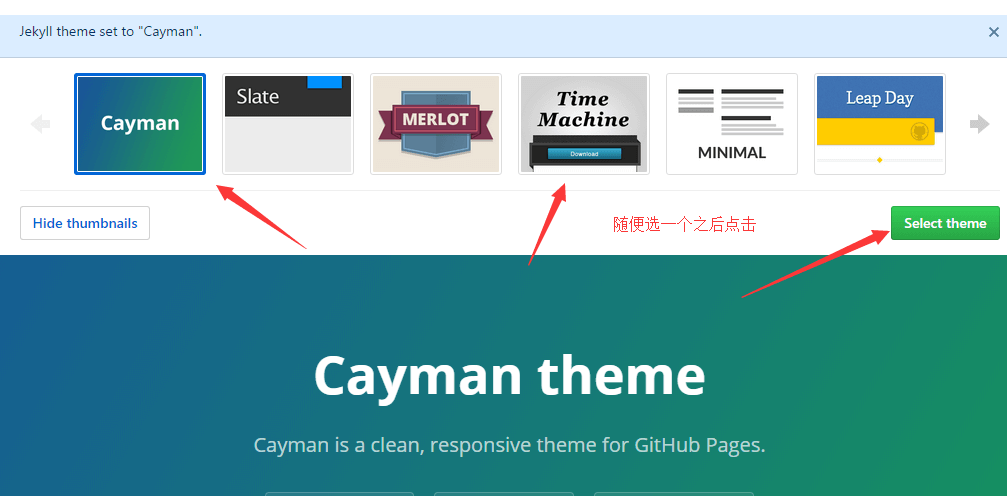
设置pages
点击选择主题 choose themes
目前博客github仓库的创建和配置完成,如果以后购买了域名,可以将github pages 地址绑定为购买的域名即可。
`将hexo 和github 关联起来`
还是编辑根目录下_config.yml文件
deploy:
type: git
repo: git@github.com:secondtonone1/secondtonone1.github.io.git #这里的网址填你自己的
branch: master
保存后需要提前安装一个扩展:
npm install hexo-deployer-git --save
安装该扩展主要是为了支持hexo d 命令。
`接下来就是将Hexo部署到我们的Github仓库上`:
命令行输入 hexo d 会自动将当前的博文生成html并且发布到github进行托管,在浏览器输入 secondtonone1.github.io (secondtonone1用户名替换为你自己的)即可浏览自己的博客了。这样就完成了github和hexo的关联部署。值得改进的地方是,每次调用hexo d 上传到github,都会提示输入github的用户名和密码,非常不方便
可以通过SSH keys的设置,达到不输入密码直接发布的目的。
`SSH keys的配置`
在Git 命令行输入如下命令:
$ ssh-keygen -t rsa -C "secondtonone1@163.com"
secondtonone1@163.com 替换为你的github邮件地址
Git显示:
$ ssh-keygen -t rsa -C "secondtonone1@163.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车>
系统会要求你输入密码,这里设置的密码主要是在你提交Git时弹出密码认证,不想输入直接回车
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
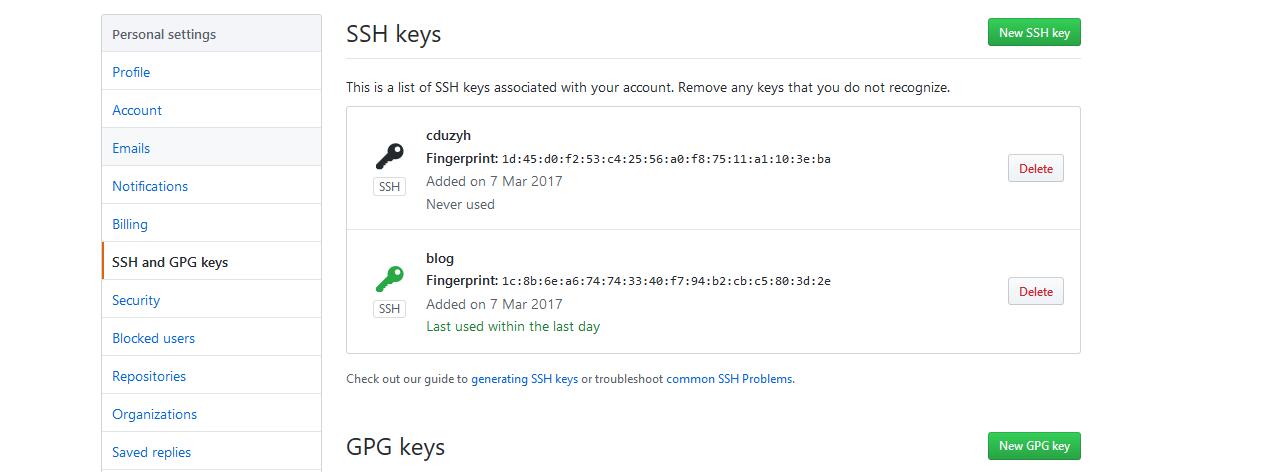
`配置ssh和github仓库`
找到id_rsa.pub 并复制文件内容
id_rsa.pub文件一般位于电脑用户配置文件夹下的一个.ssh文件下C:Users你的用户名.ssh
登录Github并添加密钥
进入github首页在右上角选择settings设置。
`测试通过git bash链接到Git`
链接Git
$ ssh -T git@github.com
提示如下:
yes
The authenticity of host 'github.com (207.65.227.44)' can't be established.
RSA key fingerprint is 16:27:42:18:60:1d:7b:13:d2:b5:c4:20:7e:56:86:d8:71:f3
Are you sure you want to continue connecting (yes/no)?
以下为成功链接到Git
Hi XXXX! You've successfully authenticated, but GitHub does not provide shell access.
以后每次提交博文到github就不需要输入密码了,很方便。配置好后清除之前的记录,重新生成并提交,可以登录自己的github仓库地址(secondtonone1@163.com)查看博文了
hexo clean
hexo g
hexo d
`配置域名和github的关联`
我在阿里云购买的域名,进入控制台,在域名管理添加如下两条记录
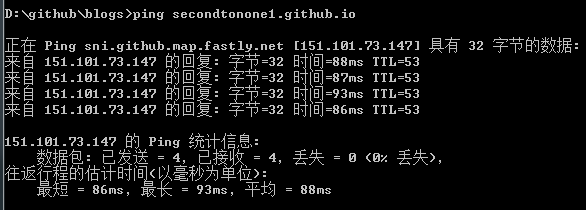
151.101.73.147为我的github地址,可以通过如下命令获取:
ping secondtonone1.github.io
名字换为你自己的github仓库

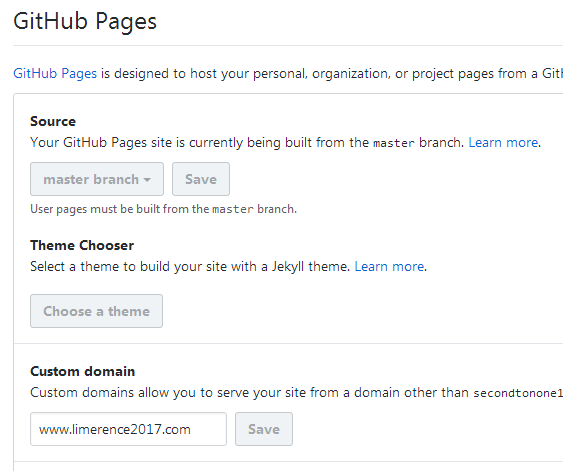
登录github,选择博客仓库,点击settings选项,浏览到pages这部分,将Custom domain填写为你的域名

这样会在博客仓库中生成CNAME文件,文件中记录的是我的域名。
这样,在浏览器输入我的域名www.limerence2017.com就可以浏览我的博客了。这么做还有个地方要完善,就是每次执行hexo d 命令后, CNAME文件被rush掉了。
需要在博客目录下的sources文件夹下建立一个CNAME文件,写上自己的域名,这样每次提交CNAME文件就会生成在github中,避免了上述问题。
让你的博文添加图片
1 把主页配置文件_config.yml 里的post_asset_folder:这个选项设置为true
2 在你的hexo目录下执行这样一句话npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件
3 等待一小段时间后,再运行hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹
通过branch实现博客的备份和发布
可以通过github 的branch进行数据备份,master 用来发布。
为你的hexo添加css插件和一些扩充插件
$ npm install hexo-renderer-sass --save
$ npm install hexo-generator-json-content --save
$ npm install hexo-generator-feed --save
其他的一些扩充功能,比如留言板,访客记录,赞赏之类的自己去扩充和学习吧。
我的博客地址为:(www.limerence2017.com) 刚刚建立不到一个月,写了一些文章,以后可以修改和完善。
我的公众号,谢谢关注:

hexo搭建个人博客的更多相关文章
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- gitee+hexo搭建个人博客
通过gitee和hexo搭建个人博客 首先准备软件: git (提供命令git) git官网 notepad++(方便编辑)notepad++官网 nodejs(hexo依赖)nodejs官网 7z( ...
- 使用Hexo搭建个人博客并部署到GitHub或码云上全过程
一.前言 如上图所示:GitHub有Github Pages,而码云也有码云 Pages 1.Github Pages或Gitee Pages是什么呢? Github Pages或者Gitee Pag ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
随机推荐
- LVM缩小根分区
逻辑卷不是根分区都可以在线扩容和缩小 根分区是可以在线扩容,但不可以在线缩小 Linux系统进入救援模式 依次选择: 欢迎界面 ---------- Rescue installed system C ...
- 虹软2.0版本离线人脸识别C#类库分享
目前只封装了人脸检测部分的类库,供大家交流学习,肯定有问题,希望大家在阅读使用的时候及时反馈,谢谢!使用虹软技术开发完成 戳这里下载SDKgithub:https://github.com/dayAn ...
- C语言—栈
栈的操作:进栈和出栈 #include "stdafx.h" #include "stack.h" #define maxsize 20 typedef int ...
- Adobe InDesign CS6自学入门到高级视频教程
关键字:Adobe InDesign 视频教程 点击获取视频教程 教程目录 第1章/1.卸载InDesign CS6.avi 第1章/2.安装InDesign CS6.avi 第2章/1.创建并编辑自 ...
- Web安全入门书籍推荐
<Web应用安全权威指南> 链接:https://pan.baidu.com/s/1wZgv3c9jhWm1bAUHZw3gEg 提取码:teqj <黑客攻防技术宝典__Web实战篇 ...
- 0428数字口袋精灵app优化
"数字口袋精灵app"优化 目录: 一.项目github总仓库推送 二.开发成员 三.分工与合作 四.各模块成果 五.团队成员贡献分 内容: 一.项目github总仓库: http ...
- Java连接池
- Thunder——互评beta版本
基于NABCD和spec评论作品 Hello World!:http://www.cnblogs.com/vector121/p/7922989.html 欢迎来怼:http://www.cnblog ...
- C++:const_cast的简单理解
前言:const_cast是我比较头疼的一个知识点,最近查阅了很多资料,也翻看了很多他人的博客,故在此将自己目前学习到的有关const_cast知识做一个简单的总结 一.什么是const_cast 简 ...
- 进阶系列(8)——匿名方法与lambda表达式
一 匿名方法的介绍 匿名方法是为了简化委托的实现,方便调用委托方法而出现的,同时,匿名方法也是学好lambda表达式的基础.在委托调用的方法中,如果方法只被调用一次,这个时候我们就没有必要创建 ...
