Android——UI和View——控制方式

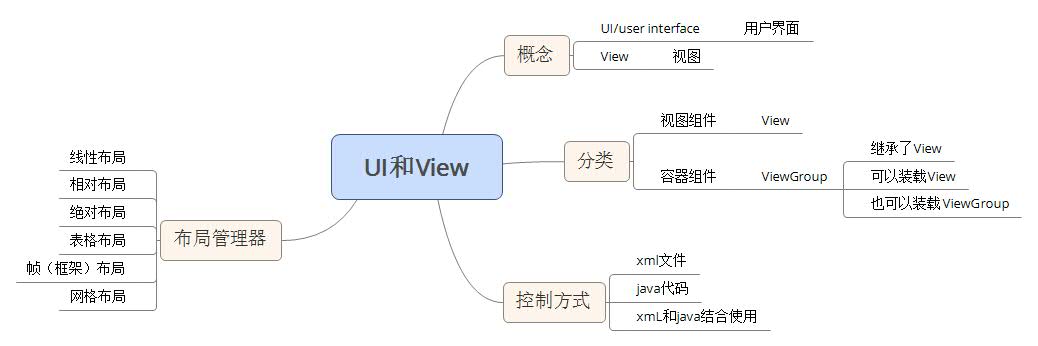
控制方式
只用xml实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" tools:context="com.example.chenshuai.test322.MainActivity"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮一"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮二"
android:id="@+id/button"/> </LinearLayout>

只用java代码实现
package com.example.chenshuai.test322; import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout; /**
* Created by chenshuai on 2016/3/22.
*/
public class Activity1 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); //创建布局管理器 线性布局 将线性布局放入Activity里
LinearLayout linearLayout = new LinearLayout(this); linearLayout.setOrientation(LinearLayout.VERTICAL); linearLayout.setLayoutParams(new DrawerLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT)); Button button = new Button(this); button.setText("按钮三"); button.setLayoutParams(new DrawerLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT)); //把View(按钮)放到布局(LinearLayout)里
linearLayout.addView(button); //关联布局管理器
setContentView(linearLayout);
}
}

二者结合使用
将用xml建的按钮一的Text内容用java代码改变
package com.example.chenshuai.test322; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Button button = (Button)findViewById(R.id.button2); button.setText("新按钮名称");
}
}

Android——UI和View——控制方式的更多相关文章
- Android UI之View的加载机制(二)
转载请标明出处:http://blog.csdn.net/sk719887916/article/details/39961201,作者:skay 对于接触安卓开不到一年的自己来说,总结下view的生 ...
- [Android UI]View滑动方式总结
一.前言 在上一篇文章,介绍了View的坐标等基础知识,有了基础知识后,对下面内容的理解也将会容易很多.那么本文介绍的是View滑动的几种方式,这对于View来说,也是需要重要掌握的内容,因为用户无时 ...
- Android UI 绘制过程浅析(五)自定义View
前言 这已经是Android UI 绘制过程浅析系列文章的第五篇了,不出意外的话也是最后一篇.再次声明一下,这一系列文章,是我在拜读了csdn大牛郭霖的博客文章<带你一步步深入了解View> ...
- 【转】代码控制UI,View
[转]Android 步步为营 第5营 代码控制UI,View http://www.cnblogs.com/vivid-stanley/archive/2012/08/22/2651399.ht ...
- [Android开发学iOS系列] iOS写UI的几种方式
[Android开发学iOS系列] iOS写UI的几种方式 作为一个现代化的平台, iOS的发展也经历了好几个时代. 本文讲讲iOS写UI的几种主要方式和各自的特点. iOS写UI的方式 在iOS中写 ...
- 详解实现Android中实现View滑动的几种方式
注: 本文提到的所有三种滑动方式的完整demo:ScrollDemo 1. 关于View我们需要知道的 (1)什么是View? Android中的View类是所有UI控件的基类(Base class) ...
- Android异步更新UI的四种方式
Android异步更新UI的四种方式 2015-09-06 09:23 segmentfault 字号:T | T 大家都知道由于性能要求,android要求只能在UI线程中更新UI,要想在其他线程中 ...
- Android UI -- 布局介绍(布局包括FrameLayout, LinearLayout, RelativeLayout, GridLayout)
首先介绍常用布局类 FrameLayout 最简单的布局管理器. 这个布局管理类有几个特性: 添加组件默认在左上角的. 如果添加多个组件会叠加到一起,并且都在左上角.(可以通过一gravity属性改变 ...
- Android UI性能优化详解
设计师,开发人员,需求研究和测试都会影响到一个app最后的UI展示,所有人都很乐于去建议app应该怎么去展示UI.UI也是app和用户打交道的部分,直接对用户形成品牌意识,需要仔细的设计.无论你的ap ...
随机推荐
- JS-获取图片地址
var url=document.getElementById("a001").src; 或var url=document.getElementById("a001&q ...
- tm标准mvc框架对应robotlegs 的mvc
tm标准mvc框架对应robotlegs 的mvc+s (其实都是一样样滴)
- [CALayer release]: message sent to deallocated instance iOS内存过度释放问题
[CALayer release]: message sent to deallocated instance iOS内存过度释放问题 解决方式: 1:先找到过度释放的 内存指针 开启-僵尸模式:xc ...
- javascript - 字符串比较
1. sort是排序根据字符的ASCIll码排序的,不分字符串或其它元素(仅适用于数组) 2. split是将字符串转为数组形式 3. join是将数组转为字符串形式 4. indexOf找到元素后返 ...
- Python图像处理(15):SVM分类器
快乐虾 http://blog.csdn.net/lights_joy/ 欢迎转载,但请保留作者信息 在opencv中支持SVM分类器.本文尝试在python中调用它. 和前面的贝叶斯分类器一样,SV ...
- 【PM】关于系统数据库和服务现场升级的一些看法
工作快满一年了,立即着手准备第二次出差去升级我们的系统,可是突然想到一件事情,让我颇有感触,是关于系统现场升级的. 我们迭代开发的系统隔一段时间就会须要到用户的现场去为其进行系统升级,当中升级包含cl ...
- Git高速入门——Git安装、创建版本号库以及经常使用命令
学习Git最全面的资料,在我看来是这本书--Pro Git,网上关于Git的教程有非常多,包含当中一些非常优秀的教程.这一系列的博客,主要是记录自己学习Git的经历.以及在这一过程中遇到的一些问题. ...
- (一)maven之——maven基础及本地仓库的配置
一.初步了解maven Apache Maven是一个软件项目管理的综合工具.基于项目对象模型(POM)的概念,提供了帮助管理构建.文档.报告.依赖.发布等方法,Maven简化和标准化项目建设过程.处 ...
- 【LeetCode】77. Combinations (2 solutions)
Combinations Given two integers n and k, return all possible combinations of k numbers out of 1 ... ...
- Linux命令-更新系统时间和硬件时间
查看系统时间和时区: date 查看系统时间date -R 查看时区 修改时区: tzselect 修改时区 或 cp /usr/share/zoneinfo/Asia/Shanghai /etc/l ...
