微信小程序 - dialog
实现了 标题,内容和按钮设置,可动态设置按钮,以及按钮点击事件的回调
可作为component 使用

直接上代码
//遮罩的代码
//dialog的代码
<view wx:if="{{uiComponent.dialog.show}}" class="uiComponent uiComponent-dialog uiComponent-dialog_{{ uiComponent.dialog.show &&'active' }}"
style="{{uiComponent.dialog.style}}"
>
<view class='uiComponent-dialog-title txt-nowrap' wx:if="{{ uiComponent.dialog.title }}">{{ uiComponent.dialog.title }}</view>
<view class='uiComponent-dialog-content' wx:if="{{ uiComponent.dialog.content }}">{{ uiComponent.dialog.content }}</view>
<view class='uiComponent-dialog-btns' wx:if="{{ uiComponent.dialog.btns.length>0 }}">
<view bindtap='uiComponent_dialog_btnclick' class='uiComponent-dialog-btn txt-nowrap' wx:for="{{uiComponent.dialog.btns}}" wx:key="{{index}}" data-index="{{index}}" style="width:{{1/uiComponent.dialog.btns.length*99.99999}}%;{{item.style}}"><view>{{item.text}}</view></view>
</view>
</view>
/**显示或隐藏mask */
UIComponent.mask = function (show=false,style='') {
var self = this;
self.setData({
'uiComponent.mask.show': show,
'uiComponent.mask.style': style
});
} /** dialog
* 按照界面,这里可排布的大概也就3个左右
* btns:[
* {
* text: "确定",
* style: "",
* click: function(e, idx, btn){
*
* }
* }
* ]
*
*
* 调用例子
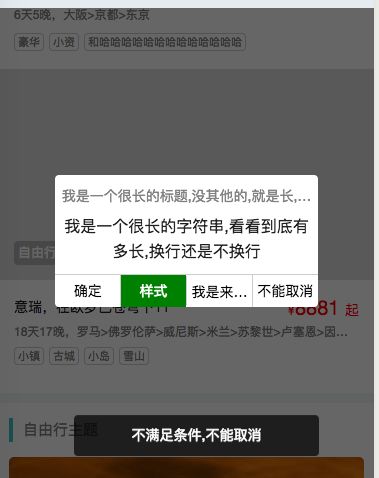
self.dialog({ show: true, title: "111", content: "2222", btns: [
{
text: "确定" ,
click: function (e, idx, btn){
self.toast(`选中了第${idx}个按钮`)
}
},
{
text: "样式",
style:"color:white;background-color:green;"
} ,
{
text: "不能取消",
click:function(e,idx,btn){ self.toast("不满足条件,不能取消")
return false;
}
}
]
})
* self.dialog({show:false})
*/
UIComponent.dialog = function (opt={}) {
var self = this;
let app = getApp();
opt = app.util.extend({},{
//默认有遮罩
mask:true,
show:false ,
//按钮组
btns:[ ],
title:"",
content:""
},opt); if (opt.mask){
self.mask(opt.show)
}
if(opt.show){
if (!opt.btns || opt.btns.length==0){
opt.btns=[
{
text:"确定"
}
];
}
}
self.setData({
'uiComponent.dialog.show': opt.show,
'uiComponent.dialog.style': opt.style,
'uiComponent.dialog.btns': opt.btns,
'uiComponent.dialog.title': opt.title,
'uiComponent.dialog.content': opt.content
}); }
/**
* 所有的按钮touch事件都关注到这里
*/
UIComponent.uiComponent_dialog_btnclick=function(e){
var self = this;
var index = e.currentTarget.dataset.index;
var btns = self.data.uiComponent.dialog.btns;
var btn = btns[index];
var func = btn.click;
if (typeof func=="function"){
var ret= func.apply(self, [e, index, btn]);
if(ret!==false){ //click事件可返false禁止关闭dialog
self.dialog({
show: false
});
}
}else{
self.dialog({
show:false
});
}
}
/**截断为1行文字,超出...*/
.txt-nowrap {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:;
-webkit-box-orient: vertical;
}
/* 遮罩层 */
.uiComponent_mask{
height:;width:;transform:translateZ(0) translateY(-1);
transition: all .1s ;
}
.uiComponent_mask_active{
height:100vh;width:100%;display:block;position:fixed;top:;left:;z-index:;
background-color: rgba(0,0,0,.6);transform:translateZ(0) translateY(0); transition: all .01s ;
}
/** dialog */
.uiComponent-dialog{
display:none;
}
.uiComponent-dialog_active{
display:block;background-color: white;border-radius:8rpx;
width:70%;position:fixed;top:30%;left:15%;min-height:50px;
}
.uiComponent-dialog-title{
text-align: center;font-size: 14px;color:#808080;
padding:10px 5rpx 0 5rpx;
}
.uiComponent-dialog-content{
text-align: center;font-size: 16px;color:#202020;
padding:10px 5rpx;
}
.uiComponent-dialog-btns{
display:flex;align-items: center;text-align: center;justify-content: space-around;border-top: 1px solid #ccc;
}
.uiComponent-dialog-btn:first-child{
border-left:;
}
.uiComponent-dialog-btn{
font-size: 14px;padding:10rpx 0; border-left: 1px solid #ccc;
}
微信小程序 - dialog的更多相关文章
- 微信小程序-实战巩固(二)
刚刚写了小程序入门没几天,小程序就开放个人开发者资格,感觉为我而来啊 \(≧▽≦)/.迫不及待的去注册,准备将之前的处女作传上去体验一把,结果卡在了服务器配置上:免费的果然不靠谱/(ㄒoㄒ)/~~,后 ...
- 小程序开发过程中常见问题[微信小程序、支付宝小程序]
目录 一.样式中如何使用background-image呢? 二.使用自适应单位rpx类似于rem,布局尽量使用flex布局 三.万能的{{双大括号,用于在模版中输出变量 四.你想要的基础组件和API ...
- 微信小程序自定义组件
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WEUI 中的弹窗组件,基本效果图如下. Step1 我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建 ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序--成语猜猜看
原文链接:https://mp.weixin.qq.com/s/p6OMCbTHOYGJsjGOINpYvQ 1 概述 微信最近有很多火爆的小程序.成语猜猜看算得上前十火爆的了.今天我们就分享这样的小 ...
- 从微信小程序开发者工具源码看实现原理(二)- - 小程序技术实现
wxml与wxss的转换 1.wxml使用wcc转换 2.wxss使用wcsc转换 开发者工具主入口 视图层页面的实现 视图层页面实现技术细节 视图层快速打开原理 视图层新打开页面流程 业务逻辑层页面 ...
- 6个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面6款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
随机推荐
- Xamarin C# Android for Visual Studio 平台安装笔记参考
Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发. 简介 Xamarin是基于Mono ...
- 求证:a^4+b^4 ≧a^3*b+a*b^3
证明: a4+b4-a3b-ab3 =a3(a-b)-b3(a-b) =(a3-b3)(a-b) =(a-b)2(a2+ab+b2) 而a2+ab+b2=a2+ab+b2/4+3b2/4=(a+b/2 ...
- android gallery 自定义边框+幻灯片效果
最近在项目中用到图片轮播,试了Gallery,ViewFlipper,ViewPager,感觉Gallery最符合需求,但是Gallery的系统边框很难看,项目中要求用自己的背景图片. 下面来看一下使 ...
- LDA基本介绍以及LDA源码分析(BLEI)
基本介绍: topic model,主题模型介绍:http://www.cnblogs.com/lixiaolun/p/4455764.html 以及 (http://blog.csdn.net/h ...
- python分号使用
一:python分号使用 每一条语句最后个加个分号:这是c,oc,java,php等语言中不可缺少的部分,但是对于python,分号是可加,可不加的 如:不加分号代码 >>> cla ...
- UNIX网络编程读书笔记:套接口地址结构
前言 大多数套接口函数都需要一个指向套接口地址结构的指针作为参数.每个协议族都定义它自己的套接口地址结构.这些结构的名字均以"sockaddr_"开头,并以对应每个协议族的唯一后缀 ...
- 滚动居中效果(frame版)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- node:爬虫爬取网页图片
代码地址如下:http://www.demodashi.com/demo/13845.html 前言 周末自己在家闲着没事,刷着微信,玩着手机,发现自己的微信头像该换了,就去网上找了一下头像,看着图片 ...
- 解决在sdk manager中更新文件后出现This Android SDK requires Android Developer Toolkit version 23.1的错误
起因:在sdksdk manager中更新了adt及其它的支持库后,eclipse报错:This Android SDK requires Android Developer Toolkit vers ...
- ML 与 DM 工具 Weka 的使用
1.关于Weka Weka 的全名是怀卡托智能分析环境(Waikato Environment for Knowledge Analysis),是一款免费的.非商业化(与之对应的是SPSS公司商业数据 ...
