crm 03--->销售页面及逻辑
基本思路
销售 ------->使用的是customer表来操作
有两个页面:
未成交的客户
公共客户页面 --- 什么属于? --> 三天未跟进,及十五天内未成交
url --- > http://127.0.0.1:8080/stark/app01/customer/public/
我的客户页面(个人)
公共客户页面逻辑处理
1:构建新的url(stark.py)
# 新增的url
def extra_url(self):
temp=[]
temp.append(url("cancel/(\d+)/(\d+)/$",self.cancel_course)) # 销售的公共客户页面url
temp.append(url("public/$",self.public_customers))
return temp
2:视图 (注意视图,必须传一个request参数)
Q查询为数据库的
def public_customers(self,request):
from django.db.models import Q
import datetime
current_date=datetime.datetime.now() # 获取当前日期
delta_15d=datetime.timedelta(days=15) # 15天
delta_3d=datetime.timedelta(days=3) # 3天 # 筛选15天未成交 或 三天未跟进的客户 且状态为未成交
# recv_date 当前课程顾问的接单日期
customer_list=Customer.objects.filter(Q(recv_date__lt=current_date-delta_15d)|Q(last_consult_date__lt=current_date-delta_3d),status=2) return render(request,"public_customers.html",locals())
3:html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>公共客户列表</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css">
<script src="/static/jquery-3.2.1.min.js"></script>
</head>
<body>
<h3>公共客户列表</h3>
<div class="container">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>最后跟进日期</th>
<th>当前课程顾问</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for customer in customer_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ customer.name }}</td>
<td>{{ customer.get_gender_display }}</td>
<td>{{ customer.last_consult_date|date:"Y-m-d" }}</td>
<td>{{ customer.consultant }}</td>
<td><a href="/stark/app01/customer/further_follow/{{ customer.pk }}">确认跟进</a></td>
</tr> {% endfor %} </tbody>
</table>
</div> </body>
</html>
公共客户列表
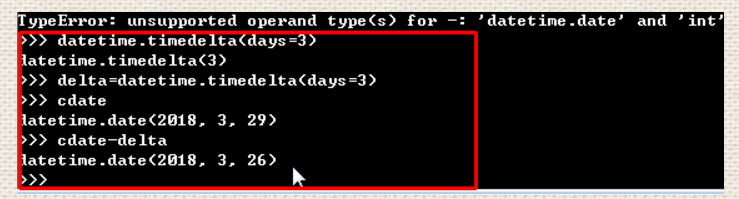
知识点:设置时间差
datetime模块下有4个类
datetime.date---->年月日
datetime.time----->时分秒
datetime.datetime---->年月日时分秒
datetime.timedelta--->代表两个时间之间的时间差

2:在页面显示性别,而数据库存的是代表数字0,1
{{ customer.gender }}
是从数据库里面取值,为1,2
在数据库的类型为choice类型 gender_choices = ((1, '男'), (2, '女'))
choice类型的取值方法: get_display 是固定结构,中间加字段名字
{{ customer.get_gender_display }}
我的客户页面
1:url
# 个人的客户页面
temp.append(url("mycustormers/$",self.mycustormers))
2:视图处理:
# 我的客户视图
def mycustormers(self,request):
user_id = 3
customer_distrbute_list = CustomerDistrbute.objects.filter(consultant_id=user_id)
return render(request,"mycustormers.html",locals())
3:html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>我的客户</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css">
<script src="/static/jquery-3.2.1.min.js"></script>
</head>
<body>
<h3>我的客户页面</h3>
<div class="container">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>最后跟进日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
{% for customer_distrbute in customer_distrbute_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ customer_distrbute.customer.name }}</td>
<td>{{ customer_distrbute.customer.get_gender_display }}</td>
<td>{{ customer_distrbute.customer.last_consult_date|date:"Y-m-d" }}</td>
<td>{{ customer_distrbute.get_status_display }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
问题:在我的客户页面里面的状态需要显示更加具体的,如(十五天未成交或者三天未跟进等等)
思路:1:在原来的staus状态的添加字段。 ---->会导致前面的逻辑代码有问题
2:解决方法:添加专门为我的客户页面服务的表
1:建表
# 我的客户表状态
class CustomerDistrbute(models.Model):
customer = models.ForeignKey("Customer", related_name="customers")
consultant = models.ForeignKey(verbose_name="课程顾问", to="UserInfo", limit_choices_to={"depart_id": 10001})
date = models.DateField()
status = (
(1, "正在跟进"),
(2, "已报名"),
(3, "三天未跟进"),
(4, "15天未成单"),
)
status = models.IntegerField(choices=status, default=1) memo = models.CharField(max_length=255)
功能完善
公共客户页面里的确认跟进功能
1:url
# 公共客户列表的确认跟进页面
temp.append(url("further_/follow/$",self.further_follow))
2:视图
# 确认跟进视图
def further_follow(self,request,customer_id): user_id=3
import datetime
cdate=datetime.datetime.now()
from django.db.models import Q
import datetime
current_date = datetime.datetime.now()
delta_15d = datetime.timedelta(days=15)
delta_3d = datetime.timedelta(days=3) ret=Customer.objects.filter(pk=customer_id).filter(Q(recv_date__lt=current_date-delta_15d)|Q(last_consult_date__lt=current_date-delta_3d)).update(consultant_id=3,recv_date=cdate,last_consult_date=cdate)
# 防止后来的抢单
if not ret:
return HttpResponse("没了")
CustomerDistrbute.objects.create(customer_id=customer_id,consultant_id=user_id,date=cdate,status=1)
return HttpResponse("抢单成功!")
crm 03--->销售页面及逻辑的更多相关文章
- OJ2.0userInfo页面Modify逻辑bug修复,search功能逻辑实现
这周的主要任务:userInfo页面Modify逻辑bug修复,search功能逻辑实现. (一)Modify逻辑bug修复: 这里存在的bug就是在我们不重置password的时候依照前面的逻辑是不 ...
- Flask 页面缓存逻辑,jinja2 过滤器,测试器
回调接入点-页面缓存逻辑 from flask import Flask,request,render_template from werkzeug.contrib.cache import Simp ...
- 如何在UWP中统一处理不同设备间的页面回退逻辑
已经有一段时间没有写博客来记录自己的学习点滴了.现在回想起来确实有些惭愧,期间经历了一些事情,到目前为止算是平息了,是时候该收收心来充实自己了. 在本篇缪文中,楼主打算给UWP开发的初学者讲述一个在开 ...
- 029 01 Android 零基础入门 01 Java基础语法 03 Java运算符 09 逻辑“非”运算符
029 01 Android 零基础入门 01 Java基础语法 03 Java运算符 09 逻辑"非"运算符 本文知识点:Java中的逻辑"非"运算符 逻辑& ...
- 028 01 Android 零基础入门 01 Java基础语法 03 Java运算符 08 逻辑“或”运算符
028 01 Android 零基础入门 01 Java基础语法 03 Java运算符 08 逻辑"或"运算符 本文知识点:Java中的逻辑"或"运算符 逻辑& ...
- 027 01 Android 零基础入门 01 Java基础语法 03 Java运算符 07 逻辑“与”运算符
027 01 Android 零基础入门 01 Java基础语法 03 Java运算符 07 逻辑"与"运算符 本文知识点:Java中的逻辑"与"运算符 逻辑运 ...
- crm 02--->讲师页面及逻辑
要求: 讲师 批量初始化 考勤 录入成绩 批量初始化 考勤与批量初始化这两个功能都要放在课程记录表中CourseRecord # 批量初始化 # 将该班的所有学生,初始化带某一天,而不是将每个学生一个 ...
- crm操作销售订单实体
using System; using Microsoft.Xrm.Sdk; using Microsoft.Xrm.Sdk.Query; using Microsoft.Cr ...
- (十二)微信小程序实现登陆页面+登陆逻辑
微信小程序实现登陆页面 实现上面两个页面 第一个页面 <view> <!-- 上侧部分 --> <view class="top-view"> ...
随机推荐
- testng基础知识:注解的执行顺序
1. 单类,无继承父子关系 code: public class basicTest { @BeforeSuite(alwaysRun = true) public void beforeSuite_ ...
- RabbitMQ Network Partitions
Clustering and Network Partitions RabbitMQ clusters do not tolerate network partitions well. If you ...
- This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery' 解决办法
背景:mysql5.1.36,mybatis 前言:为了解决一对多,分页显示,但是前端主要是显示的一的一方的数据和(多方的某个字段拼接在一起),此时的limit不能直接跟在查询的后面,需要用子查询把需 ...
- LeetCode——Sort List
Question Sort a linked list in O(n log n) time using constant space complexity. Solution 分析,时间复杂度要求为 ...
- db2 函数、存储过程示例
1.函数 --drop function getMaxDate; create FUNCTION getMaxDate (y int, m int ) returns date begin DECLA ...
- 整数分解为若干项之和 - PAT
深度搜索,一开始没有想到,说明基本功还是不够啊,加油 //======================================================================= ...
- 随机数的生成 - rand(), srand()
2017-08-20 17:43:29 writer:pprp 我们采用随机数可以对我们的算法进行大数据检验 /* name : 简单的随机数生成算法 writer : pprp declare : ...
- base64 原理
Base64编码之所以称为Base64,是因为其使用64个字符来对任意数据进行编码,同理有Base32.Base16编码.标准Base64编码使用的64个字符为: 这64个字符是各种字符编码(比如AS ...
- JavaScript的动态特性(通过eval,call,apply和bind来体现)
JavaScript的动态特性(通过eval,call,apply和bind来体现) JavaScript是一种基于面向对象的.函数式的.动态的编程语言.现在发展到已经可以用在浏览器和服务器端了. 这 ...
- atom的初次尝试,activate-power-mode 插件和做gif
编辑器是github 和sublime 的综合,作为一个经常逛github的人,还很喜欢sublime的开发,还有什么好不尝试的理由呢. 好吧,我承认,编辑器有很多,但是像它那样炫酷的很少,作为喜欢一 ...
