基于HTML5 Canvas可撕裂布料效果
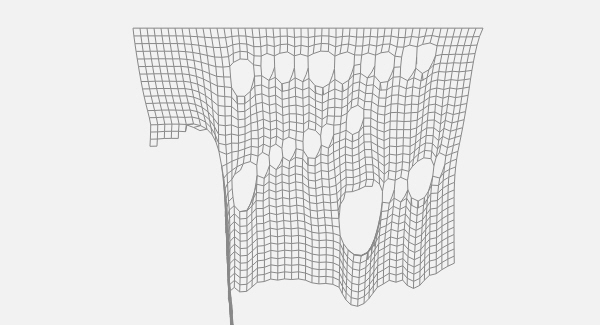
分享一款布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。

实现的代码。
html代码:
<canvas id="c"></canvas>
<div id="info">
<p>
<br>
- 使用鼠标可以拉扯
<br>
<br>
- 右键可以切断布料
<br>
<br>
</p>
</div>
<script type="text/javascript">
document.getElementById('close').onmousedown = function (e) {
e.preventDefault();
document.getElementById('info').style.display = 'none';
return false;
};
</script>
<script type="text/javascript" src="Cloth.js"></script>
<div class="footer-banner" style="width: 728px; margin: 30px auto">
</div>
css代码:
.top-banner
{
background-color: #666;
}
a
{
font-size: 13px;
}
#info
{
position: absolute;
left: -1px;
top: 30px;
}
#c
{
display: block;
margin: 60px auto 0;
}
via:http://www.w2bc.com/Article/26253
基于HTML5 Canvas可撕裂布料效果的更多相关文章
- 基于HTML5 Canvas 实现的 Loading 效果
Sonic.js 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像.更强大的是 Sonic.js 还提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的(Load ...
- 经典!HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真.你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果. 温馨提示:为保证最佳的效果, ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- 基于HTML5 Canvas生成粒子效果的人物头像
前面我们分享过一个HTML5 Canvas实现的图像马赛克模糊效果,HTML5处理图片真的非常简单.今天我们要再利用HTML5 Canvas实现一个粒子效果的人物头像,你可以任意选择一张头像图片,接下 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块 前言 最近学习了 HT for Web flow 插件,除了正常的 flow 效果,其中还有两个十分好用的两个接口 getPercen ...
- 基于HTML5 Canvas和jQuery 的绘图工具的实现
简单介绍 HTML5 提供了强大的Canvas元素.使用Canvas并结合Javascript 能够实现一些很强大的功能.本文就介绍一下基于HTML5 Canvas 的绘图工具的实现.废话少说,先看成 ...
- 18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐.很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用.HTML 5 规范引进了很多新特性,其中之一就是 Canvas ...
随机推荐
- [Functional Programming] Working with two functors(Applicative Functors)-- Part1 --.ap
What is applicative functor: the ability to apply functors to each other. For example we have tow fu ...
- Android程序怎么做单元测试
如何进行Android单元测试 Menifest.xml中加入: <application>中加入: <uses-library android:name="android ...
- 创建sdcard.img时,提示permission dennid
解决方法: mksdcard -l sdcard 100M E:\sdcard\sdcard.img 换一个盘试试,比如:mksdcard -l sdcard 100M F:\sdcard\sdcar ...
- Effective java读书札记第一条之 考虑用静态工厂方法取代构造器
对于类而言,为了让client获取它自身的一个实例,最经常使用的方法就是提供一个共同拥有的构造器. 另一种放你发,也应该子每一个程序猿的工具箱中占有一席之地.类能够提供一个共同拥有的静态 工厂方法.它 ...
- 算法笔记_019:背包问题(Java)
目录 1 问题描述 2 解决方案 2.1 蛮力法 2.2 减治法 2.2.1 递归求解 2.2.2 非递归求解(运用异或运算) 2.3 动态规划法 1 问题描述 给定n个重量为w1,w2,w3,... ...
- 1、第一个JSP
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" ...
- Apache Ant和Apache Maven的区别
Apache Ant和Apache Maven的区别 分类: ANT Maven 2013-12-10 18:47 1477人阅读 评论(26) 收藏 举报 ———摘自<maven权威指南> ...
- Mongoose使用——nodejs结合mongodb
0. 前言: Mongoose是NodeJS的驱动,不能作为其他语言的驱动.Mongoose有两个特点: 通过关系型数据库的思想来设计非关系型数据库 基于mongodb驱动,简化操作 Mongooos ...
- python --文本文件的输入输出
转自:http://www.cnblogs.com/vamei/archive/2012/06/06/2537868.html Python具有基本的文本文件读写功能.Python的标准库提供有更丰富 ...
- sql中一列拆成两列
declare @table table (name nvarchar(4))insert into @tableselect '张三' union allselect '李四' union alls ...
