[翻译]解读CSS中的长度单位
测量,在WEB设计上是非常重要的。在CSS中有至少10种不同的测量单位。
每种单位都有其独特的作用,使用它们,可以使页面,在各种设备上,很好的工作。一旦你熟悉了所有这些单位,你可以更准确地设定元素的大小了。这个教程中,我们将看看在CSS中,使用单位的不同,在什么情况下使用什么样的单位,以及如何去使用它们。
绝对长度单位
绝对单位在物理世界真实测量的数字表示。这些单位不依赖于屏幕大小和分辨率。结果就是,绝对长度单位不能很好地在数字设备上使用,或分辨率未知的情况下使用。这种单位更适合,为物理媒介设计时使用,如印刷。
绝对长度包括
cm(厘米)
mm(毫米)
in(英寸)
pc(派卡)
pt(点)
px(像素)
请注意,编辑版的规范草案还包括1/4毫米单位(q),这是个最新的单位,还没有浏览器表示支持它。你可能注意当使用绝对长度时,在不同的屏幕上,特定单位对应的值是相同的。这是因为不同屏幕的DPI(每英寸点数)存在差异。高分辨率的屏幕具有更高的DPI,从而使图像或文字看起来更小。
绝对单位里像素(px)使用最为广泛。一像素点通常被理解为在屏幕上的一个点,但实际情况比这个复杂得多.它是最小的测量单位,通常作为其它单位的基准。
其它单位,像英寸,毫米,厘米,表示得是物理尺寸。
点(pt),表示1/72英寸
派卡(pc),球1/6英寸。
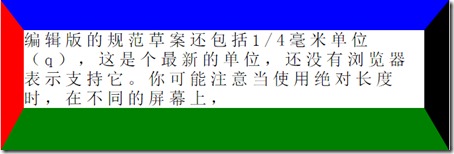
下面一段CSS,使用了6种不同的绝对长度单位:
p {
border-top: 0.5in solid blue;
border-bottom: 18mm solid green;
border-left: 1cm solid red;
border-right: 40px solid black;
letter-spacing: 0.4pc;
font-size: 20pt;
}下图是运行情况
相对长度单位
故名思意,没有固定的值。它们的值都是相对于其它预定值或特征。相对单位,可以根据其它一些基本参数,为元素的提供合适的值,这些属性如width,height,font-size等。
这些单位推荐在两种场景下使用。
在你创建响应式页面
在数字媒介上使用时提供
它们对应的值依赖于你设定的字体或屏幕窗口视图的宽或高。
相对单位包括:
ex(x的高度)
ch(字符)
em(因打印em而得名,但不同)
rem(根字体)
下面看看它们的详细情况
X-height(ex) 和 字符(ch)单位
单位ex,很少用于开发。 1ex等于使用字体中小写字母 ' x ' 的大小。在英文中,大多数情况1ex差不多等于0.5em。但当你改变了字体,如下设置字体的高度可以相当于em:
p {
font-size: 2ex;
}单位ch,是根据‘o’字符的来定义的。1ch是通过测量字体中字符'o'来定义 是根据‘0’字符的来定义的。1ch是通过测量字体中字符'0'来定义
(0是数字零)
p {
margin: 2ch;
}Em
单位em,等于父元素字体大小或基础字体大小。如果你的父元素字体大小为20px,那么在所有子元素中,1em=20px(译者注:这里元素本身不能设置字体大小)。子元素字体大小可以根据基础字体大小来调整,值可以为小数。
使用em可以保证在一个固定的比例下,各种元素的字体大小。例如给父元素设置font-size:50px子元素的宽度为2em,相当于设定子元素的宽度为100px。同样,设置子元素的font-size:0.5em时就相当于设定font-size:25px。(注意:当子元素同时定义了font-size和其它使用em的属性时,此时的em是根据子元素本身的font-size来计算的)。
下面是演示:
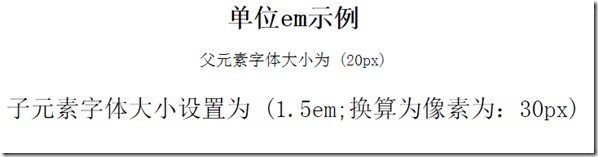
<h1>单位em示例</h1>
<div class="parent">
<p>父元素字体大小为 (20px)</p>
<div class="child">
<p>子元素字体大小设置为 (1.5em;换算为像素为:30px)</p>
</div></div>body {
text-align: center;
}
.parent {
font-size: 20px;
}
.child {
font-size: 1.5em;
}
.p {
font-size: 14px;
padding-top: 130px;
}图示
有时em在嵌套使用时,会出现一些错误。这是因为em值是取决于靠它最近的祖先元素,多层嵌套计算起来就比较麻烦。特别是当你要依赖根元素或某个祖先元素来计算值时。
下面是一个em,在嵌套时使用的例子。我们假设文档中基础字体大小为16像素(浏览器的默认字体大小)
<h1>单位em,元素嵌套的演示</h1>
<p>下面使用div来嵌套,<br>它们的font-size:1.15em,但它们每一个计算值都在增大。<br>最后一个div里放了一个span,并设置font-size:2em。</p>
<div>
<p>font-size – 18.3999996185303px</p>
<div>
<p>font-size – 21.1599998474121px</p>
<div>
<p>font-size – 24.3339996337891px
<br><br><span> font-size – 48.6679992675781px</span></p>
</div>
</div></div>body {
text-align: center;
font-size: 16px;
padding: 0 20px;
}
p, div {
max-width: 800px;
margin: auto;
padding-bottom: 15px;
}
div {
font-size: 1.15em;
}
span {
font-size: 2em;
}
.p {
font-size: 14px;
padding-top: 130px;
}图示:
注意,在html中的嵌套元素都是独立计算font-size大小的。
从上面的CSS中可以看出,所有div的font-size:1.15em,因为嵌套,它们每个对应的真实font-size是不同的。
Rem
上面嵌套元素中,em值的困扰。
单位rem,正好可以解决。rem的值总是等于根元素的font-size(html文档中根元素为html)。下面是rem的一个例子。
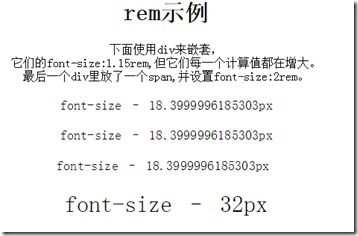
<h1>rem示例</h1>
<p>下面使用div来嵌套,<br>它们的font-size:1.15rem,但它们每一个计算值都在增大。<br>最后一个div里放了一个span,并设置font-size:2rem。</p>
<div>
<p>font-size – 18.3999996185303px</p>
<div>
<p>font-size – 18.3999996185303px</p>
<div>
<p>font-size – 18.3999996185303px
<br><br><span> font-size – 32px</span></p>
</div>
</div></div>body {
text-align: center;
}
div {
font-size: 1.15rem;
}
span {
font-size: 2rem;
}
.p {
font-size: 14px;
padding-top: 130px;
}图示
注意:嵌套还是存在,但并不影响font-size的计算。
视口相对长度单位
视口相对长度是根据视图窗口或视口的宽和高来确定的。
视图窗口或视口是屏幕可见区域或屏幕上的框架空间区域。
视口相对单位包括:
vw:视口宽度(viewport width)
vh:视口高度(viewport height)
vmin:视口宽度或高度,选择小的那个
vmax:视口宽度或高度,选择大的那个
vh和vw
vh主要取决于视口的高度,1vh等于视口高度的1%,这主要用在元素要根据视口高度进行缩放时。例如:如果视口高度为400px,1vh=400/100=4px,如果视口高为800px,1vh=8px
vw和vh相同,不过它是依赖于视口宽度的。
vmin和vmax
vmin和vmax是差不多的两个单位,都是取决于视口宽度和高度的情况。vmin选取小的那个,vmax选取大的那个。对于1vmin,1vmax的值的计算和vw,vh相同。
浏览器支持情况
em,ex,px,cm,mm,in,pt,pc
所有浏览器都支持,包括旧的IE
ch
Firefox, Chrome 27+, IE 9+, Safari 7+, and Opera 20+.
rem
所有现在浏览器,及IE9+。需要兼容小于IE9的情况,可以使用REM-unit-polyfill
vw,wh,vmin
Chrome 20+, IE 9+, Firefox 19+, Safari 6+, Opera 20+. IE中支持的vmin不是标准语法。可以使用 vminpoly 或 use -prefix-free插件。
vmax
Chrome 20+, Firefox 19+, and Opera 20+, and Safari 6.1+.IE不兼容,可以使用viewport-units-buggyfill进行兼容。
总结
本教程简单介绍了在CSS中可用的长度单位,包括一些新加入的单位(可用于响应布局和多设备适配的)。在你的项目中使用过rem或视口单位吗?有什么自己的看法吗?可以在下面评论提出你的想法及问题。
原文:A Look at Length Units in CSS
作者:Gajendar Singh
原文链接:https://www.sitepoint.com/look-at-length-units-in-css/
[翻译]解读CSS中的长度单位的更多相关文章
- 深入理解CSS中的长度单位
前面的话 本文分为绝对长度单位和相对长度单位来介绍CSS中的长度单位的主要知识 绝对长度单位 绝对长度单位代表一个物理测量 像素px(pixels) 在web上,像素px是典型的度量单位,很多其他长度 ...
- CSS中的长度单位及颜色表示
CSS中的长度单位及颜色表示 长度单位: px:像素,绝对单位 em:相对单位,如果用于font-size属性本身,则是相对于父元素的font-size.若用于其他属性(width,height ...
- CSS中各种长度单位总结
在前端开发工作过程中曾碰到这样一问题: <style type="text/css"> .parent{ width:400px; height:300px; bord ...
- 详细解读css中的浮动以及清除浮动的方法
对于前端初学者来说,css浮动部分的知识是一块比较难以理解的部分,下面我将把我学习过程中的心得分享给大家. 导读: 1.css块级元素讲解 2.css中浮动是如何产生的 3.出现浮动后,如何清除浮 ...
- 简要的谈一谈我对CSS中长度单位的理解
CSS中的长度单位目前分为两种,分别是绝对长度和相对长度.绝对长度单位包括: in:英寸 cm:厘米 mm:毫米 pt:磅(1磅等于1/72英寸) pc:pica(1pica等于12磅) 以上五个就是 ...
- CSS 中的rem,em,vh,vw一次说清楚
关于css中的长度单位,我们用的最多就是px,因为他简单直接.但是当一套方案匹配不同终端时,px就会显得过于生硬,不容易变通. 然而rem,em,vh,vw就可以有效的解决这一问题.让我们来看看这些东 ...
- CSS中表示大小的单位
以下是DIVCSS5为大家总结网页中常见html单位介绍,在css+div布局中长度单位介绍篇. 其实css中的长度单位一共有8个,分别是px,em,pt,ex,pc,in,mm,cm: px:像素( ...
- 辛星和你彻底搞清CSS中的相对定位和绝对定位
前面我在解读CSS中也说过了关于相对定位和绝对定位的问题.无奈还是有些童鞋表示迷茫,于是另开一篇博客,来具体解读相对定位和绝对定位.希望可以以我的点点星光,让后来者少走弯路. 所谓相对定位,就是设置为 ...
- CSS中rem、em的区别
引用文档:http://www.divcss5.com/html/h529.shtml:http://blog.csdn.net/qq_35432904/article/details/5180422 ...
随机推荐
- 170320、使用快照和AOF将Redis数据持久化到硬盘中
前言 我们知道Redis是一款内存服务器,就算我们对自己的服务器足够的信任,不会出现任何软件或者硬件的故障,但也会有可能出现突然断电等情况,造成Redis服务器中的数据失效.因此,我们需要向传统的关系 ...
- 160309、Spring AOP操作action时无法注入,报空指针错误
今天帮同事看个问题,action注入失败,代码没问题,主要是stuts2权限移交的问题,特此记录一下 Spring AOP操作action时无法注入,报NullPointer异常 当使用Spring ...
- 160601、Websocet服务端实现
今天是六一儿童节,祝愿小朋友们节日快乐!大朋友们事事顺心! Websocet服务端实现 WebSocketConfig.Java ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- 通过/dev/mem只能访问高端内存以下的内核线性地址空间
http://blog.chinaunix.net/uid-20564848-id-74706.html </proc/iomem和/proc /ioports对应的fops> < ...
- Net Core MVC6 RC2 启动过程分析
入口程序 如果做过Web之外开发的人,应该记得这个是标准的Console或者Winform的入口.为什么会这样呢?.NET Web Development and Tools Blog ASP.NET ...
- 微信公众号获取用户openId How to use cURL to get jSON data and decode the data?
w http://stackoverflow.com/questions/16700960/how-to-use-curl-to-get-json-data-and-decode-the-data
- 关于spring的applicationContext.xml配置文件的ref和value之自我想法
今天在做SSH的一个项目的时候,因为需要定时操作,所以就再sping里面加入了一个quartz的小定时框架,结果在运行时候,发生了一个小bug. Caused by: org.springframew ...
- Mustache 中的html转义问题处理
避免在使用Mustache引擎是发生html字符转义 1,模板代码示例: var xml= " <?xml version="1.0" encoding=&q ...
- js-jquery-002-条形码-一维码
一.使用 官方地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html 1.js引用 <script type="te ...
- 如何制作一款HTML5 RPG游戏引擎——第二篇,烟雨+飞雪效果
今天我们来实现烟雨+飞雪效果.首先来说,一款经典的RPG游戏难免需要加入天气的变化.那么为了使我们的RPG游戏引擎更完美,我们就只好慢慢地实现它. 本文为该系列文章的第二篇,如果想了解以前的文章可以看 ...
