react-native android 打包发布
react-native android 打包步骤
<一>、生成签名文件(应用身份证)
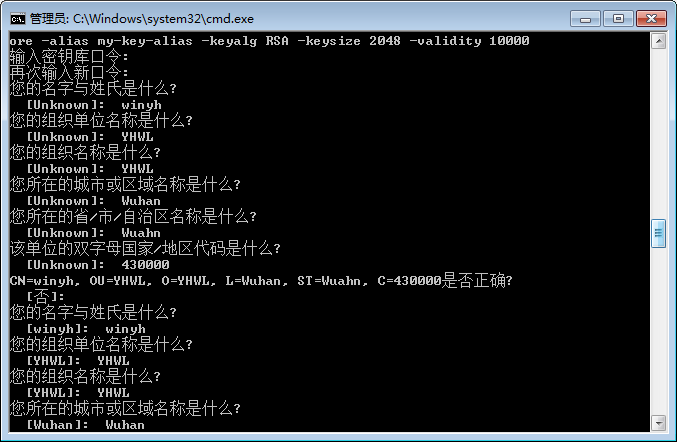
1.使用keytool命令 keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
参数说明:
-genkey
-alias tomcat(别名)
-keypass 123456(别名密码)
-keyalg RSA(算法)
-keysize 1024(密钥长度)
-validity 365(有效期,天单位)
-keystore D:/keys/tomcat.keystore(指定生成证书的位置和证书名称)
-storepass 123456(获取keystore信息的密码)
其中 my-release-key.keystore 是生成的签名文件
(签名文件也可以生成到指定的文件夹:例如在D:盘新建一个文件夹appkey 在该文件下打开cmd窗口然后执行keytool命令)
会生成一个配置参数选择界面

完成后,会在当前目录(appkey)生成一个签名文件:文件后缀名为.keystore
<二>、配置gradle全局变量
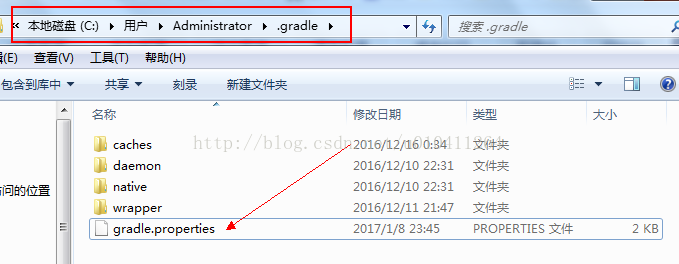
1.打开adminstor/.gradle/gradle.properties
2.写入:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****

 3.把签名文件复制到 react native项目的android\app下
然后编辑项目目录下的android/app/build.gradle,添加如下的签名配置:
3.把签名文件复制到 react native项目的android\app下
然后编辑项目目录下的android/app/build.gradle,添加如下的签名配置:

<三>、生成带签名的APK包(制作APK阶段)
1.在项目的android/app下有一个react.gradle文件的情况
项目根目录执行:
cd android
gradlew assembleRelease
2.在项目的android/app下没有react.gradle文件
项目根目录执行
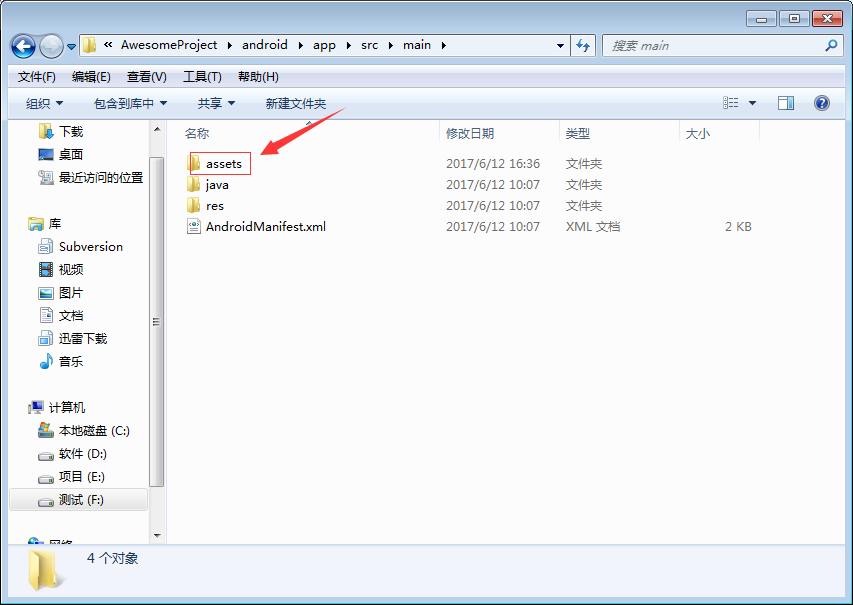
mkdir -p android\app\src\main\assets(该命令会在android\app\src\main 下生成assets文件夹)react-native bundle --platform android --dev false --entry-file index.android.js \ --bundle-output android/app/src/main/assets/index.android.bundle \ --assets-dest android/app/src/main/res/(完成后,在项目的android\app\src\main\assets下就会生成两个文件)


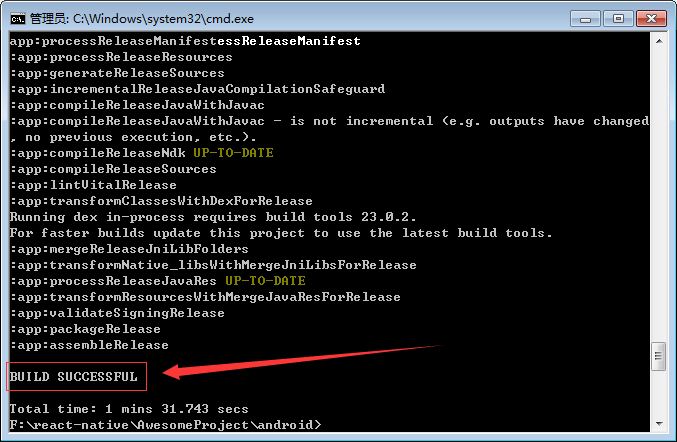
3.进入到android 目录 执行:
gradlew assembleRelease (会在android\app\build\outputs\apk路径下生成app-release.apk,这个就是要发布的apk)

4.如果想重新再更新发布,你可以先使用
gradlew clean (清理一下上次打包的)react-native android 打包发布的更多相关文章
- React Native Android打包apk
按照官方的5步曲: 1.在终端里面,cd 到项目的根目录后.执行下面这行命令: keytool -genkey -v -keystore my-release-key.keystore -alias ...
- RN在Android打包发布App
参考资料:http://www.jianshu.com/p/b8811669bcb6 RN在Android打包发布App 1-:生成一个签名密钥你可以用keytool命令生成一个私有密钥.在Windo ...
- React Native v0.4 发布,用 React 编写移动应用
React Native v0.4 发布,自从 React Native 开源以来,包括超过 12.5k stars,1000 commits,500 issues,380 pull requests ...
- React Native Android 环境搭建
因为工作需要,最近正在学习React Native Android.温故而知新,把学习的内容记录下来巩固一下知识,也给有需要的人一些帮助. 需要说明的是,我刚接触React Native也不久,对它的 ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- React native android 最常见的10个问题
这里逐条记录下最容易遇到的React native android 相关case: 1. app启动后,红色界面,unable load jsbundle : 解决办法:一般来说就是,你是用dev-s ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- Windows 10 & React Native & Android
Windows 10 & React Native & Android https://facebook.github.io/react-native/docs/getting-sta ...
- React Native & Android & iOS
React Native & Android & iOS React Native & Android & iOS https://facebook.github.io ...
随机推荐
- jquery与javescript的区别(一)
一.找元素: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /&g ...
- Django学习笔记第九篇--实战练习五--关于数据的改、删操作、数据库字段属性的设置和类视图
一.首先上代码.关于类视图: class register(View): #template_name = "templates/register.html" def get(se ...
- 160316、实时处理oracle数据库中表的数据变化
http://blog.csdn.net/as339000204/article/details/45390727 近期接受项目需求,需要实时处理oracle数据库中表的数据变化,首先想到的是 ...
- Tomcat----->tomcat配置虚拟主机(搭建网站)mac
1.首先在server.xml中添加HOST <Host name="www.snowing.com" appBase="/Users/snowing/Downlo ...
- 20165330 2017-2018-2 《Java程序设计》第4周学习总结
课本知识总结 第五章 子类与继承 子类:在类的声明中,通过使用关键字extends来定义一个类的子类. class 子类名 extends 父类名 { ... } 继承:子类继承父类的成员变量作为自己 ...
- nginx分发请求的2种方式:1、指明server_name;2、通过location过滤uri来分发请求;
user nginx; worker_processes 8; # = cpu num; error_log /data/nginx/log/error/error.log warn; # warn, ...
- Java设计模式-抽象工厂模式(Abstarct Factory)
抽象工厂模式 举个生活中常见的例子,组装电脑,在组装电脑时,通常需要选择一系列的配件,比如CPU,硬盘,内存,主板,电源,机箱等,为了讨论使用简单,值考虑选择CPU和主板的问题. 事实上,在选择CPU ...
- sql server 测试delete后数据空间情况
总结结论: [1]如果是索引组织表,删除的数据空间是会被文件设置为可用状态,其他表都可以使用. [2]如果是堆表,删除数据空间也会设置为可用状态,但是只能给被删除数据的表使用. [3]truncate ...
- DjangoORM 执行 python manage.py makemigrations出现 no changes detected
出现 no changes detected python manage.py makemigrations No changes detected 为什么出现这种情况: 当执行这条命令,他会去找所有 ...
- struts2.3+spring3.2+hibernate4.2例子
有些教程比较老,可是版本更新不等人,基于马士兵老师小例子,自己重新引用了新的包,调试确实有点烦人,但是通过英文文档和google解决问题.官网的更新超快,struts2.3+spring3.2+hib ...
