nginx的重试机制以及nginx常用的超时配置说明
nginx的重试机制
现在对外服务的网站,很少只使用一个服务节点,而是部署多台服务器,上层通过一定机制保证容错和负载均衡。
nginx就是常用的一种HTTP和反向代理服务器,支持容错和负载均衡。
nginx的重试机制就是容错的一种。
在nginx的配置文件中,proxy_next_upstream项定义了什么情况下进行重试,官网文档中给出的说明如下:
---------------------
Syntax: proxy_next_upstream error | timeout | invalid_header | http_500 | http_502 | http_503 | http_504 | http_403 | http_404 | off ...;
Default: proxy_next_upstream error timeout;
Context: http, server, location
---------------------
上面的配置表示,如果后端服务器如下情况,将会把请求转发到下一台后端服务器上。
- error - 在连接到一个服务器,发送一个请求,或者读取应答时发生错误。
- timeout - 在连接到服务器,转发请求或者读取应答时发生超时。
- invalid_header - 服务器返回空的或者错误的应答。
- http_502 - 服务器返回502代码。
- http_504 - 服务器返回504代码。
默认情况下,当请求服务器发生错误或超时时,会尝试到下一台服务器。
还有一个参数影响了重试的次数:proxy_next_upstream_tries,官方文档中给出的说明如下:
Syntax: proxy_next_upstream_tries number;
Default: proxy_next_upstream_tries 0;
Context: http, server, location
This directive appeared in version 1.7.5.
该配置决定了最多重试多少次,0表示不限制。
不了解这个机制,在日常开发web服务的时候,就可能会踩坑。
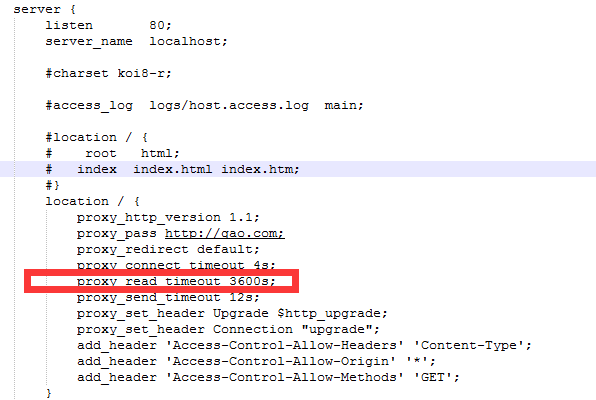
比如有这么一个场景:一个用于导入数据的web页面,上传一个excel,通过读取、处理excel,向数据库中插入数据,处理时间较长(如1分钟),且为同步操作(即处理完成后才返回结果)。暂且不论这种方式的好坏,若nginx配置的响应等待时间(proxy_read_timeout)为30秒,就会触发超时重试,将请求又打到另一台。如果处理中没有考虑到重复数据的场景,就会发生数据多次重复插入!(当然,这种场景,内网可以通过机器名访问该服务器进行操作,就可以绕过nginx了,不过外网就没办法了。)
同理,在处理POST请求的时候也需要注意类似的问题。网上有一篇讨论如何阻止POST请求的超时重试,感兴趣的可以看看点击打开链接
nginx常用的超时配置说明
client_header_timeout
语法 client_header_timeout time
默认值 60s
上下文 http server
说明 指定等待client发送一个请求头的超时时间(例如:GET / HTTP/1.1).仅当在一次read中,没有收到请求头,才会算成超时。如果在超时时间内,client没发送任何东西,nginx返回HTTP状态码408(“Request timed out”)
client_body_timeout
语法 client_body_timeout time
默认值 60s
上下文 http server location
说明 该指令设置请求体(request body)的读超时时间。仅当在一次readstep中,没有得到请求体,就会设为超时。超时后,nginx返回HTTP状态码408(“Request timed out”)
keepalive_timeout
语法 keepalive_timeout timeout [ header_timeout ]
默认值 75s
上下文 http server location
说明 第一个参数指定了与client的keep-alive连接超时时间。服务器将会在这个时间后关闭连接。可选的第二个参数指定了在响应头Keep-Alive: timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必要去关闭连接了。没有这个参数,nginx不会发送Keep-Alive响应头(尽管并不是由这个头来决定连接是否“keep-alive”)
两个参数的值可并不相同
注意不同浏览器怎么处理“keep-alive”头
MSIE和Opera忽略掉"Keep-Alive: timeout=<N>" header.
MSIE保持连接大约60-65秒,然后发送TCP RST
Opera永久保持长连接
Mozilla keeps the connection alive for N plus about 1-10 seconds.
Konqueror保持长连接N秒
lingering_timeout
语法 lingering_timeout time
默认值 5s
上下文 http server location
说明 lingering_close生效后,在关闭连接前,会检测是否有用户发送的数据到达服务器,如果超过lingering_timeout时间后还没有数据可读,就直接关闭连接;否则,必须在读取完连接缓冲区上的数据并丢弃掉后才会关闭连接。
resolver_timeout
语法 resolver_timeout time
默认值 30s
上下文 http server location
说明 该指令设置DNS解析超时时间
proxy_connect_timeout
语法 proxy_connect_timeout time
默认值 60s
上下文 http server location
说明 该指令设置与upstream server的连接超时时间,有必要记住,这个超时不能超过75秒。
这个不是等待后端返回页面的时间,那是由proxy_read_timeout声明的。如果你的upstream服务器起来了,但是hanging住了(例如,没有足够的线程处理请求,所以把你的请求放到请求池里稍后处理),那么这个声明是没有用的,由于与upstream服务器的连接已经建立了。
proxy_read_timeout
语法 proxy_read_timeout time
默认值 60s
上下文 http server location
说明 该指令设置与代理服务器的读超时时间。它决定了nginx会等待多长时间来获得请求的响应。这个时间不是获得整个response的时间,而是两次reading操作的时间。
proxy_send_timeout
语法 proxy_send_timeout time
默认值 60s
上下文 http server location
说明 这个指定设置了发送请求给upstream服务器的超时时间。超时设置不是为了整个发送期间,而是在两次write操作期间。如果超时后,upstream没有收到新的数据,nginx会关闭连接
proxy_upstream_fail_timeout(fail_timeout)
语法 server address [fail_timeout=30s]
默认值 10s
上下文 upstream
说明 Upstream模块下 server指令的参数,设置了某一个upstream后端失败了指定次数(max_fails)后,该后端不可操作的时间,默认为10秒
websocket 1分钟会自动断开问题
location 中的proxy_read_timeout 默认60s断开,可以把他设置大一点
---------------------
作者:u013378306
来源:CSDN
原文:https://blog.csdn.net/u013378306/article/details/71190862
版权声明:本文为博主原创文章,转载请附上博文链接!
---------------------
作者:_tsubasa_
来源:CSDN
原文:https://blog.csdn.net/mj158518/article/details/49847119
版权声明:本文为博主原创文章,转载请附上博文链接!
nginx的重试机制以及nginx常用的超时配置说明的更多相关文章
- nginx常用的超时配置说明
client_header_timeout 语法 client_header_timeout time默认值 60s上下文 http server说明 指定等待client发送一个请求头的超时时间(例 ...
- nginx重试机制proxy_next_upstream
nginx作为反向代理服务器,后端RS有多台服务器,上层通过一定机制保证容错和负载均衡. nginx的重试机制就是容错的一种 官方链接:http://nginx.org/en/docs/http/ng ...
- 关于nginx proxy_next_upstream 重试 和 max_fails的那些事
背景及简要分析 前几天一次故障定位的时候发现,后端服务(java)在从故障中恢复之后,会出现大量499,且会持续较长时间无法自行恢复.根本原因是服务容量问题,处理太慢导致客户端等不了了,主动断开.不过 ...
- Nginx的事件处理机制
Nginx的事件处理机制:对于一个主要的webserver来说,事件通常有三种类型,网络事件.信号.定时器. 首先看一个请求的基本过程:建立连接---接收数据---发送数据 .再次看系统底层的操作 : ...
- PHP-FPM 与 Nginx 的通信机制总结
PHP-FPM 介绍 CGI 协议与 FastCGI 协议 每种动态语言( PHP,Python 等)的代码文件需要通过对应的解析器才能被服务器识别,而 CGI 协议就是用来使解释器与服务器可以互 ...
- 【高级】PHP-FPM和Nginx的通信机制
PHP-FPM 介绍 CGI 协议与 FastCGI 协议 每种动态语言( PHP,Python 等)的代码文件需要通过对应的解析器才能被服务器识别,而 CGI 协议就是用来使解释器与服务器可以互相通 ...
- nginx应用场景,特性,目录结构,常用模块,内置变量,URL和URI,http状态码,配置文件详解
1.nginx介绍 1丶俄罗斯人开发的,开源www服务软件 2丶软件一共780K 3丶nginx本身是一款静态(html,js,css,jpg等)www软件 4丶静态小文件高并发,同时占用的资源很少, ...
- 线程池机制使nginx性能提高9倍
原文标题:Thread Pools in NGINX Boost Performance 9x! 原文官方地址:https://www.nginx.com/blog/thread-pools-boos ...
- nginx upstream 容错机制
熟练掌握Nginx负载均衡的使用对运维人员来说是极其重要的!下面针对Nignx负载均衡upstream容错机制的使用做一梳理性说明: 一.nginx的upstream容错 1)nginx 判断节点失效 ...
随机推荐
- Shodan 使用
本文来自:Shodan新手入坑指南, 记录简要用法,以便使用. 文章先给出搜索过滤方法,然后再简单介绍两种使用shodan的方法:使用命令和编写代码. 搜索过滤 hostname:搜索指定的主机或域名 ...
- 使用wifite破解路由器密码
使用wifite破解路由器密码 发表于 2016-02-06 | 分类于 wifite | 暂无评论 | 10次阅读 简介 wifite是一款自动化wep.wpa破解工具,不支持w ...
- php隐藏WEBSHELL技巧
把shell添加到网站logo图片里: cat logo.png shell.php > logo.png 在网站任意一个php文件里添加下面的最简单方法: fputs(fopen('/home ...
- PHP代码审计学习
原文:http://paper.tuisec.win/detail/1fa2683bd1ca79c 作者:June 这是一次分享准备.自己还没有总结这个的能力,这次就当个搬运工好了~~ 0x01 工具 ...
- 百度地图js lite api 支持点聚合
百度地图lite api 是专门为h5 绘制海量点设计的,但是偏偏忽略掉了点聚合的需求,所以需要自己动手,做一次二次改造. 我们知道点聚合需要引入开源库: MarkerClusterer: http ...
- c#操作pdf文件系列之创建文件
1.我使用的工具是vs2013,引用的第三方程序集itextpdf 具体安装方法,可以通过nuget搜索iTextSharp然后进行安装. 2具体代码如下 创建两个不同pdf文件,每个地方什么意思代码 ...
- GPS 与 北斗 初步对比
一.脉冲 GPS每秒可获得一次卫星星历电文,秒脉冲的误差服从正态分布,锁住的可用卫星达到四颗以上时,授时脉冲的1精度在100 ns以内:当锁住的可用卫星少于四颗时,解算方程组的信息不够充分,授时精度将 ...
- 重置HTML标签样式
;;} header,footer,section,article,aside,nav,hgroup,address,figure,figcaption,menu,details{display:bl ...
- 以太坊go-ethereum项目源码本地环境搭建
如果要深入了解go-ethereum项目的实现与机制,看源代码是必不可少的.今天这篇博客就简单介绍一下如何在本地搭建项目的开发环境. GO语言环境搭建 以win8为例,访问地址https://gola ...
- JavaScript 兼容性总结
请实现鼠标点击任意标签,alert该标签的名称(注意兼容性) function elementName(evt){ evt = evt|| window.event; var selected = ...