[转]关闭 Chrome 浏览器的启动时提示 - 请停用以开发者模式运行的扩展程序
先下载(国内网络也能下载)http://dl.google.com/dl/edgedl/chrome/policy/policy_templates.zip
或者本地下载地址 http://files.cnblogs.com/files/z5337/policy_templates.zip
得到一个 zip 压缩包,解压出里面的 zh-cn 文件夹中的 chrome.adm 策略文件放在 d盘根目录下
在开始 -> 运行 中录入 gpedit.msc 后回车,打开 本地组策略编辑器 窗口
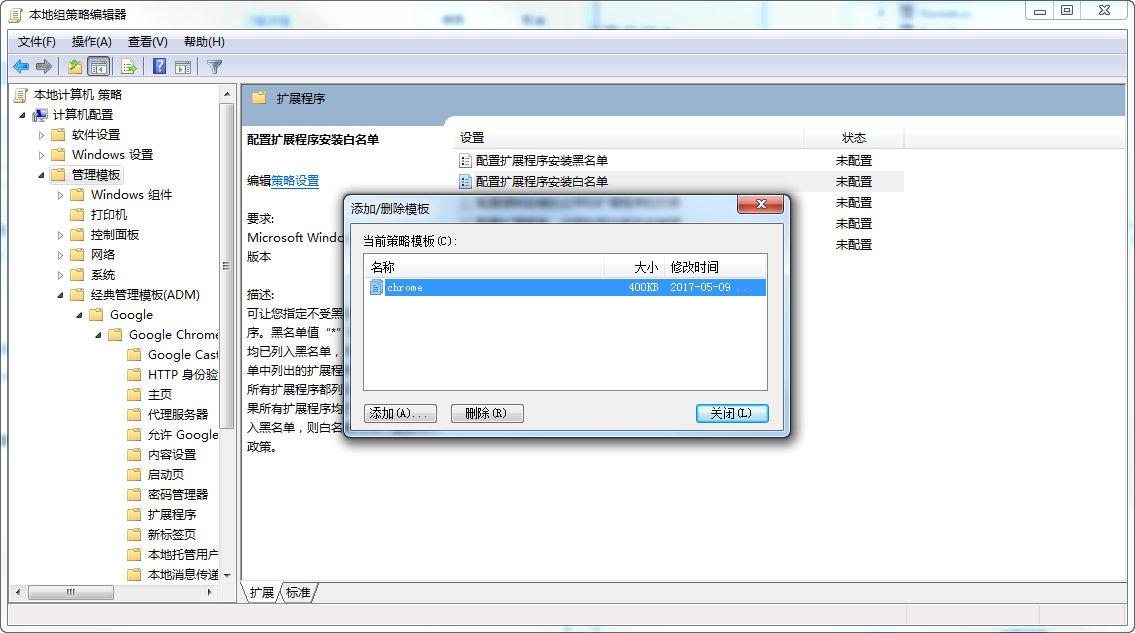
从左侧的 计算机配置 -> 管理模板 右键,添加/删除模板 -> 添加 -> 选择 d盘根目录下的 chrome.adm 文件后关闭。

在我的 win7 64位电脑上,此时本地组策略编辑器无响应,等待五分钟后直接强制关闭再开启,就看到了 经典管理模板(ADM)
进入下级 Google -> Google Chrome -> 扩展程序
此时右方有个 配置扩展程序安装白名单 的策略是未配置状态,启用此策略,并点击 选项 中的 显示... 按钮,

此处的扩展程序ID 值,需要打开 Chrome 浏览器到扩展程序页面,勾选 开发者模式,就能看到 各已安装的扩展程序的 ID
复制并粘贴到策略里,改动完成。
[转]关闭 Chrome 浏览器的启动时提示 - 请停用以开发者模式运行的扩展程序的更多相关文章
- 最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法
最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法 最近在远景论坛上发现了最新的解决Chrome浏览器提示:请停用以开发者模式运行的扩展程序的问题.该方 ...
- Selenium启动Chrome浏览器提示“请停用以开发者模式运行的扩展程序”的解决办法
安装了python selenium,运行下面代码: 1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 brows ...
- 【已解决】Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
chrome用户在安装了一些第三方的chrome插件后,每次打开浏览器的时候都会出现“请停用以开发者模式运行的扩展程序”的提示,只有每次点击取消之后才能正常使用扩展.如下图所示 那么有没有什么方法可以 ...
- 彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
前言 作为一个前端程序员,难免会有一些专属自己的小扩展,没必要每一个都发到Chrome应用商店去,虽然可以勾选"开发者模式"来运行本地插件,但是每次启动都会有一个烦人的" ...
- 禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
1.前言 每次启动都会有一个烦人的“请停用以开发者模式运行的扩展程序”提示,这个提示有多烦人,接触过的人都知道,启动的时候它不立即提示,等过了几秒钟等你打开某个网页开始执行某些操作时它突然弹出来干扰你 ...
- Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
操作步骤 1.开始 -> 运行 -> 输入gpedit.msc -> 回车确定打开计算机本地组策略编辑器(通过Win + R快捷键可以快速打开运行),如图所示: 2.在打开的本地组策 ...
- chrome总是提示“请停用开发者模式运行的扩展程序”
方法1:通过组策略的扩展白名单.要下载一个组策略管理模板 1.开始 -> 运行 -> 输入gpedit.msc -> 回车确定打开计算机本地组策略编辑器(通过Win + R快捷键可以 ...
- 彻底禁用chrome请停用以开发者模式运行的扩展程序弹框
首先上图 怎么解决呢? 进入安装目录-->下图目录(一串数字的目录) 2. 找到chrome.dll 3.下载patch.exe 下载网址 https://itdocs.pipipan.co ...
- 屏蔽谷歌浏览器"请停用以开发者模式运行的扩展程序"提示
目标: 对于强迫症患者那是相当难受~~~ 解决方案: 1:进入chrome://extensions/ 右上角开启开发者模式 点击打包扩展程序: 2:扩展程序目录为选择插件(*.crx解压后)的根目录 ...
随机推荐
- web应用后台发生的事
浏览器里输入网址后浏览器会通过访问的域名找出其IP地址,给Web服务器发送一个HTTP请求,得到一个服务的永久重定向响应,然后浏览器跟踪重定向地址,发送另一个请求,服务器接收到获取请求,然后处理并返回 ...
- UI-基本控件的简单使用
1.IBAction: //====================== 1> 能保证方法可以连线 2> 相当于void 2.IBOutlet: 1> 能保证属性可以连线 3.常 ...
- No style sheet with given id found错误
在chrome中打开html页面,报错No style sheet with given id found,解决方如下
- MayBatis与Spring的整合
1. 步骤 第一步:导入相关的jar包(spring和mybatis) mybatis-spring-*.jar spring-jdbc-*.jar spring-tx-*.jar 第二步:sprin ...
- SpringMVC札集(08)——文件上传
自定义View系列教程00–推翻自己和过往,重学自定义View 自定义View系列教程01–常用工具介绍 自定义View系列教程02–onMeasure源码详尽分析 自定义View系列教程03–onL ...
- HDU 1043
http://acm.hdu.edu.cn/showproblem.php?pid=1043 http://www.cnblogs.com/goodness/archive/2010/05/04/17 ...
- 使用TR1的智能指针
作为C++程序员,在没有智能指针,手动管理内存的蛮荒岁月里,可以说是暗无天日,痛苦异常.直到上帝说,还是要有光,于是智能指针进了标准.C++码农的日子总算好起来了. 虽然一直鄙视着没有显式指针的语言, ...
- caffe中的Local Response Normalization (LRN)有什么用,和激活函数区别
http://stats.stackexchange.com/questions/145768/importance-of-local-response-normalization-in-cnn ca ...
- Git详解之五 分布式Git
以下内容转载自:http://www.open-open.com/lib/view/open1328070090108.html 分布式 Git 为了便于项目中的所有开发者分享代码,我们准备好了一台服 ...
- 推荐sinaapp谷歌搜索引擎,firefox自定义搜索引擎
满园春色关不住,从此不用再FQ. 一直都在用谷歌,也一直都被和谐. 直到在迅影实习,知道了这个网站:http://goog.sinaapp.com/ 下面说说在firefox里面添加搜索引擎 首先打开 ...
