px,em, rem的区别,在项目中怎么使用rem.
一、px
px像素,绝对单位。像素px是相对于显示器屏幕分辨率而言的,是一个虚拟的长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度单位,需要指定精度DPI。
二、em
em是相对长度单位,相当于当前对象内文本的字体尺寸,如果当前对行内文本的字体尺寸未被人设置,则是相对于浏览器默认字体尺寸。他会继承父级元素的字体大小,因此不是一个固定的值。
三、rem全称font size of the root element
rem是css3新增的一个相对长度单位,使用rem为元素设定字体大小时,相对于的是HTML根元素。
四、三者的区别
IE无法调整那些使用px作为单位的字体大小,em和rem可以缩放,rem相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点与一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应,目前除了IE8及更早版本外,左右浏览器均以支持rem。
五、rem的使用
(1)css的使用
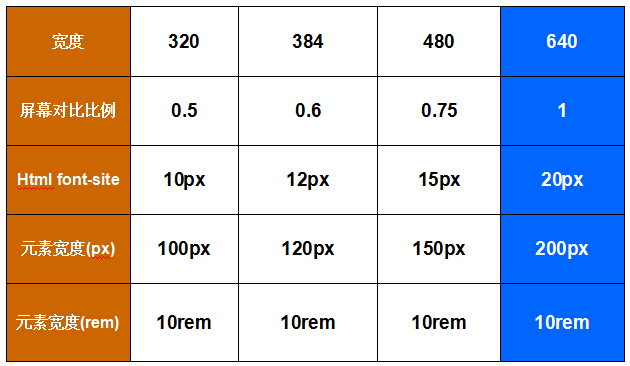
一般我们做页面,肯定都会有设计图,移动端页面,一般情况下,UI出图都会定宽为640px,这也是移动端的标准尺寸;但是,我们也不能排除可能有其他特殊的情况可能需要做其他大小的设计图。所以,我们可以先定一个基准,然后来看看isux团队的整理出来的一个表格:

通过表格,我们能很清楚的看出各种分辨率下该如何计算,例如:320下的html的font-size就应该为320/640=0.5 所以,当以640为基准的font-size是20px时,我们就应该给320的定义为10px;
怎么做到基于不同的分辨率来定义呢?不用说,首先想到的肯定就是媒体查询。当我们基于媒体查询来做屏幕自适应时,首先要考虑下需要做那些屏幕,毕竟时下各种类型的手机让人眼花缭乱,分辨率也是多种多样,这里我做一下简单的例举,是我在过往项目中涉及到常见的屏幕分辨率的媒体查询:
@media only screen and (min-device-width: 320px)and (-webkit-min-device-pixel-ratio: ) {
//针对iPhone 4, 5c,5s, 所有iPhone6的放大模式,个别iPhone6的标准模式<br> html{<br> font-size:10px;<br> }
}
@media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: ) {
//针对大多数iPhone6的标准模式<br> html{<br> font-size:12px;<br> }
}
@media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: ) {
//针对所有iPhone6+的放大模式<br> html{<br> font-size:16px;<br> }
}
@media only screen and (min-device-width:412px) and (-webkit-min-device-pixel-ratio: ) {
//针对所有iPhone6+的标准模式,414px写为412px是由于三星Nexus 6为412px,可一并处理<br> html{<br> font-size:20px;<br> }
}
(2)js计算
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if(clientWidth>=640){
docEl.style.fontSize = '100px';
}else{
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
上面代码中使用事件的解释:
1. resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
'orientationchange' in window 这个是判断在window对象中是否有orientationchange属性,因为orientationchange会遇到兼容性问题,有的浏览器不支持,所以这边做了判断来决定是用orientationchange还是resize(思路就是用resizeEvt这个变量来控制用哪个,后面只要用resizeEvt这个变量来监听屏幕是否被调整,在下面的window.addEventListener(resizeEvt, recalc, false);中用到的就是它)
这里面“?”和“:”是一个if判断。如果问号前面的判断('orientationchange' in window )结果为true则执行冒号前的内容结果为'orientationchange'(同时因为在js中等号的优先级低于三目运算符“?:",所以还会在这之后执行赋值,把'orientationchange'赋值给 resizeEvt 变量),如果为false则得到冒号后的 'resize'并赋值给 resizeEvt。
2. docEl.style.fontSize = 100 * (docEl.clientWidth / 640) + 'px';这一句
在这前面有var docEl = document.documentElement, 这是把获得的根节点赋值给了docEl变量
docEl.clientWidth也就是根节点的当前屏幕宽度,docEl.style.fontSize获得的就是根节点的字体大小,所以这步是在动态控制根节点的字体大小。
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
4.DOMContentLoaded
DOMContentLoaded顾名思义,就是dom内容加载完毕。那什么是dom内容加载完毕呢?我们从打开一个网页说起。当输入一个URL,页面的展示首先是空白的,然后过一会,页面会展示出内容,但是页面的有些资源比如说图片资源还无法看到,此时页面是可以正常的交互,过一段时间后,图片才完成显示在页面。从页面空白到展示出页面内容,会触发DOMContentLoaded事件。而这段时间就是HTML文档被加载和解析完成。
总结:以上是对px,em,rem的解释与rem相关算法的解释,此内容有自己整理的内容,也有借鉴与别的网站的一些结论,如若有不妥的地方请大家告知。
px,em, rem的区别,在项目中怎么使用rem.的更多相关文章
- 缓存框架有使用过哪些?memcache和redis有什么区别?项目中,怎么去选择?
缓存有:ehcache,memcache和redis等 区别: 1. Redis和Memcache都是将数据存放在内存中,都是内存数据库.不过memcache还可用于缓存其他东西,例如图片.视频等等. ...
- rem的在vue项目中使用配置,,浏览器的兼容性之Mate标签
在vue中配置rem 位置:在APP.vue的script中,在export default之外 (()=>{ let winW = document.documentElement.clien ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- CSS中单位px和em,rem的区别
PX特点: 1 IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- 弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小 ...
- 【转载】彻底弄懂css中单位px和em,rem的区别
原文链接:http://www.cnblogs.com/leejersey/p/3662612.html 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什 ...
- css中单位px和em,rem的区别[转载]
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
随机推荐
- vpp命令总结
create sub BondEthernet0 834 创建子接口,tag是834 set interface ip table BondEthernet0.834 1 将此接口设置在fib 1里 ...
- Redis只作为缓存,不做持久化的配置
#1.配置缓存内存限制和清理策略 #作为缓存服务器,如果不加以限制内存的话,就很有可能出现将整台服务器内存都耗光的情况,可以在redis的配置文件里面设置: #example: # 限定最多使用1.5 ...
- Netty之Reactor模式
无论是C++还是Java编写的网络框架,大多数都是基于Reactor模式进行设计和开发,Reactor模式基于事件驱动,特别适合处理海量的I/O事件. 1. 单线程模型 Reactor单线程模型,指的 ...
- Nginx 事件基本处理流程分析
说明:本文章重点关注事件处理模型.有兴趣的同学可以去http://tengine.taobao.org/book/查找更多资料.Tengine应该是淘宝基于Nginx自己做的修改.这个地址的文档还在不 ...
- 最小生成树 prim
1.算法思想: 图采用邻接矩阵存储,贪心找到目前情况下能连上的权值最小的边的另一端点,加入之,直到所有的顶点加入完毕. 2.算法实现步骤: 设图G =(V,E),其生成树的顶点集合为U. (1)把v0 ...
- Python爬虫实战六之抓取爱问知识人问题并保存至数据库
大家好,本次为大家带来的是抓取爱问知识人的问题并将问题和答案保存到数据库的方法,涉及的内容包括: Urllib的用法及异常处理 Beautiful Soup的简单应用 MySQLdb的基础用法 正则表 ...
- 基于redis实现分布式Session
学习到好的知识还是需要记录下来的. 开发环境 asp.net mvc4,iis.asp.net 自带的session机制存在诸多不好的地方.先只要列出几点. asp.net mvc 默认的sessio ...
- Spring Data JPA初使用 *****重要********
Spring Data JPA初使用 我们都知道Spring是一个非常优秀的JavaEE整合框架,它尽可能的减少我们开发的工作量和难度. 在持久层的业务逻辑方面,Spring开源组织又给我们带来了同样 ...
- javascript总结50:认识instanceof 与 原型链
1 instanceof: 1.1 普通使用下: 判断一个对象是否是某个构造函数的实例: 语法 : 对象 instanceof 函数 是则返回true,不是则返回false. console.log( ...
- “hdfs dfs -ls”命令的使用
"hdfs dfs -ls"带一个参数,如果参数以"hdfs://URI"打头表示访问HDFS,否则相当于ls. 其中URI为NameNode的IP或主机名,可 ...
