vue中遇到的坑keep-alive、vue-router相关
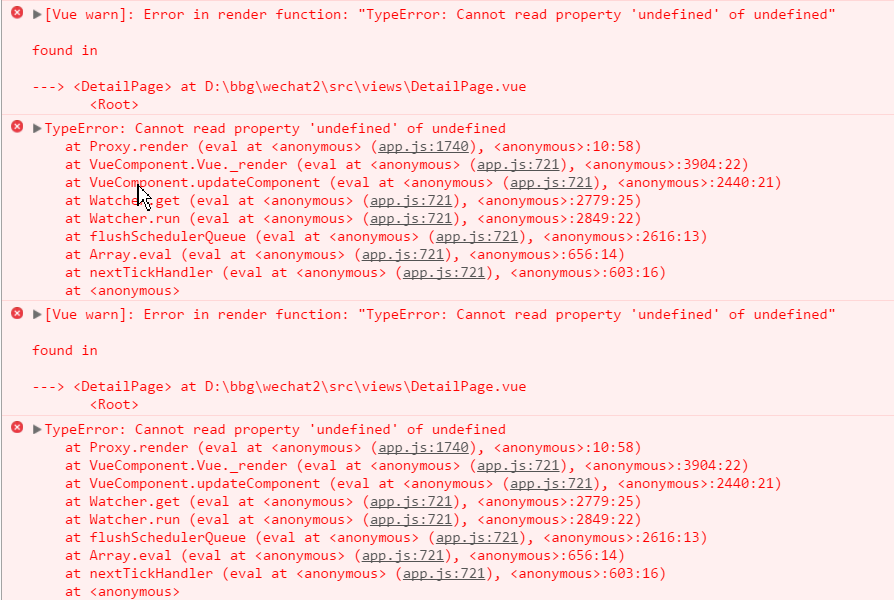
在进入详情页之后,然后返回到首页,报错如下。

虽说是报错了,但是对我最后的页面并没有什么影响,但是出现了一堆红色的报错,作为一个前端工程师,看着还是十分难受的!!
一旦出现问题,我的解决思路一般是,查看错误,这里的错误几乎是无法查看的,提示非常不明确,所以第二部工作就是在指定的DetailPage页面逐个删除可能会出错的地方,然后再测试,这样的好处是可以逐步缩小出错的范围,结果发现,这些都没有用!没有用! 于是,我还能想到的就是路由以及从首页router-link的代码,这里是router-link通过query传递参数到DetailPage来接收, 在router-link中的配置如下:
{
path:"/DetailPage",
component: DetailPage,
name: "详情页",
meta: {keepAlive: true}
},
在检查了path和component没有注册出错之后,我接着就去掉了 keepAlive: true 选项,即不再缓存,这时候,确实就成功了! 即不再报错。
如果我不把meta去除,而是将keepAlive的值修改为false,那么可以发现也不会报错! 也不会报错啊!
于是我大胆的推测: 对于通过参数传递到的页面,它是不可缓存的! 必须要是用 keepAlive: false 的形式。
为了验证这个想法,我又找到了另外一个页面编辑地址页,同样也可以通过 this.$route.query 接收参数的 , 是从地址管理页传递过来的,router-link如下:
<router-link :to="{path: '/commodity/payment/editAddress', query: {
id: item.id,
name: item.name,
contact: item.contact,
address: item.address
}}">
<span class="edit">编辑</span>
</router-link>
可以推测: 如果我把 editAddress 的keepAlive值设置为true,那么也会出现类似报错问题,于是设置之后,我尝试发现:并没有报错!并没有报错啊!
所以这个推测是有问题的! 那么还有什么可能导致DetailPage.vue页面的 keep-alive 出错呢? 希望后面可以解决这个问题!
至少这里可以解决报错问题还是不错的!
如果触发了使用 keep-alive, 那么就缺少了 created 的过程,我们可以通过 activated 钩子函数来替代生命周期的钩子函数。
并且使用keep-alive的好处是,不仅对于主要的组件会触发 activated 钩子函数, 而对于其中包含的组件也会触发钩子函数, 这一点是非常棒的。
vue中遇到的坑keep-alive、vue-router相关的更多相关文章
- vue中遇到的坑 --- 变化检测问题(数组相关)
最近在项目中遇到了一个问题,不知道为什么,所以最后通过动手做demo实践.查文档的方式解决了,这里做一个总结. 例1 <!DOCTYPE html> <html lang=" ...
- vue中遇到的坑!!!!!
一 .vue安装的坑 报错时的常见问题 1.cnpm install 模块名 –save-dev(关于环境的,表现为npm run dev 启动不了)cnpm install 模块名 –save(关于 ...
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- vue中遇到的坑
如何解决在vue中替换图片.一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64. 1. 引入文件时语法很重要! import "Foot ...
- 025——VUE中事件的基本使用与VUE中差异
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Django day 33 vue中使用element-ui的使用,课程的相关介绍,vue绑定图片,课程列表接口,课程详情页面
一:vue中使用element-ui的使用, 二:课程的相关介绍, 三:vue绑定图片, 四:课程列表接口, 五:课程详情页面
- vue中的js引入图片,使用require相关问题
vue中的js引入图片,必须require进来 或者引用网络地址 <template> <div class="home"> <img alt=&qu ...
- [ vue ] quasar框架踩坑:在vue文件外导入路由,执行router.push('/')没有效果
问题描述: 1. 如图所示的项目结构目录, axios.js 文件负责拦截全局请求和回复,我在拦截回复的代码中写了:如果服务器回复了一个401错误,则执行Router.push('/'),但是该方法失 ...
- 049——VUE中使用animation与transform实现vue的动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- numpy.convolve()
卷积函数: numpy.convolve(a, v, mode='full') Parameters: a : (N,) array_like First one-dimensional input ...
- DLL用def定义文件来导出重载函数(转)
动态链接库DLL_Sample.dll DLL_Sample.h:#ifdef TEST_API# define TEST_API _declspec(dllexport)#else# define ...
- Android-Handler+Message-消息机制
我的理解是,子线程要和主线程通讯,就需要Handler+Message-消息机制 案例一:倒计时Demo(子线程+Handler+Message) package liudeli.async; imp ...
- SlidesJS基本使用方法和官方文档解释
Slides – 是一个简单的,容易定制和风格化,的jQuery幻灯片插件. Slides提供褪色或幻灯片过渡效果,图像淡入淡出,图像预压,自动生成分页,循环,自动播放的自定义等很多选项. 用Slid ...
- IO--磁盘理论
磁盘从圆心由内向外被分成多个磁道,而每个磁道会被划分成多个连续的扇区 扇区是磁盘寻址的最小单位,而实际上分配空间最小的单位是簇(cluster),因此导致文件大小和实际占用空间大小不一样 磁盘读写数据 ...
- Elasticsearch(1.1.1)基础教程pdf
基础概念 Elasticsearch有几个核心概念.从一开始理解这些概念会对整个学习过程有莫大的帮助. 接近实时(NRT) Elasticsearch是一个接近实时的搜索平台.这意味着, ...
- /Date(1512551901709+0800)/转换
var convertDT=function(dt) { dt.replace(/Date\([\d+]+\)/, function (a) { eval('d = new ' + a) }); al ...
- C#多线程编程实战1.1创建线程
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- DELL PowerEdge R410系统日志满报错
DELL PowerEdge R410系统日志满报错 重启服务器时在自检过程中看到CTRL+E时快速按下CTRL+E进入到远程管理ip地址配置界面
- 一步一步带你安装史上最难安装的 vim 插件 —— YouCompleteMe
YouCompleteMe is a fast, as-you-type, fuzzy-search code completion engine for Vim.参考: https://github ...
