[实战]MVC5+EF6+MySql企业网盘实战(11)——新建文件夹2
写在前面
上篇文章实现了创建文件夹的功能,这里面将实现单击文件夹,加载列表的功能。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
[实战]MVC5+EF6+MySql企业网盘实战(5)——登录界面,头像等比例压缩
[实战]MVC5+EF6+MySql企业网盘实战(5)——页面模板
[实战]MVC5+EF6+MySql企业网盘实战(5)——ajax方式注册
[实战]MVC5+EF6+MySql企业网盘实战(6)——ajax方式登录
[实战]MVC5+EF6+MySql企业网盘实战(7)——文件上传
[实战]MVC5+EF6+MySql企业网盘实战(8)——文件下载、删除
[实战]MVC5+EF6+MySql企业网盘实战(9)——编辑文件名
[实战]MVC5+EF6+MySql企业网盘实战(10)——新建文件夹
[实战]MVC5+EF6+MySql企业网盘实战(11)——新建文件夹2
代码片段
考虑到如果采用无刷新的方式,拼接html标签比较麻烦,这里就直接采用传统的方式了。前端代码:
<td class=" even sorting_1">
<a href="FileList?path=@item.FilePath" id="lnkFolder-@item.Id" onclick="clickFolder('sp-@item.Id')">
<img src="@item.FileIcon" alt="@item.FileName" />
<span id="sp-@item.Id" path="@item.FilePath">@item.FileName</span>
</a>
</td>
更新加载列表的逻辑。
[HttpGet]
public ActionResult FileList()
{
UserInfo userInfo = Session["user"] as UserInfo;
if (userInfo == null)
{
return RedirectToAction("Login", "UserInfo");
}
string folderPath = Request.Params["path"];
Expression<Func<MyFile, bool>> where = null;
if (string.IsNullOrEmpty(folderPath))
{
where = x => x.User.Id == userInfo.Id && !x.IsDelete;
}
else
{
where = x => x.User.Id == userInfo.Id && !x.IsDelete && x.FilePath.StartsWith(folderPath) && x.FilePath != folderPath;
}
var fileList = _myFileServiceRepository.FindAll(where).OrderBy(x => x.IsFolder).OrderByDescending(x => x.CreateDt);
ViewBag.UserInfo = userInfo;
ViewBag.ChildTitle = "我的网盘";
return View(fileList);
}
更新新建文件夹的逻辑,从url中获取当前目录
//创建文件夹
$('#btnNewFolder').click(function () {
//设置弹出框标题
var title = $('#alertTitlte').html();
//从url中获取当前目录
var url = window.location.href;
console.log(url);
if (url.indexOf('path') > ) {
$('#hdFilePath').val(url.split('=')[]);
};
$('#alertTitlte').html('新建文件夹');
//清空弹出框内容
$(".modal-body").html('');
$(".modal-body").html('<input type="text" placeholder="请输入名称" class="form-control" name="name" value="新建文件夹" id="txtFileName" />');
$('#txtFileName').val('');
$('#modal-edit').modal('show');
$('#txtFileName').val('新建文件夹');
$('#lnkSave').unbind('click');
$('#lnkSave').bind('click', function () {
$.post('CreateFolder', { folderName: $('#txtFileName').val(), folderPath: $('#hdFilePath').val() }, function (data) {
data = JSON.parse(data);
var folder = data.folder;
if (data.code == ) {
$('<tr class="odd"> <td class=" even sorting_1" id="fileName"> <a href="#" id="lnkFolder-' + folder.Id + '" onclick="clickFolder(sp-' + folder.Id + ')"><img src="/Content/Images/FolderType.png" id="fileicon" alt="" />' + folder.FileName + '</a></td><td class="center"></td><td class="center ">' + CurentTime() + '</td><td class="center "><a class="btn btn-info" href="#" id="fileEdit"> <i class="glyphicon glyphicon-edit icon-white"></i> 编辑 </a><a class="btn btn-danger" href="#"><i class="glyphicon glyphicon-trash icon-white" id="fileDelete"></i> 删除 </a> </td></tr>').insertBefore($('#fileList tbody')); };
//还原弹出框标题
$('#alertTitlte').html(title);
});
}); });
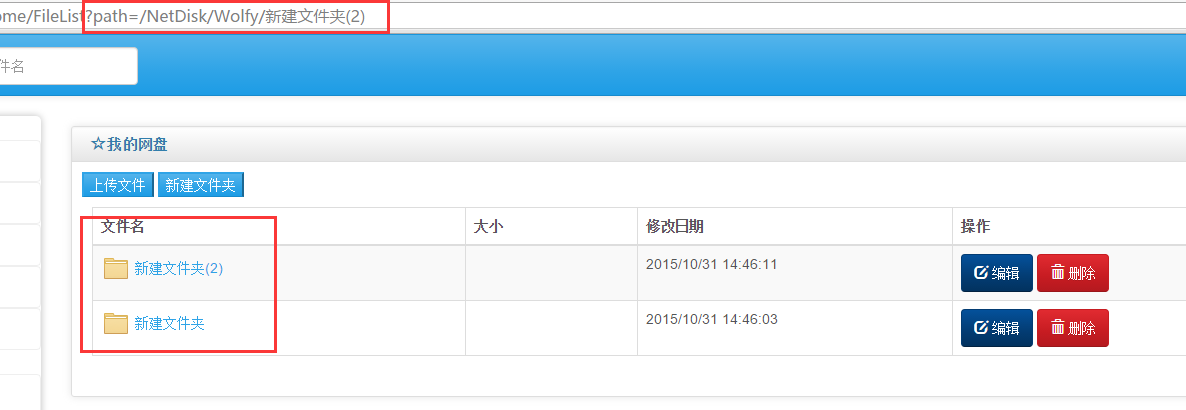
测试

总结
选择目录新建的内容就更新到这里,下面将针对上传文件和新建目录的功能进行组合,让上传文件到新建的目录。
[实战]MVC5+EF6+MySql企业网盘实战(11)——新建文件夹2的更多相关文章
- [实战]MVC5+EF6+MySql企业网盘实战(28)——其他列表
写在前面 本篇文章将实现,其他文件类型的列表. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) [实战]MVC5+EF ...
- [实战]MVC5+EF6+MySql企业网盘实战(27)——应用列表
写在前面 本篇文章将实现应用列表,同样和其他列表的不同之处,在于查询条件的不同. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘 ...
- [实战]MVC5+EF6+MySql企业网盘实战(26)——音乐列表
写在前面 本篇文章将实现,音乐列表,同样和其他列表的不同之处,在于查询条件的不同. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网 ...
- [实战]MVC5+EF6+MySql企业网盘实战(25)——种子列表
写在前面 上篇文章实现了视频列表,本篇文章继续实现其他的文件列表.功能相似.这里就不再赘述. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MyS ...
- [实战]MVC5+EF6+MySql企业网盘实战(24)——视频列表
写在前面 上篇文章实现了文档列表,所以实现视频列表就依葫芦画瓢就行了. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) ...
- [实战]MVC5+EF6+MySql企业网盘实战(23)——文档列表
写在前面 上篇文章实现了图片列表,这篇文章实现文档列表将轻车熟路,因为逻辑基本相似,只是查询条件的不同.这里将txt,doc,docx,ppt,pptx,xls,xlsx的文件都归为文档列表中. 系列 ...
- [实战]MVC5+EF6+MySql企业网盘实战(22)——图片列表
写在前面 实现逻辑是:单击图片节点,加载所有的当前用户之前上传的图片,分页,按时间倒序加载. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MyS ...
- [实战]MVC5+EF6+MySql企业网盘实战(21)——网盘操作日志
写在前面 上篇文章介绍了一个bootstrap的分页插件,这篇将弄一个完整的例子,就以日志分页为例说明如何请求服务端然后进行分页. 系列文章 [EF]vs15+ef6+mysql code first ...
- [实战]MVC5+EF6+MySql企业网盘实战(20)——Bootstrap Paginator
写在前面 考虑到数据量的问题,特引入bootstrap的分页插件.插件下载地址:https://github.com/lyonlai/bootstrap-paginator 系列文章 [EF]vs15 ...
随机推荐
- PostgreSQL 传统 hash 分区方法和性能
背景 除了传统的基于trigger和rule的分区,PostgreSQL 10开始已经内置了分区功能(目前仅支持list和range),使用pg_pathman则支持hash分区. 从性能角度,目前最 ...
- 洛谷P1396 营救
题目描述 “咚咚咚……”“查水表!”原来是查水表来了,现在哪里找这么热心上门的查表员啊!小明感动的热泪盈眶,开起了门…… 妈妈下班回家,街坊邻居说小明被一群陌生人强行押上了警车!妈妈丰富的经验告诉她小 ...
- JSTL与EL与OGNL
springMVC使用JSTL与EL表达式: spring MV默认的jsp页面的标签就是JSTL,而struts2默认的是OGNL标签. struts2 使用OGNL与EL表达式:OGNL用stru ...
- Nginx报错 nginx: [error] open() "/usr/local/nginx-1.6.3/logs/nginx.pid" failed (2: No such file or directory)
问题: 解决: http://www.jianshu.com/p/918eb337a206 dd
- [DeeplearningAI笔记]序列模型1.3-1.4循环神经网络原理与反向传播公式
5.1循环序列模型 觉得有用的话,欢迎一起讨论相互学习~Follow Me 1.3循环神经网络模型 为什么不使用标准的神经网络 假如将九个单词组成的序列作为输入,通过普通的神经网网络输出输出序列, 在 ...
- css单位em、px、rem和pt的区别
1.PX :像素(Pixel) PX是相对长度单位,它是相对于显示器屏幕分辨率而言的. 优缺点:比较稳定和精确,但在浏览器中放大或缩放浏览页面时会出现页面混乱的情况. 2.EM:是相对长度单位. EM ...
- Javascript的执行过程详细研究
下面我们以更形象的示例来说明JavaScript代码在页面中的执行顺序.如果说,JavaScript引擎的工作机制比较深奥是因为它属于底层行为,那么JavaScript代码执行顺序就比较形象了,因为我 ...
- 【CodeForces】960 F. Pathwalks 主席树+动态规划
[题目]F. Pathwalks [题意]给定n个点m条边的有向图,可能不连通有重边有自环.每条边有编号 i 和边权 wi ,求最长的路径(可以经过重复节点)满足编号和边权都严格递增.n,m,wi&l ...
- 【CodeForces】908 E. New Year and Entity Enumeration
[题目]E. New Year and Entity Enumeration [题意]给定集合T包含n个m长二进制数,要求包含集合T且满足以下条件的集合S数:长度<=m,非和与的结果都在集合中. ...
- thinkphp学习,蛋疼啊~新公司要弄这个。。。
common/function.php 看里面函数大全,啥玩意都有 Tpl中的是模板文件,action中是控制类,Model中有action用到的一些东西,例: class IndexAction e ...
